🖥
devcontainer で GUI アプリを開発する
概要
devcontainer で GUI アプリを開発します。
GUI アプリは TAURI を使用します。
手順
-
devcontainer を作成します。
.devcontainer/devcontainer.json{ "name": "gui-app-in-devcontainer", "build": { "dockerfile": "./Dockerfile" }, // Features to add to the dev container. More info: https://containers.dev/features. "features": { "ghcr.io/devcontainers/features/node:1": { "version": "18" }, "ghcr.io/devcontainers/features/rust:1": { "version": "1.63" } }, // Use 'forwardPorts' to make a list of ports inside the container available locally. "forwardPorts": [6080] // Use 'postCreateCommand' to run commands after the container is created. // "postCreateCommand": "uname -a", // Configure tool-specific properties. // "customizations": {}, // Uncomment to connect as root instead. More info: https://aka.ms/dev-containers-non-root. // "remoteUser": "root" }.devcontainer/DockerfileFROM mcr.microsoft.com/devcontainers/base:jammy ENV DISPLAY=:1 RUN apt-get update && export DEBIAN_FRONTEND=noninteractive \ && apt-get -y install --no-install-recommends \ # https://tauri.app/v1/guides/getting-started/prerequisites#1-system-dependencies libwebkit2gtk-4.0-dev \ build-essential \ curl \ wget \ libssl-dev \ libgtk-3-dev \ libayatana-appindicator3-dev \ librsvg2-dev \ # GUI lxde \ # TigerVNC tigervnc-standalone-server \ tigervnc-common \ tigervnc-tools \ # noVNC novnc \ websockify -
devcontainer を起動してバージョンを確認します。
vscode ➜ /workspaces/gui-app-in-devcontainer $ node -v v18.12.1 vscode ➜ /workspaces/gui-app-in-devcontainer $ rustc --version rustc 1.63.0 (4b91a6ea7 2022-08-08) -
tauri のアプリを作成します。
npm create tauri-app -
TigerVNC を起動します。
USER=root vncserver :1 -geometry 800x600 -depth 24-
TigerVNC の停止は次を実行します。
vncserver -kill :1
-
-
TigerVNC の起動を確認します。
vncserver -listvscode ➜ /workspaces/gui-app-in-devcontainer $ vncserver -list TigerVNC server sessions: X DISPLAY # RFB PORT # RFB UNIX PATH PROCESS ID # SERVER 1 5901 2946 Xtigervnc vscode ➜ /workspaces/gui-app-in-devcontainer $ -
noVNC を起動します。
websockify -D --web=/usr/share/novnc/ 6080 localhost:5901 -
ブラウザで noVNC を開き、パスワードを入力します。
-
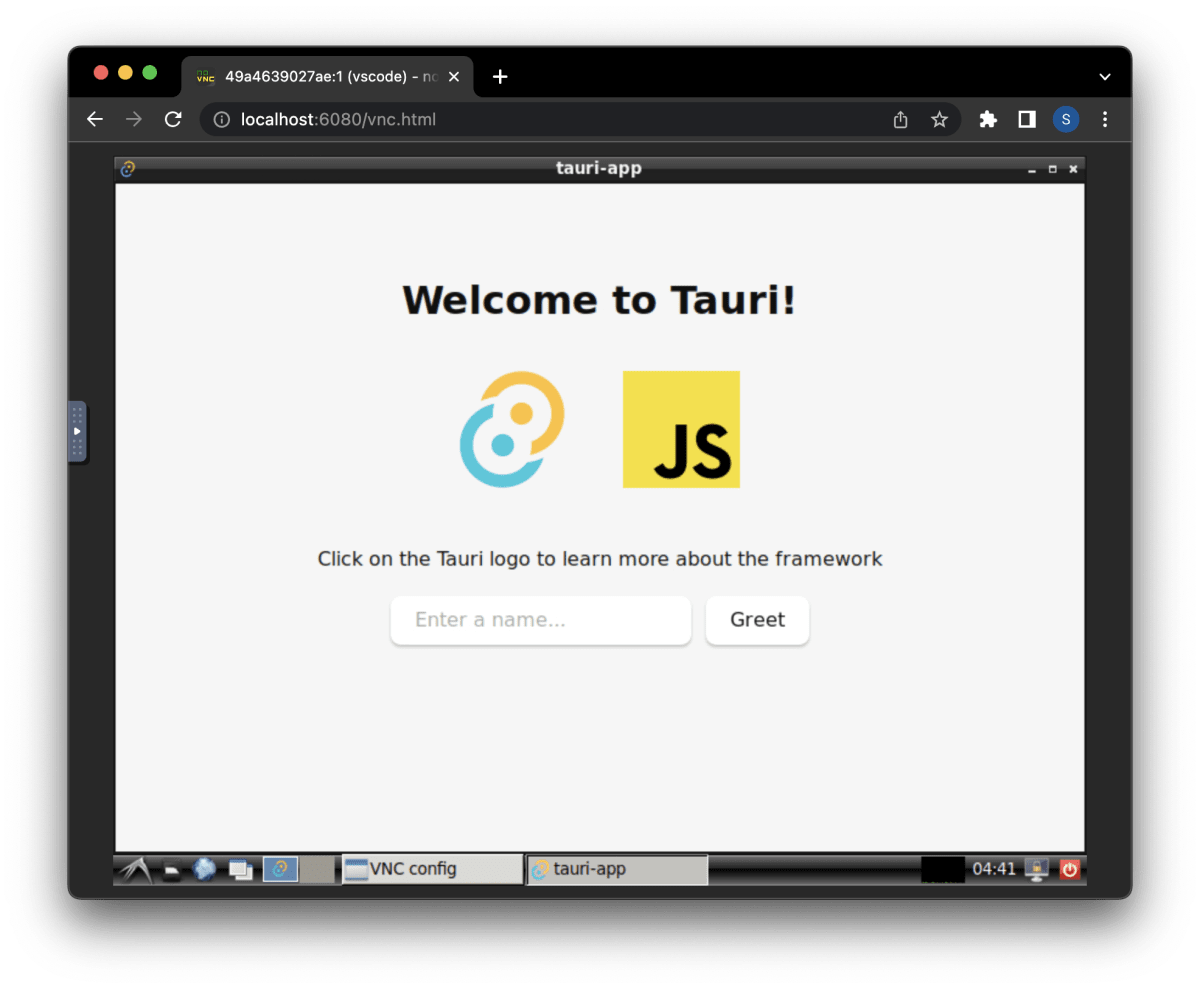
アプリを起動します。
npm run tauri dev
Discussion