Apple Watchの心拍数をリアルタイムで取得、配信に表示させる
サマリー
直ぐにセットアップでき、簡単に使用できて、料金のかからないHypeRateを試してみました。
本記事の主な対象
・動画や配信に心拍数を表示させたい配信者、Vtuberの方
・エクササイズ中、リアルタイムで外部に心拍数を送信したい方
・(良い活用法がございましたらお知らせください...!)
HypeRateとは
Twitch向けの無料の心拍数ウィジェット(FREE HEART RATE WIDGET FOR TWITCH)です。
実際にはTwitch以外にもYoutubeなどの各種プラットフォーム、またブラウザの画面を表示できるソフトウェア全般で使用できます。
以下のような特徴があります。
- 機能は心拍数のリアルタイム表示のみ
- シンプルなUI
- ユーザー登録不要
- iPhone不要(Apple WatchのコンパニオンAppのみで動作)
- 無料
使ってみる
簡単にまとめると、以下の3ステップです。
- Apple Watchにアプリをインストール
- アプリを開いて送信開始
- ブラウザで表示
大体15分もあれば使い始めることが出来るかと思います。
2回目以降はすぐに開始できます。
1. アプリのインストール
iPhone経由またはApple Watch本体でインストールできます。再インストールの場合は、Apple Watch本体でインストールする必要があります。
- iPhone経由でインストールする場合
iPhoneで以下のurlを開くか、App Storeでhyperate companionと検索し、HypeRate CompanionアプリをApple Watchにインストールしてください。
- Apple Watch本体でインストールする場合
Apple WatchでApp Storeを開き、hyperate companionと検索してインストールしてください。
2. セットアップ
Apple WatchにインストールされたHypeRate Companionアプリを開きます。

WatchOSからヘルスケアデータへのアクセスについて確認されます。
確認を押して進みます。

まず、書き込みアクセスについて設定します。
心拍数の表示のみが必要な場合、書き込みアクセスは不要ですので、全ての項目がオフになっていることを確認して次へ進みます。

次に、読み出しアクセスについて設定します。
心拍数のみオンにして次に進みます。


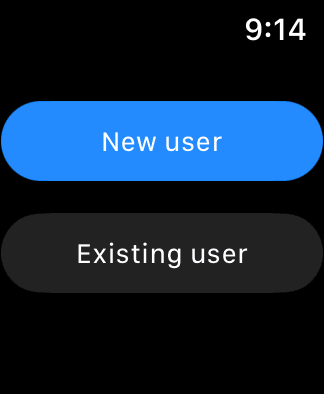
初期画面が表示されます。
初めて使用するため、New userを選択します。

Startを押して、心拍数の送信を開始します。

少し待って、心拍数の表示が開始されたら、セットアップ完了です。
リアルタイム表示で使用しますので、Session IDの4桁の英数字を控えておいてください。
終了するときはStopを押して、アプリを閉じてください。

3. リアルタイム表示
-
ブラウザで表示する
最も手軽な確認方法として、ブラウザでリアルタイム表示が可能です。
http://app.hyperate.io/SessionID(4桁の英数字)
注意:Session IDは大文字と小文字が区別されます。例えばSession IDがAC3Cの場合、URLをac3cとすると表示できません。

-
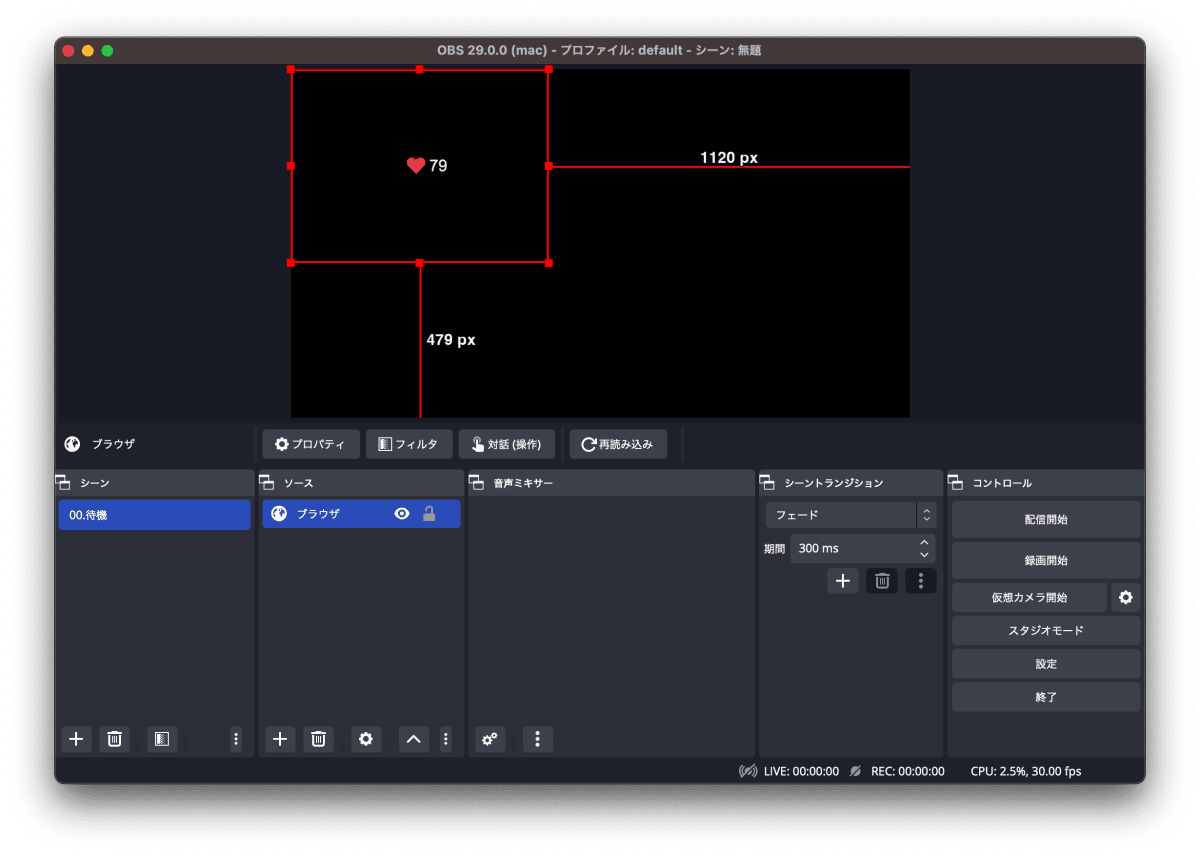
OBSで表示する
OBSでは、ブラウザソース経由で表示できます。
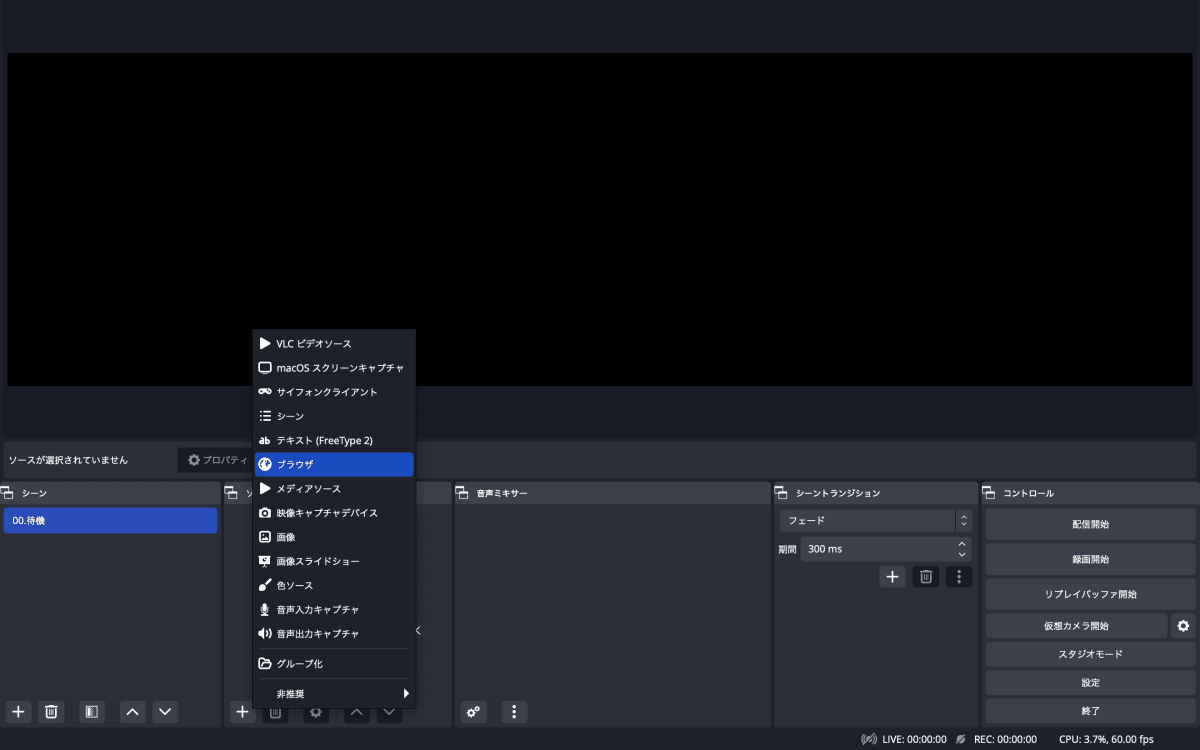
ソースの追加>ブラウザ

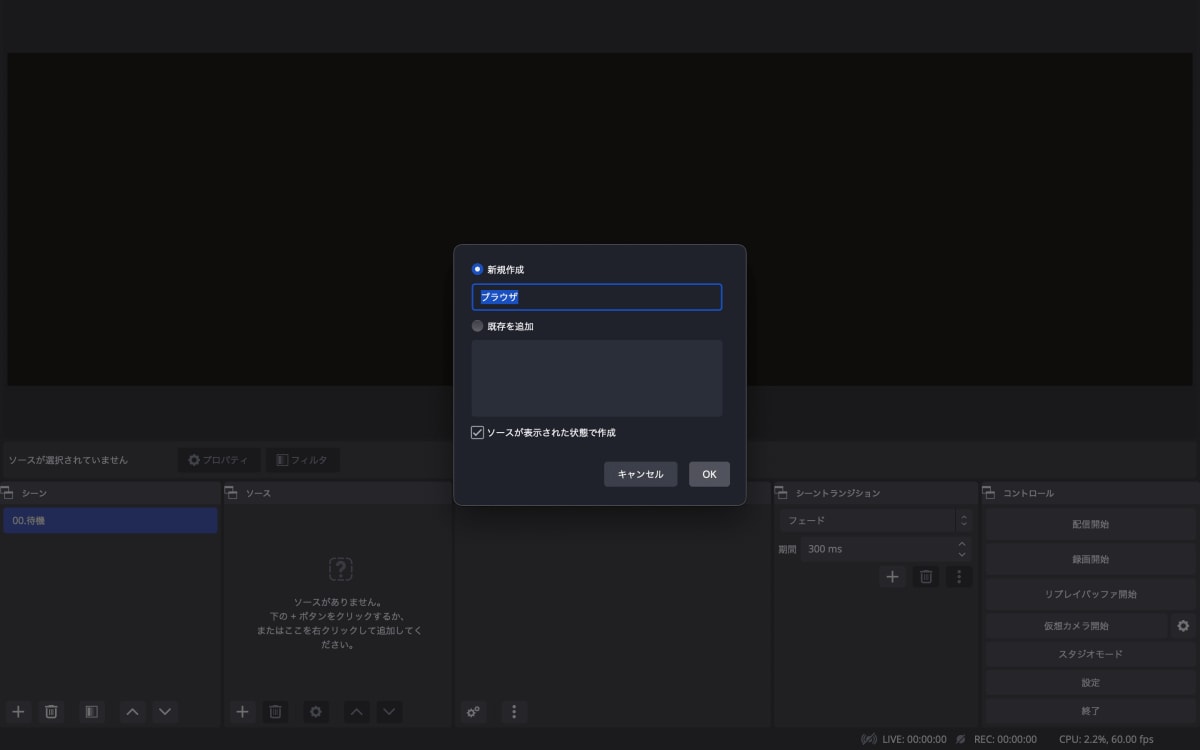
新規作成(名称は適当に設定してください)

URLは以下を設定。
http://app.hyperate.io/SettionID(4桁の英数字)
注意:Session IDは大文字と小文字が区別されます。例えばSession IDがAC3Cの場合、URLをac3cとすると表示できません。

少し待ってリアルタイム表示が開始されたら、設定完了です。

4. 2回目以降の使用
セットアップ完了後は、アプリを起動すると以下の画面が表示されます。
Startを押すと送信が開始され、(送信中に)Stopを押すと送信が終了します。セッションIDは前回のものが維持されます。

5. 設定 (セッションIDの変更)
アプリを起動して画面を左にスワイプすると、設定画面が表示されます。

Change your IDから、Session IDを変更することができます。変更すると、リアルタイム表示の設定変更(URLのSession ID部分の書き換え)も必要になりますので、ご注意ください。
あとがき
この記事を書く前、Apple Watchの心拍数をリアルタイムで取得する方法としては、Apple WatchのステータスをiPhoneに表示させ、それをPCにミラーリングする方法が検索上位となっていました。
しかし、Apple Watchとスマホを連携して、スマホとPCを接続して…という多くの作業は厄介であり、ミスの元です。また、配信中にスマホが使えないというのも不便です。
その点において、今回の方法は、かなり手軽に心拍数の表示を実現できるのではないかと思っています。
今回紹介したもの以外にも、良い活用法がございましたら、コメントなどでお知らせいただければ幸いです。
Discussion