【Sentry】beforeSendを使ったエラーのフィルタリング
こんにちは、スペースマーケットでフロントエンドエンジニアをしている原口です。
先日Sentryで検知されたエラーを通知前にフィルタリングしてみたので、記事にしてみました。
Sentryって?
ChatGPTに聞いてみました。

エラー通知が大量に飛んできた
スペースマーケットではエラー監視にSentryを使用しており、サービス内でのエラーが検知されるとSlackに通知が送られるようになっているのですが、ある日Slackに大量の通知が飛んできました。
エラーの内容を確認してみたところ、特定の条件のユーザーからのアクセスで発生しているエラーということがわかりました。
サービスに影響のあるエラーであればもちろん通知をしてほしいですが、今回大量に発生したエラーの通知に関してはサービスに影響を与えるエラーではありませんでした。
そのためエラーの通知前にフィルタリングを行いSentryへの通知を行わないことにしました。
やったこと
通知前にフィルタリングを行う方法として、今回はSentryが用意しているbeforeSendメソッドを使用しました。
公式ドキュメントに記載のある通り、beforeSendはイベントがサーバーに送信される直前に呼び出されるメソッドになるため、ここでデータを編集することができます。
例えば、IE10以下のブラウザを使用したユーザーのエラー通知を送りたくない場合は以下のようになります。
Sentry.init({
dsn: "hoge",
beforeSend(event) {
const nonSupportedBrowsersRegex =
/IE (5\.5|[67]\.0)|Trident\/4\.0|Trident\/5\.0/;
if (nonSupportedBrowsersRegex) {
return null;
}
return event;
},
});
変数nonSupportedBrowsersRegexにIE10以下のブラウザを判定するための正規表現を格納し、条件に合致した場合はnullを返却しエラー通知をしないようにしています。
上記はあくまでサンプルですが、このような形でbeforeSendメソッドを利用して今回は対応を行いました。
おまけ
上のサンプルコードにある正規表現は、browserslist-useragent-regexpというライブラリを使用して生成しました。
使い方はREADMEにある通りですが、.browserslistrcファイルを作成し、そこに対象にしたいブラウザの条件を追加しスクリプトを実行すると、ユーザーエージェントを判定する正規表現を出力してくれます。
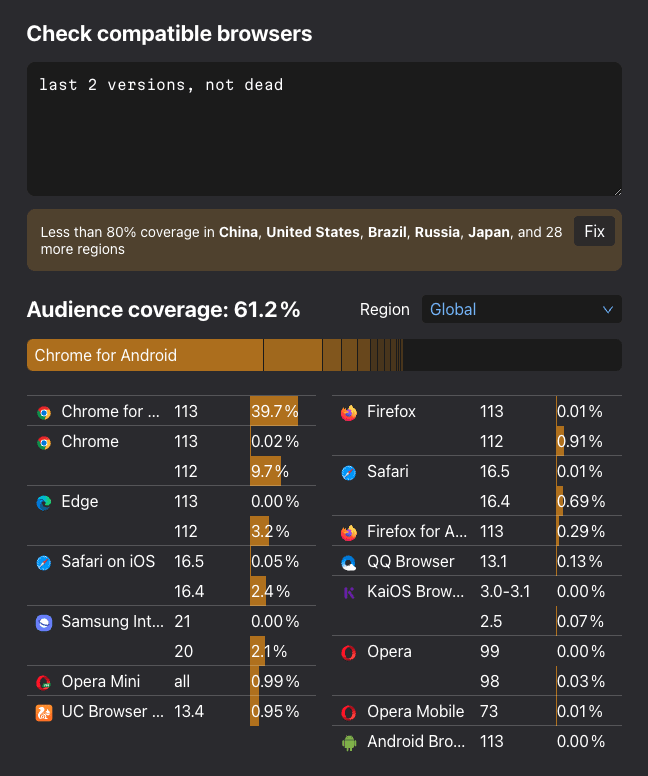
また以下のサイトで各ブラウザのシェア率を確認することができます。
例えば、最新と最新から1つ前のバージョン(last 2 versions)かつ、24ヶ月以上公式サポートやアップデートがないブラウザ(not dead)は以下のようになります。

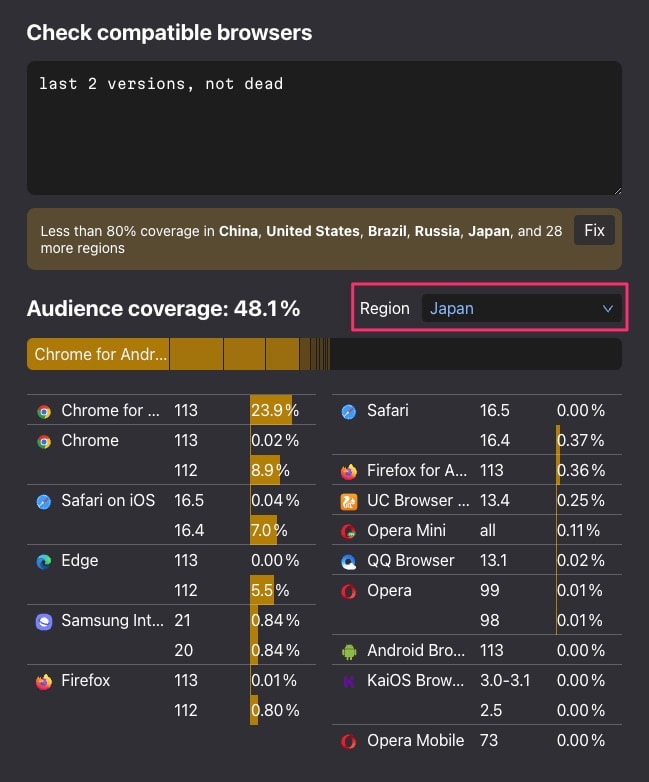
「Region」から国や地域で絞り込むこともできます。
上の条件を日本で絞り込むと以下のようになります。

ここでシェア率を確認しながら対象ブラウザを決めても良さそうですね👌
以上です!
さいごに
スペースマーケットでは現在エンジニアを募集しています。
カジュアル面談でも構いませんので、ご興味のある方は是非ご応募お待ちしております!
スペースを簡単に貸し借りできるサービス「スペースマーケット」のエンジニアによる公式ブログです。 弊社採用技術スタックはこちら -> whatweuse.dev/company/spacemarket
Discussion