AntilatencyをUE4で動作させる。(Antilatency) (UE4)
過去の記事はこちら↓
○Antilatencyというトラッカーについて
○Antilatencyのセットアップ
前回の続きより、セットアップができたところでいよいよantilatencyを動作させます。
公式の動画等を見る限りだと、OculusQuestやVIVEのHMDと組み合わせた使い方を推奨している様ですが、
今回はUnrealEngine4を使って、レベルの中でトラッキングを実装してみたいと思います。
* UE4に対応した情報がとにかく無かった為、正しい動作の仕方である保証は出来ません。
もし別の方法を知っている方がいたら、是非共有していただきたいです…。
SDKのインストール

公式からSDKがリリースされているので、こちらからダウンロードします。
内容は以下の通りです。
○AntilatencySDK
┣ Native - ネット、C++、Android用のネイティブライブラリとサンプル
┣ Unity - Unityパッケージファイル
┗ Unreal Engine - UE対応のプラグイン
UnrealEngineフォルダの中にあるpluginsをUE4のディレクトリにコピペして使います。
現在対応しているverは4.18.3〜4.25.4です。
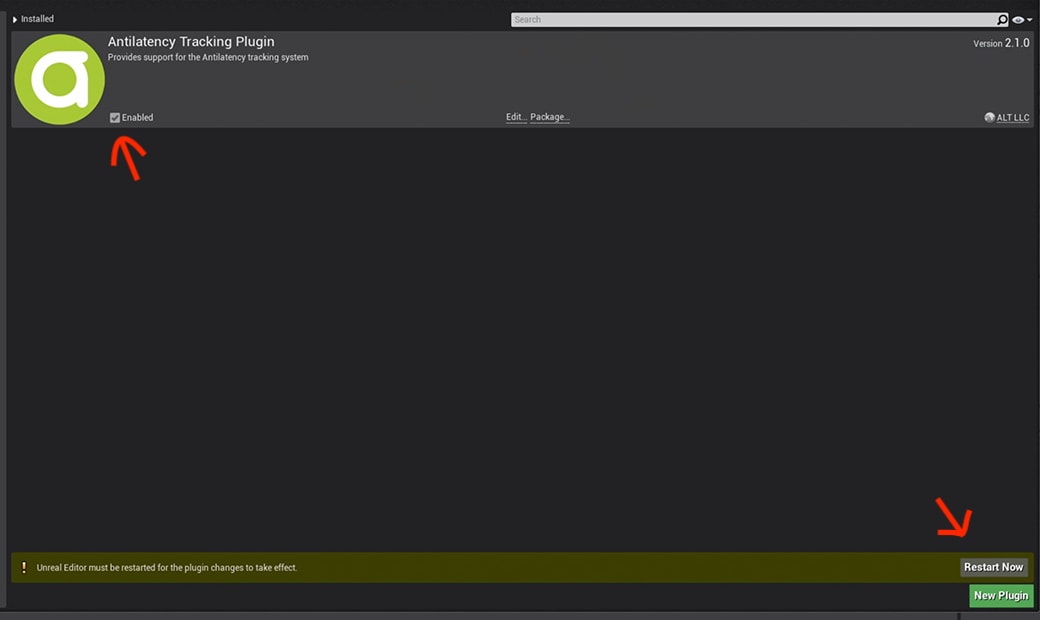
そしてプロジェクトを作成し、Editからpluginsを開いて"AntilatencyTrackingPlugin"が表示されていることを確認したら、Enabledにチェックを入れてリスタートしましょう。

プラグインを使う
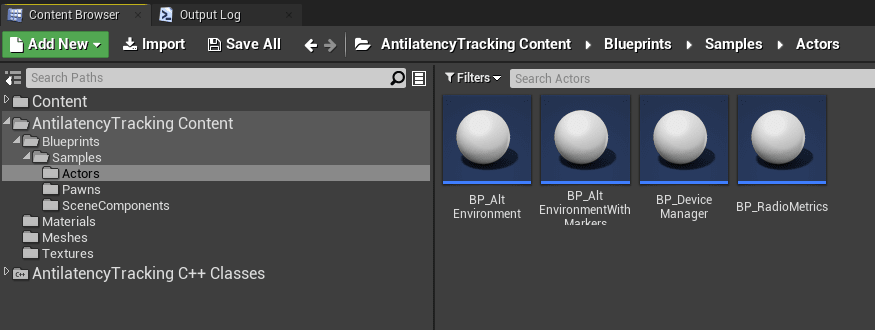
インストールが完了すると、コンテンツブラウザにAntilatencyと名の付く2つのフォルダが表示されました。
テクスチャからスクリプトまで色んなものが用意されていますが、
今回はあくまでレベル内でトラッカーを動かすための機能のご紹介になります。
*前述の通り、正しい使用方法である保証はありません。
AntilatencyTrackingContentから、Blueprints>Sample>Actorsを開きます。

この中にある、BP_DeviceManagerというアクターを使います。
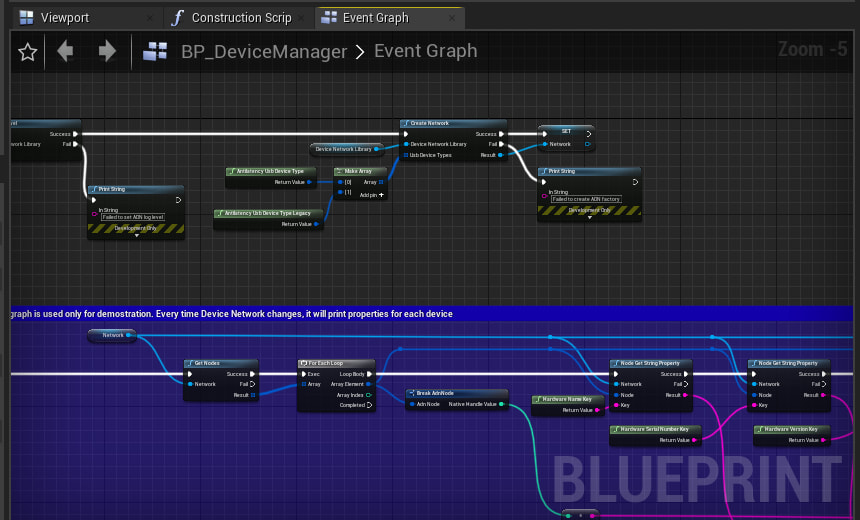
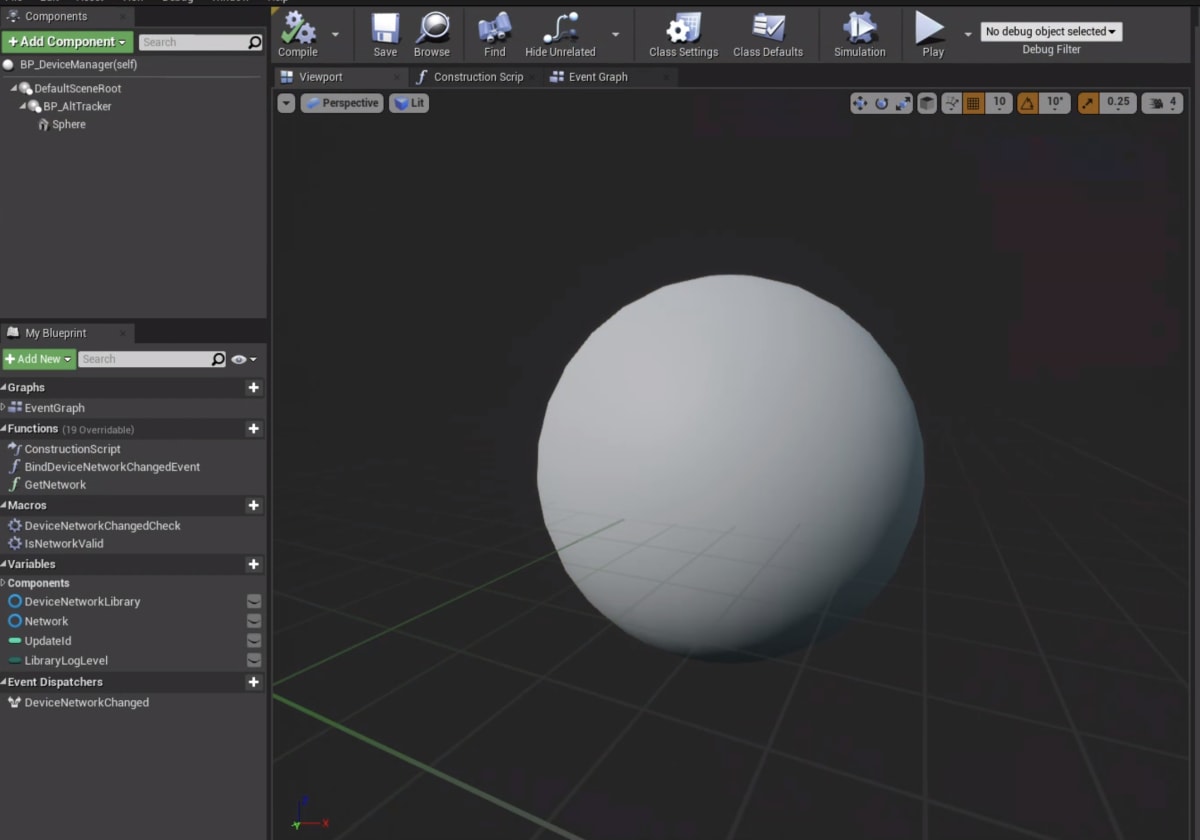
ダブルクリックして、ブループリントを開きましょう。

ノードを見る限り、このBPがデバイスのネットワークを設定してくれるみたいです。
ですが、これをそのまま置いてもトラッカーは動きません。
動作させるには、コンポーネントを追加する必要があります。

viewportを開き、画面左上のAddComponentから**"BP_Alt Tracker"**を追加しましょう。
このコンポーネントのトランスフォームが、Altから取得したトラッキング情報と連動します。

その下にメッシュを置けば、レベル上で視認できる様になります。
次に使うのが、AntilatencyTrackingContentのSampleにある
"BP_AltEnvironmentWithMarkers" というアクターです。
これをレベルに配置すると、AntilatencyServiceアプリで設定したマーカーのレイアウトを再現してくれます。
(AntilatencyServiceアプリの設定方法)
レベル配置後にServiceアプリからレイアウトを変更しても、連動して反映されます。
(フロアマットと同じサイズの床を作成しておくと、より分かりやすくなります。)
以上のものがレベル上に揃ったら、実行してみてください。
画面左上に、接続したデバイスの名前が赤文字で表示されたら、認識された証拠です。
その状態でALTを動かして、トラッキングが出来ているか確認しましょう。
*注意:この時、SteamVR等、他のVRゲームが起動されていると、うまく動作しないかもしれません。
プロジェクトを開いた時にSteamVRが自動起動する場合は、pluginから"SteamVR"のEnabledを外す事で解決する場合があります。


Discussion