形態素解析の可視化ツール「ViSudachi」を使ってみる
当記事は、ViSudachiの開発初期に書かれたものです。今はより簡単に利用することができます。以下の記事もご参照ください:
概要
- 形態素解析器Sudachiの解析結果を可視化するツール ViSudachi が開発中らしい
- GitHubで公開されていたので使ってみた(2021年11月3日。まだ公式発表はされていない)
- kagome や janome にもラティス可視化機能はあるよ
形態素解析の可視化とは
多くの形態素解析器では、全ての解析候補を表現する「ラティス」というデータ構造を構築し、その上での「最短経路」を探す問題として解析を定式化しています(最小コスト法)。単語の出現しやすさや並びやすさをコストとして、それらの可能性の中から、もっともそれらしいもの(コストが最小の経路)を選択しています。
そのラティスと経路を可視化することで、なぜその解析結果が選ばれたのか、他にはどのような候補がありコストはどれくらい違うのかなどを確認することができます。

これは、形態素解析器用学習コーパスの修正や、ユーザー辞書見出しのコスト調整といった作業の助けとなります(ちなみに現代ではほとんどの場合において、CRFなどの機械学習手法によってコストを推定しますが、それ以前の時代には、人間の専門家がこれらの値を設定・調整していたそうです)。
解析アルゴリズムの詳細は、以下の記事が参考になります;
より詳しく知りたい方は、以下の書籍も参考になるでしょう;
- 黒橋禎夫『自然言語処理〔改訂版〕』 (放送大学教材) 3.2 日本語文の形態素解析
- 工藤拓『形態素解析の理論と実装』 第5章 最小コスト法
- 徳永拓之『日本語入力を支える技術』 第4章 かな漢字変換システムの実装
また、MeCabやSudachiなどほとんどの解析器は、上記のようにラティスを使った最小コスト法により解析していますが、KyTea や VAporetto といった解析器は「点予測」という異なるアルゴリズムを使っています。詳細は工藤本第6章などをご覧ください。
可視化ツール「ViSudachi」が開発中らしい
ViSudachiを使ってみよう
Sudachiの準備
# Sudachiのビルド
$ git clone git@github.com:WorksApplications/Sudachi.git
$ cd Sudachi
$ mvn package -P executable-package
# `executable-package` というプロフィールを指定すると、依存するjarがコピーされる
# `mvn package` だけだと、実行時に `javax.json` 等がない、となる
# 辞書ファイルの用意
# ビルド済み辞書ファイルはここで公開されている: http://sudachi.s3-website-ap-northeast-1.amazonaws.com/sudachidict/
$ wget http://sudachi.s3-website-ap-northeast-1.amazonaws.com/sudachidict/sudachi-dictionary-latest-core.zip
$ unzip sudachi-dictionary-latest-core.zip
$ cp sudachi-dictionary-20210802/system_core.dic .
# 動くことを確認
$ echo この先生きのこる | java -jar target/sudachi-0.5.3-SNAPSHOT.jar
この先 名詞,普通名詞,一般,*,*,* この先
生きのこる 動詞,一般,*,*,五段-ラ行,終止形-一般 生き残る
EOS
ViSudachiの準備: バックエンド(Spring Boot)
Sudachiインスタンスをつくり、 tokenizer.dumpInternalStructures() するもの。
$ git clone git@github.com:WorksApplications/ViSudachi.git
$ cd ViSudachi
(Gradleが入っている前提: 必要があれば brew install gradle などとする)
$ gradle wrap
# gradle/wrapper/gradle-wrapper.jar が作成される
build.gradle を編集し、前工程でビルドしたSudachiのjarファイルなどを明示的に指定する;
Before
...
dependencies {
implementation 'com.worksap.nlp:sudachi:0.5.3-SNAPSHOT'
implementation 'org.springframework.boot:spring-boot-starter-web'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}
...
After
(dir: 'WorksApplications/Sudachi/target' の箇所に、前段でビルドしたSudachiのtargetディレクトリを指定する)
...
dependencies {
implementation(fileTree(
dir: 'WorksApplications/Sudachi/target',
include: ['sudachi-0.5.3-SNAPSHOT.jar', 'javax.json-1.1.jar', 'jdartsclone-1.2.0.jar']
))
implementation 'org.springframework.boot:spring-boot-starter-web'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}
...
$ ./gradlew bootJar
BUILD SUCCESSFUL in 1s
5 actionable tasks: 1 executed, 4 up-to-date
ViSudachiの準備: フロントエンド(React)
(yarnが入っている前提)
$ cd frontend
$ yarn install
ViSudachiの起動
バックエンド
(system_core.dic ファイルを実行ディレクトリに置いておく)
$ java -jar build/libs/visudachi-0.0.1-SNAPSHOT.jar
. ____ _ __ _ _
/\\ / ___'_ __ _ _(_)_ __ __ _ \ \ \ \
( ( )\___ | '_ | '_| | '_ \/ _` | \ \ \ \
\\/ ___)| |_)| | | | | || (_| | ) ) ) )
' |____| .__|_| |_|_| |_\__, | / / / /
=========|_|==============|___/=/_/_/_/
:: Spring Boot :: (v2.5.6)
2021-11-04 00:56:08.687 INFO 57889 --- [ main] c.w.nlp.visudachi.ViSudachiApplication : Starting ViSudachiApplication using Java 17.0.1 on tsuetate with PID 57889 (WorksApplications/ViSudachi/build/libs/visudachi-0.0.1-SNAPSHOT.jar started by sorami in WorksApplications/ViSudachi)
2021-11-04 00:56:08.689 INFO 57889 --- [ main] c.w.nlp.visudachi.ViSudachiApplication : No active profile set, falling back to default profiles: default
2021-11-04 00:56:09.444 INFO 57889 --- [ main] o.s.b.w.embedded.tomcat.TomcatWebServer : Tomcat initialized with port(s): 8080 (http)
2021-11-04 00:56:09.455 INFO 57889 --- [ main] o.apache.catalina.core.StandardService : Starting service [Tomcat]
2021-11-04 00:56:09.456 INFO 57889 --- [ main] org.apache.catalina.core.StandardEngine : Starting Servlet engine: [Apache Tomcat/9.0.54]
2021-11-04 00:56:09.514 INFO 57889 --- [ main] o.a.c.c.C.[Tomcat].[localhost].[/] : Initializing Spring embedded WebApplicationContext
2021-11-04 00:56:09.514 INFO 57889 --- [ main] w.s.c.ServletWebServerApplicationContext : Root WebApplicationContext: initialization completed in 774 ms
2021-11-04 00:56:09.841 INFO 57889 --- [ main] o.s.b.w.embedded.tomcat.TomcatWebServer : Tomcat started on port(s): 8080 (http) with context path ''
2021-11-04 00:56:09.849 INFO 57889 --- [ main] c.w.nlp.visudachi.ViSudachiApplication : Started ViSudachiApplication in 1.527 seconds (JVM running for 1.872)
2021-11-04 00:56:11.300 INFO 57889 --- [nio-8080-exec-1] o.a.c.c.C.[Tomcat].[localhost].[/] : Initializing Spring DispatcherServlet 'dispatcherServlet'
2021-11-04 00:56:11.301 INFO 57889 --- [nio-8080-exec-1] o.s.web.servlet.DispatcherServlet : Initializing Servlet 'dispatcherServlet'
2021-11-04 00:56:11.303 INFO 57889 --- [nio-8080-exec-1] o.s.web.servlet.DispatcherServlet : Completed initialization in 2 ms
フロントエンド
$ cd frontend
$ yarn start
# Reactアプリが起動される
http://localhost:3000/ へおもむろにアクセスする。
ViSudachiの使い方
入力欄にテキストを入れると、ラティスと最短経路が濃い緑色で表示されます。各ノードには「出現コスト(最後の行)」、ノード間には「連接コスト(灰色線の上にある数値)」が表示されています。パスの合計コストも入力欄の下に表示されます。
任意のノードをクリックすると、「そのノードを含む最短経路」が表示されます。その際には、全体最短経路にあるノードは黄色になります。合計コストが全体最短経路からどれくらい増えたかも (+40) というような形で表示されます。

上記の例では、 外国人参政権 と入力し、 人参(ID:284184)🥕 というノードをクリックしたときの状態です。全体での最短経路は、黄色で表示されている 外国人参政権(ID:1059843) です。それに対して、「人参」を含む最短経路は 外国 人参 政権 と濃い緑色で表示されています。また、この場合には合計コストが全体最短経路よりも2,308大きいことも確認できます。
余談: その他の可視化ツール
ViJUMAN, ViCha, VisualMorphs
NAIST松本研では「形態素解析視覚化システム ViJUMAN & ViCha」が開発されていた。いまはもうメンテされていない(参考: 公開ツール - NAIST Computational Linguistics)。
VisualMorphsは、コーパス作成支援GUIツール。 GiNZA開発者の松田寛さんが松本研在籍時に開発(参考: (松田 2000) 品詞タグ付きコーパス作成支援環境の構築)。
(これらツールについて、私は伝聞でしか知らないので、もし情報が間違っていたらご指摘ください)
ViSudachiはこれらにインスパイアされている(参考: GitHub README)。
kagome (Go製の形態素解析器)
形態素解析のコマンドを利用する|実践:形態素解析 kagome v2
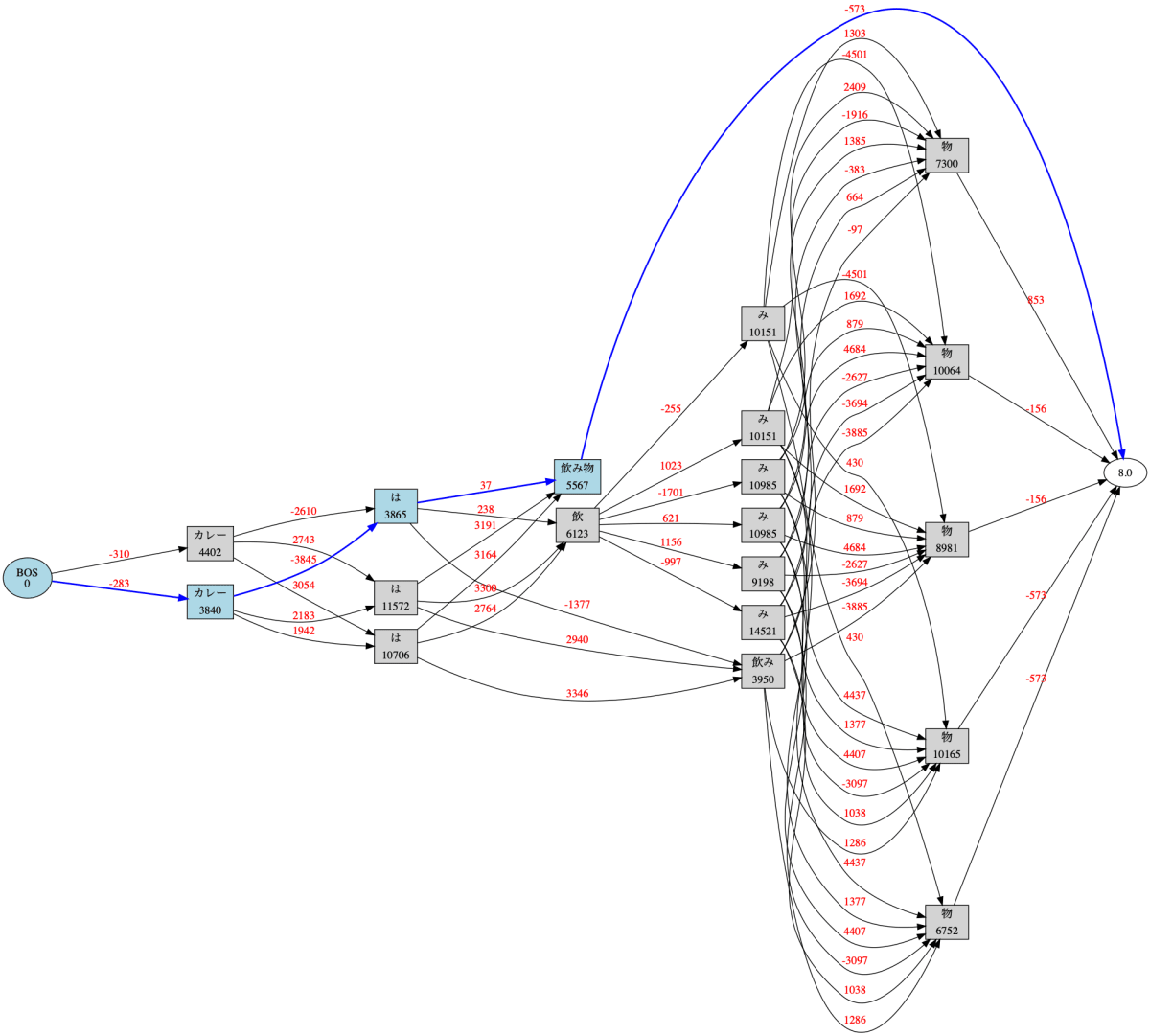
lattice モードでは、解析過程のラティスを Graphviz の dot 形式で表示することが可能です。

(図出典: github.com/ikawaha/kagome)
janome (Python製の形態素解析器)
Welcome to janome's documentation! (Japanese) — Janome v0.4 documentation (ja)
-g オプションをつけると,解析後にラティスグラフがファイルに出力されます。

(図出典: janome公式ドキュメント - ラティス可視化)
Enjoy Visualization!
Discussion