Core Web Vitalsの基本
Core Web Vitalsについて、ふんわりしか理解できてなかったのでまとめました。
Core Web Vitalsとは

Googleの提唱するユーザエクスペリエンスを測定する一連の指標です。公式によると、
Core Web Vitals は、ページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性に関する実際のユーザー エクスペリエンスを測定する一連の指標です。検索結果でのランキングを上げ、全般的に優れたユーザー エクスペリエンスを提供できるよう、サイト所有者の皆様には、Core Web Vitals を改善することを強くおすすめします。Core Web Vitals は、その他のページ エクスペリエンス要素とともに、Google のコア ランキング システムがランキングを決定する際に考慮する要素です。
つまりCore Web VitalsはGoolgeが検索結果の順位を決める際に重視している指標の一つであり、これを上げれば検索結果上位に上がる可能性があるということになります。(ただし、Core Web Vitalsよりも検索語彙との関連度の方が優先されるなど、これだけが重要指標ではないとのこと。まあそれはそう。ただし、同じような関連度であればもちろんユーザエクスペリエンス ≒ Core Web Vitals が高い方が上位になります。)。あとはシンプルにユーザエクスペリエンスも上がるので、ぜひ押さえておきたい指標です。
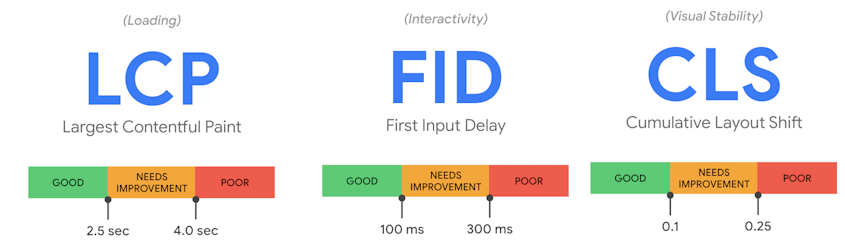
具体的には後述する下記3つの指標で測定します。
- LCP:ページロードの速さ
- FID(INP):ユーザアクション(クリックなど)に対する反応の速さ
- CLS:画面がどのくらいズレたか
ページエクスペリエンスシグナル
Core Web Vitalsはページエクスペリエンスシグナル(=Googleが良いページエクスペリエンスの指標とするもの)のCore部分という位置づけのようです。

ページエクスペリエンスシグナルの内容としては、こちらによると下記(勝手な解釈による分類を含んでいるので、正確な情報は公式を参照いただけると!)。ただしこれだけで全部じゃないよーとのこと。
- Core Web Vitals は良好な状態か
- LCP
- FID(INP)
- CLS
- ページは安全な方法で配信されているか
- HTTPS
- モバイルフレンドリーか
- コンテンツ
- メインコンテンツは簡単に見つけられる&移動できるか
- メインコンテンツとその他のコンテンツは簡単に区別できるか
- 広告など
- 広告等主要コンテンツを邪魔する要素が多すぎないか
- 煩わしいインタースティシャルなどがないか
今回は一旦Core Web Vitalsだけに絞ってまとめていきます。
各指標詳細
web.dev(chrome開発者+外部専門家によるブログ)がとてもわかりやすかったので詳細はそちらを参照いただくとして、ここでは要点のみ記載します。
LCP(Largest Contentful Paint)
ユーザが感じるページの読み込み速度を図るための指標です。
具体的には、ファーストビュー内で一番サイズの大きい画像またはテキスト(ほとんどのケースは画像?)のレンダリング時間を、ページの初期読み込み開始タイミングと比較したもので、2.5秒以下が望ましいとされています。
悪化原因
LCPは主に下記要因の影響を受けるとのこと。
- サーバーの応答時間が遅い
- レンダリングを妨げる JavaScript および CSS
- リソースの読み込み時間
- クライアント側のレンダリング
改善方法
改善手法についても詳細にまとめられており、簡単に抜粋すると下記。
1. サーバーの応答時間が遅い
- サーバーを最適化する
- ユーザーを近くの CDN にルーティングする
- アセットをキャッシュする
- HTML ページをキャッシュファーストで配信する
- サードパーティの接続を早期に確立する
- Signed Exchange (SXG) を使用する
2. レンダリングを妨げる JavaScript および CSS
- CSS を圧縮する
- 重要でない CSS を先送りする
- クリティカル CSS をインライン化する
- JavaScript ファイルを圧縮する
- 使用されていない JavaScript を先送りする
- 使用されていないポリフィルを最小限に抑える
3. リソースの読み込み時間
- 画像を最適化して圧縮する
- 重要なリソースを事前に読み込む
- テキスト ファイルを圧縮する
- ネットワーク接続の状況に応じて異なるアセットを配信する (アダプティブ サービング)
- Service Worker を使用してアセットをキャッシュする
4. クライアント側のレンダリング
- 重要な JavaScript を圧縮する
- サーバーサイドでレンダリングを行う
- 事前レンダリングを行う
FID(First Input Delay) -> INP(Interaction to Next Paint)
FID、INPともに、ユーザアクションに対する応答性を計測するための指標です。
現時点ではFIDが採用されていますが、今後INPが使用されることが発表されています。
1年間のテストとコミュニティからのフィードバックの収集ののち、Chrome チームは、2024 年 3 月より FID に代わる Core Web Vitals の新しい応答性の指標として、INP を採用することを決定しました。
FID
FIDはブラウザーが(Firstとあるので初回の)入力イベントを受け取ってからメインスレッドが次のアイドル期間に入るまでの差分で、100ms以下が望ましいとされています。少しだけ言い換えると、ユーザがクリック等のイベント(ただしスクロール等は含まない)を起こしてから次にメインスレッドが空くまでの時間です(イベントそのものの処理時間自体は含んでおらず、それ以外の処理で発生したDelayのみを計測します)。ただし測定には実際のユーザが必要なため、FIDと相関の高いTotal Blocking Time (合計ブロック時間、TBT) での代替もありとのこと。
INP

FIDにはいくつか課題がありました。
- 最初のインタラクションしか計測できない
- Delayしか測定していないので、イベント自体の処理時間等を含んでいない
- 単一のイベントしか評価できない
そのため24年3月より代わりにINPが使用されることになっています。
INPはそのページ上でユーザが行ったすべてのクリック、タップ、キーボード操作(Interaction)から画面上で変化が起きる(Next Paint)までの時間の最大値で、200ms以下が望ましいとされています。たとえばアコーディオンを押してから、アコーディオンが開き始めるまでの時間です。(公式ではないですがこちらがわかりやすかったです。)
それらの時間を1ページの滞在中全部測定して、その中の最大値をとります。ただしイベントが多ければ多いほど異常値が出る可能性も高いので、1ページ50イベントごとに最大値を一つ無視するとのこと。
改善方法
INPは下記3つに分解できるので、それぞれを最小化することでスコアを向上させることができます。(参考)
- input delay: ユーザがクリック等をしてから、実際のイベント処理が走るまで
- processing time: イベント処理時間
- presentation delay: 画面描画時間
input delay の最適化
- タイマー系関数(setTimeout, setInterval)を使いすぎない
- 処理を短くする、分割する
- イベント処理同士がかぶらないようにする
- debounce
- AbortController
processing time の最適化
- 処理を短くする、分割する
- 優先度の低いタスクをあとに回す
-
requestAnimationFrame()の中でsetTimeout()を使う
-
-
layout thrashing を避ける
- forced synchronous layout(=jsの実行中にスタイルの変更と変更後のスタイル情報の参照を同時にすると、js処理中にLayout処理が走って重くなる)を避ける
- これをiteration中にやるとlayout thrashingになる
presentation delay の最適化
- DOMサイズを小さくする
- content-visibilityを使って画面外の要素を遅延レンダリングする
- HTMLをjsでレンダリングするコストに気をつける
CLS(Cumulative Layout Shift)
サイトの視覚的な安定性を測定するための指標です。
具体的には、ビューポート内に表示されている要素が移動(画像ロード後等にガクッとズレたりするやつ)した量をもとに、後述する計算式に従って算出したレイアウトシフトスコアが0.1以下が望ましいとされています。ユーザ操作に対する意図的なレイアウトシフトも存在するため、ユーザの入力から500ms以内に発生するものについては除外されます。
レイアウトシフトスコア
下記の式で算出されます。
レイアウトシフトスコア = インパクト係数 * 距離係数
開始位置が変わった要素を不安定な要素と呼んでいるようです。レイアウトシフトスコアは不安定な要素のみが対象となります。(新しい要素が DOM に追加されたり、既存の要素のサイズが変更されたりしても、その変更が表示されている他の要素の開始位置の変更を引き起こさない限りはレイアウト シフトとしてカウントされません。)
インパクト係数

インパクト係数は、ベン図的にいうと不安定な要素が移動前後で占める領域の和集合の画面割合です(ビューポート内に限る)。ちょっと自分でも何言ってるのかわからないですが私の日本語が下手なだけで難しくはなくて、たとえば上の画像の例でいうと、移動前が画面の上50%をしめています。そこから画面の25%下に移動しています。移動前後の和集合は画面全体の75%なので、インパクト係数は0.75になります。複数ある場合はすべての和集合です。
距離係数

距離係数は、ビューポート内での不安定な要素の最大の移動距離 (水平方向または垂直方向のいずれか) をビューポートの最大サイズ (幅または高さのうち大きい方のいずれか) で割ったものです。同じ画像の例でいうと25%下に移動しているので、0.25です。複数ある場合は最大のものが採用されます。
合わせて上記の例でのレイアウトシフトスコアは0.75 * 0.25 = 0.1875となります。
悪化原因
レイアウトシフトの主な発生原因としては下記。
- サイズが明示されていない画像や動画
- フォールバックとして用意されているフォントとサイズの違うフォント
- 動的にサイズ変更されるサードパーティ製広告やウィジェット
改善方法
改善方法としては、
- 画像、動画要素に必要なスペースを確保する
- size属性をつける
- アスペクト比対応ボックス
- ユーザの操作に応じる場合を除き、既存のコンテンツの上部にコンテンツを挿入しない
- レイアウト変更のトリガーとなるプロパティを利用したアニメーションよりも、transform アニメーションを優先する
- height プロパティや width プロパティを変更するのではなく、transform: scale() を使用
- 要素を移動させる場合には、top、right、bottom、left の各プロパティを変更するのではなく、transform: translate() を使用
どうやって計測するのか

googleから様々な測定ツールが提供されています。google以外にもいろいろな計測ツールがあるようなのですが、一旦Googleのもののみざっくり記載します。大きくラボデータ系とRUMデータ系があります。
ラボデータを使用した測定
実際のユーザデータではなく、標準的なユーザに近いだろうと思われるネットワーク環境やデバイスによって収集されたデータのことを、ラボデータ、または合成データというそうです。手軽に計測できますし、CIなどに組み込むことも可能です。が、もちろん実際のデータとはズレがあるので注意が必要です。具体的なツールとしては下記のようなものがあります。
Lighthouse
Lighthouse は、LCP、CLS、TBT をレポートし、パフォーマンスを改善できる可能性がある部分を強調表示する機能を持っています。Lighthouse は、Chrome DevTools、Chrome 拡張機能、npm パッケージとして提供されています。Lighthouse は、Lighthouse CI を介して継続的な統合ワークフローに組み込むことも可能です。
Web Vitals Chrome Extension
Web Vitals Chrome 拡張機能は、指定されたページの Core Web Vitals (LCP、FID、CLS) を測定してレポートします。このツールは、開発者がコードを変更する際にリアルタイムでのパフォーマンス フィードバックを提供することを目的としています。
RUMデータを使用した測定
サイトを実際に訪問したユーザのパフォーマンスデータのことを、リアルユーザモニタリング(RUM)データまたはフィールドデータと言うらしいです。具体的なツールとしては下記のようなものがあります。
PageSpeed Insights (PSI)
PageSpeed Insights は、過去 28 日間に渡るパフォーマンスをページレベルやオリジンレベルで集約し、レポートします。また、パフォーマンスの改善につながる提案もご確認いただけます。運営するサイトの Web Vitals の測定および改善を開始する方法を 1 つに絞ってお勧めするとすれば、PSI を使用したサイトの監査をお勧めします。PSI は、Web サイト上でご利用いただくか、API としてご利用いただくことができます。
誰でもどのサイトでも分析できます。
実際のユーザ環境については、後述のCrUXのデータを使って分析してくれるようです。
Search Console
Search Console は、パフォーマンス データをページ単位でレポートします。そのため、改善が必要なページを特定する場合に適しています。PageSpeed Insights とは異なり、Search Console のレポートには過去のパフォーマンス データが含まれています。Search Console は、ご自身が運営する所有権が確認されたサイトでのみご利用いただけます。
記載の通り自分のサイトしか見ることができず、確認のためには所有権を証明する必要があります。これもCrUXのデータを使ってるっぽい?
Chrome User Experience Report (CrUX) ダッシュボード
CrUX ダッシュボードは、選択したオリジンの CrUX データを確認することができる、構築済みのダッシュボードです。Data Studio 上に構築されており、セットアップには約 1 分かかります。PageSpeed Insights や Search Console と比較すると、CrUX ダッシュボードが提供するレポートはデータをより多彩な視点から提供しています。たとえば、データをデバイスや接続タイプごとに分類することなどが可能です。
こちらはある程度アクセスがあるサイトでないと見れないっぽいですね。私のポートフォリオでは見れませんでした笑
その場合自分で計測するってことになるようです(試してないので推測)。
まとめ
受託開発をしていてSEO対策をしたい!という場合、コンテンツ自体よりも Core Web Vitals のような領域の方がエンジニアは関わりやすいかと思うので、実際の案件でもいろいろ試してみたいなと思いました。まだまだ概要がなんとなく分かっただけで、調べれば調べるほど奥が深そう。
追記
Core Web Vitalsについての網羅的な記事があったので追加。



Discussion