Windows環境で噂のChatDevを動かす
仮想のソフトウェア開発会社ChatDev
先日X(旧Twitter)で話題となっていた、OpenAI APIを利用して自動でソフトウェアを作成するChatDevに興味を持ったので、実際に試してみました。
ChatDevは、最高経営責任者(CEO)、最高技術責任者(CTO)、プログラマー、テスターなど、さまざまな役割を持つインテリジェントエージェントによって運営されるバーチャルソフトウェア企業です。
これらのエージェントは、マルチエージェントの組織構造を形成し、"プログラミングを通じてデジタル世界に革命を起こす"というミッションで団結しています。
ChatDev内のエージェントは、設計、コーディング、テスト、ドキュメント作成などのタスクを含む専門的な機能セミナーに参加することで、共同作業 を行います。
関連する論文も公開されています。
要約している方もいるので、興味のある方はぜひ読んでみてください。
ざっくりと説明すると、アイディアの説明をプロンプトとして渡すと、ChatDevがそのソフトウェアを開発してくれます。
さまざまな役割を持ったエージェントが協力し、開発を進めていきます。
Windowsでの準備
Quickstartの通りに実行すれば簡単に動かすことができます。
項番4の「Set OpenAI API Key」まで進めます。
一部処理の修正
Windows環境では動作しない関数が利用されているため、一か所修正が必要になります。
chatdev/chat_env.py
process = subprocess.Popen(command, shell=True, preexec_fn=os.setsid,
stdout=subprocess.PIPE, stderr=subprocess.PIPE)
os.setsid()はWindowsでは利用できないので、次のように修正します。
import platform
if platform.system() == "Windows":
creationflags = subprocess.CREATE_NEW_PROCESS_GROUP
else:
creationflags = os.setsid()
process = subprocess.Popen(command, shell=True, creationflags=creationflags,
stdout=subprocess.PIPE, stderr=subprocess.PIPE)
アイディアプロンプトを考える
ChatDevのリポジトリには開発済みのソフトウェアサンプルが格納されています。
これらに含まれるスクリプトを参考に付与して、ChatGPTにプロンプトの作成を依頼します。
「データストレージとしてjsonファイルを使用したフラッシュカードアプリを開発したいのですが、
そのためのスクリプトを作成してもらえますか?
スクリプトは以下の例のように1行でお願いします。」

それっぽく作成してくれました。
「データの保存にJSONファイルを使用するフラッシュカードアプリを設計してください。
このアプリは、ユーザーがフラッシュカードを作成、読み取り、更新、削除できるようにします。
各カードは「前」と「後ろ」の属性を持ち、それぞれ質問と答えを表します。
ユーザはクイズに答えることができ、ランダムなカードの「表」が表示され、ユーザのアクションによって「裏」が表示される。
アプリはユーザーの進捗を追跡し、ユーザーのフィードバックに基づいてカードを「既知」または「未知」としてマークする必要があります。
JSONファイルはカードオブジェクトの配列で構成され、アプリはバックアップや共有の目的でこのJSONファイルをインポートおよびエクスポートする機能を提供する必要があります。
ユーザーフレンドリーなインターフェイス、カード間のスムーズなナビゲーション、エラーのない操作を保証すること。」
開発を依頼する
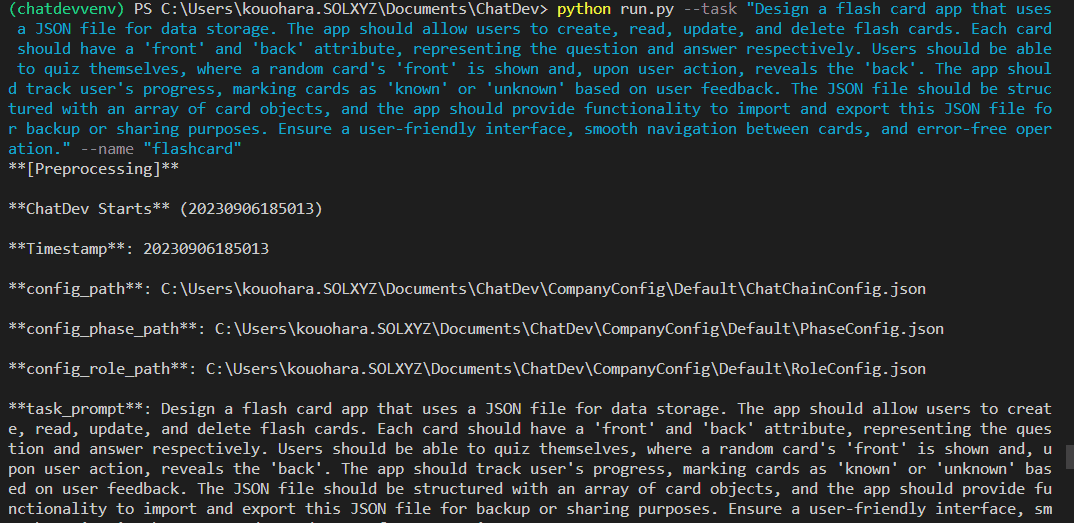
上記のスクリプトで開発を依頼してみます。
python run.py --task "Design a flash card app that uses a JSON file for data storage. The app should allow users to create, read, update, and delete flash cards. Each card should have a 'front' and 'back' attribute, representing the question and answer respectively. Users should be able to quiz themselves, where a random card's 'front' is shown and, upon user action, reveals the 'back'. The app should track user's progress, marking cards as 'known' or 'unknown' based on user feedback. The JSON file should be structured with an array of card objects, and the app should provide functionality to import and export this JSON file for backup or sharing purposes. Ensure a user-friendly interface, smooth navigation between cards, and error-free operation." --name "flashcard"
実行するとエージェントがさまざまなやり取りをしながらソフトウェア開発を進めていきます。

実行が終わるまで待機します。
終了すると、ChatDev\WareHouse配下のフォルダーに成果物が出力されます。
また、プロンプトに開発のサマリが表示されます。
今回のフラッシュカードアプリのサマリは次の通りです。(分かりやすいように翻訳しています)
💰コスト= $0.110549
🔨バージョンアップデート= 7.0
📃コードファイル数= 1
🏞PNGファイル数= 0
📚ドキュメントファイル数= 8
📃コード行数= 80
📋環境行数= 1
📒マニュアル行数= 58
🗣発話数= 36
🤔自己反省数= 1
❓プロンプトトークン数= 25571
❗完了トークン数= 8459
🌟トータルトークン数= 34030
🕑所要時間= 684.00秒
フラッシュカードアプリは$0.11で作成できました。
成果物を確認する
成果物を確認します。
アプリ
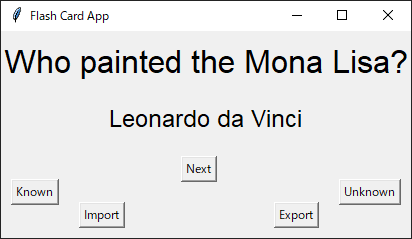
作成された成果物のフォルダーに移動し、アプリを実行します。
cd .\WareHouse\flashcard_DefaultOrganization_20230906185013\
python main.py

このアプリは、JSONからデータを取り出し、フラッシュカードとして問題を表示します。
問題をクリックすると、答えが下に表示されます。
「モナリザを描いたのは誰?」という問題の答えは「ダビンチ」です。
各ボタンも正確に動作しています。
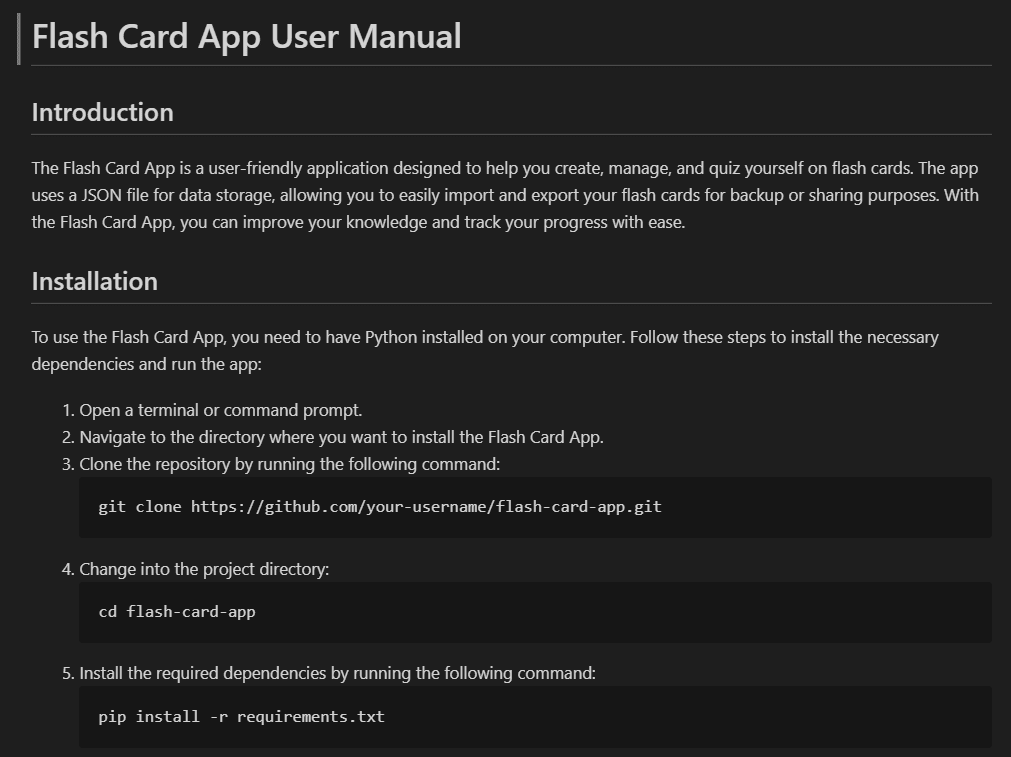
マニュアル
マニュアルも丁寧に作成されています。

マニュアルには次の項目が含まれます。
- インストール
- 使用方法
- 機能
- トラブルシューティング
- 結論
内容は非常にわかりやすく、見事に整理されています。
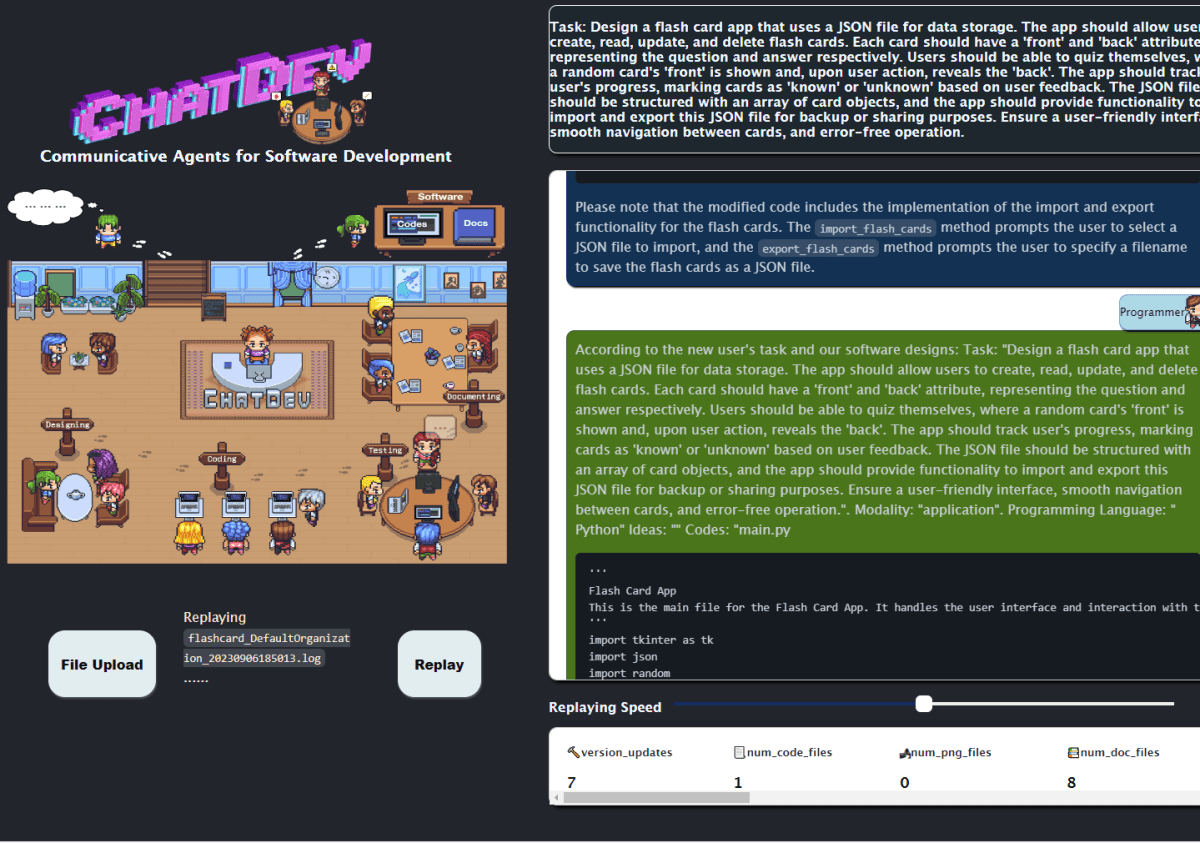
リプレイを確認する
ChatDevにはリプレイ機能が備わっています。
プロジェクトルートから次のように実行します。
cd .\online_log\
python app.py
please visit http://127.0.0.1:8000/ for demo
* Serving Flask app 'app'
* Debug mode: on
please visit http://127.0.0.1:8000/ for demo
- 表示されたURLにブラウザからアクセスします。

-
Chat Replayを押下します。 - リプレイ画面が表示されるので、
File Uploadを押下して、成果物フォルダーにある*.logファイルを選択します。 -
Replayを押下します。
こうすると、各エージェント間の対話が再生されます。
左側では、どのエージェントが発言しているかが確認できます。

会話を取り出してみてみましょう。
レビュー工程
レビュアー
<コメント>
フラッシュカードのインポートおよびエクスポート機能の実装が欠けています。現在、アプリは起動時に「flash_cards.json」ファイルからフラッシュカードをロードし、カードを既知または不明としてマークするときにフラッシュカードを保存するだけです。
しかし、JSONファイルから/からフラッシュカードをインポートまたはエクスポートする機能はありません。<提案> インポート、エクスポート機能を実装するには、FlashCardApp クラスに2つのメソッドを追加します:
import_flash_cards(self, filename): import_flash_cards(self, filename): このメソッドは、入力としてファイル名を受け取り、指定されたJSONファイルからフラッシュカードをロードします。self.flash_cardsリストを更新し、現在表示されているカードをリフレッシュする。
export_flash_cards(self, filename): このメソッドは、入力としてファイル名を受け取り、フラッシュカードを指定された>JSONファイルに保存する。self.flash_cardsの内容をファイルに書き出す。
その後、インポートやエクスポートのアクションをトリガーするボタンやメニューオプションをユーザーインターフェイスに追加し、これらのアクションを対応するメソッドにバインドできます。
初期の実装段階で、インポート/エクスポートの機能が実装されていない点が指摘されました。
ただの指摘でなく、具体的な関数の実装も提案されています。
テスト工程
テスター
「ソースコードのテストレポート:"An error occurred: 'utf-8' codec can't decode byte 0x8e in position 0: invalid start byte"
私のテストレポートについて、問題の原因となっているバグを見つけてまとめてください。」
プログラマー
提供されたエラーメッセージに基づくと、問題の原因となっているバグは、JSONファイルのエンコーディングに関連しています。
エラーメッセージ「'utf-8' codec can't decode byte 0x8e in position 0: invalid start byte」は、UTF-8エンコードを使用してデコードできない無効な文字がJSONファイルにあることを示唆しています。この問題を解決するには、次の手順をお試しください:
- テキストエディタで「flash_cards.json」ファイルを開きます。
- ファイル内のUTF-8以外の文字を探します。これらの文字は、奇妙な記号や疑問符として表示されることがあります。
- UTF-8以外の文字を削除するか、有効なUTF-8文字に置き換えます。
- 変更した "flash_cards.json "ファイルを保存します。
- これらの変更を行うと、エンコード・エラーが発生せずにプログラムを実行できるようになります。
エンコードに関する一般的な問題が確認されました。
テスターはコードを実行し、バグを検出しました。
まとめ
完全に自動で動作するアプリケーションを作成することができました。
ChatDevは調査目的のみに利用が制限されていますが、今後商用利用できるものが登場するかもしれません。
多くの人が「AIによってエンジニアの仕事が取って代わられる」と懸念していますが、このような技術の進歩を目の当たりにすると、その日が近いのかもしれません。
AIに取って代わられないよう、我々も技術力を磨き続けていきましょう。
株式会社ソルクシーズの事業戦略室のアカウントです。 ジュニアエンジニア向けのお役立ち記事を中心に投稿しています。 採用サイト:solxyz.co.jp/recruit/ 未経験採用も実施中です!
Discussion