🐈
SwiftUIでかっちょいいカルーセルを作る
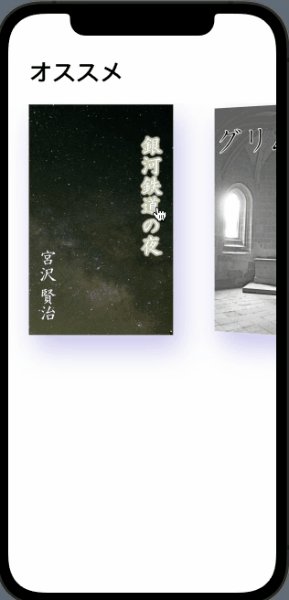
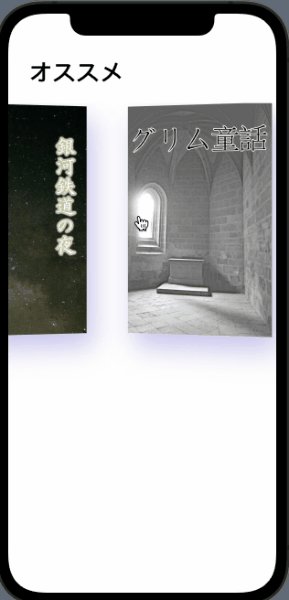
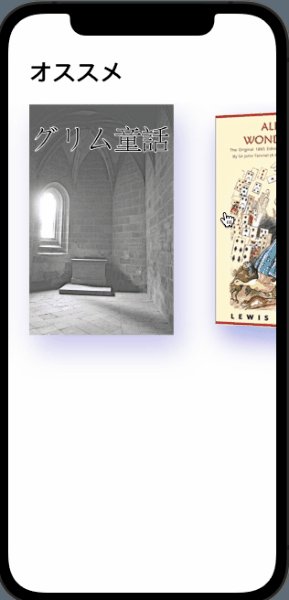
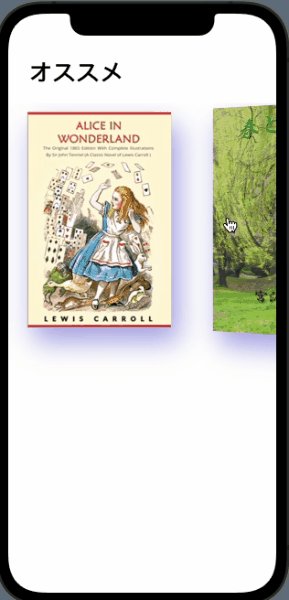
こういうやつ

スワイプで流せます。
ソースコード
imageとかcolorとかは自分で定義してください。
それ以外はコピペで動くと思います。
import SwiftUI
struct Home: View {
@State private var currentIndex = 0
@State private var examples = ["1", "2", "3", "4", "5", "6"]
@GestureState private var dragOffset: CGFloat = 0
let itemPadding: CGFloat = 20
var courses = coursesData
@State var showContent = false
var body: some View {
ScrollView {
VStack {
HStack {
VStack(alignment: .leading) {
Text("オススメ")
.font(.largeTitle)
.fontWeight(.heavy)
}
Spacer()
}
.padding(.leading, 30.0)
ScrollView(.horizontal, showsIndicators: false) {
HStack(spacing: 20.0) {
ForEach(courses) { item in
Button(action: { self.showContent.toggle() }) {
GeometryReader { geometry in
CourseView(title: item.title,
image: item.image,
color: item.color,
shadowColor: item.shadowColor)
.rotation3DEffect(Angle(degrees:
Double(geometry.frame(in: .global).minX - 30) / -40), axis: (x: 0, y: 10.0, z: 0))
.sheet(isPresented: self.$showContent) { ContentView() }
}
.frame(width: 246, height: 360)
}
}
}
.padding(.leading, 30)
.padding(.bottom, 40)
Spacer()
}
}
.padding(.top, 18)
}
}
}
struct Home_Previews: PreviewProvider {
static var previews: some View {
Home()
}
}
struct CourseView: View {
var title = "Build an app with SwiftUI"
var image = "Illustration1"
var color = Color("background3")
var shadowColor = Color("backgroundShadow3")
var body: some View {
return VStack(alignment: .leading) {
Image(image)
.resizable()
.renderingMode(.original)
.aspectRatio(contentMode: .fit)
.frame(width: 210, height: 340)
.shadow(color: shadowColor, radius: 20, x: 10, y: 20)
}
}
}
struct Course: Identifiable {
var id = UUID()
var title: String
var image: String
var color: Color
var shadowColor: Color
}
let coursesData = [
Course(title: "Build an app with SwiftUI",
image: "Illustration1",
color: Color("background3"),
shadowColor: Color("backgroundShadow3")),
Course(title: "Design and animate your UI",
image: "Illustration2",
color: Color("background4"),
shadowColor: Color("backgroundShadow3")),
Course(title: "Swift UI Advanced",
image: "Illustration3",
color: Color("background7"),
shadowColor: Color(hue: 0.677, saturation: 0.701, brightness: 0.788, opacity: 0.5)),
Course(title: "Framer Playground",
image: "Illustration4",
color: Color("background8"),
shadowColor: Color(hue: 0.677, saturation: 0.701, brightness: 0.788, opacity: 0.5)),
Course(title: "Flutter for Designers",
image: "Illustration5",
color: Color("background9"),
shadowColor: Color(hue: 0.677, saturation: 0.701, brightness: 0.788, opacity: 0.5)),
]
Discussion