スモールチームでデザインするって最高に楽しい
こんにちは、2024年4月に新卒としてサイボウズ株式会社に入社したyuki(@snowyk25)です。
新卒メンバーとしての研修を終え、7月からチームへ本配属になりました👏
この記事では新卒メンバーで取り組んだ実践研修と呼ばれる研修について、デザイナー職能の視点で取り組みや学んだことを記録しておこうと思います。
何かの参考になれば嬉しいです😌
サイボウズでの実践研修
6月末〜7月頭の2週間、新卒社員の開発/運用系のメンバーで実践研修を行いました!
実践研修とは、24新卒のメンバーが5人ずつのチームに分かれ、個々のメンバーがそれまでの研修の中で学んだことを活かしながら、与えられた期間でチームで何を作ってもOKという自由なハッカソン研修になっています。
デザイナーもエンジニアのメンバーとチームを組み、好きなプロダクトを作っていきます!
サイボウズのエンジニア研修については、以下のブログで詳細や資料も公開されているのでぜひご覧ください😊
チーム構成
自分のチームは他のチームと比べてはっきりと分かれているチームで、以下のようなメンバー構成でした。
- フロントエンドエンジニア 1名
- セキュリティ(バックエンド)エンジニア 1名
- モバイルエンジニア 1名
- QAエンジニア 1名
- プロダクトデザイナー 1名
お互いの職能の特性や個人のできること/できないことを認識するため、研修冒頭では改めての自己紹介も行い、今後チームとして上手く進めていけるようにスキル面での認識合わせも行いました。

お互いの技術スタックを把握して今後役割分担がしやすくなりように👍
開発プロセス
自己紹介を終えた後は、以下のプロセスで開発を進めていきました!

アイデア出しや機能検討はメンバー全員で行い、コアな機能が決まったあとは各職能に分かれて作業の時間をしっかりと取りながらすすめていきました。
毎日15〜30分程度で全員での朝会・夕会を行い、適宜キリの良いタイミングでテキストベースでの進捗共有を行なうという運用でやっていました。
(なぜだか進捗共有や情報発信がマメなメンバーが集まっており、コミュニケーション面で大きなトラブルを抱えなかったことでうまく開発を進めていけました◎)
成果物
私の所属していたチームでは、サイボウズが提供するクラウドサービスであるkintoneに登録された情報の中から、より見たい情報に早く辿り着くための検索ツール「テキトーン」を開発しました!
kintoneにおけるユーザーの過去の閲覧履歴から、曖昧な記憶やキーワードから検索をかけられる拡張ツールとなっています。

プロダクト名の由来は「適当にkintoneから検索できる」というユーザー体験ベースの造語になってます。
具体的な機能の中身からプロダクトの名前決めまで、わいわいアイデアを出しながら取り組んでいました✨
デザイナーとして関わったフェーズ・作業プロセス
アイデア出し
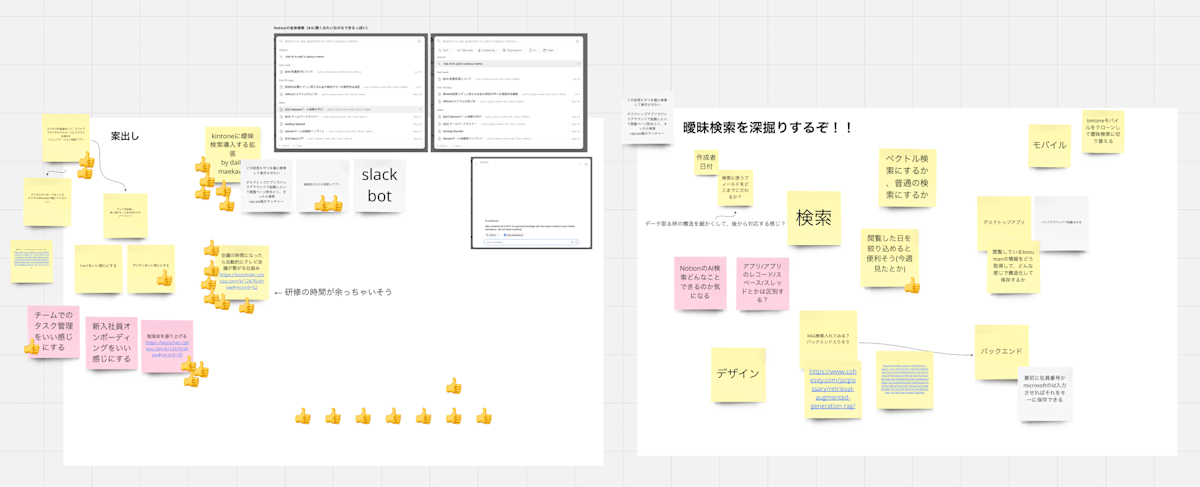
まずはMiroを使用してチームで作るプロダクトのアイデアの発散を行いました。
各々がある程度アイデアを出した段階でお互いのアイデアを共有し、気になるものや面白そうなものに「👍」をつけていきました。

そしていくつかの案の中から「検索」に着目し、アイデアの深掘りを行いました。
- 自分たちが実際に欲しいと思えるプロダクトであること
- 各メンバーの強みを活かせる内容であること
- 与えられた期間で開発を進められそうな要件のボリュームであること
上記3点を考慮し、、kintoneの検索ツールを開発することに決めました!
ユーザーストーリーの認識合わせ
開発するプロダクトが決まった後は、チームメンバー全員でユーザーストーリーの深掘りを行いました。
デザイナー目線だとユーザーがどのような状況でどのような目的を持ってプロダクトを使うのかは重要な情報だと多いますが、特に自分が主導しなくてもチームでユーザーストーリーの認識を合わせようという流れになったのは感動&ありがたかったです👏

今回は私たち自身もユーザーとなる内容だったため、より自分事と捉えてプロダクトを使うシチュエーションを深掘ることができました。
そしてユーザーストーリーの認識を合わせられたことでプロダクトにおけるメインのユーザーフローが明確になり、機能の取捨選択がしやすくなりました。
UIデザイン作成(Web / モバイル)
プロダクトのコアの機能を整理した後は個々のメンバーに分かれ、環境構築や仕様整理を進めていきました。
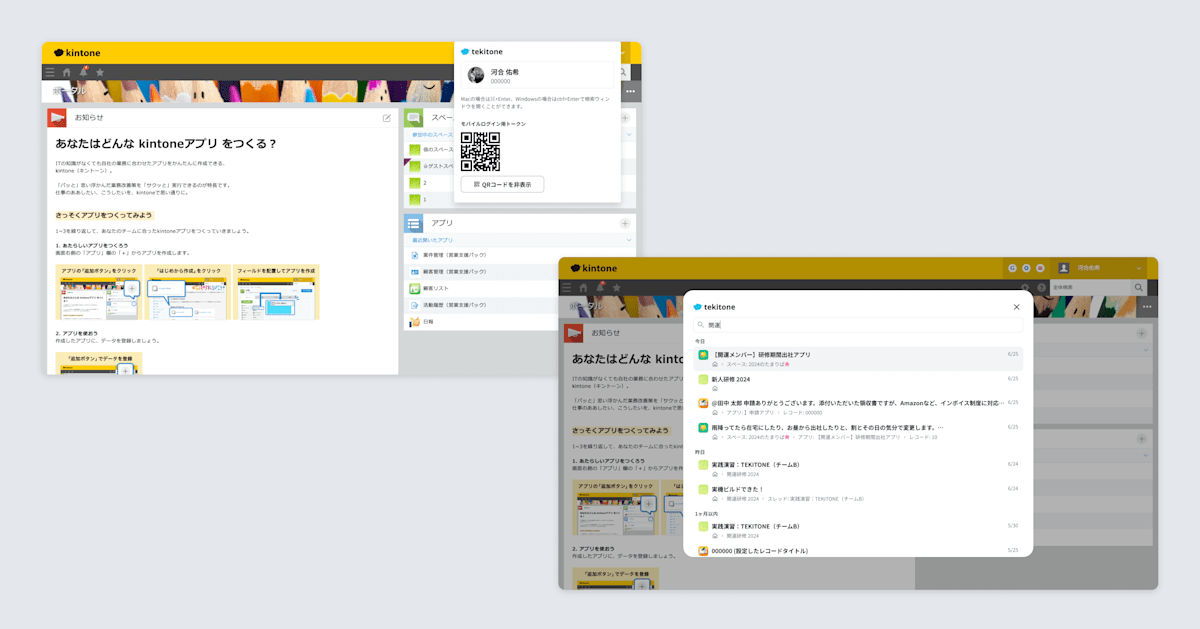
エンジニアメンバーたちが環境構築をしている時間はスピード感を持ってデザイン作成ができる時間になります。素早く手を動かし、Chrome拡張版のメイン画面のUIは、初日におおよそ作成を完了させていました。

Chrome拡張版のデザイン作成をある程度終えた後は、モバイルエンジニアの手を止めないためにモバイル側のデザインを作成しました。

今回のモバイルエンジニアのチームメンバーはAndroidのエンジニアでしたが、Kotlin Multiplatform という技術を使い、共通のコードベースを使って複数のプラットフォーム向けにアプリケーションを開発できる仕組みを採用していました。AndroidとiOSの両方で動作するアプリを開発しています。
また、自分はこの研修までAndroid端末を触ったことがなく、Androidアプリのデザインもまったくしたことがありませんでした。
デザインをするにあたり、Googleが提唱するデザインガイドラインであるMaterial 3を読むところから始め、モバイルエンジニアのメンバーと細かなコンポーネント単位でのインタラクションや画面遷移などについてコミュニケーションを取りながらデザイン作成を進めていきました。
Material 3のガイドラインは↓から確認できます。
CM作成
実践研修は最終日に発表を控えており、唐突にプロダクトのCMまで作ることになりました!(楽しかった!)
アイデアはkintoneの既に公開されているCMのパロディ版です。必要なカットを確認し、一応演じる役も決め、和気あいあいと撮影を行っていました。

そしてそれらの素材を繋ぎ合わせて動画編集も行いました。ここまで来たら何がデザイナーの役割だとかは関係ないですが、難しいソフトは選ばずにiMovieでサクッと繋ぎ合わせたり編集を行いました。

LP作成・構築
さらにはプロダクトのLPまで作成することになりました。
プロダクトの魅力や価値を言語化しつつ、メンバーの個性も詰め込んで作成しました!
自分はLPのデザインを作って実装し、エンジニアのメンバーにデプロイまでしてもらいました👏

(LPのデザインも若干サイボウズOfficeのLPのパロディになってます)
学びやこだわり
今回の実践研修は自分の担当範囲も広く、研修として決められたルールも少なかったため、取り組みたいこと・こだわりたいところに貪欲に向き合いながら各デザインの作成をすることができました!
デザイン待ちの状態をつくらない
デザイナーの作業として、エンジニアのメンターたちが環境構築や技術検証をしている間にいかにメインのデザインを仕上げるかが大事だと思っていました。
成果物も実装目線で早い段階で必要になりそうなものから優先順位をつけて取り組みました。
作成した順でいうと、Chrome拡張版のメイン画面 → モバイル版のメイン画面 → Chrome拡張版のエッジケースの画面 → モバイル版のエッジケースの画面 です。
Chrome拡張版とモバイル版の実装が並行して進んでいることを考慮し、両プラットフォームでのメインデザインを早めに準備することを意識しました。
結果として、エンジニアのメンバーにデザイン作成を待ってもらっている状態を作らなかったのは今後の自信になりそうだなと感じています👏
小さなプロダクトでも発生しうるパターンを早い段階で洗い出す
フロントエンドエンジニア・QAとの密なコミュニケーションをとり、発生するエッジケースのパターンの洗い出しを行いました。
基本的なローディング画面や検索結果が0件だったパターンなどのUIを作成しています。

また、エラーに関してはどのタイミングでエラーが発生しうるかを確認し、どの場合に文言を統一するか or 分けるかを細かく相談しました。
この辺りのコミュニケーションは配属後も必要になる部分だと思うので、今回の研修で大きく勉強になった部分だと思っています。
発生するパターンの洗い出しは、UI Stackをベースに行っています。
保守性の高いデザインデータ作成
今回のチーム開発ではデザイン作業を行うのは自分のみという状況でしたが、実務では途中で新しいメンバーがジョインしたり引き継ぎが発生することもあり得ると思います。
デザインデータを作成していくフェーズでは「もし途中から別のデザイナーにデザイン作業を依頼することになったら」という設定で、自分が検討したプロセスや参照しているリソースを明記するように心がけました。
また、Figmaの中身を見やすく扱いやすい状態に保つことも意識しました◎
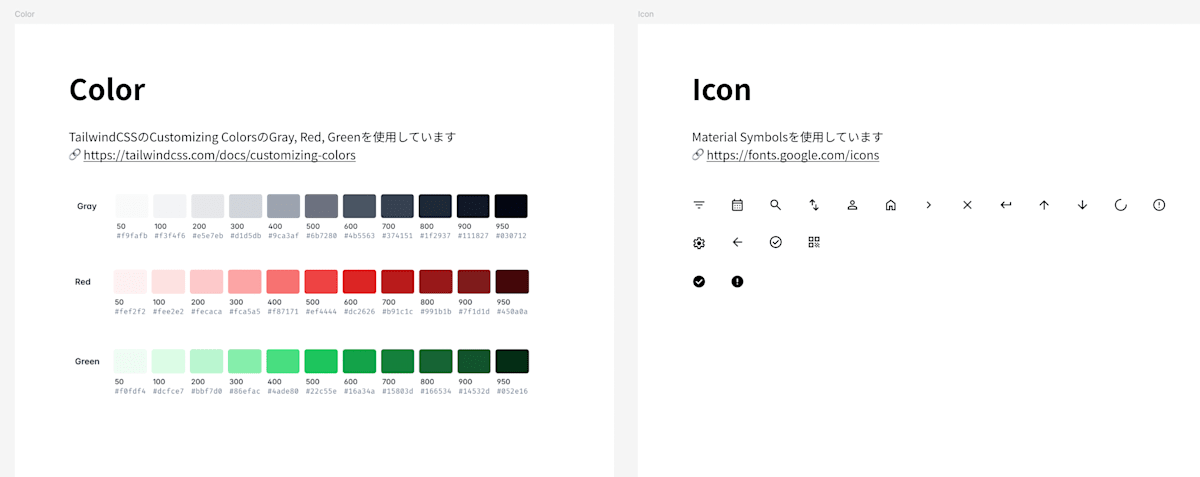
実際に使っているColorは、使用する段階でFigmaのVariablesに登録し、IconなどのUI作成に使うパーツやコンポーネントもFigmaでコンポーネント化して整理した状態を保ちながらUI作成をするように心がけました。

ColorはTailwindCSSから拝借し、IconはGoogleのMaterial Symbolsを使用していることを明記
デバイス・OS特有の「っぽさ」を出す
今回開発したプロダクトでは、Google Chrome拡張機能(Web)のデザインとモバイル(Android)のデザインの両方を作成する必要がありました。
同じデザインをレスポンシブ対応させるだけでも良かったですが、せっかくモバイルはネイティブで実装してもらえるので、モバイル版はAndroidのMaterial Designに沿ったデザインで作っていきました。
例えばフォントはGoogle Chrome拡張機能の方では Noto Sans JP を使用するように定義していましたが、モバイルではAndroidの標準フォントである Roboto を使用するように定義しています。
カラーパレットなどは統一しつつも、それぞれのOSの世界観を保ったプロダクトのデザインになるような心がけもしていました!

細かな画面遷移や挙動のイメージを言語化し、手戻りの防止
限られた時間で開発を進めていく状況がある中で、できるだけ実装の手戻りを防げるように細かな挙動のイメージや文言のルールなどを言語化し、Figma上で閲覧できるようにしていました。
今までの自分の経験では、静止画を並べたようなFigmaを準備してしまい、どこからどこへ遷移するのかをエンジニアに質問させてしまうことがよくありました。
今回は「このくらいわかるだろう」とも思えるような一般的な挙動などもあえて言語化し、デザインに関する実装の手戻りをゼロにすることができました👏

おわりに
2週間の実践研修で感じた大きな感想としては 「スモールチームでデザインをするのって最高に楽しい!」 に尽きます。
自分の与えられた役割でより良いアウトプットを出す方法を模索しつつ、他職種と近い距離感で連携をとってものづくりを行うプロセスがとても楽しかったです。
細かいコミュニケーション方法やこだわった部分などは、しっかりと今後の業務に活かしていきたいです!
最後まで読んでいただきありがとうございました!!
Discussion