思考のスピードでコードを書け!!Rust製の次世代エディタ「Zed」
はじめに
周りとは一味違ったツールを使いたくなるお年頃、皆さんも経験されたことがあるかと思います。
え、ない?
今回は「Code at the speed of thought(思考のスピードでコードを書く)」というキャッチコピーを掲げているエディタ「Zed」を発見したので紹介していこうと思います。
Zed とは
テキストエディタであるAtomや解析ライブラリのTree-sitterの開発者によって開発されている、Rust 製の高速・軽量なコードエディタです。
ちなみに,2024 年 1 月 24 日にOSSになりました。
特徴
ほぼ公式の引用になってしまうので簡単にまとめます。
はやくてかるい!!
- 全ての CPU コアと GPU を効率的に使用
- 瞬時に起動,瞬時に読み込み
- 次のディスプレイ更新時にはキー入力を受け付ける
- 絶え間ないパフォーマンスによりスムーズな作業を実現できる
AI サポート
- Github Copilot 対応
- OpenAI API や Local LLM を使用したチャット機能(assistant panel)
言語サポート
- LSP 対応
- 入力時に全バッファの完全な構文ツリーを維持し,正確なシンタックスハイライトや自動インデントを提供
Vim モード
- デフォルトのキーバインド以外に,Zed 固有の機能にはそれぞれキーバインドが割り振られている
- Zed で出来ることの 90%はキーボードで操作可能
- 切り替え可能(デフォルトは off)
テレメトリ(遠隔でのデータ収集)
- 匿名で自分の環境で起きたエラーなどを送信できる
- 送信するデータは自由に設定可能
- ユーザーに直接的な影響はなし(業務で使用する場合は注意)
導入する
自分はアプリケーションのほぼ全てをbrewで管理しているので今回も brew を使用して導入していきます。
brew install zed
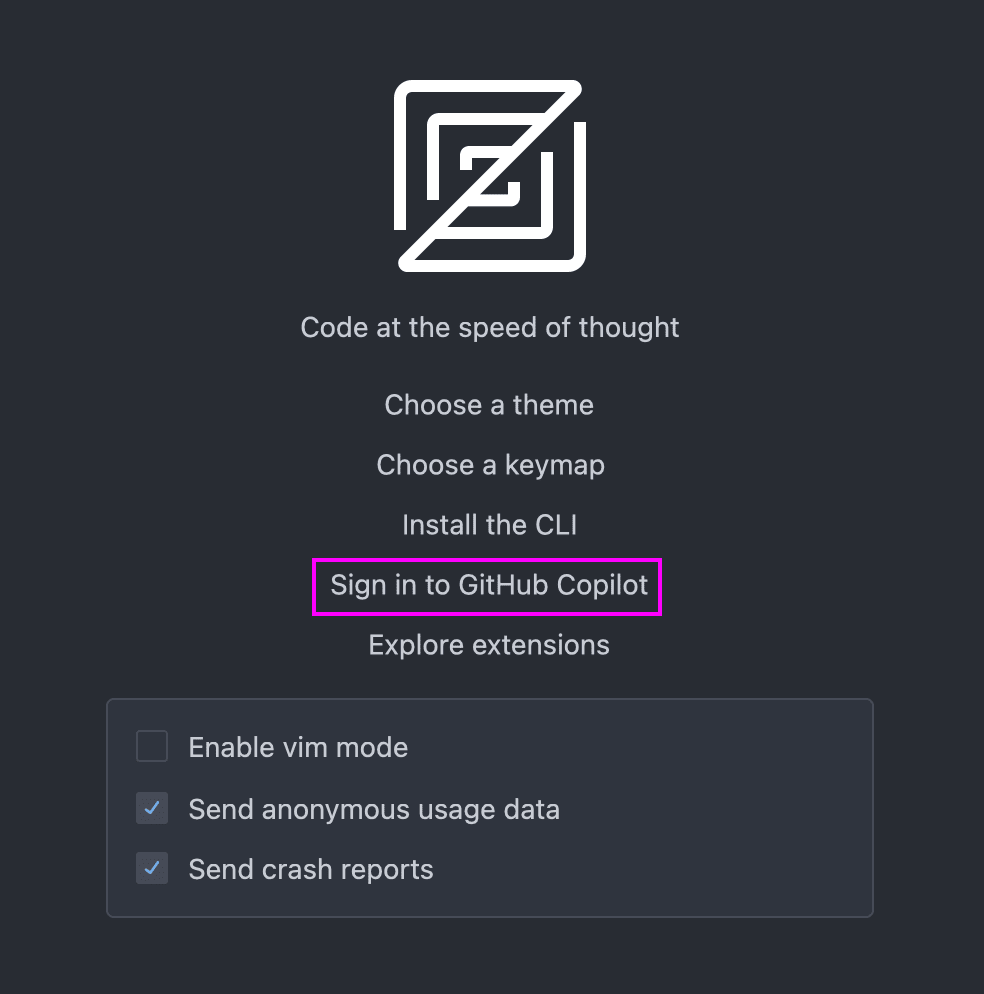
インストールが完了して起動すると 👇 のような welcome page が表示されると思います。

上手にインストールできました!
インストールできたら VSCode と同じように CLI も用意されているのでそちらもインストールしておきましょう。
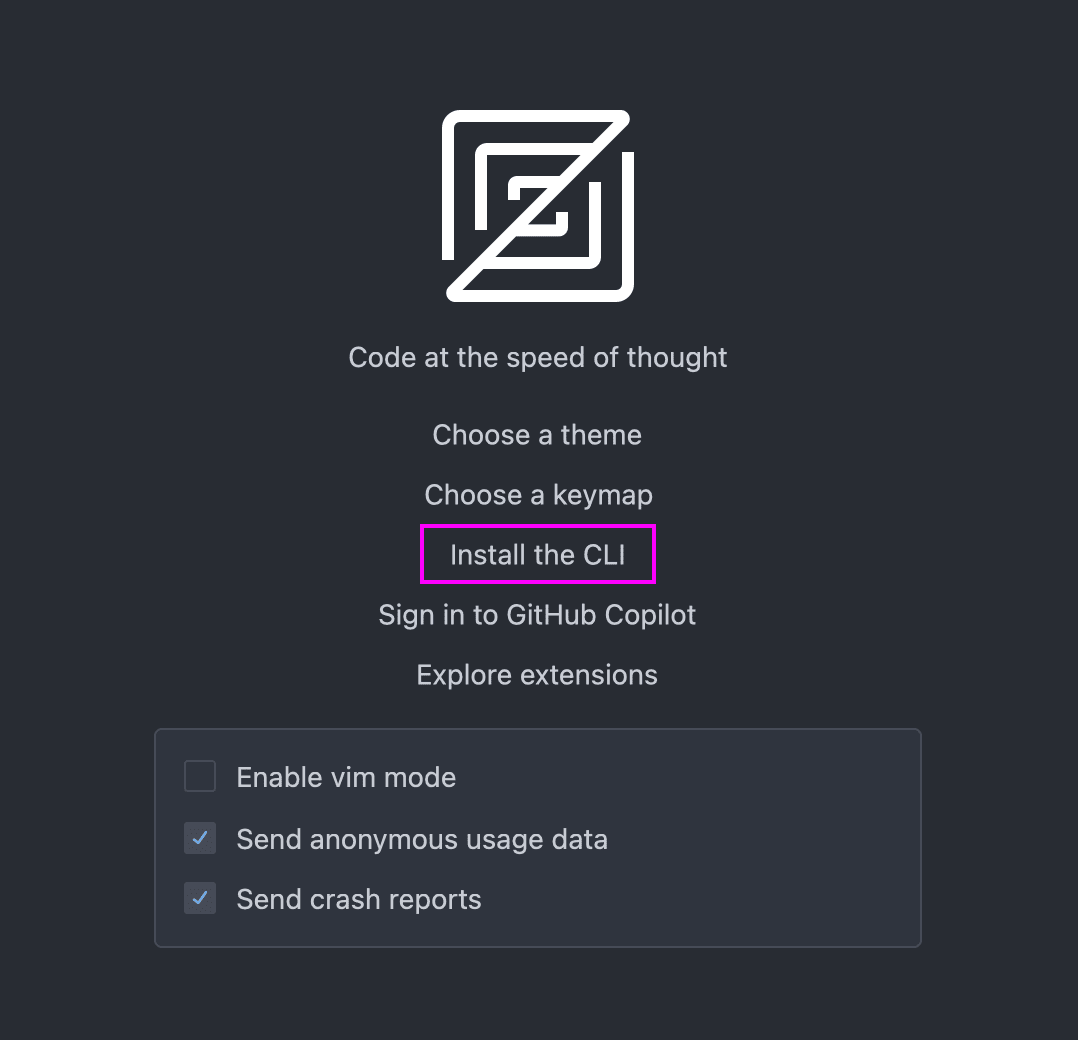
welcome page のinstall the CLIをクリックします。

使い方は VSCode のcodeコマンドと同じで 👇 のように使用します。
zed ${開きたいディレクトリのパス}
Vim Mode
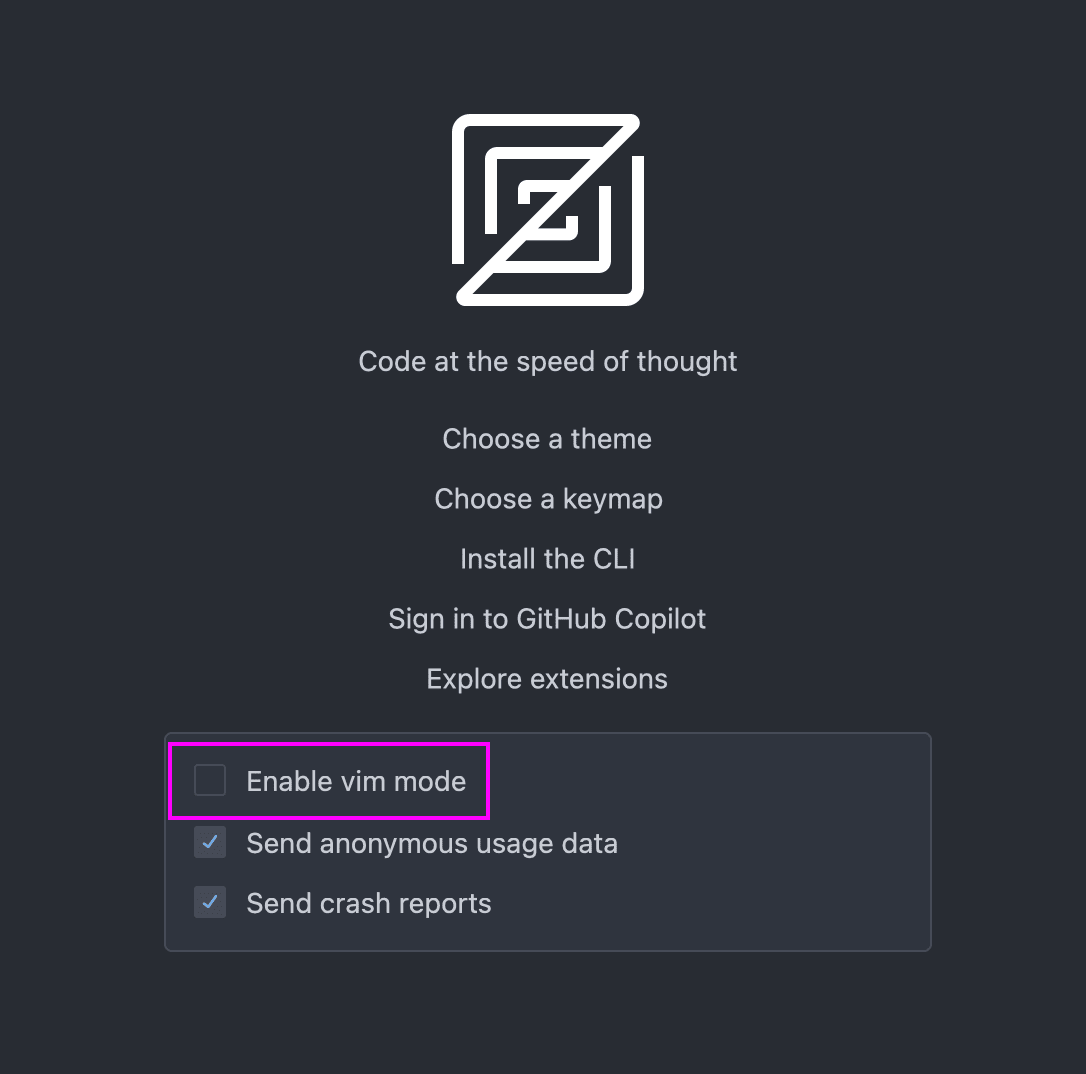
デフォルトでは off になっていますが welcome 画面から on にすることができます。
設定ファイルからも設定できます。(後述します)

これで Vim のキーバインドが使用できるようになります。
Vim コマンドも対応しており、それに対応した Zed の機能が実行されるようになっています。(検索、置換機能やマルチカーソル機能など)

vim 練習中なので操作のおぼつかなさは許してください
また、キーマッピングも自分の好きなように設定できます。
自分はjjで insert モードを抜けるマッピングだけ追加しています。
Zed のキーマッピング設定は.config/zed/keymap.jsonに記述していきます。(詳しくは後述します)
[
{
"context": "Editor && vim_mode == insert && !menu",
"bindings": { "j j": "vim::NormalBefore" }
}
]
また、IDE の機能には Zed 独自のキーマッピングが設定されているため、使用頻度が高いと思われるものをいくつか紹介しておきます。
自分もまだまだ把握しきれていないものも多いので随時更新していきたいと思います。
| キー | 説明 |
|---|---|
g d |
カーソル上の変数・関数の定義元にジャンプする / g Dで型定義にジャンプする |
c d |
カーソル上の変数・関数の名前を定義元も一緒に Rename する |
g A |
カーソル上の変数・関数が使用されている場所を一覧できる |
g s |
ファイル内の変数・関数を検索する / g Sでプロジェクト全体を検索する |
g a |
ファイル内でカーソル上の単語を全て選択する |
g h or shift k
|
波線の情報をポップアップ上に表示する |
公式ドキュメントには詳細に記述されているので興味があれば 👇 を参照してください。
AI サポート
Github Copilot、OpenAI APIやOllamaを使用したチャット機能(Assistant Panel)にも対応しています。
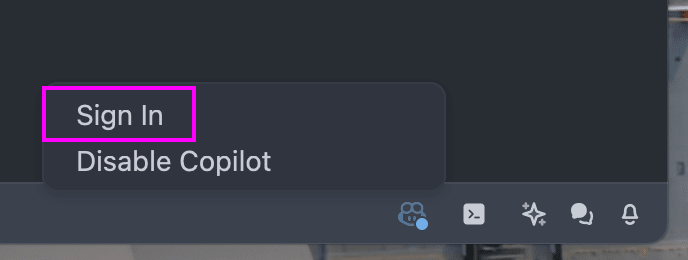
Github Copilot に関しては welcome page や画面右下の icon からサインインできます。
画面右下の icon からもサインインできます。


Github Copilot による補完を使用しない言語やパスを設定することもできます。
{
...,
"languages": {
// .jsonファイルはGithub Copilotを使用しない
"JSON": {
"show_inline_completions": false
}
},
// .envとtest.mdにはGithub Copilotを使用しない
"inline_completions": {
"disabled_globs": [".env", "test.md"]
},
...,
}
Assistant Panelは VSCode における Copilot Chat やCursorに近い機能です。
Ollama の導入方法は 👇 の記事をご覧ください!
詳細は公式ドキュメントを参照してください。
OpenAI API
Ollama(2024/06/19 にリリースされたばかりの新機能です)
ターミナルを Floating Window のように使用する
「ターミナルは大きな画面で確認したいけどいちいちエディターと行き来するのがめんどくさい...」
そんな方におすすめの使い方です。
自分は一時期 Neovim を使用しており、Floating Window の使いやすさに感動したことがあります。VSCode でも同じような機能があればなぁと密かに期待していたんですが Zed が解決してくれました。

LazyVimの floating window
編集パネルとターミナルパネルにはzoomという機能があります。
これを使用すると今の画面より手前にその画面を表示させることができます。
shift + escで zoom in と zoom out を切り替えられます。
cmd + jでターミナルパネルを表示させてから zoom in するとまるで Floating Window のように扱うことができます!!
一度 zoom in してしまえば Zed を終了するまでは保持されるので以降はcmd + jだけで編集画面 と ターミナルを Zed 上で行き来することができます。
(Zed を終了してしまうと zoom out 状態に戻ってしまうので今後の改善に期待したいところです...!!)

Zed での Floating Window
言語サポート
Elixir, Go, JavaScript, Python, Ruby, Rust に対応しています。
Zed はLSPを使用した言語サポートを提供しているため、LSP サーバーを用意すればどのような言語でも対応できそうです。
今回は Ruby の Langage Server であるSolargraphを導入します。
.config/zed/settings.jsonに設定を書き込んでいきます。
{
...,
"lsp": {
"solargraph": {
"initialization_options": {
"diagnostics": true,
"formatting": true
}
}
},
...,
}
これで関数ジャンプやフォーマットなどが使用できるようになりました!

拡張機能・Theme
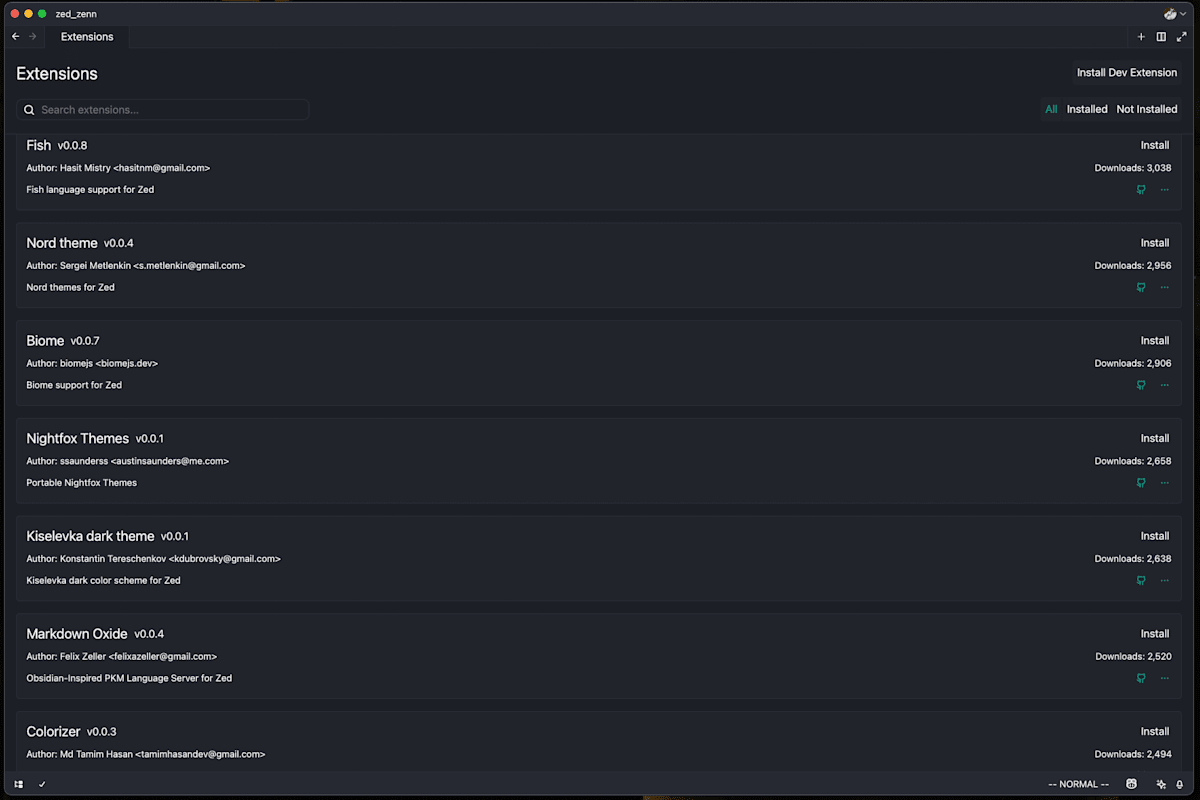
cmd + shift + pでextensionsと検索すると拡張機能や Theme の管理画面に遷移します。

ここが現時点での Zed の弱点と言えるでしょうか。
VSCode と比べて圧倒的に数が少ないです。
業務で古い言語やテンプレートエンジン(slim とか Coffee Script とか)を使用しているとシンタックスハイライトが効かないのですご〜く書きづらいし読みづらいです。
とはいえまだまだ Zed は開発中なのでこれから増えていくことを期待しています!
自分が使用している theme と拡張機能を紹介しておきます
| 名前(link) | 説明 |
|---|---|
| HTML | HTML サポート |
| Dockerfile | Dockerfile サポート |
| Git Firefly | Git シンタックスハイライトを提供 |
| SQL | Zed の SQL 言語サポート |
| Make | Makefile シンタックスハイライト |
| Emmet | Emmet サポート |
| LOG | ログファイルのシンタックスハイライト |
| XY-Zed Theme | theme |
| Ruby | Ruby サポート |
| XML | XML シンタックスサポート |
| SCSS | SCSS 言語サポート |
| CSV | CSV 言語サポート |
| Docker Compose | Docker Compose ファイルのシンタックスハイライト |
| Prisma | Prisma サポート |
| Snippets | 簡単な補完言語サーバーによって提供される、言語に依存しないスニペットのサポート |
Key mapping
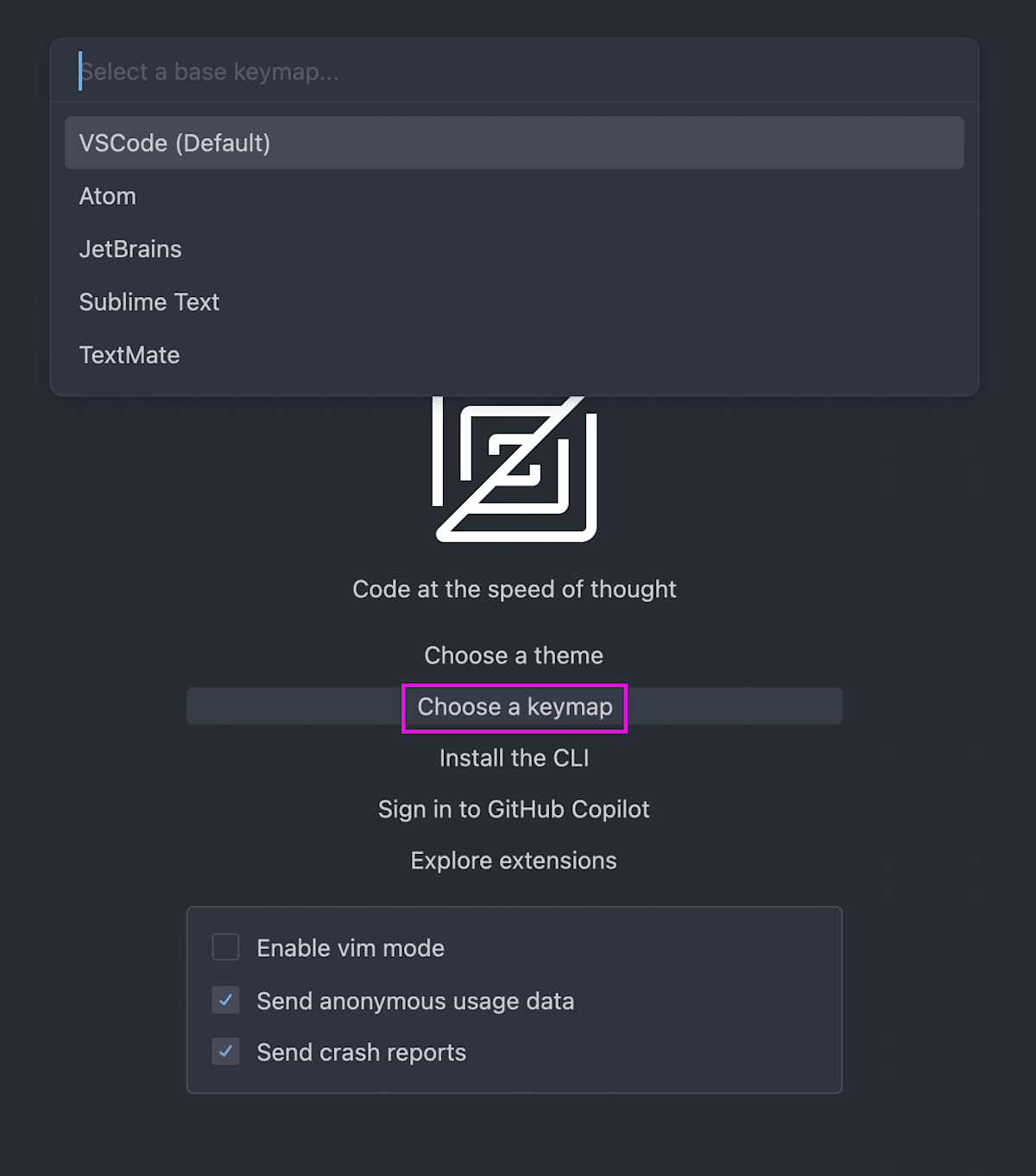
Zed ではキーマップのプロファイルを既存のエディタから選択できるようになっています。
welcome page でChoose a keymapをクリックすると選択画面が登場します。
デフォルトは VSCode になっていますが、他のエディタのキーマップの方が慣れているのであればそちらを選択できます。
welcome page 以外での設定方法
.config/zed/settings.jsonに記述する
{
...,
// keymapをJetBrainsに設定
"base_keymap": "JetBrains",
...,
}

Zed のキーマッピングは.config/zed/keymap.jsonに追記していきます。
cmd + K → cmd + Sで設定画面を開くことができます。
自分はまだデフォルトのキーマッピングで使用していますが、やりづらさを感じてきたらカスタマイズしていきたいと思います。
詳しくは 👇 を参照してください。
設定項目
Zed の設定は.config/zed/settings.jsonに記述していきます。
プロジェクト内に.zedディレクトリを作成し、その中にsettings.jsonを作成することでプロジェクトごとに設定を変更することもできます。
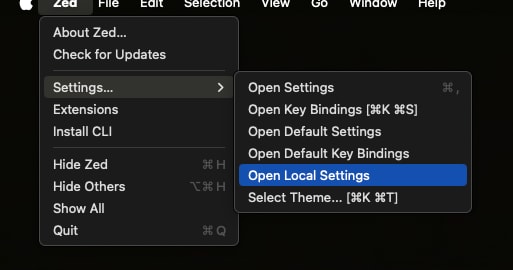
(menu bar からZed > Settings > Open Local Settingsで設定ファイルを検索、なければ新規作成することもできます。)

プロジェクトごとの設定で上書きできる項目は以下の通りです。
-
inline_completions- インライン補完の設定
-
enable_language_server- Language Server を有効にするかどうか
-
ensure_final_newline_on_save- 最終行に改行を追加するかどうか
-
format_on_save- 保存時にフォーマットを行うかどうか
-
formatter- フォーマッターの設定
-
hard_tabs- インデントにタブ文字を使用するかどうか
-
languages- 言語ごとの設定(「この言語では Copilot を使用しない」とか)
-
preferred_line_length- 折り返す文字数
-
remove_trailing_whitespace_on_save- 保存時に行末の空白を削除するかどうか
-
soft_wrap- 折り返すかどうか、折り返す場合はどの位置で折り返すか
-
tab_size- タブのサイズ
-
show_inline_completions- 自動で補完を表示するかどうか
-
show_whitespaces- 空白文字を表示するかどうか、表示する場合はどのような時に表示するか
自分の設定項目を紹介しておきます。(分かりづらそうな設定だけコメントしてます)
{
"theme": "XY-Zed",
"buffer_font_family": "MonaspiceKr Nerd Font Mono",
"buffer_font_size": 16,
"ui_font_family": "MonaspiceRn Nerd Font Mono",
"ui_font_weight": 700,
"ui_font_size": 18,
"vim_mode": true,
"indent_guides": {
// インデントに色を表示する
"background_coloring": "indent_aware"
},
// 行番号を相対表示する
"relative_line_numbers": true,
"inlay_hints": {
"enabled": true
},
"project_panel": {
// ディレクトリの中に一つしかディレクトリがない場合、ネスト構造にしない
"auto_fold_dirs": true
},
"collaboration_panel": {
// collaborationは使用しないので非表示
"button": false
},
"chat_panel": {
// chatは使用しないので非表示
"button": false
},
"notification_panel": {
// notificationは使用しないので非表示
"button": false
},
// 使用しない機能なので非表示
"show_call_status_icon": false,
"autosave": "on_focus_change",
"tabs": {
"git_status": true
},
"preview_tabs": {
// 沢山開きがちなので、プレビュータブで開く
"enable_preview_from_file_finder": true,
"enable_preview_from_quick_open": true
},
"soft_wrap": "editor_width",
"tab_size": 2,
"default_dock_anchor": "expanded",
"terminal": {
"copy_on_select": true
},
"languages": {
"Markdown": {
"format_on_save": "on"
}
},
"lsp": {
"solargraph": {
"initialization_options": {
"diagnostics": true,
"formatting": true
}
}
},
"vim": {
"use_multiline_find": true,
"use_smartcase_find": true
},
"preview": {
// previewモードの時はthemeを変更
"theme": "Andromeda"
}
}
詳しくは 👇 をご覧ください。
おわりに
Zed は毎週水曜に Stable リリースが行われており、非常にアクティブな開発が行われています。
実際、今回紹介した Ollama を使った Assistant Panel や Snippets の Extension などは 2024/06/19 にリリースされたばかりの新機能です。
まだメインのエディタとしては使いづらい部分も多いですが(拡張機能の少なさなど)、これからの発展次第では十分にメインエディタの座を獲得できる可能性を秘めていると思います。
また今回は紹介しませんでしたが Collaboration、Channels といった複数人での開発向けの機能も充実しており従来のエディタとは一味違う、まさに次世代のエディタだと感じました。
これからも Zed を使い込んでいき、良さげな新機能や Tips があれば紹介していきたいと思います!
拙い文章でしたが最後まで読んでいただきありがとうございました〜〜
Discussion