技術記事とブログ記事の管理で疲弊しないために
はじめに
こんにちは、はじめまして。
最近はNotionをMarkdownに変換するOSSツールの作成が趣味になっている、まるべいじ(malvage)です!
今回、OSSツールをもっと手軽に使ってもらうためのデモサイトを作ったので、紹介します!
インストール不要で、すぐに試せるデモサイトなので、ぜひ触ってみてください。
まずはOSSの紹介
https://github.com/salvage0707/notion-md-converter
どんな課題を解決してくれる?
このツールは、Notionのページを色々なプラットフォームに合わせたMarkdownに変換できるツールです。
Notionをよく触る方は、知っている方が多いと思いますが、NotionでもMarkdownコピーができます。一見問題なさそうですが…そのままだと、思った通りに表示されないことが多いです。
例えば、このようなブロックをコピーして

テキストを貼り付けると、こんな感じのリストに変わってしまいます。
<aside>
コールアウト
</aside>
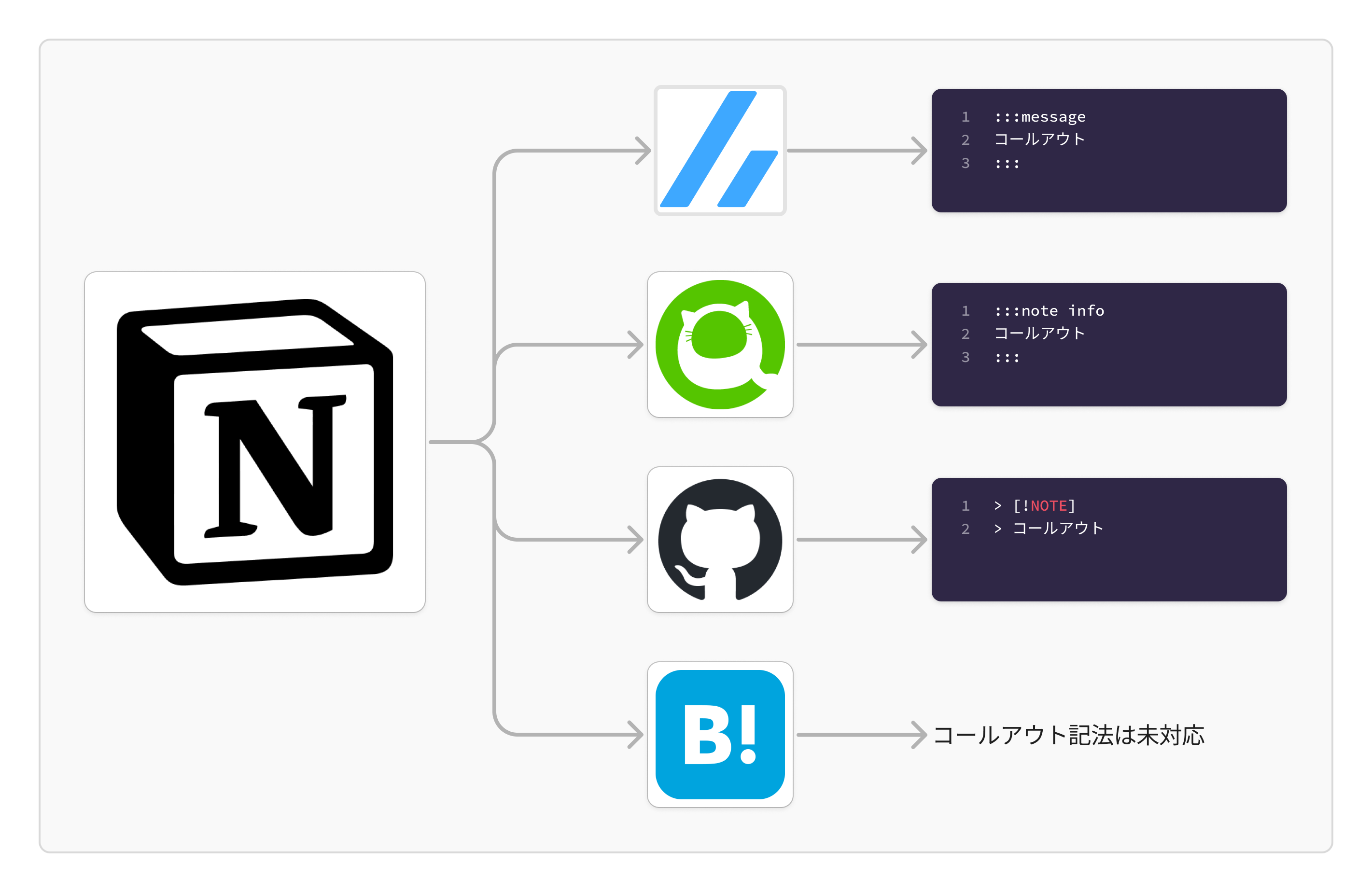
プラットフォームによってコールアウト形式の文法が異なるので、プレビューするとそのままのテキストや思ってたものと違うものが表示されるケースが発生します。
コールアウトを正しく変換しようとしたら、このようにサイトごとに合わせた形式にする必要があります。

notion-md-converterは、この差分を吸収して各プラットフォームに適したMarkdownに自動変換するツールです!
ツールを使うことでどのようなメリットがあるか
<メリット1:執筆環境の差分に苦労しなくなる>
色々な記事を執筆している人は、コンテンツの種類によってアップロード先を変えることがよくあります。
例えば、技術記事はZennで、自分の思考を雑に書いたものは個人ブログを使用するなどです。
この全ての執筆環境をNotionに統一することで、エディターの差分に苦労せず執筆ができます。
<メリット2:Notionの快適なUIで記事執筆>
Notionは書く・整理する・共有するが一つになった記事作成の最強アシスタントツールです。
Notionの機能を使うことで、自分に最適化された執筆環境を作れます。
- スマホでの使用に最適化されたUIを使って、パソコン要らずでどこでも記事が書ける
- データベース機能で記事を自由に細かく管理できる
- 埋め込み機能でリンクのプレビューで視認性アップ
- AIのアシスタントを使って生産性アップ(Notionの有料機能)
<メリット3:Notionにスクラップも残せる>
技術調査などの情報を羅列したものを残して、それをまとめて記事を作ることもあると思います。
その時も、Notionを使うことでスクラップからのデータ貼り付けも簡単に行えます。
例えば…
✅ 技術調査で集めた情報をNotionにストック
✅ 記事執筆時にそのまま別のページにコピー&ペースト
といった流れがスムーズになります。
notion-md-converterのデモサイトの紹介
インストールも何もせず、気軽に使ってもらえるようにデモサイトを作成しました!
https://nmc-demo.malvageee.com/
npmパッケージだけだと、
インストール → Notion連携の設定 → コード実装 …
と、試すまでに結構ハードルが高いです。
なので、実際にどのようなMarkdownが出力されるのか、3分あればすぐに確認できるデモサイトを作ってみました。
3分あればMarkdownが出力できるので、ぜひお試しください 🎉
使い方
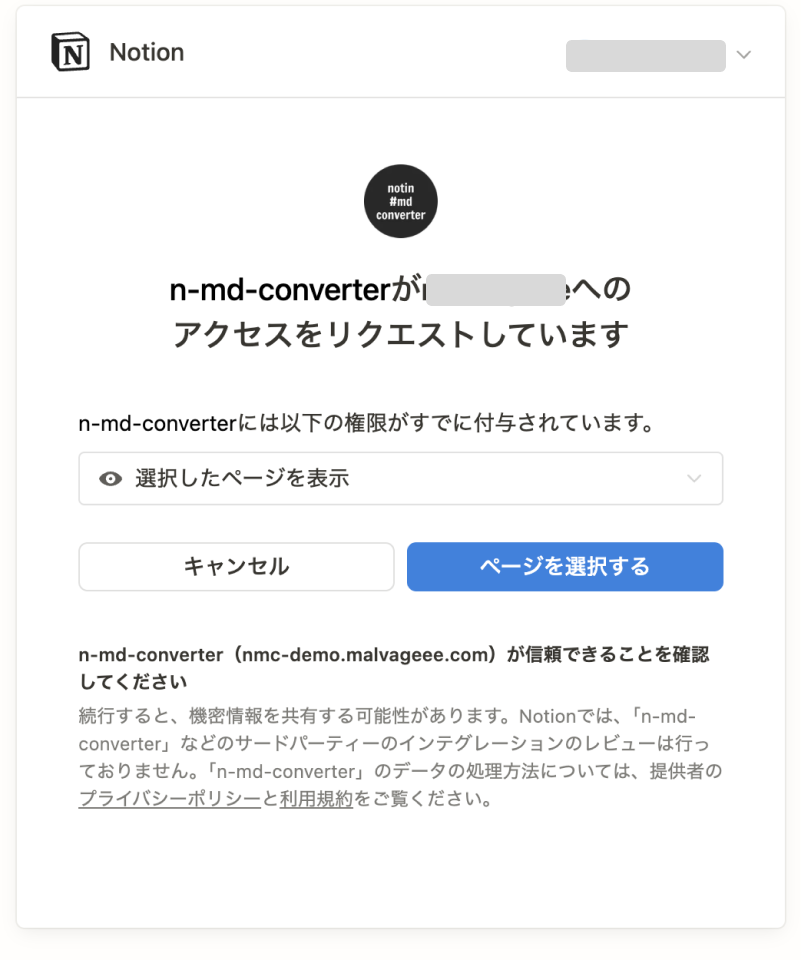
まずは、出力したいページがあるNotionのワークスペースと連携をします。

ワークスペースを指定して、「ページを選択する」を押します。
※ 権限はページの読み取りのみにしています

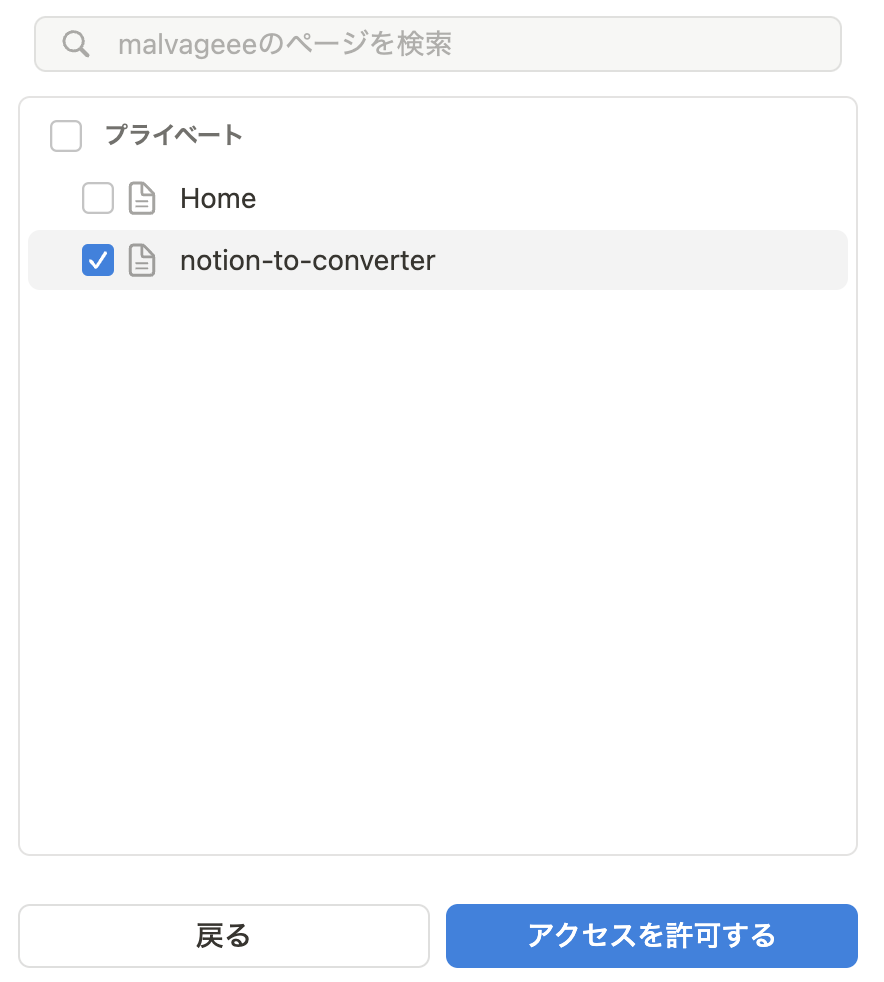
出力するページを含むページを選択します。

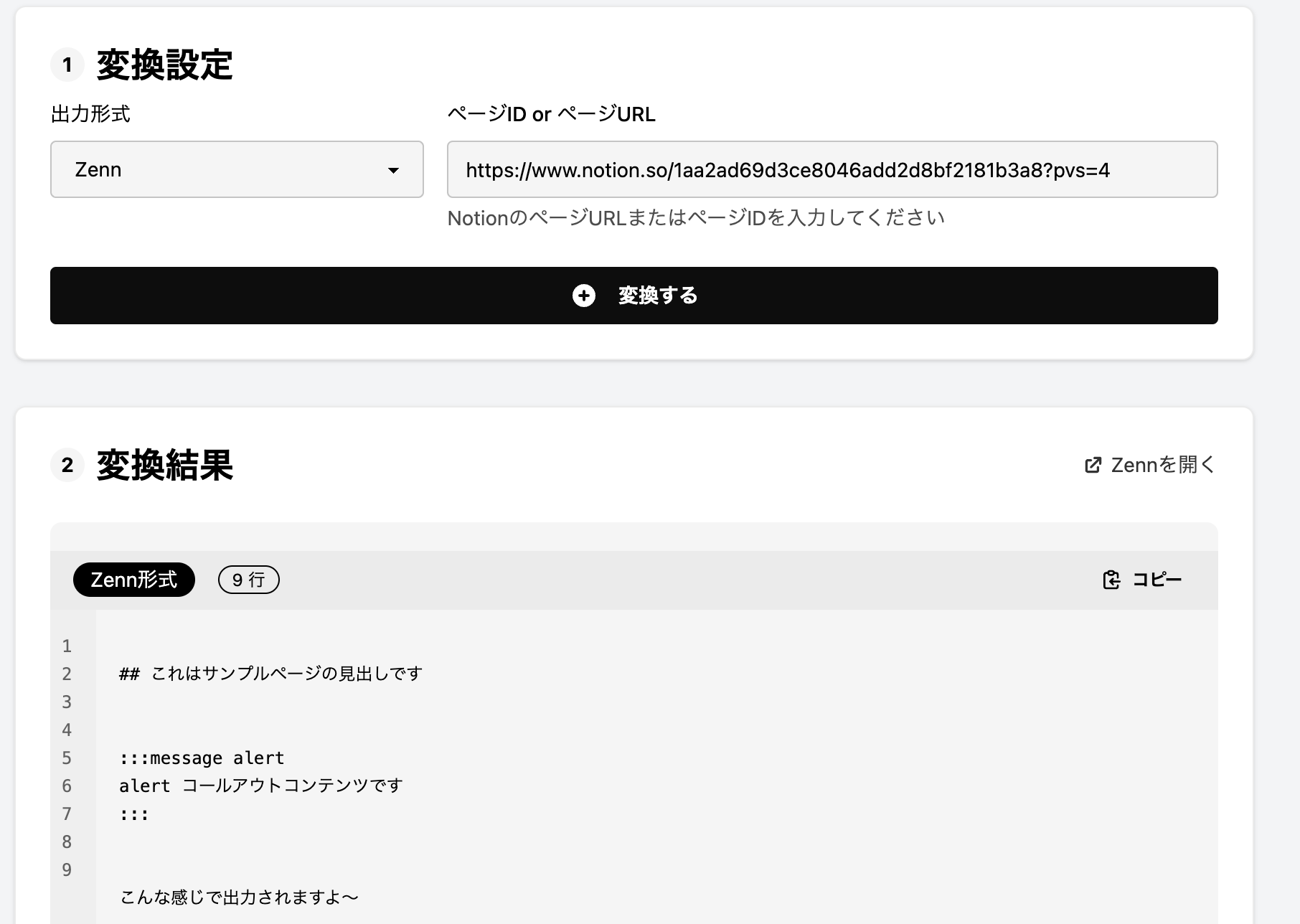
連携が完了したら、画面に表示された以下のフォームを入力して、変換ボタンを押せばMarkdownが確認できます。
- 出力形式を選択
- シンプルなMarkdownとZennに対応しています。今後対応形式が増えいてく予定です。
- NotionのURLまたはページIDを指定

こんな感じですぐに確認できます!
さいごに
以前は何個作ってもリリースまでに飽きてしまう個人開発にマンネリ化していましたが、OSSに取り組み始めてから、プログラミングがより楽しくなりました!
記事にいいねをくれる方や、issueを立ててくれる方、PRを送ってくれる方など、自分だけで完結していない感じが楽しいです。
今後ももっとnotion-md-converterを改善していこうと思っているので、良いなと思ったら、GitHub starやいいねをいただけると嬉しいです!
Discussion