【ReactNative】GithubActionsでFirebaseAppDistributionに配布する (Androidのみ)
概要
今回は既にあるReact Native プロジェクトで未だExpo Go上でのみ動かしていないアプリを、Androidだけ Firebase App Distribution に配布する流れを試してみたいと思います。
EAS は使わずにAndroidプロジェクトを生成しビルド&配布する方法になります。
環境
今回試すにあたって想定する環境としては以下の2種類あり、今回は DEV のアプリ配布を目指して進めていきます。
| DEV | PROD | |
|---|---|---|
| アプリ名 | AppName (Dev) | AppName |
| BundleID | com.my.app.dev | com.my.app |
事前準備
android ディレクトリ生成
以下コマンドで android ディレクトリを生成します。 -p でプラットフォーム(今回はandroid)を指定し、今回は yarn を使うことを明示的に指定してます。
expo prebuild -p android --yarn
prebuild は Continuous Native Generation (CNG) の仕組みを使って android/ ディレクトリを作ります。
android/app/build.gradle の修正
flavor の設定追加と signingConfigs の設定を追加しときます。
android {
// ....
flavorDimensions "flavor-type"
productFlavors {
dev {
dimension "flavor-type"
applicationId "com.my.app.dev"
resValue "string", "app_name", "AppName (Dev)"
}
prod {
dimension "flavor-type"
applicationId "com.my.app"
resValue "string", "app_name", "AppName"
}
}
signingConfigs {
release {
if (System.getenv()["CI"]) {
storeFile file(System.getenv()["KEYSTORE_PATH"])
storePassword System.getenv()["KEYSTORE_PASSWORD"]
keyAlias System.getenv()["KEYSTORE_KEY_ALIAS"]
keyPassword System.getenv()["KEYSTORE_KEY_PASSWORD"]
} else {
// ...
}
}
}
}
app.config.js を作成
以下内容で app.config.js を作成し、app.json を部分的な箇所だけOverrideする形で設定します。
export default ({ config }) => {
const isProduction = process.env.APP_ENV === 'production';
return {
...config,
expo: {
name: isProduction ? 'AppName' : 'AppName (Dev)',
ios: {
bundleIdentifier: isProduction ? 'com.my.app' : 'com.my.app.dev',
},
android: {
package: isProduction ? 'com.my.app' : 'com.my.app.dev',
},
},
};
};
Firebaseコンソールでの作業
対象のFirebaseプロジェクトのコンソール画面で「+ アプリを追加」を選択し、必要な項目を記入します。

一旦これで「アプリを登録」し google-services.json をダウンロードしといて最後まで進めます。
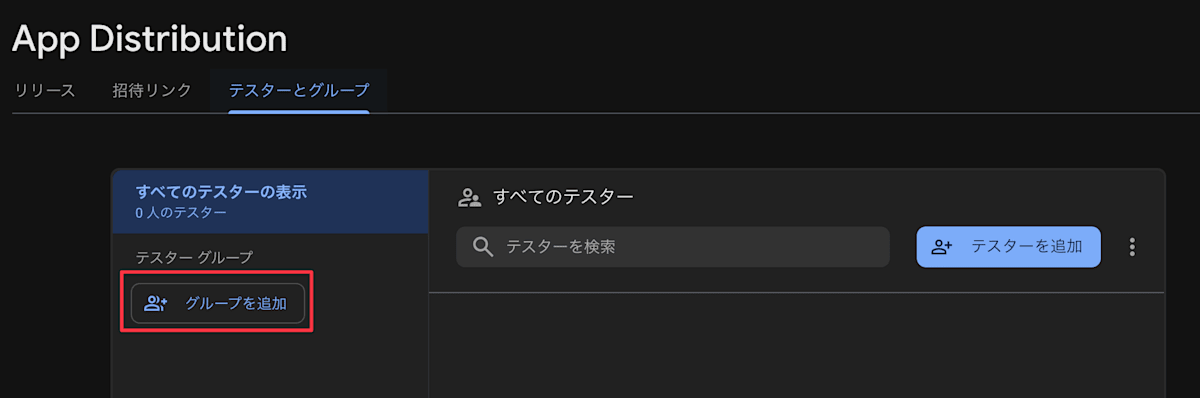
次に「App Distribution」の画面に行き「開始」をクリックしときます。「テスターとグループ」で「グループを追加」をクリックします。

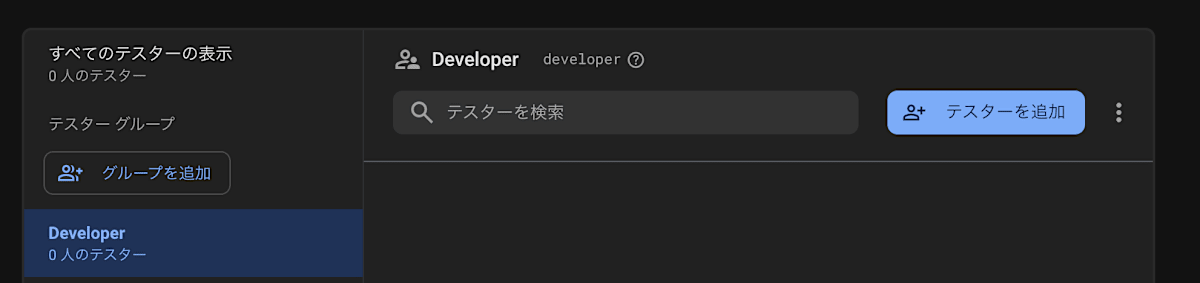
今回は「Developer」という名前でグループを作成しました。

最後に「テスターを追加」からメールアドレスを入力しテスターを登録しときます。
サービスアカウントの認証ファイル作成
Firebaseプロジェクトの認証を行う為に
Google Cloudのサービスアカウントページを開き、対象のプロジェクトを選択します。次に「サービスアカウントの作成」をクリックし「サービスアカウント名」と「サービスアカウントID」を記入し「作成して続行」を選択します。

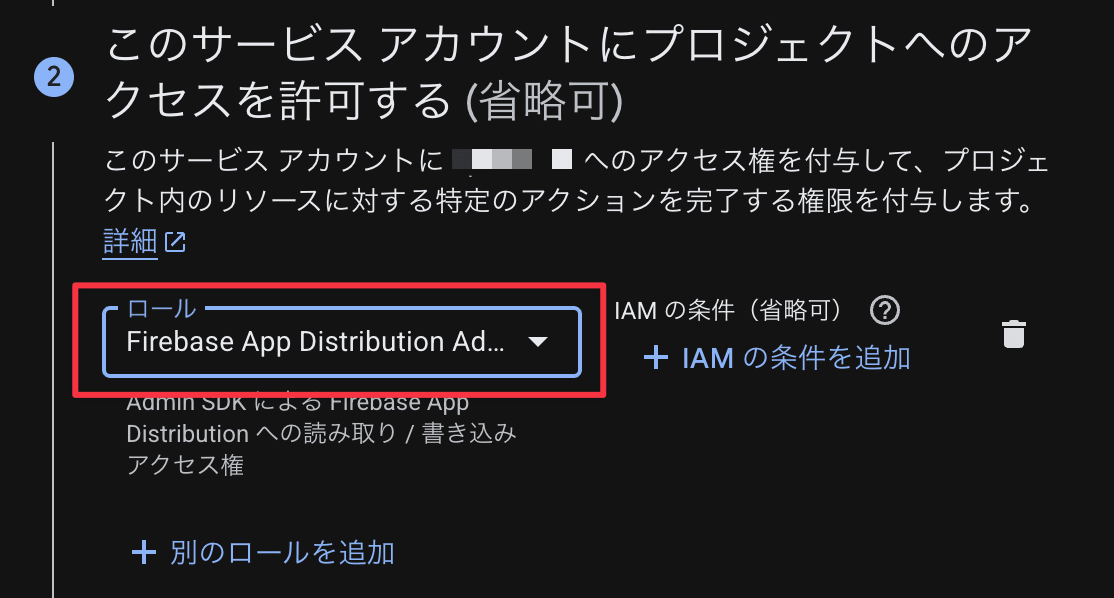
次のロールで「Firebase App Distribution Admin SDK」を選択します。

最後に「完了」をクリックしサービスアカウントを登録します。
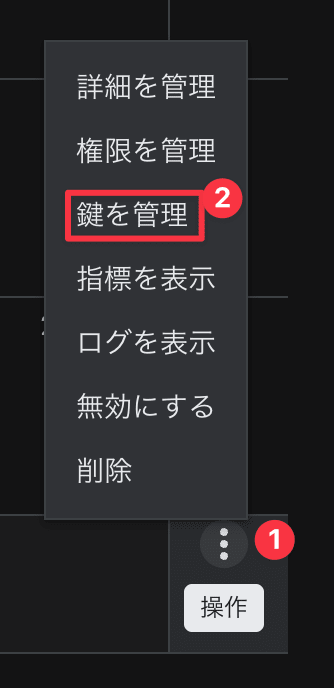
作成されたサービスアカウントのメニューから「鍵を管理」を選択します。

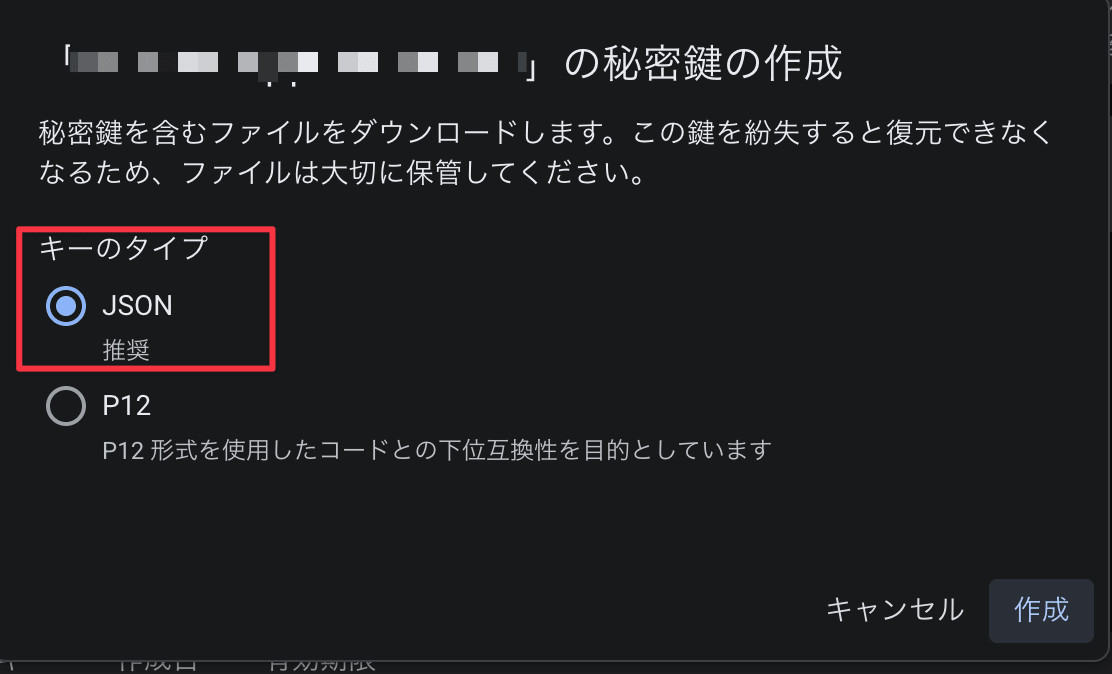
「キーを追加」>「新しい鍵を作成」を選択

キーのタイプが「JSON」になっていることを確認し、「生成」をクリックしてjsonファイルをダウンロードして保存しときます。

配布用のキーストア生成
配布用のキーストアを生成します。XXXXX になっている箇所は適宜変換して下さい。
$JAVA_HOME/bin/keytool -J-Dkeystore.pkcs12.legacy -genkey -v -keystore dev.keystore -keyalg RSA -storepass XXXXX -alias XXXXX -validity 9125 -dname "CN=Developer, O=XXXX, C=Japan"
Github Repository secret の登録
以下のsecretを登録しておきます。
| SECRET名 | 値 |
|---|---|
| ANDROID_KEYSTORE_FILE | 先ほど作成したキーストアをbase64にしてもの cat dev.keystore | base64 | pbcopy
|
| ANDROID_KEYSTORE_PASSWORD | キーストア生成時に設定したパスワード |
| KEYSTORE_KEY_ALIAS | キーストア生成時に設定したエイリアス |
| ANDROID_KEY_PASSWORD | キーストア生成時に設定したパスワード |
| FIREBASE_APP_ID | Firebaseコンソールで確認できるもの プロジェクトの設定 → 全般 → Android アプリ → アプリ ID |
| FIREBASE_SERVICE_CREDENTIALS_JSON | サービスアカウントの認証ファイルをコピペしたもの |
Github Actions
最終的なベータ配布用のGithub Actionsの設定ファイルを .github/workflows/deploy.yml として以下の内容で作成しました。
name: Firebase App Distribution
on:
workflow_dispatch:
push:
branches:
- "develop"
jobs:
distribute:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
# package.jsonのvolta項目から読み取って各バージョンを設定
- uses: volta-cli/action@v4
with:
package-json-path: "package.json"
- name: Cache Yarn
uses: actions/cache@v4
with:
path: ~/.yarn/cache
key: yarn-${{ hashFiles('yarn.lock') }}-${{ runner.os }}
restore-keys: yarn-${{ hashFiles('yarn.lock') }}-
- name: Install dependencies
run: yarn install --frozen-lockfile --network-timeout 300000
# Android SDK & キャッシュ
- uses: android-actions/setup-android@v3
with: { cache: true }
# JDK + Gradle (Build/Configuration Cache 有効)
- uses: gradle/actions/setup-gradle@v3
# 作成しておいたkeystoreを復元
- name: Write dev.keystore
env:
ANDROID_KEYSTORE_FILE: ${{ secrets.ANDROID_KEYSTORE_FILE }}
run: |
echo "$ANDROID_KEYSTORE_FILE" | base64 --decode > android/app/dev.keystore
- name: Bump gradle version code
uses: chkfung/android-version-actions@v1.2.1
with:
gradlePath: android/app/build.gradle
versionCode: ${{github.run_number}}
# key aliasは作成時に設定した内容に置き換える
- name: Build with Gradle
env:
CI: true
KEYSTORE_PATH: dev.keystore
KEYSTORE_PASSWORD: ${{ secrets.ANDROID_KEYSTORE_PASSWORD }}
KEYSTORE_KEY_ALIAS: xxxxxx
KEYSTORE_KEY_PASSWORD: ${{ secrets.ANDROID_KEYSTORE_PASSWORD }}
run: cd android && ./gradlew assembleDevRelease
- name: Upload a Build Artifact
id: upload_artifact
uses: actions/upload-artifact@v4
with:
name: app-dev-release
path: android/app/build/outputs/apk/dev/release/app-dev-release.apk
- name: Deploy to Firebase App Distribution
uses: wzieba/Firebase-Distribution-Github-Action@v1
with:
appId: ${{ secrets.FIREBASE_APP_ID }}
serviceCredentialsFileContent: ${{ secrets.FIREBASE_SERVICE_CREDENTIALS_JSON }}
groups: Developer
file: android/app/build/outputs/apk/dev/release/app-dev-release.apk
- 今回は Volta を使ってバージョン管理していたので以下のGithub Actionsを使用してます
これで Androidだけではありますが Firebase App Distribution へベータ配布できる様になるかと思います。
参考URL
Discussion