GPT駆動開発:GPTsと共に進める効率的なアプリ開発
GPTを活用した開発では、AIが生成する出力の正確性を判断するスキルが欠かせません。すべてをGPT任せにせず、開発者自身の積極的な関与が求められます。
本記事では、最近手がけた2つの個人Webアプリ開発を例に、GPT駆動開発の実践方法とその効果をご紹介します。
開発フローと使用ツール
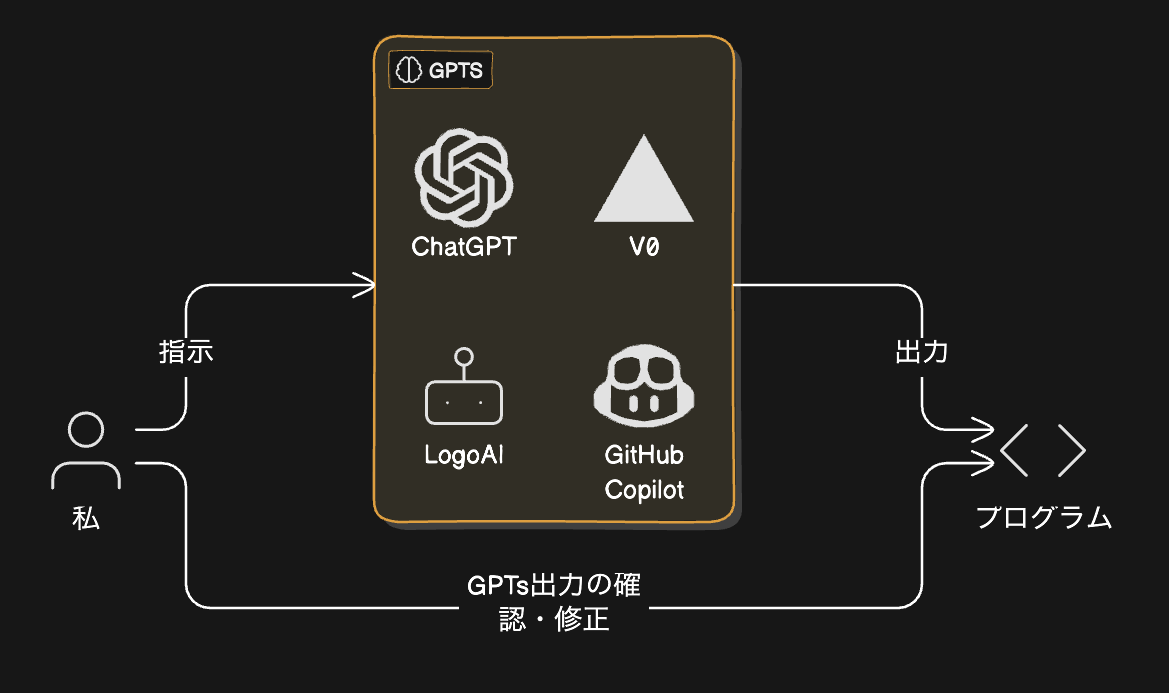
以下のダイアグラムは、GPTを活用した開発フローを示しています。この図は DiagramGPT を使用して作成しました。

※ ダイアグラムを直接ご覧になりたい方は、こちらからご確認ください。
私は主にディレクションを担当し、ChatGPTやV0などのGPTツール(以下、GPTs)に具体的な指示を出して成果物を作成しています。ツールは以下のように使い分けています。
- 汎用的な用途:ChatGPT
-
デザイン:V0
- UIコンポーネント:ui.shadcn
-
アイコン:LogoAI
※現在は他のツールを検討中。良いものがあればぜひ教えてください! -
実装支援:GitHub Copilot
※最終的にはChatGPTを使用しています
GPTsから得られた成果物は、何度も評価・修正を重ねて最終的な形に仕上げています。出力が期待通りでない場合は、自分で実装することもあります。後述する問題解決の際には、GPTsで対応が難しい場合もあるため、自ら調査を行います。
APIやデータベースなどのインフラ設計やアプリケーション設計については、慣れ親しんだものを採用し、個人開発向けにコストの低いものを選択しています。
次に、開発したアプリの例をご紹介します。
クチコミ仲間アプリの事例
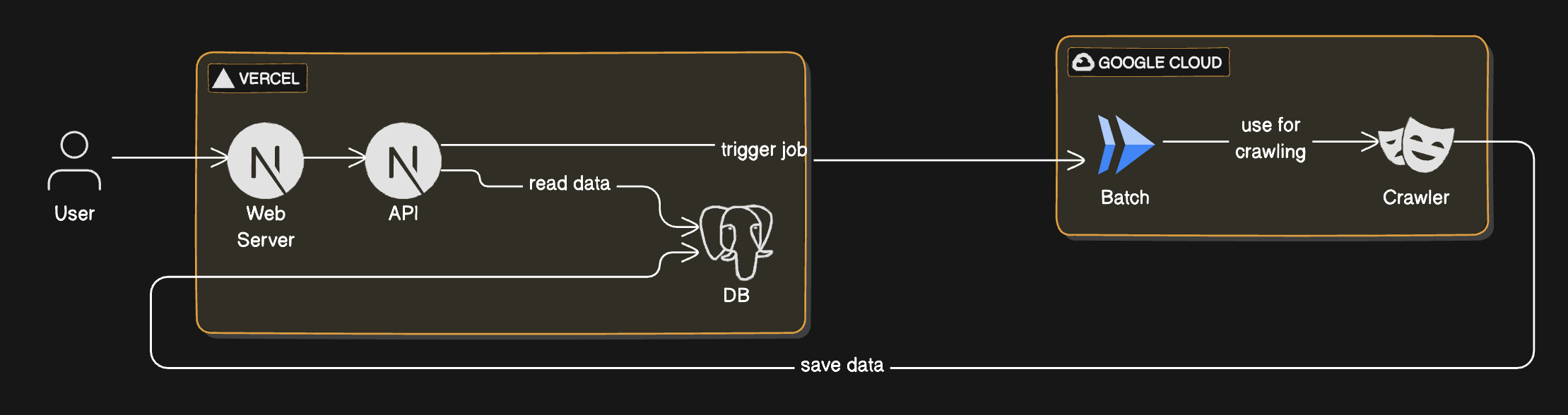
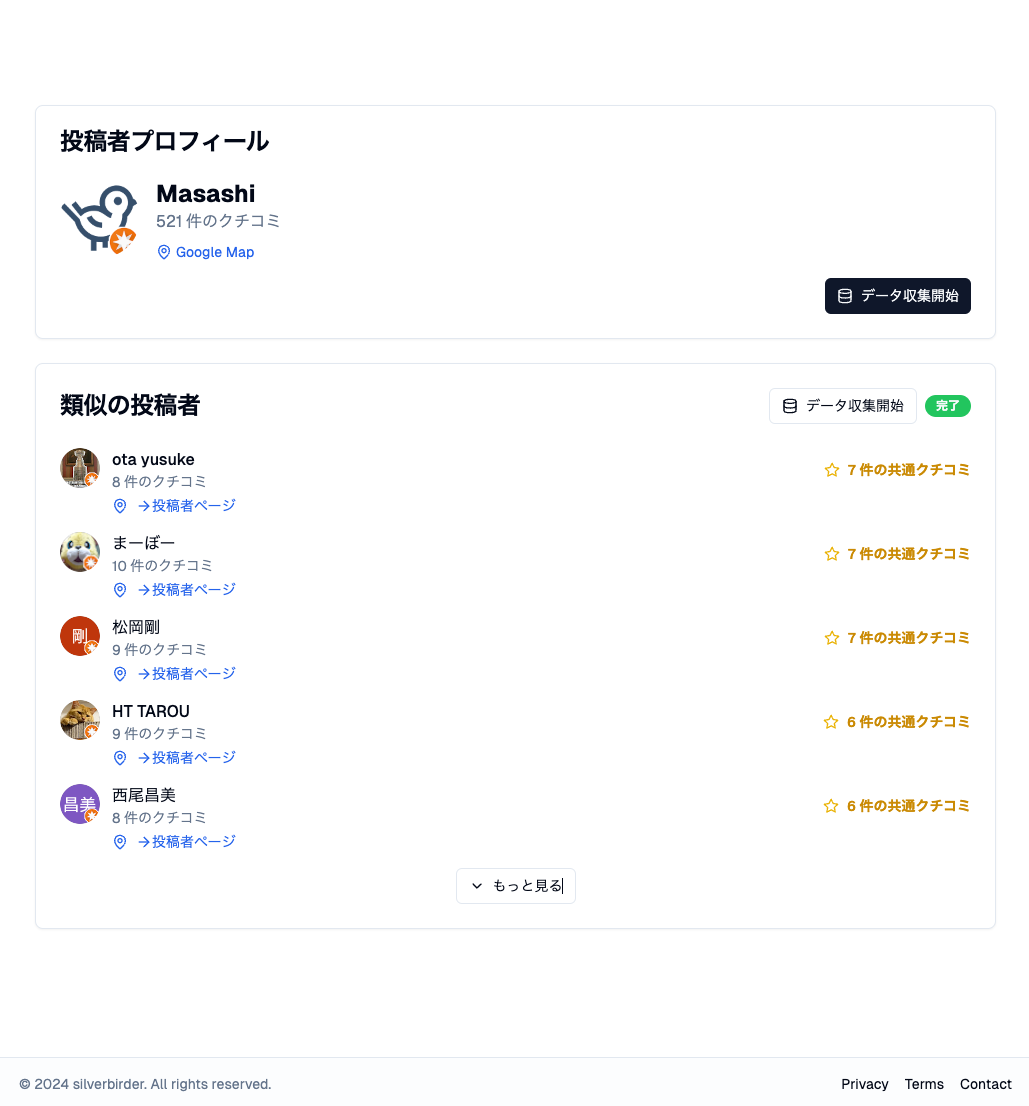
Googleマップで共通のクチコミを持つ投稿者を見つけるWebアプリ「クチコミ仲間(仮)」を開発しました。

※ ダイアグラムを直接ご覧になりたい方は、こちらからご確認ください。
画面イメージは以下のとおりです。

技術スタックは以下のとおりです。
- Webフレームワーク:Next.js - T3 Stack
- クローリング:Crawlee
- ヘッドレスブラウザ:Chromium - Playwright
外部要因(例:Google Mapsのメモリ問題)によるトラブルが発生した際は、自ら積極的に問題解決に取り組みました。
開発中に直面した問題
メモリリークの問題
Google Mapsを長時間動作させると、メモリ使用量が増加してクラッシュする問題が発生しました。本来はPlaywrightのページを新しく作り直すのが理想でしたが、Crawleeの制約により、ページをリロードすることで一時的に対処しました。
こうした予期せぬ問題に対しては、トライアンドエラーを繰り返しながら、GPTツールと共に解決策を模索しています。エラーログをGPTに送信する際、あえて自分の考察を伝えずに客観的なアドバイスを求める ようにしています。エラーの原因に心当たりがある場合は、その考察も含めてGPTに伝え、早期解決を図ります。
同じことを繰り返す問題
GPTとの対話を続けていると、同じ回答が繰り返されることがあります。例えば、特定の制約下で仕様を満たすロジックを考えてほしいと伝えると、GPTは回避策を提案してくれます。しかし、そのロジックが一部の仕様を満たしていない場合に「●●がうまく動作していないので修正してほしい」と依頼すると、元の制約を無視してしまうことがあります。
このような場合、制約条件を常に明示的に伝えて修正を依頼する ようにしています。これにより、GPTが制約を再認識し、期待通りの出力を得やすくなります。
もうひとつのシンプルなアプリ:「元とらなアカン」
「元とらなアカン」というWebアプリも開発しました。これは、商品価格を使用頻度や期間から1日あたりのコストを計算するシンプルな電卓アプリです。画面イメージは以下のとおりです。

デザインは V0 に任せ、シンプルな1ページ構成で完結しています。API通信も行っておらず、軽量なアプリとなっています。
ここでの課題はあまり感じませんでした。V0 には、v0.dev/chat というチャット形式でWebデザインを作成する機能があります。構成としては、Next.js と ui.shadcn でプレビューされます。精度が高く、ほとんどそのまま採用しました。
一点気になったのは、特定のCSSフレームワークなどを使用したい場合、バージョン指定が必要で、指定しないとエラーになることです。
印象的だったこと
Webアプリのデザインがまだ固まっていない段階で、アプリのコンセプトや実現したい体験を V0 に伝えると、驚くほど洗練されたWebデザインを提案してくれました。
さらに、「もっと遊び心を加えてほしい」といった抽象的なリクエストにも、グラデーションやアイコン、アニメーションなどを取り入れて応えてくれます。その柔軟性と創造性には非常に感動しました。具体的な要望を細かく伝えなかったのが、かえって良かったと感じます。
特筆すべきは、V0 とのわずか2回のやり取りでスイカゲーム風のアプリが完成したことです。これは衝撃的な体験でした。
おわりに
GPTに頼る部分は多いものの、役割を明確に分担することで、効率的な開発が可能であると実感しています。以前はすべてをゼロから実装していましたが、現在では GPT ツールに叩き台を用意してもらうことで、チーム開発のようなスピード感でプロジェクトを進められています。
今後も GPT 駆動開発を活用し、新たなアプリやサービスの開発に挑戦していきたいと思います。
Discussion