【冬休みの工作】ラズパイで日めくりカレンダー風のフォトフレームを作ろう
これはRaspberryPI Advent Calendar 2024の25日目の記事です。
はじめに

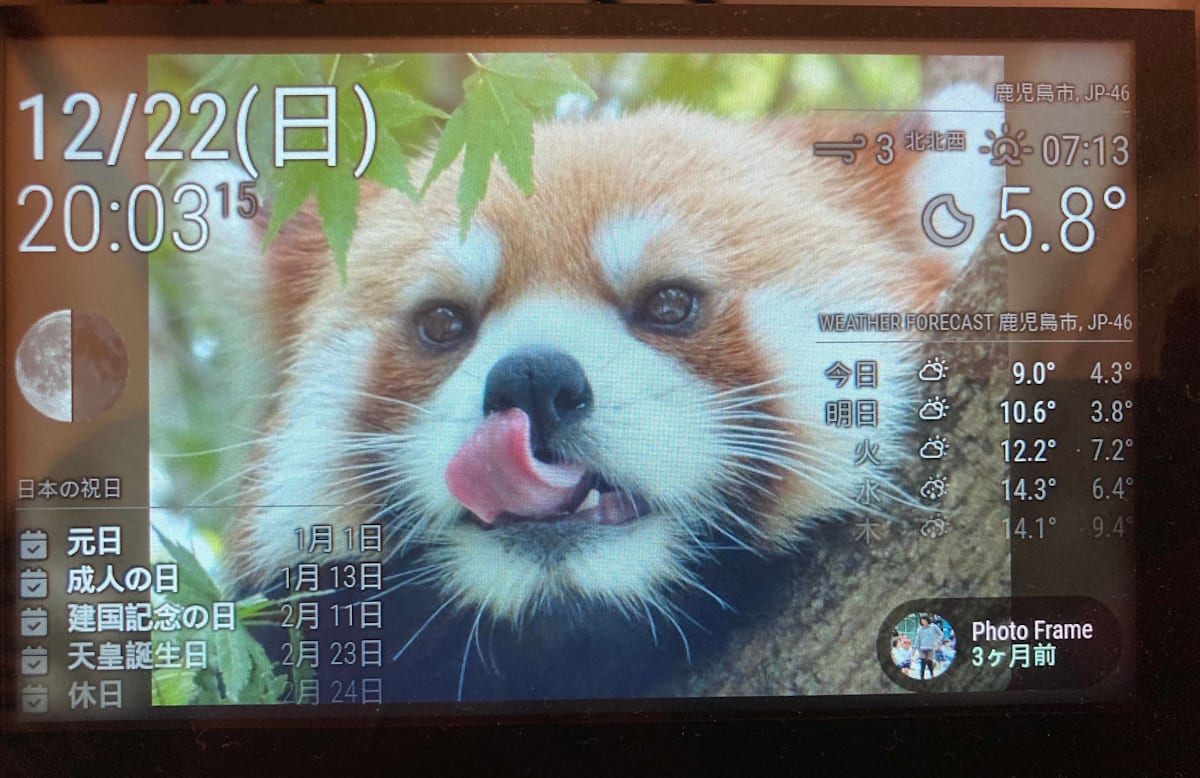
本記事の成果物
私はアナログの日めくりカレンダーが結構好きで、ここ数年は毎年買っています。ただ、当然ですが毎日手でめくらないといけないので、そろそろ面倒になってきました。そこで、Raspberry Piを使って日めくりカレンダー風のフォトフレームを作ってみることにしました。

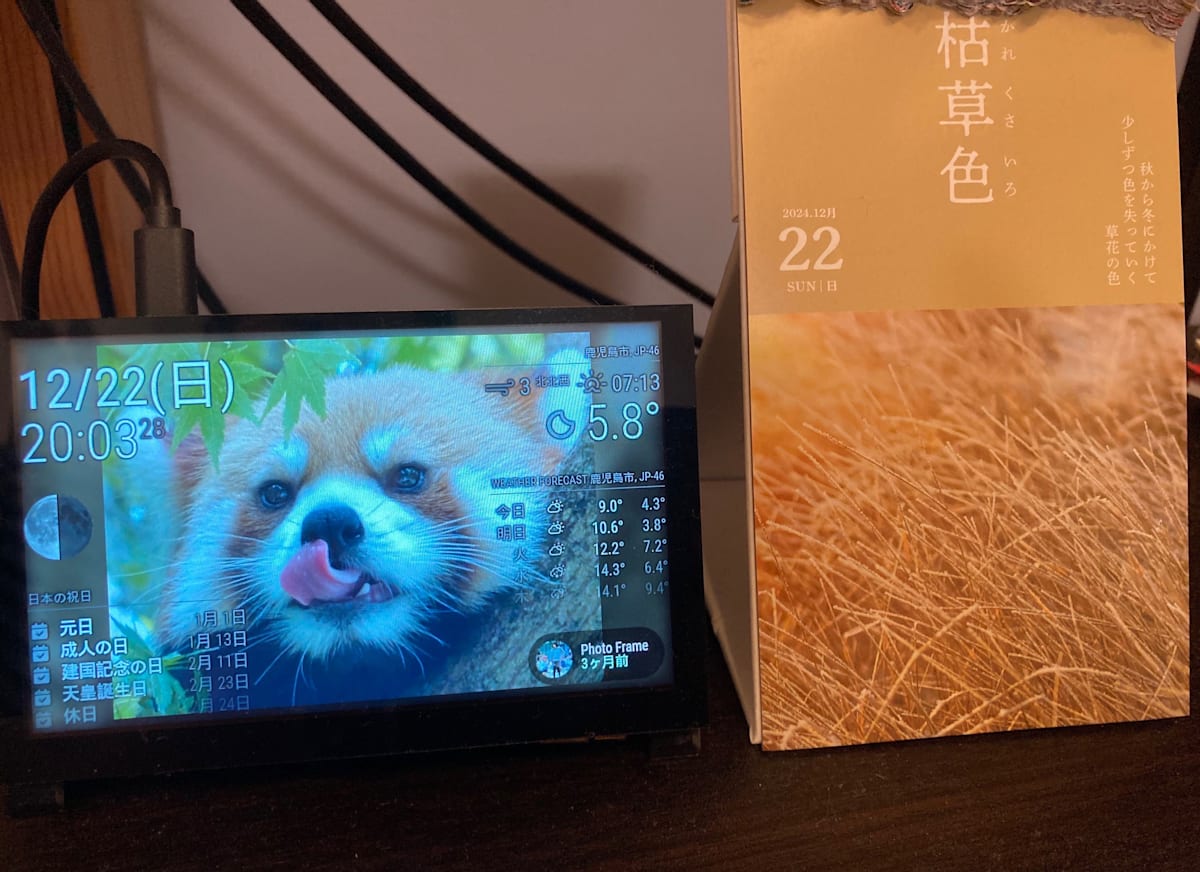
紙の日めくりカレンダーとツーショット
準備したもの
- Raspberry Pi 4
- 電源
- microSDカード
- 5インチのタッチスクリーンディスプレイ(Amazonリンク)
- ヒートシンク
制作手順
Raspberry Pi ImagerでOSをインストール
まずはこちらからRaspberry Pi Imagerをダウンロードしてインストールしましょう。

Raspberry Pi Imager
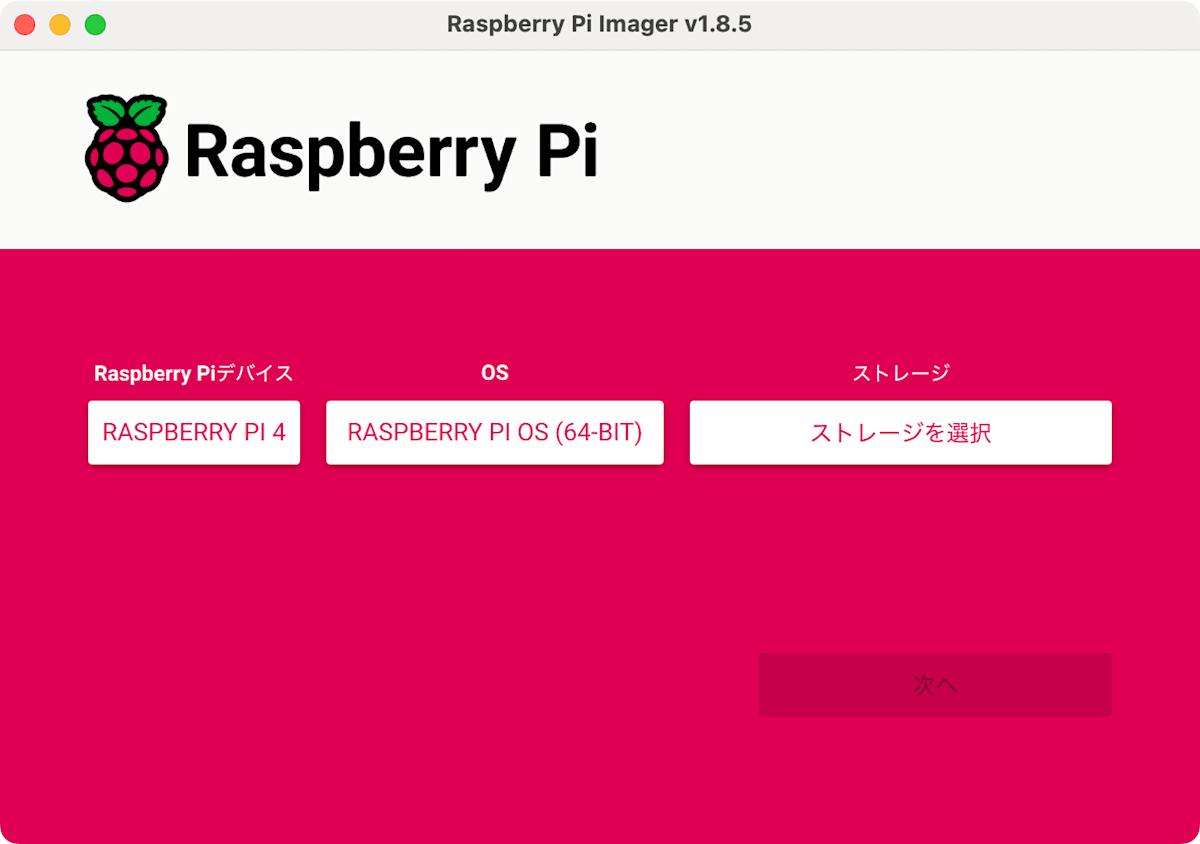
デバイスとOSを以下のとおり選択し、ストレージにmicroSDカードを指定してOSをインストールします。
- デバイス: Raspberry Pi 4
- OS: Raspberry Pi OS (64-bit)
必要であれば設定を変更してから書き込みを実行します。書き込みが終わったらmicroSDカードを取り出し、Raspberry Piに挿入します。
組み立て
説明書にしたがって、タッチスクリーンディスプレイとRaspberry Piを接続します。ヒートシンクと電源も取り付けましょう。
Raspberry Piのセットアップ
Raspberry Piを起動し、初期設定します。Wi-Fiの設定やパスワードの変更、OSのアップデートなどを行ってください。後ほどGoogle Photoと連携させるので、この時点でブラウザからGoogleにログインしておくとスムーズです。また、SSHで接続できるようにしておくと設定作業が楽になります。
MagicMirror2のインストール
MagicMirror2は、Electronで実装されたRaspberry Pi向けのスマートミラープラットフォームです。本来はハーフミラーとディスプレイを組み合わせて「魔法の鏡」を作るためのものですが、モジュールを組み合わせることでフォトフレームとしても使えます。MagicMirror2にはインストールスクリプトが用意されていて、これを使うとNode.jsのインストールや自動起動の設定まで自動で行われるので大変便利です。インストールスクリプトを用いたインストールは、次のように行います。
bash -c "$(curl -sL https://raw.githubusercontent.com/sdetweil/MagicMirror_scripts/master/raspberry.sh)"
MagicMirror2の追加モジュールをインストール
今回は2つの追加モジュールをインストールします。
- MMM-GooglePhotos : Google Photoのアルバムを表示するモジュール
- MMM-MoonPhase : 月齢を表示するモジュール
まずはMMM-GooglePhotsからインストールします。
cd ~/MagicMirror/modules
git clone https://github.com/hermanho/MMM-GooglePhotos.git
cd MMM-GooglePhotos
npm run install-prod
続いてGoogleアカウントの認証準備を行います。こちらのAuthorise OAuth Tokenに沿って、Google Cloud上でOAuth 2.0 クライアントIDを作成してください。クライアントIDを作成したら、JSON形式でダウンロードしてください。ダウンロードしたclient_secret_xxxxx.jsonをcredentials.jsonにリネームし、MMM-GooglePhotosディレクトリに配置してください。
最後にMagicMirror2がGoogle Photoにアクセスできるように、Googleアカウントで許可を与えます。この操作はRaspberry Pi上で行う必要があるので、SSH接続ではなく本体のディスプレイで操作してください。
cd ~/MagicMirror/modules/MMM-GooglePhotos
node generate_token_v2.js
コマンドを実行するとブラウザが起動するので、自分のGoogoeアカウントでログインしてアクセスを許可してください。この操作によりtoken.jsonが生成されます。MMM-GooglePhotosのインストールは以上です。
次はMMM-MoonPhaseをインストールします。
cd ~/MagicMirror/modules
git clone https://github.com/NolanKingdon/MMM-MoonPhase
MMM-MoonPhaseのインストールは以上です。
MagicMirror2の設定
MagicMirror2の設定ファイルconfig.jsを編集します。
vim ~/MagicMirror/config/config.js
config.jsの内容は以下のようにしてください。
let config = {
address: "localhost",
port: 8080,
basePath: "/",
ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"],
useHttps: false,
httpsPrivateKey: "",
httpsCertificate: "",
language: "ja",
locale: "ja_JP",
logLevel: [],
timeFormat: 24,
units: "metric",
modules: [
{
module: "alert",
},
{
module: "updatenotification",
position: "top_bar"
},
{
module: "clock",
position: "top_left",
config: {
dateFormat: "M/D(dd)"
}
},
{
module: "MMM-GooglePhotos",
position: "fullscreen_below",
config: {
albums: ["アルバム1", "アルバム2", "アルバム3"], // Google Photoのアルバム名
updateInterval: 1000 * 60,
sort: "random",
uploadAdbum: null,
showWidth: 800,
showHeight: 480,
timeFormat: "relative"
}
},
{
module: "MMM-MoonPhase",
position: "top_left",
config: {
updateInterval: 43200000,
hemisphere: "N",
resolution: "detailed",
basicColor: "white",
title: false,
phase: false,
nextFull: false,
size: 80,
moonAlign: "start",
textAlign: "center",
alpha: 0.7,
riseAndSet: {
display: false,
lat: 35.414,
lon: 139.456,
gmtOffset: -9.0
}
}
},
{
module: "calendar",
header: "日本の祝日",
position: "top_left",
config: {
calendars: [
{
maximumEntries: 5,
fetchInterval: 7 * 24 * 60 * 60 * 1000,
symbol: "calendar-check",
url: "https://calendar.google.com/calendar/ical/2bk907eqjut8imoorgq1qa4olc%40group.calendar.google.com/public/basic.ics"
}
]
}
},
{
module: "weather",
position: "top_right",
config: {
weatherProvider: "openmeteo",
type: "current",
lat: 35.414,
lon: 139.456,
showFeelsLike: false
}
},
{
module: "weather",
position: "top_right",
header: "Weather Forecast",
config: {
weatherProvider: "openmeteo",
type: "forecast",
lat: 35.414,
lon: 139.456
}
},
]
};
/*************** DO NOT EDIT THE LINE BELOW ***************/
if (typeof module !== "undefined") { module.exports = config; }
緯度と経度の設定が3箇所にあります。このサンプルでは東京に設定していますが、ご自分の地域に合わせて変更してください。また、Googoe Photoのアルバム名も実際に表示したいアルバム名に変更してください。
続いて、custom.cssを編集します。
vim ~/MagicMirror/css/custom.css
custom.cssの内容は以下のようにしてください。
body {
margin: 0px;
padding: 0px;
height: 100%;
width: 100%;
}
.region.fullscreen {
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
pointer-events: none;
}
.region.fullscreen.below {
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
}
.clock {
text-shadow:
1px 1px 2px black , -1px 1px 2px black ,
1px -1px 2px black , -1px -1px 2px black ;
}
.clock .date {
font-size: var(--font-size-large);
line-height: 1;
color: var(--color-text-bright);
}
.weather {
text-shadow:
1px 1px 2px black , -1px 1px 2px black ,
1px -1px 2px black , -1px -1px 2px black ;
}
.calendar {
text-shadow:
1px 1px 2px black , -1px 1px 2px black ,
1px -1px 2px black , -1px -1px 2px black ;
font-weight: 700;
}
日めくりカレンダー代わりになるように、日付のサイズを大きめにしています。
以上の設定により、次の機能が有効になっているはずです。
- 日付と時刻の表示
- 月齢の表示
- 日本の祝日の表示
- 現在の天気と天気予報の表示
- Google Photoのアルバムのスライドショー(60秒ごとに更新)
これで準備は完了です。MagicMirror2を起動して、設定が正しく反映されているか確認しましょう。
MagicMirror2の起動・停止制御
インストールスクリプトを使ってMagicMirror2をインストールした場合、pm2コマンドによりMagicMirror2を制御できます。よく使うコマンドを以下に示します。
すべてのモジュールを起動する。
pm2 start all
すべてのモジュールを停止する。
pm2 stop all
すべてのモジュールを再起動する。
pm2 restart all
インストールされたモジュールの一覧を表示する。
pm2 list
ログを表示する。
pm2 logs
allの代わりにモジュール名を指定すると、そのモジュールだけを制御できます。
おわりに

完成したフォトフレーム
今回は日めくりカレンダーっぽくなるようにMagicMirror2を調整しましたが、カスタマイズの幅が広いため、まったく別のスタイルにもできます。公式ドキュメントを参考にして、いろいろ試してみると面白いですよ。また、今回紹介した2つ以外にも、MagicMirror2用の追加モジュールは大量に作られています。こちらから、興味のあるモジュールを探してみてください。
本記事の構成で作ると、Google Photoのアルバムに写真を追加するだけで、フォトフレームの内容が更新されます。今回の工作にあたり、フォトフレーム用のアルバムに載せる写真を選んでいたら、ついつい数百枚以上になってしまいました。10年以上前の古い写真もたくさん見返したので、忘れていた思い出が蘇りました。今後も気に入った写真はこのアルバムに追加していく予定です。皆さんもぜひ、自分だけのフォトフレームを作ってみてください。
Discussion