VitePressとNetlifyでお問い合わせフォーム付きのドキュメントサイトを作ろう
はじめに
先日バージョン1.0が正式リリースされたVitePressは、VueとViteを使って作られた静的サイトジェネレータです。Markdownで書かれたドキュメントを簡単に公開できるため、技術系のドキュメントサイトやブログ、ポートフォリオ、マーケティングサイトなどを作るのに最適だといわれています。今回は、VitePressとNetlifyを使って、お問い合わせフォーム付きのドキュメントサイトを作成する手順をご紹介します。実際に作ったドキュメントサイトはこちらです。
デフォルト設定のままですが、かなり見栄えがよいと思いませんか。コンテンツは事前に用意していたので、1日で完成しました。VitePressを使ったのは初めてでしたが、学習コストが低いですね。それでは、手順を見ていきましょう。
ドキュメントサイトの作成手順
前半の手順は、ほぼ公式ドキュメントの通りです。
事前準備
Node.jsバージョン18以上がインストールされている必要があります。また、Netlifyアカウントを作成しておいてください。
VitePressのインストール
適当な作業用ディレクトリを作成して、VitePressをインストールします。
npm add -D vitepress
セットアップウィザードの実行
VitePressのセットアップウィザードを実行します。
npx vitepress init
質問に答えていきましょう。
┌ Welcome to VitePress!
│
◇ Where should VitePress initialize the config?
│ ./docs
│
◇ Site title:
│ CRMメールマネージャー
│
◇ Site description:
│ チームでメールを共有するためのFileMakerカスタムアプリ
│
◆ Theme:
│ ○ Default Theme (Out of the box, good-looking docs)
│ ● Default Theme + Customization
│ ○ Custom Theme
└
この時点では、次のようなファイル構成になっているはずです。
.
├─ docs
│ ├─ .vitepress
│ │ ├─ config.mts
│ │ └─ theme
│ │ ├── index.ts
│ │ └── style.css
│ ├─ api-examples.md
│ ├─ markdown-examples.md
│ └─ index.md
└─ package.json
ローカルサーバーの起動
次のコマンドを実行して、ローカルサーバーを起動します。
npm run docs:dev
http://localhost:5173にアクセスすると、ドキュメントサイトが表示されます。
コンテンツの追加
デフォルトで作られるapi-examples.mdやmarkdown-examples.mdを削除し、実際のドキュメントコンテンツを配置して、index.mdとconfig.mtsを修正します。上記サイトのindex.mdは次のようになっています。
---
# https://vitepress.dev/reference/default-theme-home-page
layout: home
hero:
name: "CRM Mail Manager"
text: "チームでメールを共有するためのツール"
tagline: CRMメールマネージャーは、営業や顧客対応のメールを複数人で共有するために開発された、FileMakerカスタムアプリです。メールの送受信や添付ファイルの管理、検索といった基本機能のほかに、ステータス管理や担当者の自動入力など、営業やカスタマーサポートの業務を効率化する機能を備えています。
image:
src: /hero.svg
alt: CRM Mail Manager
actions:
- theme: brand
text: 使い方
link: /user_chapter1
- theme: alt
text: 導入方法
link: /system_chapter1
features:
- title: ステータス管理
details: メールごとに未処理、対応中、対応済みといったステータスを設定できます。一覧から素早く確認できるため、対応すべきメールが見逃されることを防ぎます。
- title: 担当者の自動入力
details: メールの返信やステータス変更をトリガーに、担当者を自動で入力します。これにより、重複対応や対応漏れを防ぎます。自動入力は、設定で無効にすることもできます。
- title: スレッド表示
details: 返信メールをスレッドにまとめて表示することで、メールのやり取りを追いやすくします。
- title: プラグイン不要
details: FileMakerの標準機能のみを用いて開発されたため、プラグインや外部ツールの導入や更新の手間がありません。
- title: 柔軟なカスタマイズ
details: FileMakerのカスタムアプリケーションとして開発されているため、機能の追加や変更が容易です。著作権表示とライセンス表示をそのまま残すことを条件に、自由にカスタマイズできます。
- title: AIによる添削機能(オプション)
details: ChatGPTを開発したOpenAIのAPIを利用し、AIによるメールの添削機能を提供します。送信前に、誤字脱字や不適切な表現がないかをチェックできます。
---
config.mtsは次のとおりです。
import { defineConfig } from 'vitepress'
// https://vitepress.dev/reference/site-config
export default defineConfig({
title: "CRMメールマネージャー",
description: "チームでメールを共有するためのFileMakerカスタムアプリ",
lang: 'ja',
themeConfig: {
// https://vitepress.dev/reference/default-theme-config
logo: '/logo.svg',
nav: [
{ text: 'Home', link: '/' },
{ text: '概要', link: '/overview' },
{ text: 'システムガイド', link: '/system_chapter1' },
{ text: 'ユーザーガイド', link: '/user_chapter1' },
{ text: 'お問い合わせ', link: '/contact' }
],
sidebar: [
{
text: '概要',
items: [
{ text: 'CRMメールマネージャーの概要', link: '/overview' }
]
},
{
text: 'システムガイド',
items: [
{ text: '事前準備と初期設定', link: '/system_chapter1' },
{ text: 'システム運用のヒント', link: '/system_chapter2' },
{ text: 'トラブルシューティング', link: '/system_chapter3' }
]
},
{
text: 'ユーザーガイド',
items: [
{ text: '各画面の説明', link: '/user_chapter1' },
{ text: 'よくあるご質問', link: '/user_chapter2' }
]
},
{
text: 'お問い合わせ',
items: [
{ text: 'お問い合わせ', link: '/contact' }
]
}
],
socialLinks: [
{ icon: 'github', link: 'https://github.com/interman-corp/crm_mail_manager' }
],
footer: {
message: 'Released under the MIT License.',
copyright: 'Copyright © 2024-present TAKAHASHI Taro / Interman corp.'
}
}
})
コンテンツ配置後のファイル構成は次のようになりました。キャプチャ画像が多いので一部省略しています。
.
├── docs
│ ├── .vitepress
│ │ ├── config.mts
│ │ └── theme
│ │ ├── index.ts
│ │ └── style.css
│ ├── contact.md
│ ├── images
│ │ ├── system
│ │ │ ├── 1_001.png
(中略)
│ │ └── 1_018.png
│ ├── index.md
│ ├── overview.md
│ ├── public
│ │ ├── hero.svg
│ │ └── logo.svg
│ ├── system_chapter1.md
│ ├── system_chapter2.md
│ ├── system_chapter3.md
│ ├── user_chapter1.md
│ └── user_chapter2.md
├── package-lock.json
└── package.json
お問い合わせフォームの実装
ドキュメント部分は普通のMarkdownですが、お問い合わせフォームのcontact.mdは次のようにHTMLで記述します。
<form name="contact" method="POST" netlify>
<p>
<label>お名前(必須): <input type="text" name="name" required /></label>
</p>
<p>
<label>メールアドレス(必須): <input type="email" name="email" required /></label>
</p>
<p>
<label>会社名: <input type="text" name="company" /></label>
</p>
<p>
<label>電話番号: <input type="tel" name="phone" /></label>
</p>
<p>
<label>お問い合わせの種類:
<select name="inquiry-type">
<option value="">選択してください</option>
<option value="アプリに関する質問">アプリに関する質問</option>
<option value="機能追加の要望">機能追加の要望</option>
<option value="不具合の報告">不具合の報告</option>
<option value="ライセンス違反の通報">ライセンス違反の通報</option>
<option value="その他">その他</option>
</select>
</label>
</p>
<p>
<label>お問い合わせ内容(必須): <textarea name="message" required></textarea></label>
</p>
<p>
<button type="submit">送信</button>
</p>
<input type="hidden" name="form-name" value="contact">
</form>
ポイントは2つあります。ひとつめは、この箇所です。
<form name="contact" method="POST" netlify>
次のように書いてもOKです。
<form name="contact" method="POST" data-netlify="true">
もうひとつのポイントは、こちらです。
<input type="hidden" name="form-name" value="contact">
後者の記述は、Netlify側で自動的に追加されるため、通常は不要ですが、VitePressでビルドした場合は、このhidden項目を明記しないと動かないようです。
このままだと見栄えが悪いので、CSSを追加します。docs/.vitepress/theme/style.cssに次のスタイルを追加します。CSSは苦手なので、全部ChatGPTに書いてもらいました。
/* フォーム全体のスタイリング */
form {
max-width: 500px;
margin: 0 auto;
padding: 20px;
border-radius: 8px;
}
/* ラベルのスタイリング */
label {
display: block;
margin-bottom: 10px;
}
/* 入力フィールドのスタイリング */
input[type="text"],
input[type="email"],
input[type="tel"],
textarea,
select {
width: 100%;
padding: 10px;
margin-top: 5px;
margin-bottom: 20px;
border: 1px solid #ccc;
border-radius: 4px;
}
/* 送信ボタンのスタイリング */
button[type="submit"] {
background-color: #007bff;
color: white;
padding: 10px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
button[type="submit"]:hover {
background-color: #0056b3;
}
これで、お問い合わせフォームが完成しました。
ローカルでビルドして動作確認
ビルドするには、次のコマンドを実行します。
npm run docs:build
ビルドすると、distディレクトリが作成されます。続いて、ビルド結果をプレビューしましょう。
npm run docs:preview
http://localhost:4173にアクセスすると、プレビューが表示されます。npm run docs:devでは表示されていた画像が表示されない場合は、docs/publicディレクトリに画像を配置してみてください。
プレビューで表示に問題がなければ、Netlifyにデプロイします。作成したドキュメントサイトを、GitHubリポジトリにプッシュしておきましょう。
Netlifyへのデプロイ
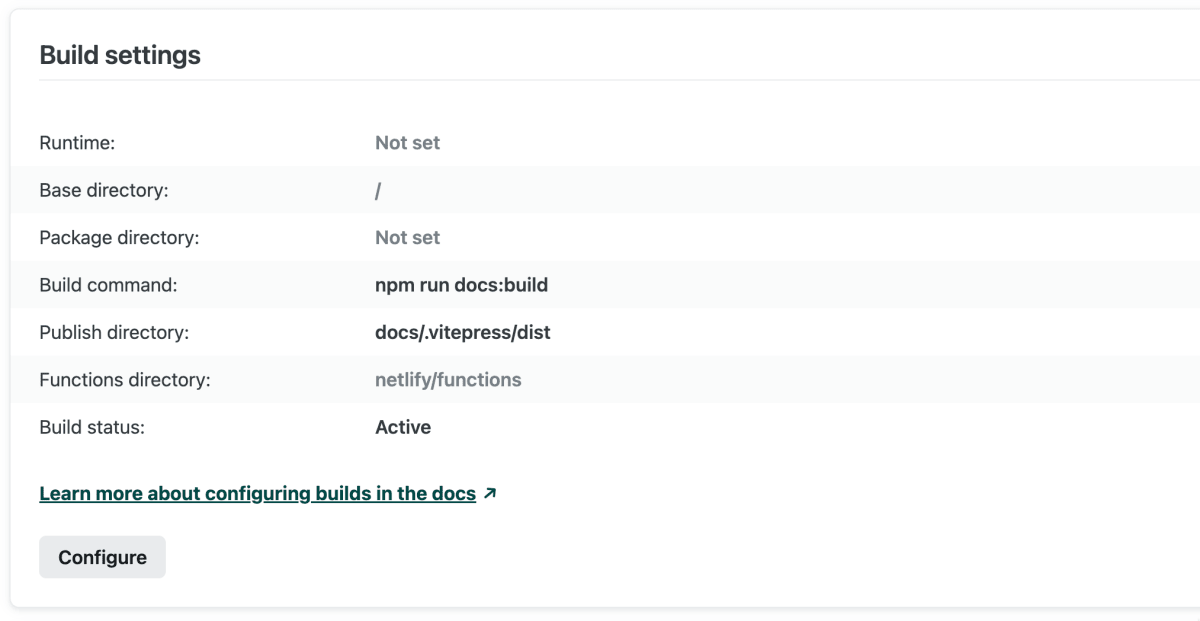
NetlifyにサインインしてAdd new siteをクリックし、Import an existing projectを選択します。GitHubリポジトリを選択し、ビルド設定を次のようにします。
- Build command:
npm run docs:build - Publish directory:
docs/.vitepress/dist

ビルド設定
ビルドに成功したら、サイトの表示を確認しましょう。お問い合わせフォームは、この時点ではまだ動きません。
Netlify Formsの設定
公式ドキュメントは、こちらです。Netlify Formsを有効化するには、左側のメニューからFormsにアクセスし、Enable form detectionをクリックします。Formsが有効になると、Active formsにcontactと表示されます。
Site configuration > Notification > Form submission notificationsにアクセスして、通知設定を追加しましょう。メールとWebhookが利用できます。メールやSlackに通知されるように設定したら、お問い合わせフォームを試してみましょう。
まとめ
VitePressとNetlifyを使って、お問い合わせフォーム付きのドキュメントサイトを作成する方法を紹介しました。VitePressは、VueとViteを使って作られた静的サイトジェネレータで、Markdownで書かれたドキュメントを簡単に公開できます。Netlifyは、静的サイトのホスティングだけでなく、フォームの送信や通知も簡単に設定できるため、お問い合わせフォームを追加するのに最適です。ぜひ、VitePressとNetlifyを使って、自分だけのドキュメントサイトを作ってみてください。
Discussion