GitHub Copilot Chatの精度を上げるテクニック4選!
これは何?
GitHub Copilot Chatをうまく使うためのテクニックをまとめたものです。良い使い方等あればコメント等で教えていただけると喜びます。
環境構築
VS Codeの設定方法を書いておきます。
Github Copilot Chat MarketplaceをVS CodeのExtensionsに追加します。
Extensionsの一覧から以下のアイコンをクリックすることでCopilot Chatを使用できるようになります。

テクニック1: Copilot Chatを大きなWindowでつかう
通常のChat欄↓

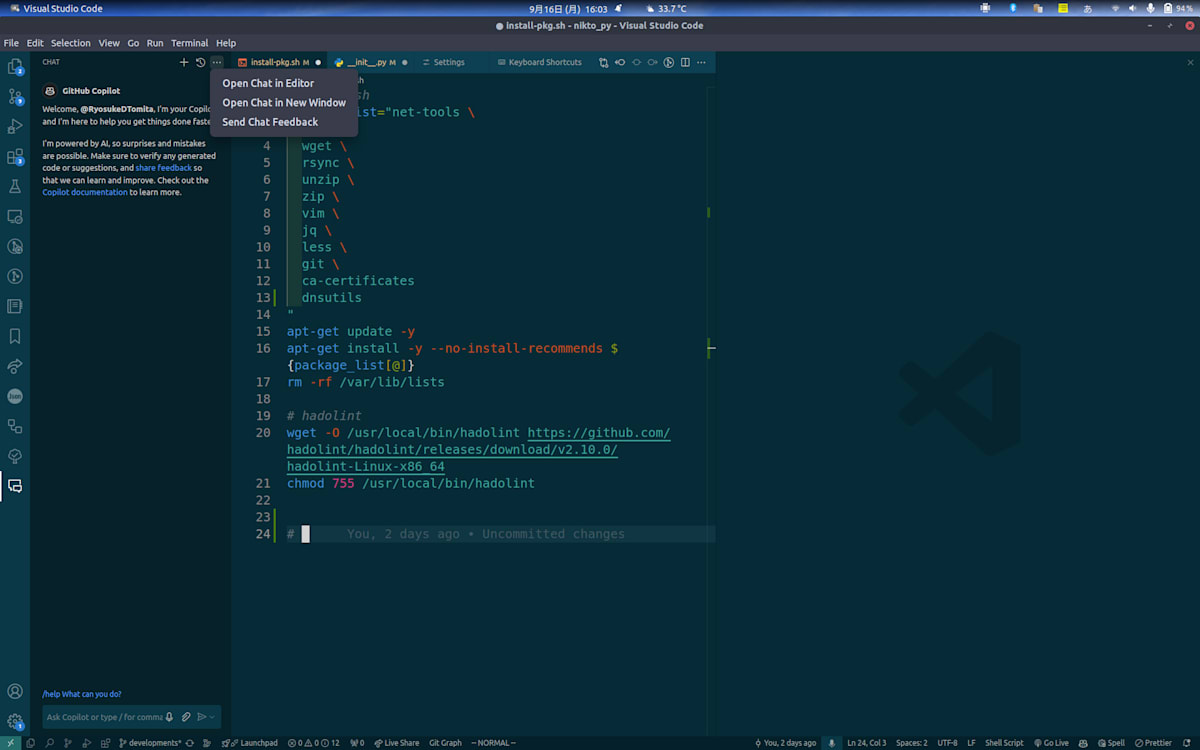
拡大したい時にはチャット欄の右上からOpen Chat in EditorやOpen Chat in New Windwosをつかうと見やすいです。


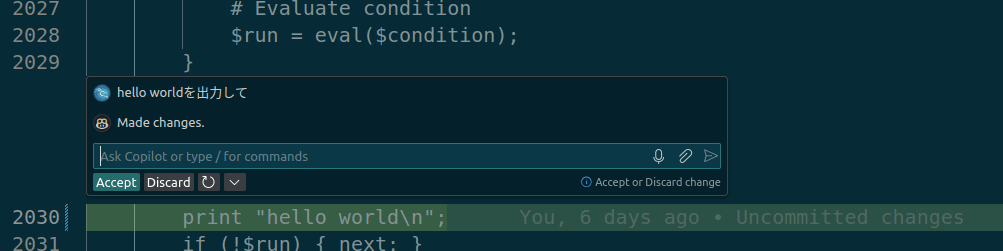
テクニック2: Inline Chatを使ったコード生成
Inline Chatを使うことでソースコード上でプロンプトを入力してソースコードを作成することができます。

自分はCursorと同じCtrl kに割り当て変更していますが,Cursorを使う方は別のショートカットキーに割り当てたほうが良いかもしれません。
{
"key": "ctrl+k",
"command": "inlineChat.start",
"when": "inlineChatHasProvider && !editorReadonly"
}
テクニック3: Copilot Chatを音声入力で使用する
VS Code Speachを追加でインストールが必要です。
VS Code Speachの設定で音声入力を有効にするとHey Code!のというとCopilot chatを起動できるようになります。
デフォルトはoffですが,指定できるのは以下
- off→音声認識を使用しない。
- ChatInView→サイドバーを開いていCopilot chatに音声入力
- quickChat→開いているエディタの上部に音声入力
- inlineChat→inline chatに音声入力
- chatInContext→ほぼinlineChatだが場所がちょっと違う
自分は一旦inline chatを使っています。
"accessibility.voice.keywordActivation": "inlineChat",
音声入力に使える言語には日本語もサポートされています。
"accessibility.voice.speechLanguage": "ja-JP",
テクニック4: プロンプトキーワードを使用する
詳しくは公式のプロンプトキーワドを使用するを参照してください。
以下に概略だけ記載しておきます。
問い合わせ先を@で切り替える
-
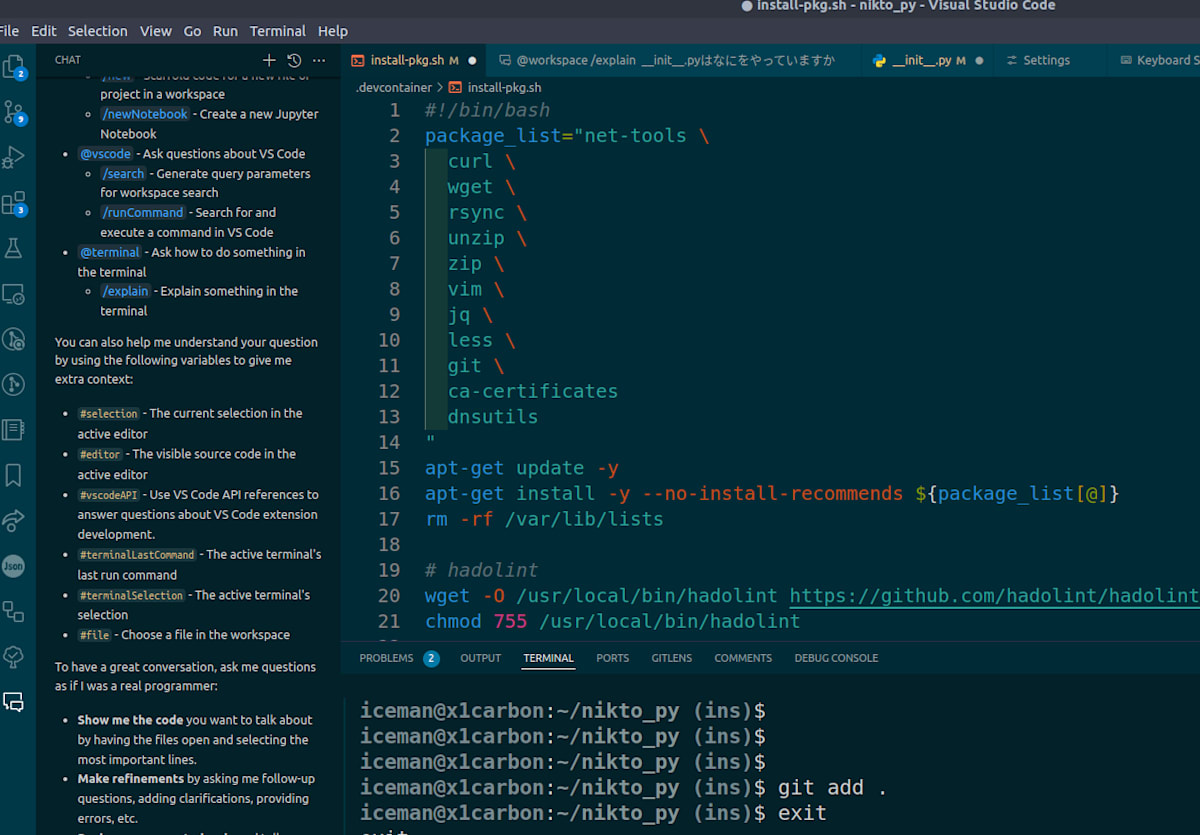
@workspace: ワークスペース内のコードに関する質問ができる。デフォルトだと開いているファイルに対する質問に対する解答になるが@workspaceを使うとワークスペース全体に対する解答が得られる。e.g.このリポジトリはなにをするためのものですか? -
@vscode: VS Codeに対する質問 -
@terminal: terminalで使用するコマンドを生成できる e.g.@terminal このpythonプログラムを実行するためのコマンドをつくって
/コマンド
/help: get help about using GitHub Copilot
/clear: 新しいチャットにする
@workspace /tests or /tests: 指定したファイルの単体テストの作成。@
/explane: 指定したファイルの説明。@workspaceと@terminalが指定可能
vscode /search (or /search): Searchビューのクエリパラメータを生成する。
@workspace /fix (or /fix): ソースコードの修正を提案
@workspace /new (or /new): 新しいワークスペースまたはファイルの雛形を生成する
@workspace /newNotebook (or /newNotebook): 新しいjupyter notebook
の作成
@vscode /runCommand (or /runCommand): VS Codeコマンドを検索または実行する
Chat contextを使う
-
#editor: エディタでアクティブになっているファイルの内容をプロンプトに含めることができる。プロンプトに含まれる範囲は以下のようにして決まる。-
エディタで選択している範囲がある際にはその範囲(これはvimのExtensionsを入れている場合にはvisual modeで選択している範囲も同じように扱われる)
-
選択されている範囲が無い時は画面に表示されている範囲
-
-
#selection:#editorと同じ動作と思われるため,#editorと#selectionは統合されていて,どっちを使っても良さそう。TODO: 裏取りする。 -
#file: 特定のファイルの情報をプロンプトに含めることができる。e.g.@workspace #file:pyproject.toml このプロジェクトのversionを教えて -
#terminalLastCommand: 最後にVS Codeのterminalで実行したコマンドについてコマンドの実行結果を含めてプロンプトに入れられる。 -
#terminalSelection: VS Codeのterminalで選択している範囲をプロンプトに含めることができる。 -
#vscodeAPI: VS Code拡張機能の開発に関連した質問をする際に使う。若干時間はかかる。
感想
- ローカルのリソースを指定するChat Context変数であったり,全体を対象にできる@workspace等から使い始め用途思った。
- /コマンドを使うことでプロンプトを短くできそう。
- 音声入力もなれたらキーボードうつよりも速そう。
Discussion