GitHub Copilot Extensionsで簡単にChat Agentが作れる
これは何?
昨日こちらのイベントに参加して参りました。そこで,https://x.com/yuhattor さんがGitHub Copilot ExtensionsというGitHub Copilot Chatの拡張機能を作るデモを見せてくださり感銘を受けたので自分の環境でも作ってみました。
自分に結構前提知識がかけているところがあったのと,公式ドキュメントが手順書のような形式でないことから若干詰まったので初学者でもわかるようにまとめてみました。
https://vscode.connpass.com/event/333720/
GitHub Copilot Extensionsとは
https://github.blog/jp/2024-05-22-introducing-github-copilot-extensions/
自分はCopilot Chatの画面で呼び出せるAgentを自作できる機能という理解をしています(定義が間違っていたらご指摘ください)。

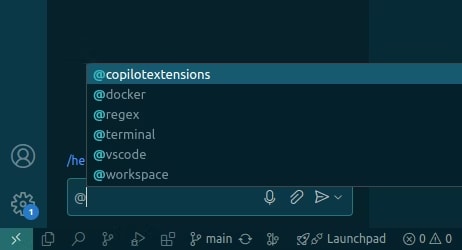
↑@で自作したAgentを呼び出せます。
結構公開されているExtensionsもあるようです。
https://github.com/marketplace?type=apps&copilot_app=true
以下のような部分が利点と思われます。
- かなり少ないコード量で実装できる
- 自前でモデルを用意しなくてもGitHub Copilotにのれる(bedrokeとかAzure OpenAIとか使う場合にはモデルのアクティベートがいる)
- 慣れれば実装がかなり楽な気がする
- VSCodeから呼べるのが嬉しい
サンプルアプリを動かしてみる
今回動かすアプリはこれです。
https://github.com/copilot-extensions/blackbeard-extension
何ができるかというとワンピースの黒ひげぽい応答を返してくれるbotです。



全体の流れが書いてある公式ドキュメントがありますが,個人的にわかりやすい順番で説明します。
Chat Agentを用意する
blackbeard-extensionsをForkしておきます。
また,このアプリはローカルで起動させるので手元のコンピュータにcloneしておきます。
git clone https://github.com/copilot-extensions/blackbeard-extension
ngrokの準備
ローカルで起動したChat AgentにGitHubがアクセスできるようにするためにはngrokを経由する必要があります。
自分が詰まったのは以下の2点です。
1. ngrokに対する勘違い
自分は以下のような勘違いをしていました。
後述するGitHub Appsでサンプルリポジトリのurlを入れているのでGitHubが勝手にサンプルリポジトリを動かしてくれるngrokを使うとVSCodeとGitHubが通信できるようになる。これがngrok実行時のportを使って通信する
しかし,実際は以下が正しいです。
- ローカルでアプリを起動し,そのアプリに外部からアクセスできるようにするのがngrokの役割→ローカルでnpm run devして起動する必要がある。
- このサンプルアプリが3000 portで動作しているためngrokを3000で起動する。
2. ローカルコンピュータのFire Wallの設定変更が必要だった(いらない人もいるかも)
自分はUbuntuを使っており,firewall-cmdでportの開け閉めができるので以下のようにして3000を開放しておきました。firewall-cmdユーザ以外の方はおのおのやっておいてください。
firewall-cmd --state # firewall-cmdが動作していることを確認
running
firewall-cmd --add-port=3000/tcp --zone=public --permanent # 3000を開放
firewall-cmd --reload # 再起動
firewall-cmd --list-ports #確認
3000/tcp
ngrokでChat Agentを公開する
-
サンプルアプリをローカルで起動する
cd blackbeard-extension npm install npm run dev -
ngrokを起動
ngrok http http://localhost:3000
ngrokを起動すると外部からサンプルアプリにアクセスできるurlが発行されます。
このurlは毎回変わるので面倒な人は固定できるらしいのでやってもいいかも。
GitHub Appsの作成
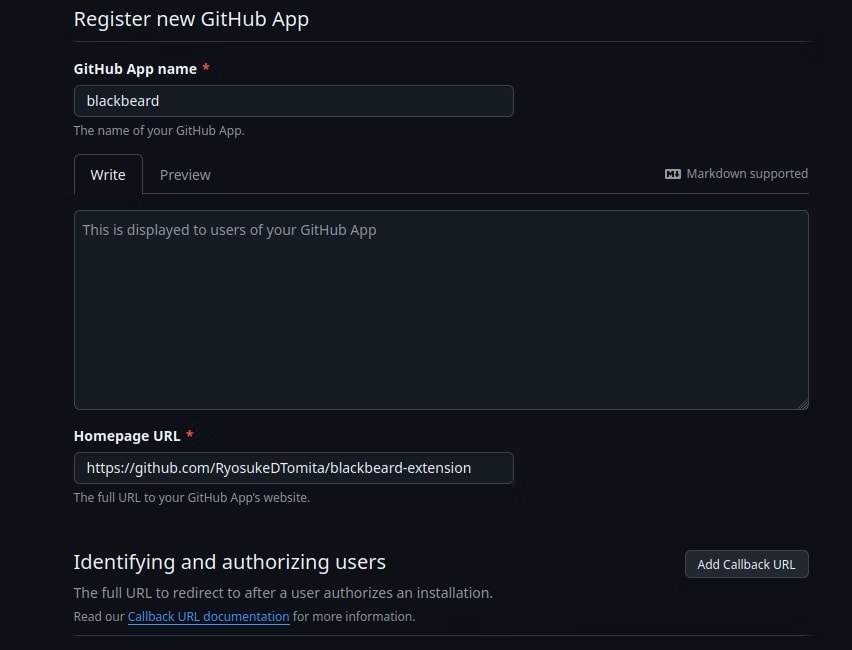
GitHubのDeveloper SettingsのページからGitHub Appを作成します。
公式ドキュメントに書いてあるとおりに進めればOKです。




一応箇条書きにしておきます。
- GitHub App nameの名前を決める: @をつけてcopilot chatから呼び出すのに使う
- Homepage URLにリポジトリのurlをいれる
- Webhookのチェックを外す
- Permissionをつける
- RepositoryのRead Write権限
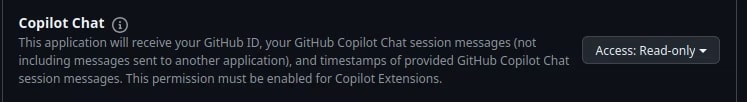
- Copilot ChatのRead-only権限
ここまでできたら,一旦GitHub Appは保存して大丈夫です。
次にCopilot Agentになるように設定変更します。
公式ドキュメント

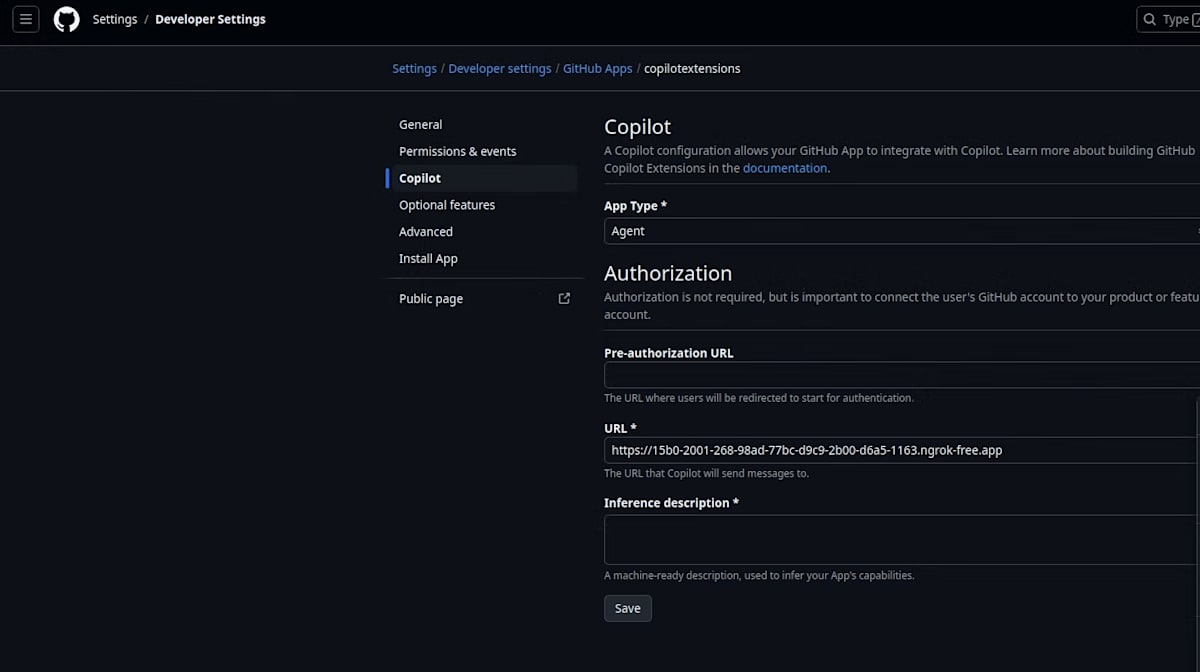
アプリの設定ページからCopilotを設定し,
- App TypeをAgentにする
- URLにngrokで発行したURLを登録する
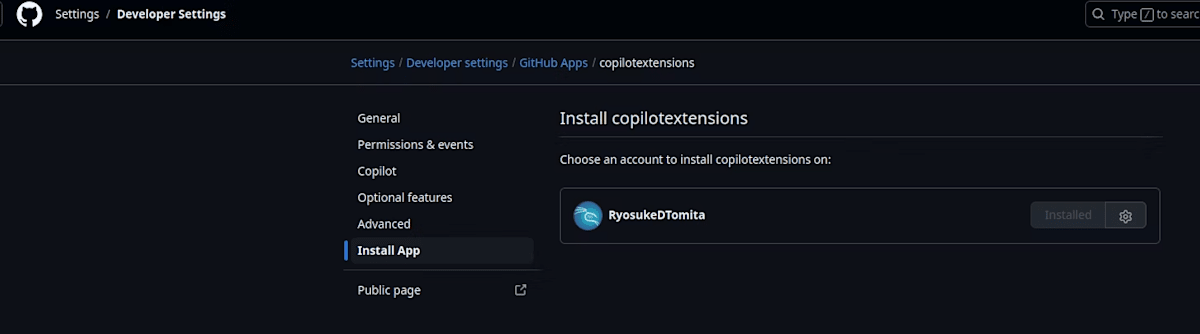
これができたら,installして完了です。

動かしてみる
@をつけてcopilotから呼び出してみます。
(今回自分はcopilotextensionsで登録した)
黒ひげらしく,暴力的な言葉を吐いたようでGitHubに怒られてるwww

気を取り直して名前を聞いてみましょう

黒ひげっぽいかはわからないですが,挨拶してくれました。
今後の予定
GitHub pagesでOrganizations限定で公開している保守ドキュメントとかをつかってrag作ってみたいです。
Discussion