Next.js 13学習スレ
注意
当方フロントエンドエンジニアではないため, 誤解や誤訳等あると思います. その際には一言ご指摘いただけますと幸いです.
Source
Abstract
As we announced at Next.js Conf, Next.js 13 (stable) lays the foundations to be dynamic without limits:
訳) Next.js Confで発表した通り, Next.js 13 (stable)では制限のないdynamicにするための基礎を築いています.
lay the foundationという言葉が分からなかったのですが, 「大きな開発に備えて基礎を築く」という意味があるようです.
-
lay the foundation
- (idiom)
- to produce the basic ideas or structures from which something much larger develops
- ex) The two leaders have laid the foundations of a new era in cooperation between their countries.
-
app Directory(beta): Easier, faster, less client JS
- Layouts
- React Server Components
- Streaming
-
Turbopack (alpha): Up to 700x faster Rust-based Webpack replacement
-
New next/image: Faster with native browser lazy loading
-
New @next/font (beta): Automatic self-hosted fonts with zero layout shift
-
Improved next/link: Simplified API with automatic <a>
新しい機能などが書かれています. 個人的にautomatic aというのが気になりました. それぞれについては後程見ていきます.
Next.js 13 and the pages directory are stable and ready for production. Update today by running:
訳) Next.13とpagesは安定しており, 実運用に対応しています. 以下を実行し, アップデートをしてください.
npm i next@latest react@latest react-dom@latest eslint-config-next@latest
New app Directory (Beta)
Today, we’re improving the routing and layouts experience in Next.js and aligning with the future of React with the introduction of the app directory. This is a flollow-up to the Layouts RFC previously published for community feedback.
訳) 今日, 私達はNext.jsのroutingやlayoutの体験を向上させ, app directoryの導入によってReactの未来と足並みをそろえてきました. これは以前コミュニティのフィードバックを得る為に公開されたLayout RFCのフォローアップです.
The app directory is currently in beta and we do not recommend using it in progduction yet. You can use Next.js 13 with pages directory with stable features like the improved next/image and next/link components, and opt into the app directory at your own pace. The pages directory will continue to supported for foreseeable future.
訳) app directoryは現在ベータ版で私達はまだproductionで使うことを推奨しません. pages directoryと機能が向上されたnext/imageやnext/linkコンポーネントといった安定した機能のついたNext.js 13をお使いいただけます. そして, app directoryにあなたのペースでopt in出来ます. pages directoryは当面サポートされ続ける予定です.
The app directory includes support for:
- Layouts: Easily share UI between routes while preserving state and avoiding expensive re-renders.
- Server Components: Making server-first the default for the most dynamic applications.
- Streaming: Display instant loading states and stream in units of UI as they are rendered.
- Support for Data Fetching: async Server Components and extended fetch API enables component-level fetching.
訳) app directory は以下に対応しています.
- Layouts:stateを保護し, 高コストのre-renderを避けながら簡単にroute間でUIを共有できる
- Server Components: 最も動的なアプリケーションに対してserver firstをデフォルトにする
- Streaming: 描画されているときに瞬時にローディング状態やストリームをUI単位で表示する
- Support for Data Fetching: acync Server Componentsとectended fetch APIがコンポーネントレベルのフェッチングに使うことが出来る

The app directory can be incrementally adopted from your existing pages/ directory
訳) app directoryは段階的にあなたのpages/ directoryに採用できます
全部書き直しではないことに一安心しました.
Layouts
The app/ directory makes it easy to lay out complex interfaces that maintain state across navigations, avoid expensive re-renders, and enable advanced routing patterns. Further, you can nest layouts, and colocate application code with your routes, like components, tests, and styles.
訳) app directoryはstateのnavigationをまたいで状態を維持し, 高コストの再描画を避け, 発展的なrouting方法を可能にするような複雑なインターフェースの組み立てを簡単にしました. さらに, layoutsを入れ子にしたりコンポーネント、テスト、スタイルなどのアプリケーションコードをルーティングと一緒に配置することができます。

The app/ directory can be incrementally adopted from your existing pages/ directory.
CSSやJavascriptやテストをアプリケーションと同じ領域にいれることが出来るのは便利そうです.
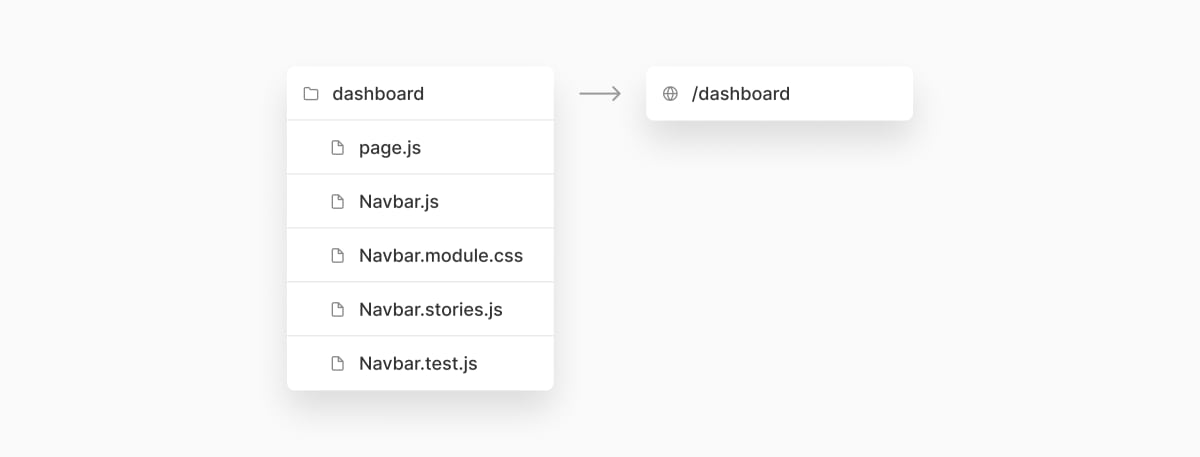
Creating routes inside app/ requires a single file, page.js:
訳) app/のの中にroutesを作成するには`page.jsが必要です.
先ほどの図の中にもdashboardディレクトリの下にpage.jsが書かれています.
// app/page.js
// This file maps to the index route (/)
export default function Page() {
return <h1>Hello, Next.js!</h1>;
}
You can then define layouts through the file system. Layouts share UI between multiple pages. On navigation, layouts preserve state, remain interactive , and do not re-render.
訳) これでfile systemを通じてlayoutsを定義することが出来ます. LayoutsはUIを複数ページに渡って共有します. ナビゲーション時にlayoutsは状態を保持し, インタラクティブなままであり, 再描画されません.
// app/blog/layout.js
export default function BlogLayout({ children }) {
return <section>{children}</section>;
}
Server Components
The app/ directory introduces szenn upport for React's new Server Components architecture. Server and Client Components use the server and the client each for what they're best at - allowing you to build fast, highly-interactive apps with a single programming model that provides a great developer experience.
訳) サーバーコンポーネントとクライアントコンポーネントは、サーバーとクライアントをそれぞれ得意とする分野で使用します。これにより、高速で高度にインタラクティブなアプリケーションを単一のプログラミングモデルで構築でき、優れた開発体験を提供します。
With Server Components, we're laying the foundations to build complex interfaces while reducing the amount of JavaScript sent to the client, enabling faster initial page loads.
訳) Server Componentsによって, クライアントに送信するJavaScriptの量を減らし、最初のページロードを高速化することが可能にしながら, 複雑なインターフェースを構築するための基礎を築いています。
When a route is loaded, the Next.js and React runtime will be loaded, which is cacheable and predictable in size. This runtime does not increase in size as your application grows. Further, the runtime is asynchronously loaded, enabling your HTML from the server to be progressively enhanced on the client.
訳) routeがロードされたとき, Next.jsとReactのキャッシュ可能でサイズの予測が可能なランタイムがロードされます. このランタイムはアプリケーションのサイズに合わせて大きくなることはありません. さらに, このランタイムは非同期的にロードされて, HTMLをサーバーにあるHTMLをクライアントで徐々に拡張することが出来ます
Streaming
The app/ directory introduces the ability to progressively render and incrementally stream rendered units of the UI to the client.
訳) app ディレクトリはクライアントにUIの集まりを段階的にレンダーし, 加算的にストリーミングする能力を与えます
- progressively
- (adverb)
- gradually
With Server Components and nested layouts in Next.js, you're able instantly render parts of the page that do not specifically require data, and show a loading state for parts of the page that are fetching data. With this approach, the user does not have to wait for the entire page to load before they can start interacting with it.
Next.jsのサーバーサイドコンポーネントとネストされたレイアウトでは, 容易にデータを必要としないページをレンダーし, データフェッチが必要な部分的のロードの状態を見せることが出来ます. このアプローチではユーザーはすべてのページがインタラクティブになるまで待つ必要がありません.
これは素晴らしいですね. 自分のブログにも組み込んでみたいです.

You can colocate your application code, such as components, tests, and styles, with your routes.
訳) componentsやtests, stylesなどといったアプリケーションのコードとrouteで共存できます.
When deployed to Vercel, Next.js 13 applications that use the app/ directory will stream responses by default in both the Node.js and Edge runtimes for improved performance.
訳) Vercelにデプロイされた場合, パフォーマンスの為, appディレクトリを使うNext.js 13のアプリケーションはNode.jsとEdgeの両方のランタイムでレスポンスをストリームします.
Data Fetching
React's recent Support for Promises RFC introduces a powerful new way to fetch data and handle promises inside components:
訳) ReactのPromise RFCへの最近の対応はデータフェッチとComponent内のプロミスの扱い方に強力な新しい方法を導入しています.
// app/page.js
async function getData() {
const res = await fetch('https://api.example.com/...');
// The return value is *not* serialized
// You can return Date, Map, Set, etc.
return res.json();
}
// This is an async Server Component
export default async function Page() {
const data = await getData();
return <main>{/* ... */}</main>;
}
The native fetch Web API has also been extended in React and Next.js. It automatically dedupes fetch requests and provides one flexible way to fetch, cache, and revalidate data at the component level. This means all the benefits of Static Site Generation (SSG), Server-Side Rendering (SSR), and Incremental Static Regeneration (ISR) are now available through one API:
訳) ネイティブのfecth Web APIはさらにReactとNext.js内に拡張されます. 自動的に重複したフェッチリクエストを排除し, フレキシブルな方法でのフェッチやキャッシュ, 再検証をコンポーネントレベルで行います. これはStatic Site Generation(SSG), Server Side Rendering (SSR), INcremental Static Regeneration(ISR) すべての利益を人るのAPIを通じて手に入れることが出来ることを意味します.
- revalidate
- (verb)
- to make something or someone officially acceptable or approved again
- ex. ) The airport is required to revalidate the IDs of all workers, not just those with access to secure areas.
// This request should be cached until manually invalidated.
// Similar to `getStaticProps`.
// `force-cache` is the default and can be omitted.
fetch(URL, { cache: 'force-cache' });
// This request should be refetched on every request.
// Similar to `getServerSideProps`.
fetch(URL, { cache: 'no-store' });
// This request should be cached with a lifetime of 10 seconds.
// Similar to `getStaticProps` with the `revalidate` option.
fetch(URL, { next: { revalidate: 10 } });
In the app directory, you can fetch data inside layouts, pages, and components – including support for streaming responses from the server.
訳) appディレクトリではレイアウトやページ, コンポーネントの中でデータフェッチすることが出来ます. サーバーからのストリームレスポンスへの対応も含んでいます.
We're enabling ergonomic ways to handle loading and error states and stream in UI as it's rendered. In a future release, we'll be improving and simplifying data mutations, as well.
私達は便利なローディングとエラーの状態のハンドリングやレンダーされている途中のUIのストリームの方法を使えるようにしました. 将来のリリースでは私達はデータの扱いをより向上化, 単純化していきます.
- ergonomic
- (adjective)
- relating to the design of funiture or equipment which makes it comfortable and effective for people who use it
- ex. ) I use an ergonomic desk chair