😽
[チュートリアル2]compose multiplatformでアプリを作るとき最初にやること[Compose multiplatform]
はじめに
手順
Android Studioで開くまで
- kotlin multiplatform wizardに行く
- project nameに自分の作りたいアプリの名前を入力
- androidとdesktopのオプションを選択
- macならiOSのオプションも選択
- downloadボタンを押す
- ファインダーでダウンロードしたzipファイルを見つけて解凍
- 開発フォルダに移動
- Android Studioを開く
- Openボタンから先ほどダウンロードしたフォルダを選択する
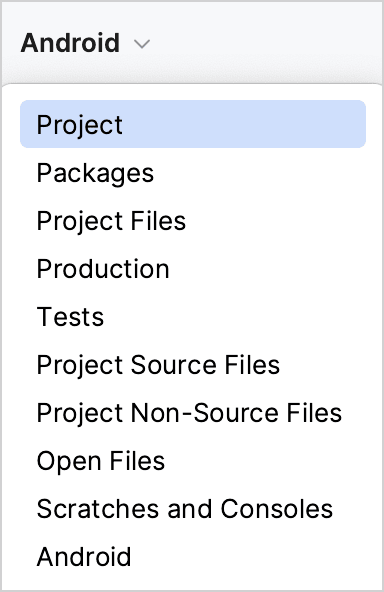
- Android Studioの左上のAndroidって書いてあるボタンをクリックして、Projectを選び、全体のフォルダ構成が見えるようにする

フォルダ構造の簡単な解説
プロジェクトには「composeApp」と「iosApp」の2つのモジュールがあります。
「composeApp」は、Android、デスクトップ、iOS向けの共通ロジックを持つKotlinモジュールです。
「iosApp」はiOSアプリケーションとしてビルドされるXcodeプロジェクトで、共有モジュールを依存関係として使用します。
「composeApp」モジュールには、4つのソースセットが含まれており、それぞれ異なるプラットフォーム向けのコードを持っています。
共通のKotlinコードは、AndroidライブラリとしてビルドするとKotlin/JVMとして、iOSフレームワークとしてビルドするとKotlin/Nativeとして扱われます。
できるだけ特定のプラットフォームに固有のコードを複製するのではなく、共通のコードを使用して実装することが推奨されています。
アプリを立ち上げるまで
Androidアプリ
- Android StudioのDeviceManagerから適当なエミュレーターを立ち上げるor実機をつなぐ
- run configurationでcomposeAppを選ぶ
- Runをクリックする
iOSアプリ
- Android Studioのrun configuration(右上の方のプルダウン)でiosAppを選択します
- その右のrunボタン(緑の三角)を押します。
desktopアプリ
このエラーによって公式ドキュメント通りにやったらうまくいきません。
gradleからrunしていきましょう
- Android Studioの右上にある歯車マークをクリック
- でてきたプルダウンの中からrun anythingを選択
- 実行するタスク名を入力する窓が出てくるので以下を入力してEnter
gradle :composeApp:run
一度やればあとは上のrun configurationから選べば良くなります。
次
参考にしたもの
Discussion