[公式]ついにプルリクエスト統合も実現した、GitHub Desktop3.0
- 1. GitHubDesktopとは
- 2. プルリクエストの統合
- 3. チェリーピッキング(コミットを別ブランチにコピー)
- 4. スカッシュ(コミットをまとめる、並べ替え)
- 5. 画像のDIFF
- 6. Webとの統合
- 7. VScodeとの連携
- 8. スマホ用の公式ツール
- 9. まとめ

1. GitHubDesktopとは
GitHubの公式ツール。オープンソースで、頻繁な改善が行われている(TypeScriptとReactを使用した、Electronベースのアプリ)
他のGitクライアントに比べると、機能は少ないが、公式であるからこその強みとなる要素も持ち合わせている
また、2022年4月26日には、バージョン3.0が公開され、待望のプルリクエスト統合が実現しました。
2. プルリクエストの統合
2.1. GitHub Actions結果の受信と再実行

プルリクエスト時にGitHubActionの結果通知をリアルタイムに受信し、実行結果のステータスを確認できます。
また、失敗したジョブまたは単一のジョブのみを再実行させることも可能です。
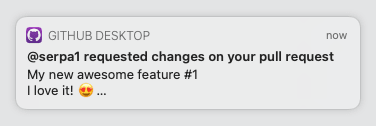
プルリクエスト中に、チェックに失敗した時などに、システム通知を受信することもできます。

チーム開発の場合、チェック失敗への対応スピードは生産性に直結します。他のメンバーの手を止めてしまう前に、素早く気づき、対処することは重要です。
slackを経由して通知をすることも可能ですが、初回の設定が面倒なのと、自分に関係ない通知が多くなって他のメンバーのノイズにり、結果、誰も見なくなったりします。
GitHubDesktopなら、ダイレクトに自分に関係のある通知だけを受け取ることもでき、便利です。
2.2. レビューコメントを受信
PRのチェックをクリア後、マージする前に、チームメンバーからコメントや変更リクエスト、承認を貰った時、その内容も通知されます。各レビュアーが、GitHub上でコメントした後、slackで改めてメンションをつけて連絡する、といった手間から解放されます。

3. チェリーピッキング(コミットを別ブランチにコピー)

チェリーピッキング(摘み取り。あるブランチから別のブランチにコミットをコピーする)を、ドラッグ&ドロップで直感的に実行できます(複数のコミットを持って行きたい時は、Shiftキーを押しながら)
利用シーンとしては、新しい機能の開発中に、mainブランチの既存のバグを発見した時、修正コミットのみをhot-fixブランチに適応したい時、など。
4. スカッシュ(コミットをまとめる、並べ替え)

コミットが細かすぎたり、コミットの順序にストーリー性がないと、他のチームメンバーの理解を妨げる可能性があります。PRをレビューしてもらう前に、スカッシュを活用して分かりやすくすることはマナーです。
5. 画像のDIFF

これは、web上でも普通にできるのですが、一応紹介。画像の変化がわかりやすい、特有のDIFF方法が提供される。なお、SVGはWeb上であれば、画像(blob)としてプレビューや差分比較できるが、ローカルだとテキストファイルとしてのみ認識されているっぽくプレビューされません。
6. Webとの統合

GitHubのWeb上に、「Open with GitHub Desktop」ボタンが用意されています。ちょっとローカルのエディターで見たい、という時に便利
7. VScodeとの連携
vscodeから、GitHubDesktopを呼び出す拡張があります。

8. スマホ用の公式ツール
iOS/Android用の公式ツールもあります。
通知トリガーだけでなく、通知時間なども、リポジトリ単位で細かく設定できるところがポイントです。

9. まとめ
Gitクライアントといえば、CLIや、VScode標準の機能、SourcetreeやGitKrakenを利用している人も多いかと思いますが、公式ツールもかなりオススメですよという内容でした。
公式としても、シンプルさを大方針として掲げているようで、初心者や非エンジニア(デザイナーなど)もとっつきやすそう。プロジェクトチーム全員で活用できると、コミュニケーションロスが減り、生産性もかなり上がると思います。
Discussion