Claude Code Actionは怖いので、Claude Codeを使ってどこまでできるかやってみた
Maxプランを契約したので、遊んでみた記録
はじめに
Claude Codeで遊んでみたくて、ClaudeのMaxプランを契約しました。
Maxプランは月額$100で、従量課金の心配なく使えるのが魅力です。
Claude Code Actionsを試してみた
Maxプランでは、Claude Code Actionsを動かすことはできず、別途APIを発行する必要があります。
10ドルだけ課金してみて、ちょっと動かしてみました。
良かった点
- issueに実装したい内容を書いて、
@claudeでお願いするだけ - 勝手にTodoを作って自走してくれる
- 寝てる時や別作業をやってるときに出来上がっているのは感動
- 複数のissueを同時に進めてくれる
課題点
- 監視してない分、動かないコードが量産される
- PRを見るとCIも通っていない
- 何回かレビューして、直してもらってを繰り返したが、目的のコードを出してもらうのに時間がかかった
- 時々、意図と異なる実装をしてしまう
寝てる間に、何かしてる間に、イメージしたものが出来上がっているのを想像していたので、ちょっと残念でした。
Claude Code Actionsはお金もかかるので、一旦ここまでとしました。
Claude CodeをMaxで使い倒す
とりあえず、指示したらどうゆうことをしてくれるのかは、Claude Code Actionsで遊んでみて大体わかりました。
テスト環境の構築
まずは、プロジェクトのテストを充実させてもらいました。
個人開発だったので手を抜いていた部分です。
React Native + Expoで実装されているアプリなので、expo-jestの導入などが必要になってきますが、Claude Codeにお願いしたら、expo-jestを使わないで、不必要なパッケージを大量にinstallしてきました。
jest-setup.jsなども準備して、得意げに「作成しました!」と報告をしてきました。
結局、そのままでは動かないので、Expoのドキュメント通りに手動で作り直しました。
数行書くだけでtestが動いたので、最初から手でやればよかったです。
テストコードの作成
全てのコンポーネントのテストを書いてもらいました。
もちろん、動かないテストを書いてきました。
とりあえず、一個サンプルでテストを書いて、これを参考にtestを書いてと言えば、しっかりと動くものを作って来ました。
それでも、完璧ではなく壊れたテストも書いてきます。
ダメだったコードの特徴
-
ないものをimportしてくる
- ないので、動かない
- 特に、テスト用のモックやスタブを勝手に作ってくる
-
独自の使い方を編み出してくる
- 型を無視した実装をしているので、エディタを見たらエラーだらけ
- ライブラリのバージョンに依存する機能を使おうとする
-
設定されていないthemeを指定してくる
- 設定されていないので、エラーが出て動かない
- カスタムテーマの存在を前提にしている
対策
どれもこれも、lintとtype checkを行えば、ダメだと気づける間違いでした。
そのため、lintとtype checkを必ず実行するようにCLAUDE.mdに記載しました。
「独自の使い方を編み出してくる」については、よく間違った使い方をしているライブラリの使い方をcursorに書いてもらいました。
ライブラリの使い方などは、cursorの方がしっかり理解していました。
また、「設定されていないthemeを指定してくる」については、themeの設定ファイルを記載。
なければ作れというところまで書いてみました。今のところ追記はしてくれていません。
これで、大体いい感じのコードを出してくれるようになりました。
擬似的なClaude Code Actionsの実現
Claude Code Actionsの特徴といえば、issue書いてお願いしたら出来上がっているというもの。
(もしかしたら、もっと深い使い方があるかもしれません)
であれば、Claude Codeがissue読んでくれたらそれっぽいジャンということで、試してみました。
issueの5を確認して

これでissueを確認することができました。
issueを確認できるということは、確認して作業してもらえればClaude Code Actionsを擬似的に再現できるということですね!

ついでに、プルリクも出してもらいます。
Claude Code Actionsでは、issueのコメントから「Create PR ➔」を押さなければプルリクは作成されませんが、Claude Codeであればghコマンドを使ってプルリクの作成までやってもらえます。
また、readやwright権限など、渡しても問題ないものをできるだけ渡すことで、やや自走してくれます。
もう、ほぼClaude Code Actionsですね。
lintやtestも許可して、できるだけ完璧にしてからPRを出してもらえます。
これは、トークンに怯えなくてもいいMaxの特権ですね。
使用料金の確認
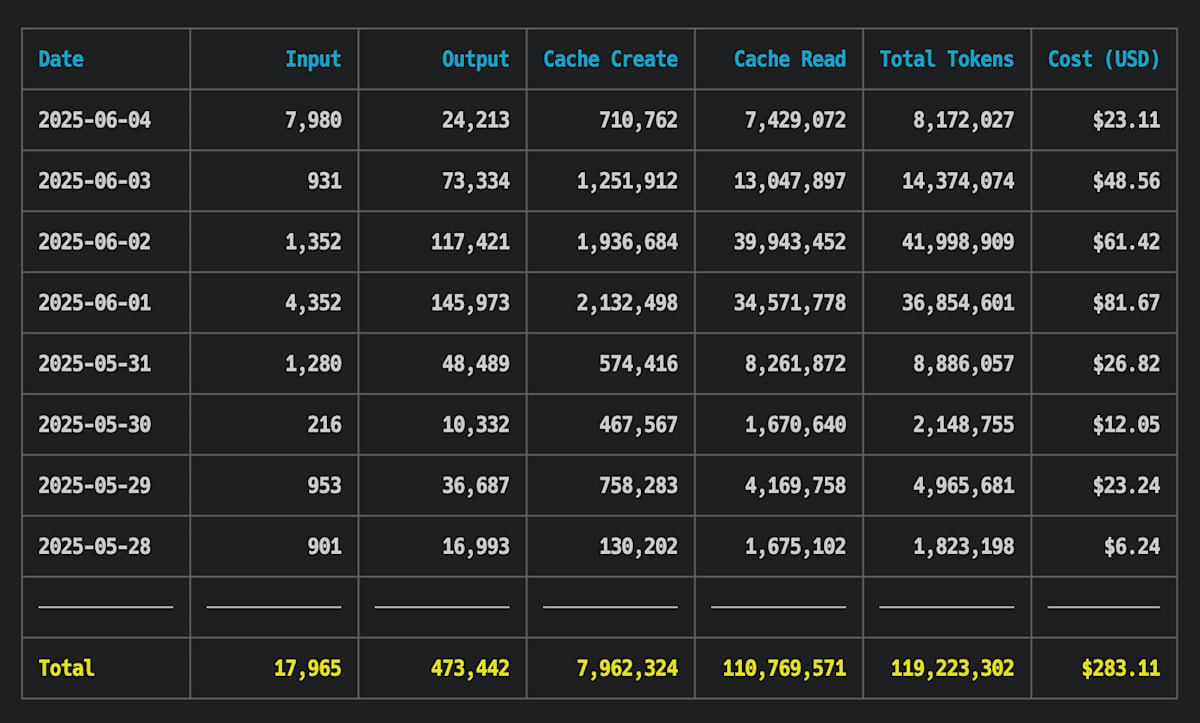
ccusageは使用したトークン量から、使用料金をおおよそ出してくれます。
5/28から6/4まで約8日使用した結果...

$283.11でした。
出来るだけ自走させているせいか、すでにMaxの料金である$100はペイできました。
もし、従量課金をしていたと思うとビビりますね。
効率的な使い方のコツ
-
具体的な指示を出す
- 曖昧な指示だと、意図と異なる実装になりがち
- 例:「このコンポーネントのテストを書いて」→「このコンポーネントのユーザー操作のテストを書いて」
-
段階的に進める
- 一度に大きな変更を依頼するのではなく、小さな単位で進める
- 各ステップで確認しながら進めることで、品質を維持できる
-
コンテキストを共有する
- プロジェクトの設定や制約を事前に伝えておく
- 使用しているライブラリのバージョンや設定も共有する
-
エラーハンドリングを意識する
- エラーケースのテストも含めて依頼する
- エラーメッセージの内容も指定する
まとめ
従量課金でビビりながら使うよりも、Maxを契約して使い倒してみた方が試行錯誤しまくれるので、結果的にClaude Codeを使いこなすことができると思いました。
また、MaxではClaude Code Actionsは使えませんが、使いこなしていないということもあってか、今のところなくてもいいかなって思っています。
Discussion