Vue 3 でマルチプレイブラウザゲームを作る (2) 分担編
つづき
概要編では、Vue の基礎を押さえ、Web じゃんけんの方向性を決めました。
今回は、サーバーとクライアントの役割分担を決めていきます。
サーバーとクライアントの役割分担
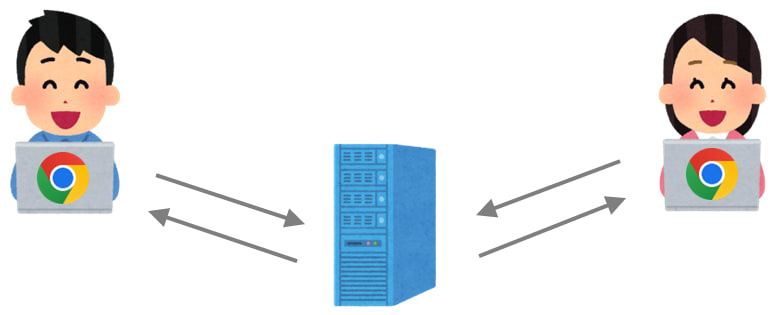
Web じゃんけんは、1 つのブラウザ画面内で全員が遊ぶわけではなく、一人一人が別のブラウザ(実際には同じブラウザの別タブでも構いませんが)を使います。最低でも 2 つのブラウザ間で連携が必要で、その中継役をサーバーが担います。
ブラウザ同士は直接は通信しません。

クライアント(ブラウザ)
ブラウザ側では主に以下の処理を行います。
- ユーザーの操作(じゃんけんでどの手を出すかなど)を受け入れる
- 操作内容をサーバーに送信する
- サーバーから結果(勝ち負けなど)を受信する
- 受信内容を画面に表示する
主に UI 関連を扱うこれらの処理を Vue で開発します。

サーバー
サーバー側では主に以下の処理を行います。
- HTML ファイルのホスティング
- 参加者のグルーピング(どのグループに誰が参加しているか)
- 各参加者の状態管理(どんな手をだしたか、何回勝ったかなど)
- 勝敗判定
勝敗判定などゲーム上の重要な処理はすべてサーバーで行う方針です。
サーバー側の開発には Vue は使いません。
Vue をサーバー側で使うことも可能ですが、初心者がいきなり Vue サーバーに手を出すのはハードルが高いと感じたこともあり、今回は見送っています。
サーバー環境構築
クライアント側の Vue を使うだけなら何もインストールする必要はありませんが、今回はサーバー側も作る必要があり、そのための環境構築をします。
サーバーは Node.js サーバーにします。Vue と同じく JavaScript ベースなので親和性が高いからです。
Windows 用の Node.js インストーラーもあるようですが、Linux 環境にしておいたほうが後々レンタルサーバーで運用するときと同じ使用感になるのではと思い、今回は
- Windows + WSL (Windows Subsystem for Linux) 2 + Ubuntu
にしています。
WSL 2 + Ubuntu のインストール
Micorosoft サイトのやり方に従って WSL 2(以降「WSL」)をインストールすると、デフォルトで Ubuntu もインストールされます。
基本は「管理者モード」の PowerShell で
wsl --install
するだけです。
スタートメニューのどこに登録されているのか分かりませんが、スタートメニューの検索欄に「wsl」を入れれば Ubuntu のコマンドプロンプトが起動します。


Node.js のインストール
Microsoft サイトに WSL への Node.js インストール方法が記載されているので、WSL を起動してその通りにインストールします。
- curl
- nvm
- Node.js
の順にインストールしていきます。
Node.js は安定版のみインストールすれば大丈夫です
nvm install --lts
Node.js で Hello, world!
Node.js のインストールが完了したので、簡単な Node.js サーバーの動作確認をします。保存されたファイルを単純にブラウザに送りつけるというものです。
プロジェクトに Express をインストール
Node.js をより便利にするための Express というモジュールがあるので、それをインストールします。
エクスプローラーでも WSL のコマンドプロンプトでも構わないので、プロジェクトフォルダー(自分が決めたフォルダー)を作成します。
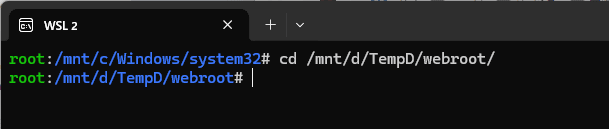
作成後、WSL のコマンドプロンプトでプロジェクトフォルダーに移動します。ローカルドライブは /mnt/ 配下に割り当てられています。
cd /mnt/ドライブレター/パス
本稿では webroot フォルダーをプロジェクトフォルダーとしています。

以下のコマンドで Express モジュールをインストールします。
npm install express

webroot フォルダー直下に node_modules フォルダーが作成され、その中に Express モジュールがインストールされます。
サーバープログラム作成
webroot フォルダー直下に server.js ファイルを作成します。ファイルは GitHub に上げてあります。
// モジュール
const express = require("express");
const http = require("http");
// ルーティング
const expressApp = express();
expressApp.use("/public", express.static("public"));
const httpServer = http.Server(expressApp);
// 待ち受け
const port = process.env.PORT || 3000;
httpServer.listen(port, function () {
console.log("稼働開始。ポート番号:" + httpServer.address().port);
});
server.js でキモとなるのは
expressApp.use("/public", express.static("public"));
の部分で、public フォルダーに配置したファイルを何の加工もせずにそのままブラウザに送りつけます。
webroot フォルダー直下に public フォルダーを作成し、HTML ファイルでもテキストファイルでも何でもいいので配置します。
今回は、概要編で作成した Hello, world! の 2 つのファイル hello_world.html hello_world.vue を配置しました。

実行
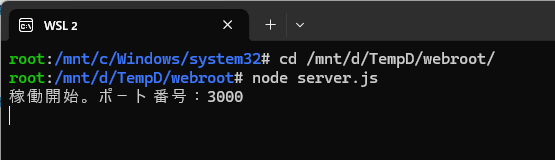
WSL のコマンドプロンプトでプロジェクトフォルダーへの移動後に、
node server.js
とすると Node.js サーバーが稼働し、少し経つと「稼働開始。ポート番号:3000」と表示されます。

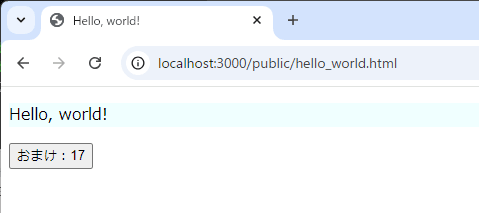
ローカルホストでサーバーが稼働したので、ブラウザで http://localhost:3000/public/hello_world.html にアクセスすると Hello, world! が表示されるはずです。

これで、「自 PC WSL Node.js サーバーからファイルを送り、ブラウザ側で Vue プログラムが動く」という状態が作れました。
分担編まとめ
今回は、サーバーとクライアントの役割分担を決め、サーバーを構築しました。
次回
主な改訂履歴
- 2025/01/04 初版。
- 2025/01/06 次回について記載。
Discussion