はじめて作る UTAU プラグイン(開発チュートリアル)前編
はじめに
「UTAU プラグインを作りたいという気持ちはあるけど、作り方がわからない」
本稿はそんな方のための、UTAU プラグインの作り方を解説した入門用チュートリアルです。「UTAU プラグインを作る」という実績を解除できるよう、流れに沿って一緒にやっていきましょう。
例題として作るプラグインは「半音上げプラグイン」。選択された音符を半音上げるだけのシンプルなプラグインなので、入門用にちょうど良いと思います。
UTAU の知識は必要ですが、プログラミングは初めてでも構いません。
前編でやること
チュートリアルは 3 部構成になっています。
この前編では、プログラミングの第一歩として、プログラミング環境を整え、最初のアプリ(Hello world)を作ります。
プログラミング経験のある方は、前編を飛ばして中編に進んでください。
Visual Studio のインストール
アプリを作るためには、「アプリを作るためのアプリ」が必要で、それが Visual Studio(ビジュアルスタジオ)です。
無償版(Visual Studio Community 2022)がありますので、特に理由がなければ無償版で良いでしょう。
インストールのやり方は公式サイトに書かれていますので、それに従ってインストールしてください。
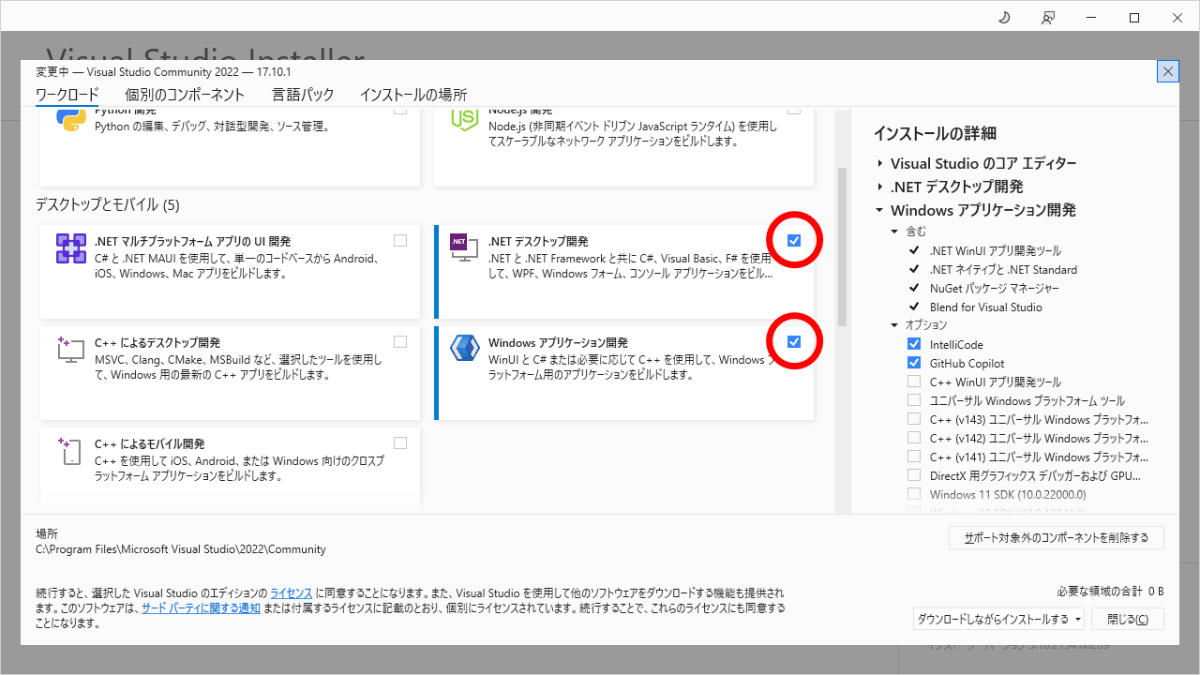
途中、ワークロードを選択する画面になったら、「.NET デスクトップ開発」と「Windows アプリケーション開発」の 2 つにチェックを入れてください。

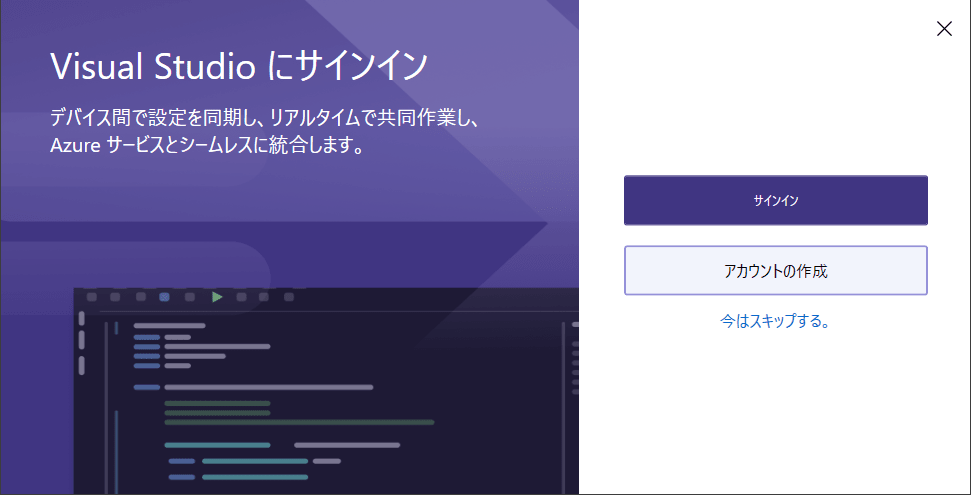
インストール後、必要に応じて Windows を再起動し、スタートメニューから Visual Studio を起動すると、サインイン画面になります。ここでアカウントを作成しておくと何かと便利になりますが、作成したくない場合はスキップしても大丈夫です。

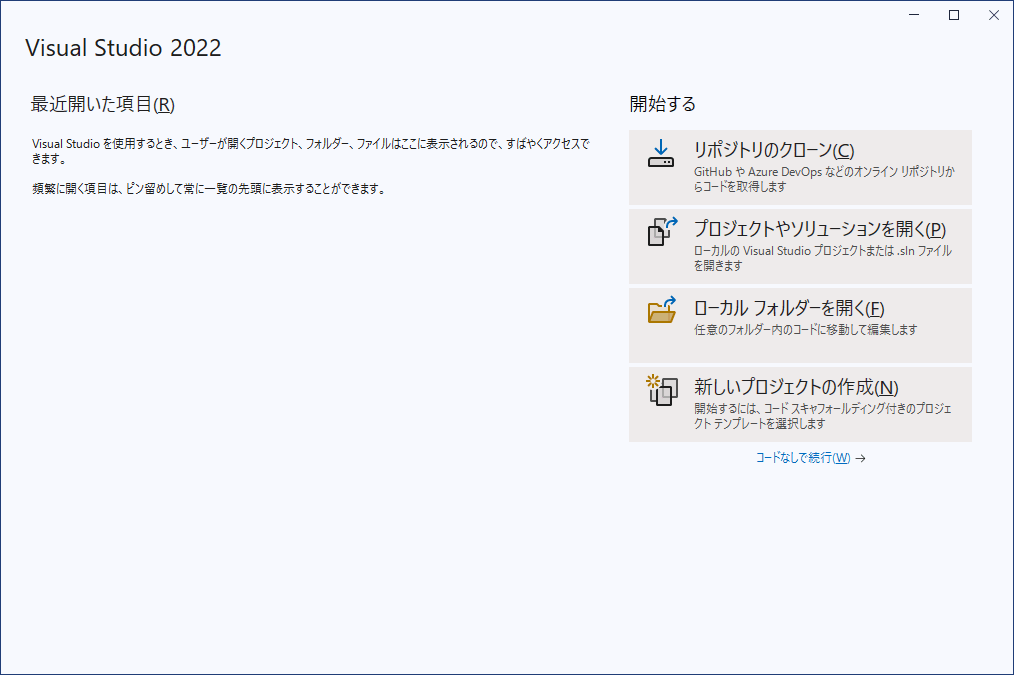
配色(テーマ)選択後、Visual Studio 2022 のスタート画面が開いたら、Visual Studio のインストール成功です。

Hello world
Hello world に向けて
初めてプログラミングをする時にみんながやることがあります。それは、画面に「Hello, world!」と表示するアプリを作ることです。
Hello world はすべてのアプリの基礎になります。UTAU プラグインを作る準備段階としても必要なので、このチュートリアルでも Hello world していきましょう。
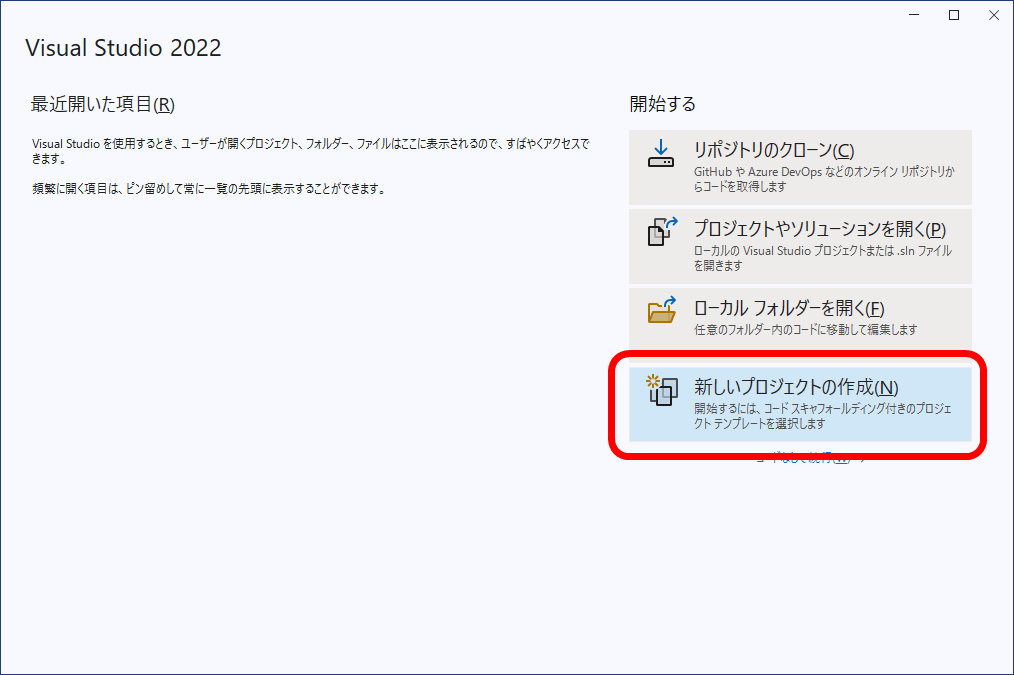
Visual Studio スタート画面で「新しいプロジェクトの作成」をクリックします。

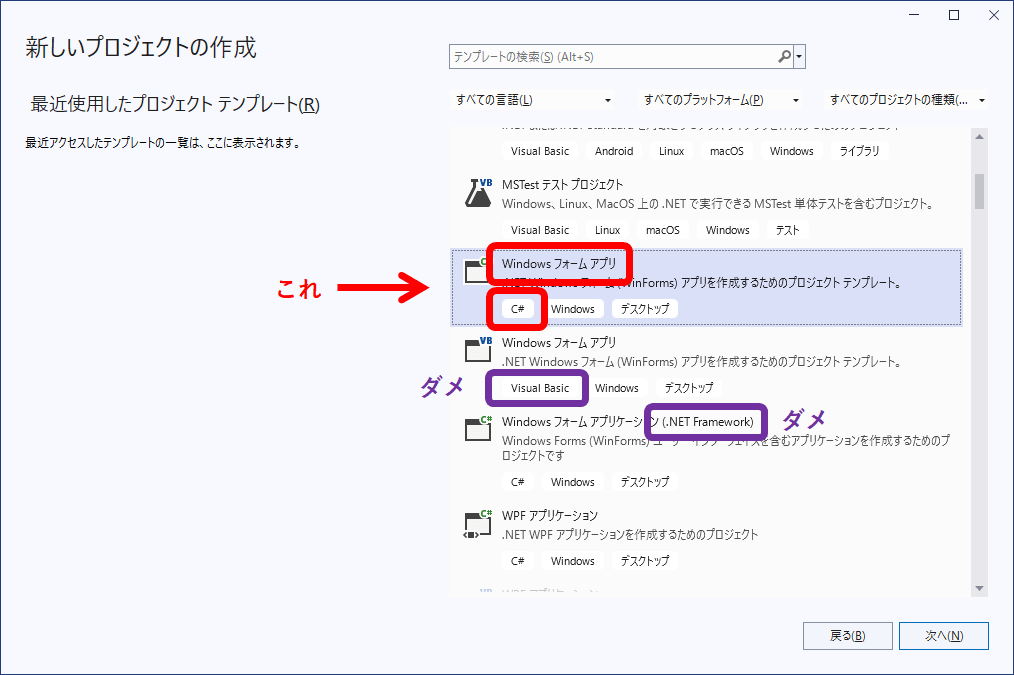
新しいプロジェクトの作成画面の右側に、テンプレート(どんなアプリを作るか)一覧が並んでいます。「Windows フォームアプリ」のすぐ下に「C#」と書いてあるものを選択してください。名前のよく似ているものが 2 つあり、「Windows フォームアプリ」だけど下が「Visual Basic」になっているものや、「Windows フォームアプリケーション」の後ろに「.NET Framework」と書いてあるものは違いますので、注意してください。

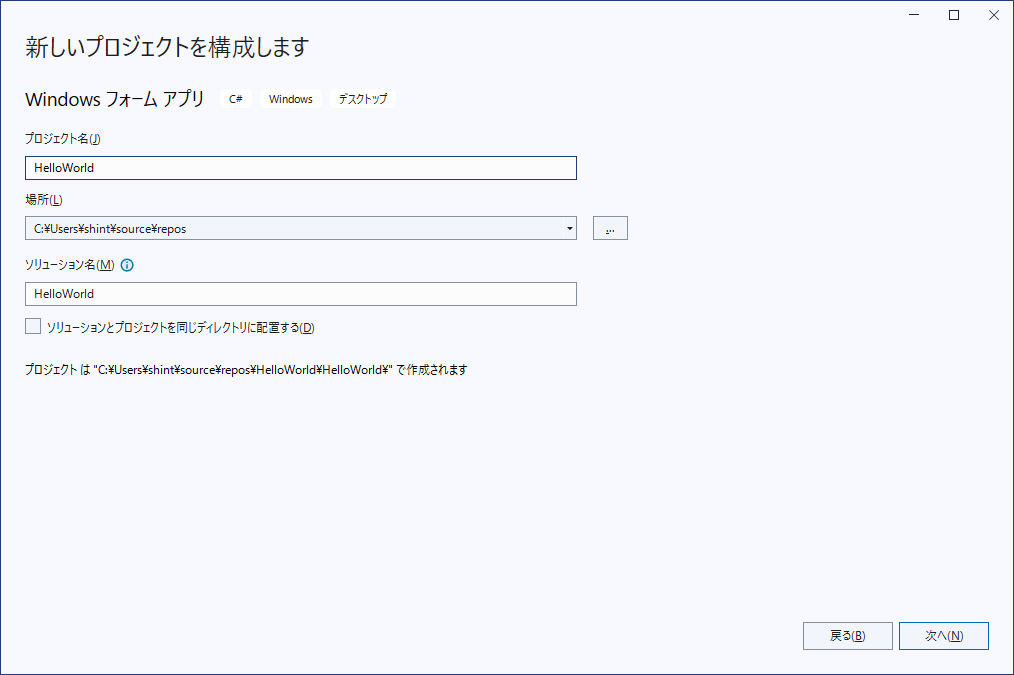
次へボタンをクリックすると、新しいプロジェクトを構成する画面になります。プロジェクト名に「HelloWorld」と入力します。2 つ下のソリューション名も自動的に同じ名前になるはずです。

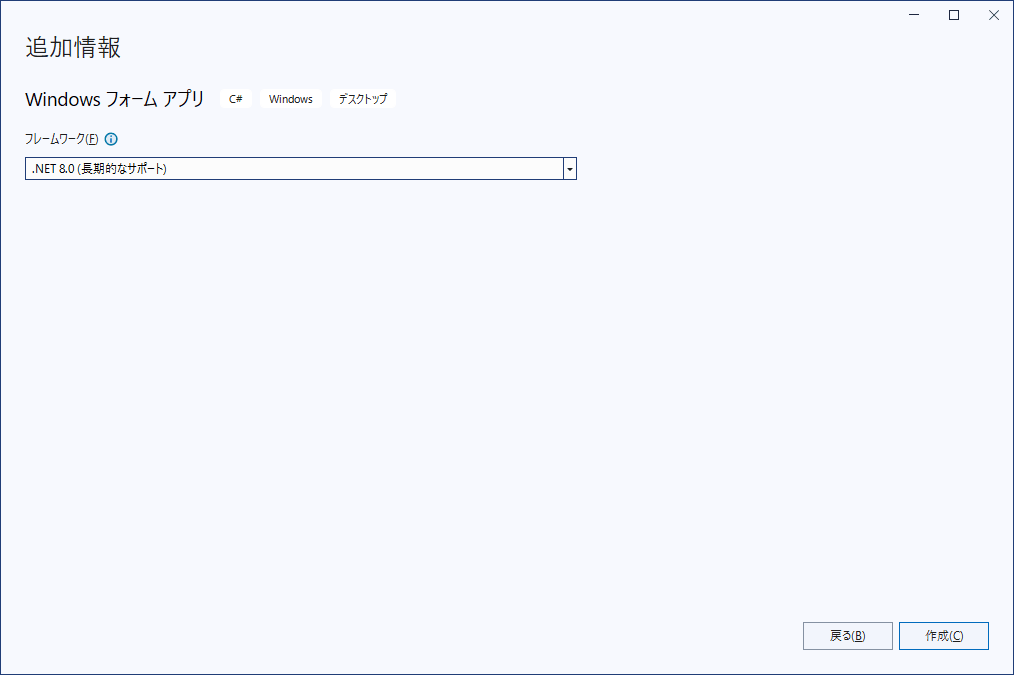
次へボタンをクリックすると、追加情報画面になります。フレームワークが「.NET 8.0」になっているので、そのまま作成ボタンをクリックします。

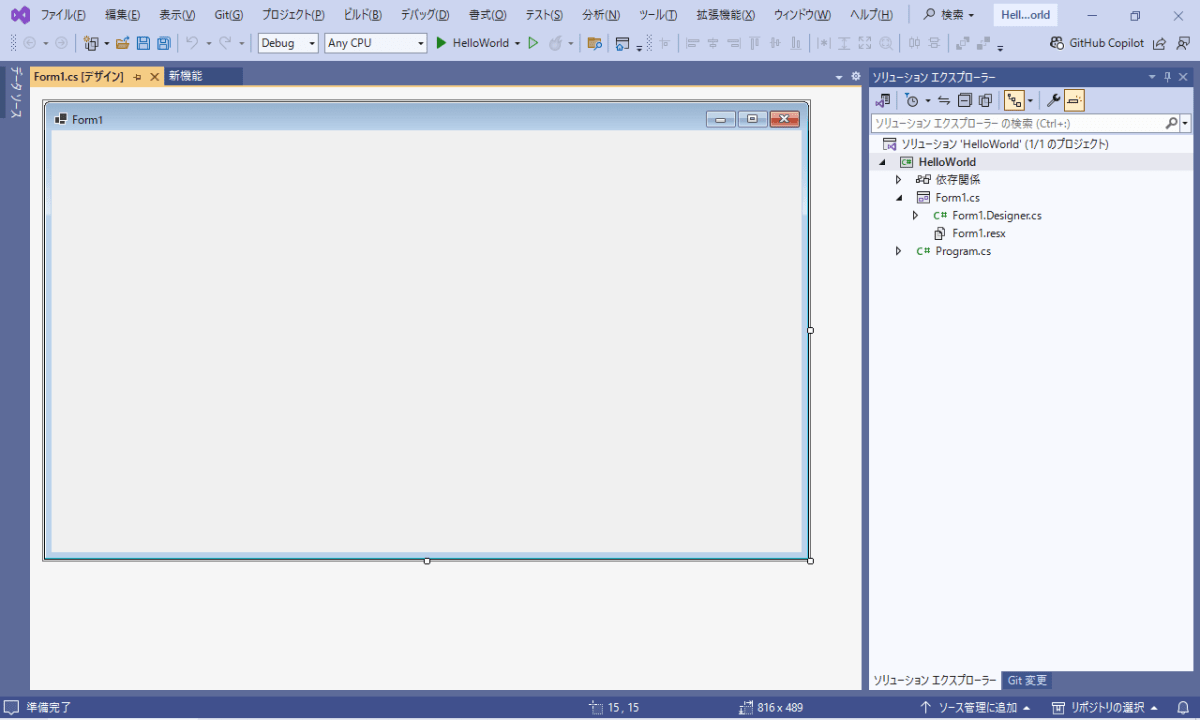
Visual Studio のメイン画面になります。

Form1.cs[デザイン]タブに、これから作るアプリのウィンドウイメージ(中身は空っぽですが)が表示されています。Windows 7 風の古いウィンドウになっていますが、実行すると普通のウィンドウになるので安心してください。
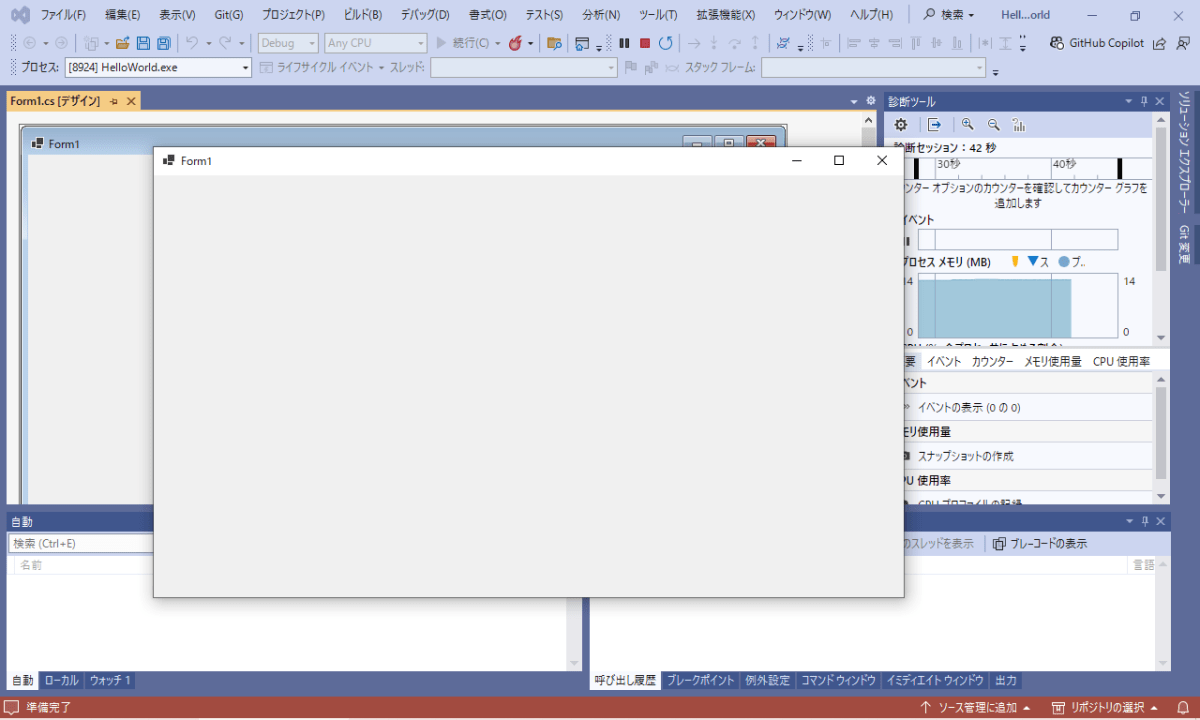
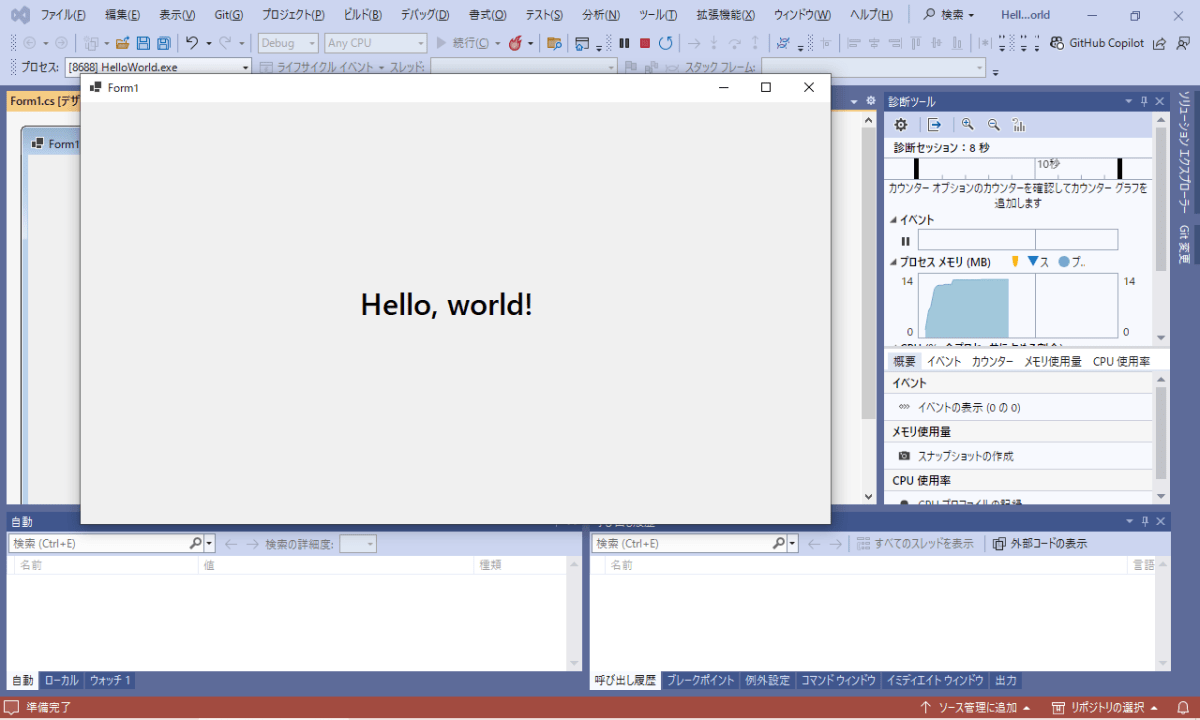
一度アプリを実行してみましょう。[デバッグ → デバッグの開始]メニューをクリックするか、または、ショートカットキーの F5 を押すと、少し待った後で、Form1 と書かれたアプリが実行されます。ウィンドウイメージは Visual Studio のデザインタブと同じ(空っぽのウィンドウ)ですが、Windows 10 で実行するとちゃんと Windows 10 のウィンドウになっているかと思います。

確認が終わったら、Form1 アプリを終了してください。アプリ実行中は、Visual Studio の右側のグラフがぴろぴろ動いていましたが、アプリを終了するとそれもなくなります。
今は何をしたのか
前節の内容を簡潔にまとめると、「空っぽのウィンドウを表示するアプリを開発し、実行した」となります。
自分では何もしていないと思うかもしれません。しかし実際には、デザインタブで、「中身が空っぽであるということをデザインした」ということになるのです。
[デバッグ → デバッグの開始]メニューをクリックしてから実行までに時間がかかったのは、「ビルド」と呼ばれる作業が行われたためです。アプリのデザインなどをしている段階では、まだアプリは実行できる状態になっていません。具体的には、実行ファイル(.exe ファイル)になっていません。実行ファイルを作成するのがビルドです。
ビルド後にアプリが実行され、ウィンドウが表示されました。
ただし、通常の実行ではなく、デバッグ実行という特殊な実行方法になります。デバッグ実行では、開発したアプリの内部情報を Visual Studio で見ることができます。先ほどグラフがぴろぴろしていたのは、アプリが使用しているメモリの量がリアルタイムで表示されていたためです。他にも様々な情報を見ることができるので、アプリが思い通りに動かない場合などに手がかりにすることができます。
いよいよ Hello world する
初めてのアプリ(空っぽのアプリ)がうまく動いたところで、次はいよいよ Hello world してみましょう。
「Hello, world!」という文字を表示したいわけですが、実は、ウィンドウに何かを表示するのはとても簡単です。
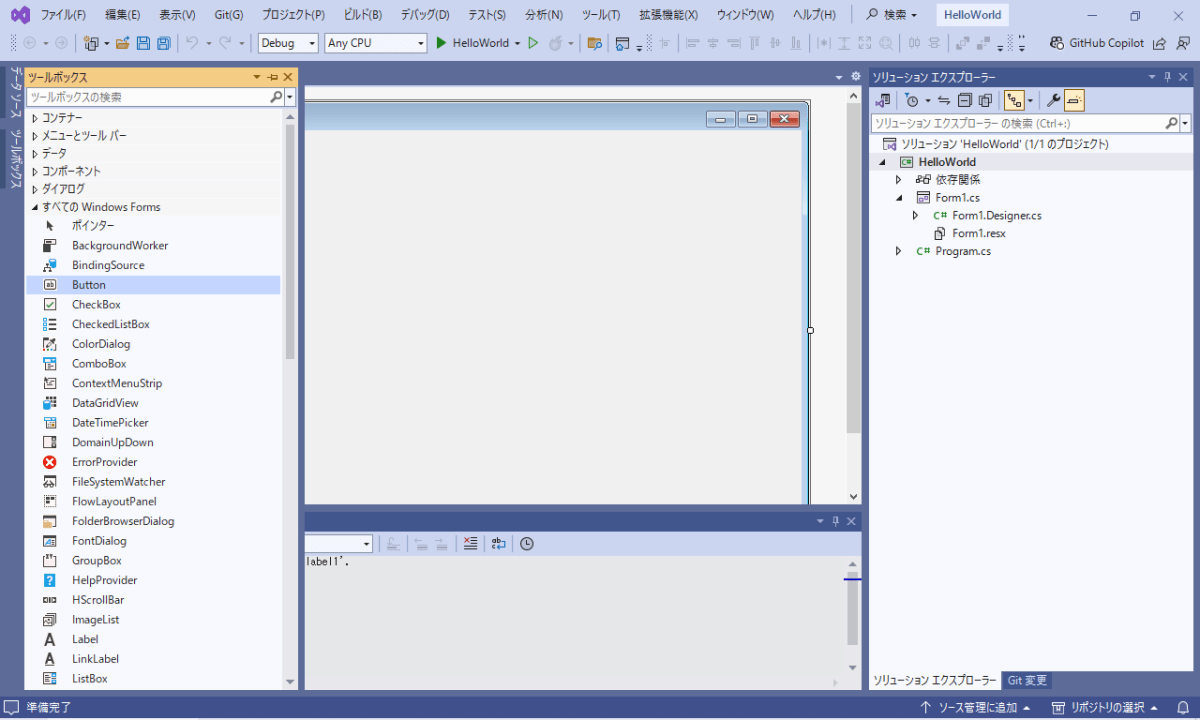
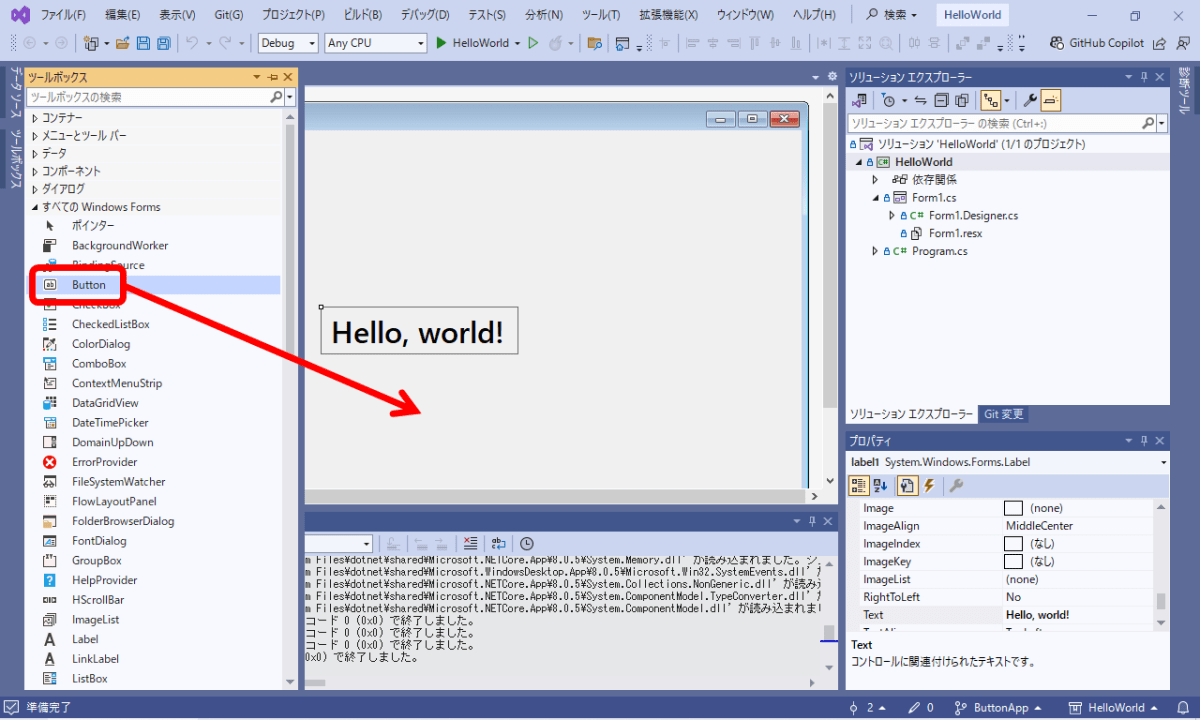
[表示 → ツールボックス]メニューをクリックしてツールボックスを表示します。「すべての Windows Forms」をクリックすると、Button や CheckBox など、さまざまな GUI パーツ(コントロール)が並んでいます。

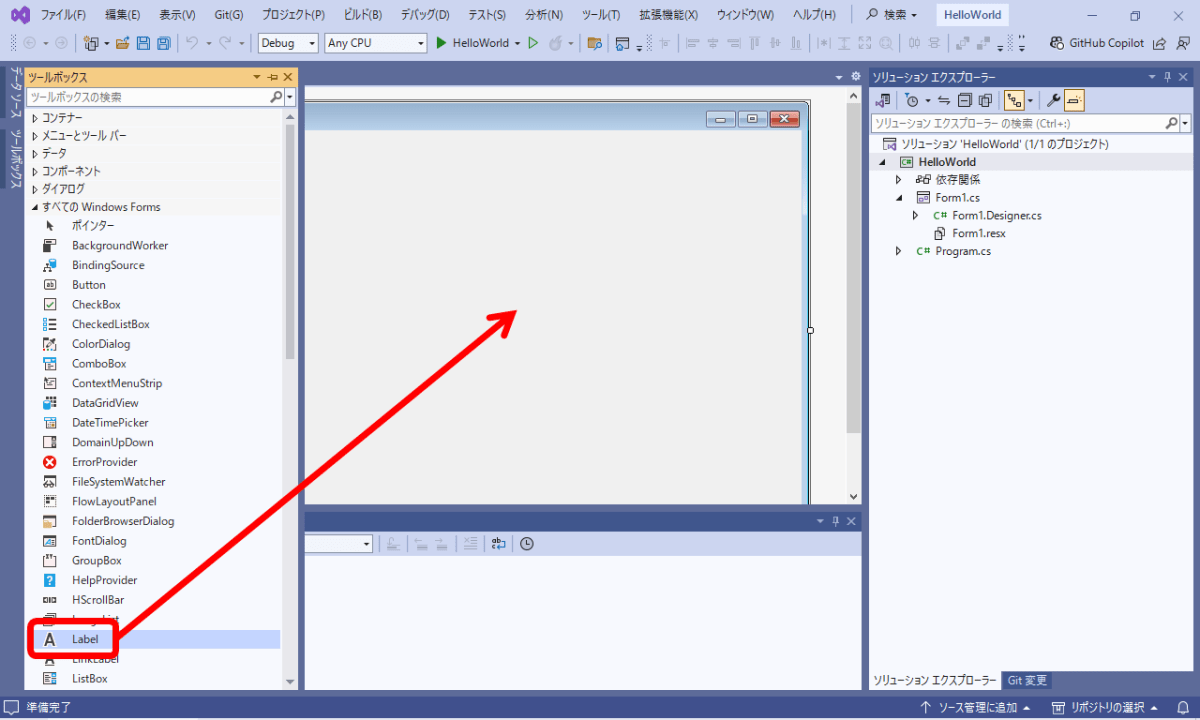
文字を表示するコントロールは Label です。Label をツールボックスからデザインタブへドラッグ&ドロップします。

デフォルトでは「label1」と表示されていますが、これを「Hello, world!」に変えなくてはいけません。
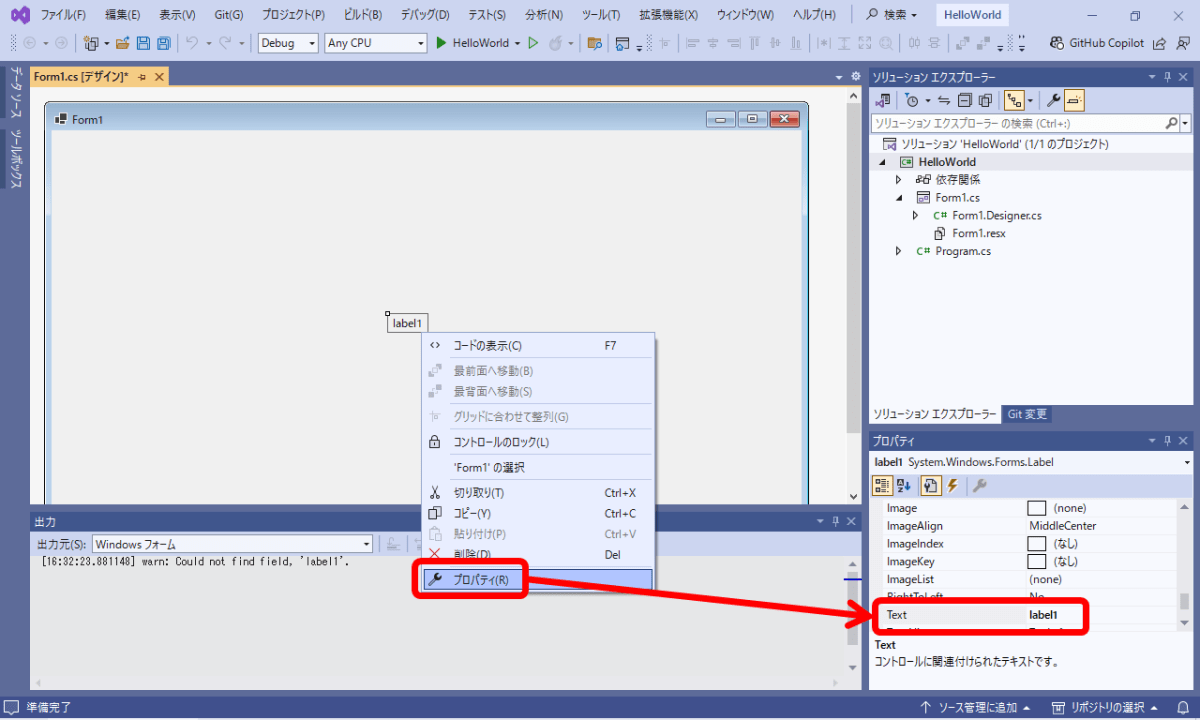
Label を右クリックするとポップアップメニューが開くので「プロパティ」をクリックすると、右下にプロパティが表示されます。プロパティは設定のことで、左列が設定の名前、右列が設定の値です。表示カテゴリにある「Text」という名前のプロパティが、表示する文字を示しています。今は「label1」になっているので、これを「Hello, world!」に変更します(入力してからエンターキーで確定)。

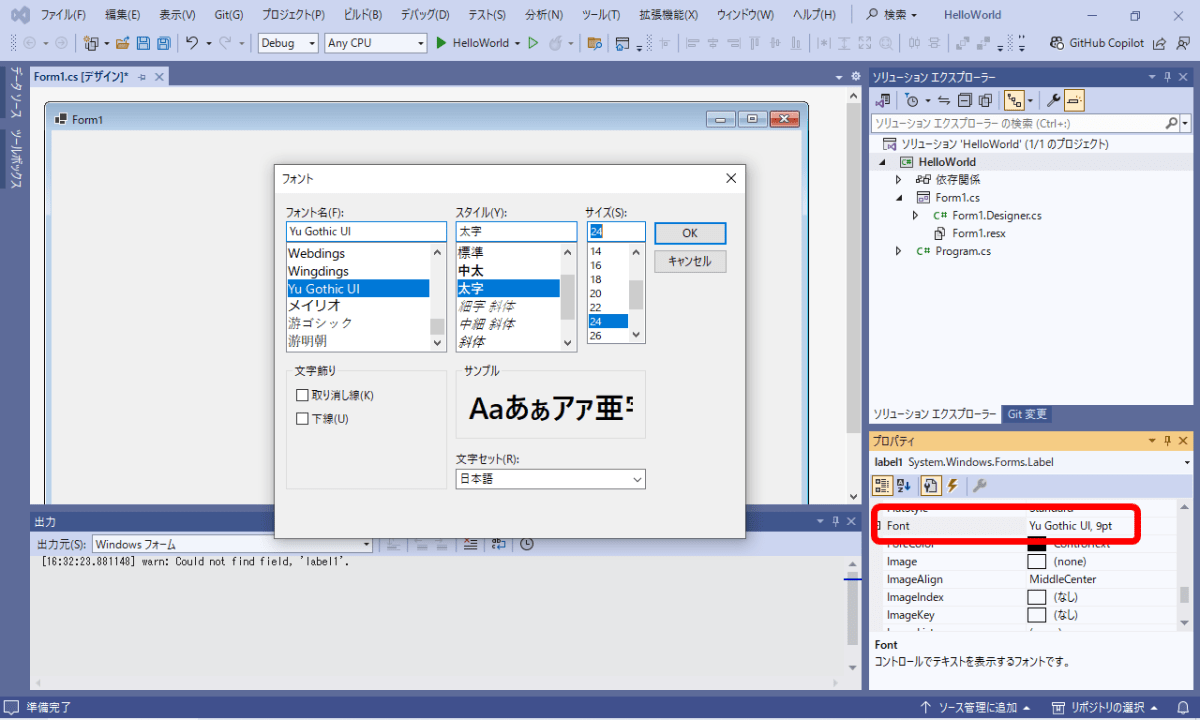
ちなみに、Text の少し上に Font プロパティがあり、クリックすると「...」ボタンが表示されるのでそれをクリックすると、フォントを変更できます。

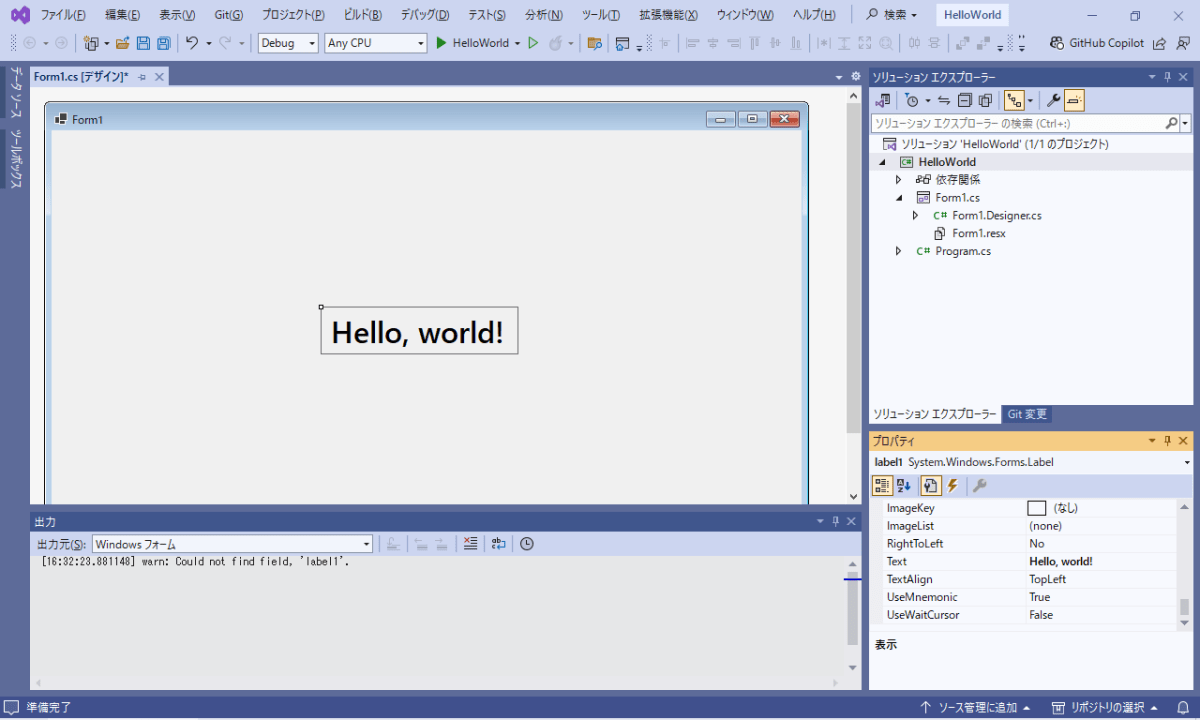
プロパティを変更すると、デザインタブの内容も更新されます。

以上でデザインができたので、先ほどと同様、[デバッグ → デバッグの開始]メニューをクリックして実行します。「Hello, world!」と表示するアプリができました。

リアクションするアプリにする
デザイン作成
プログラミングの第一歩、Hello world に成功したので、次はさらに一歩進めてみましょう。
ユーザーの動きに反応するアプリ、具体的には、「ボタンが押されたらメッセージを表示する」アプリにしてみます。
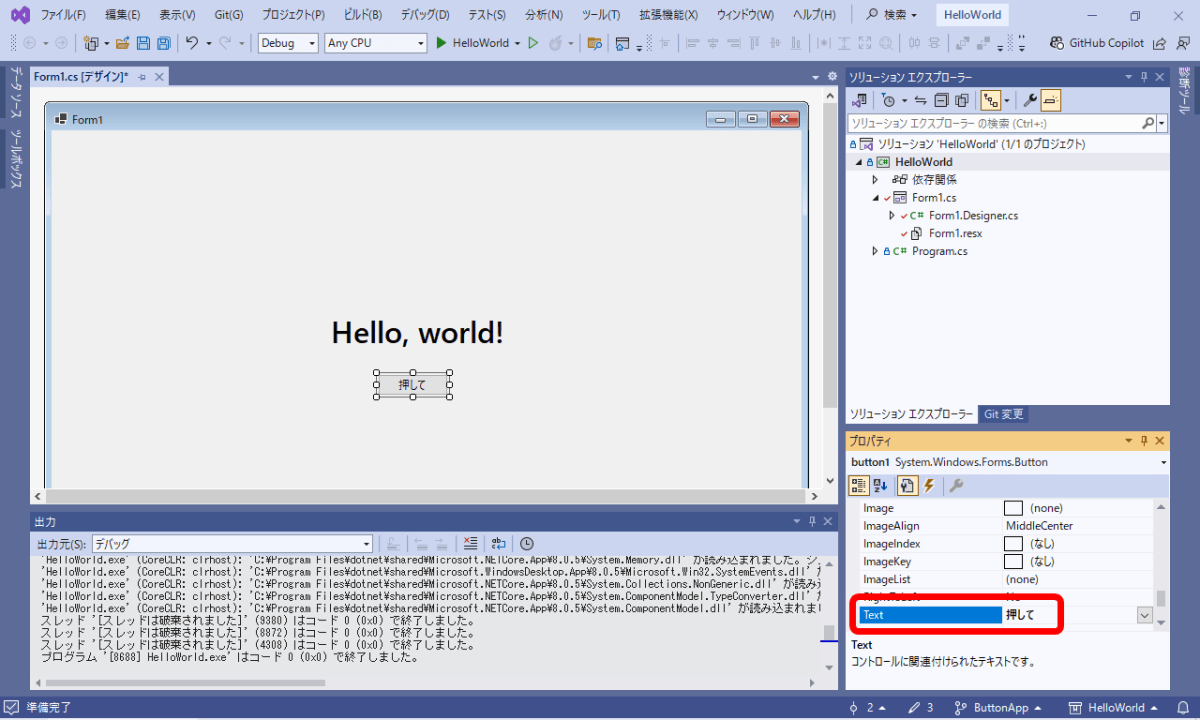
まずはボタンの配置です。Hello world の時と同様、[表示 → ツールボックス]メニューをクリックしてツールボックスを表示します。「すべての Windows Forms」の中にある Button をデザインタブへドラッグ&ドロップします。

Label の時と同様、Text プロパティで表示する文字を指定できます。何でも構いませんが、ここでは「押して」にしています。

コードを書く
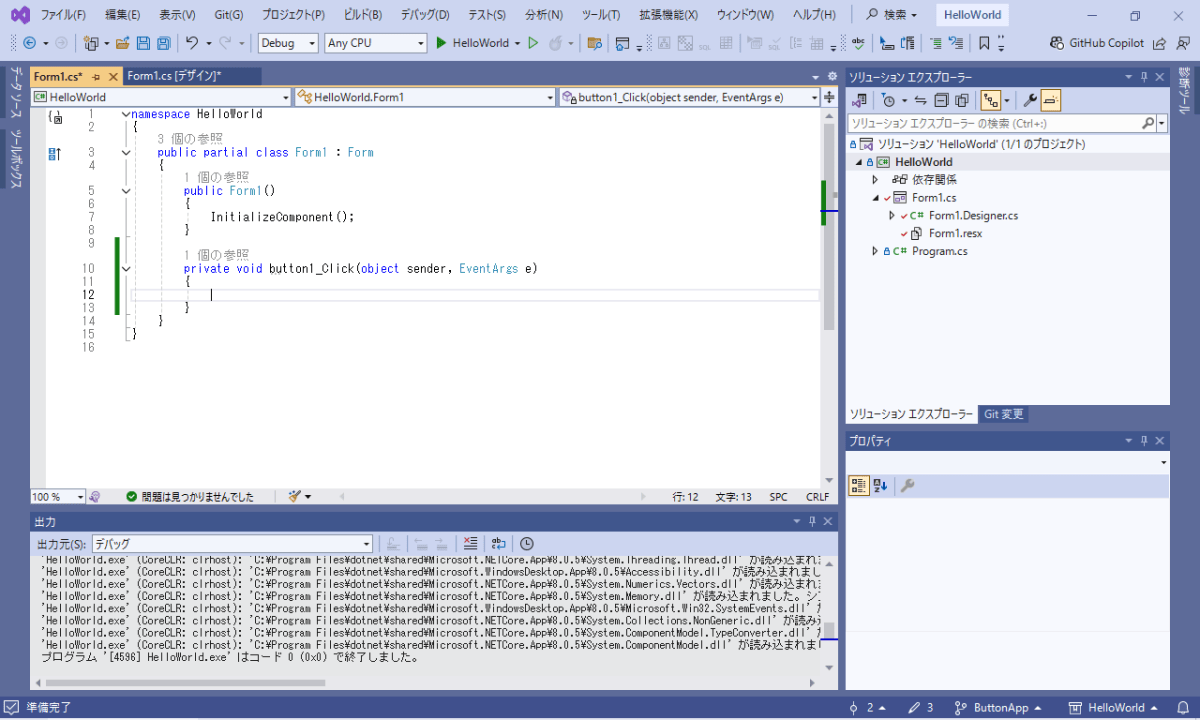
デザインタブに配置したボタンをダブルクリックしてください。Form1.cs という新しいタブが開き、button1_Click と書かれている下あたりにカーソルが来ていると思います。

ここは、「ユーザーがボタンをクリックした時にアプリが処理(動作)する内容」を書く場所です。
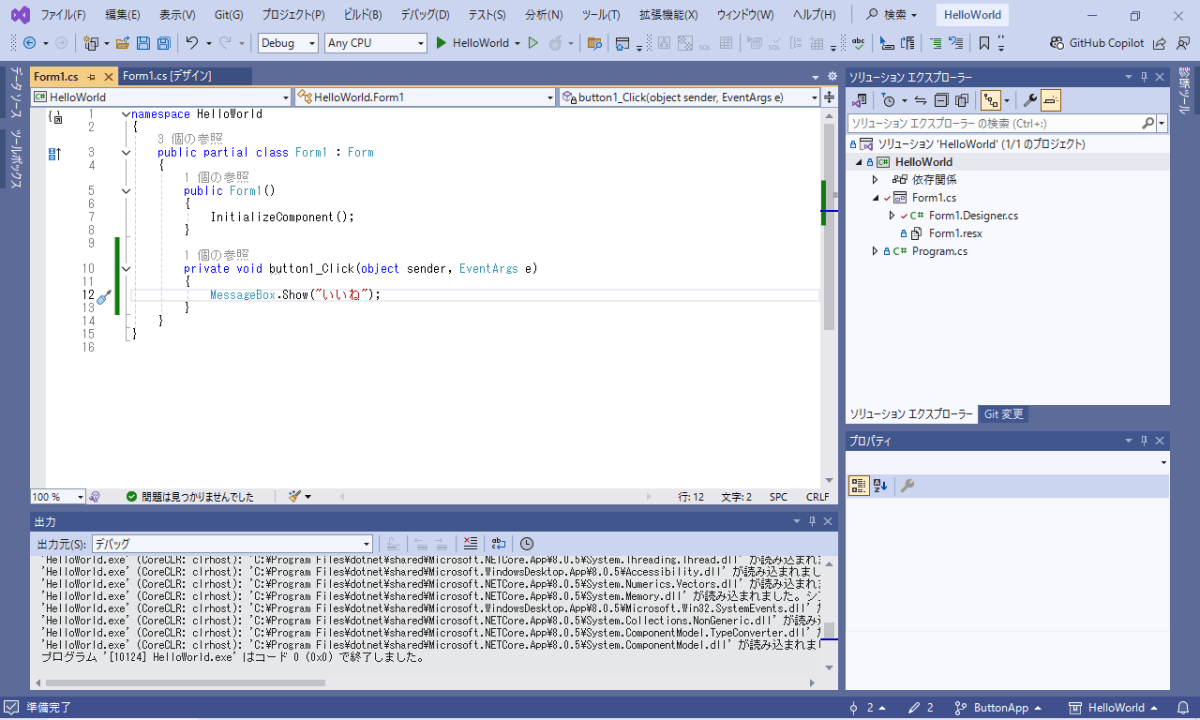
以下の内容(プログラムコード)を、button1_Click の中括弧 {} の間の行に書いてください(コピペできます)。末尾のセミコロン ; も忘れずに。
MessageBox.Show("いいね");

MessageBox.Show() というのがメッセージを表示するという処理を表しています。括弧の中、ダブルクォートで囲まれた文字列を表示します。
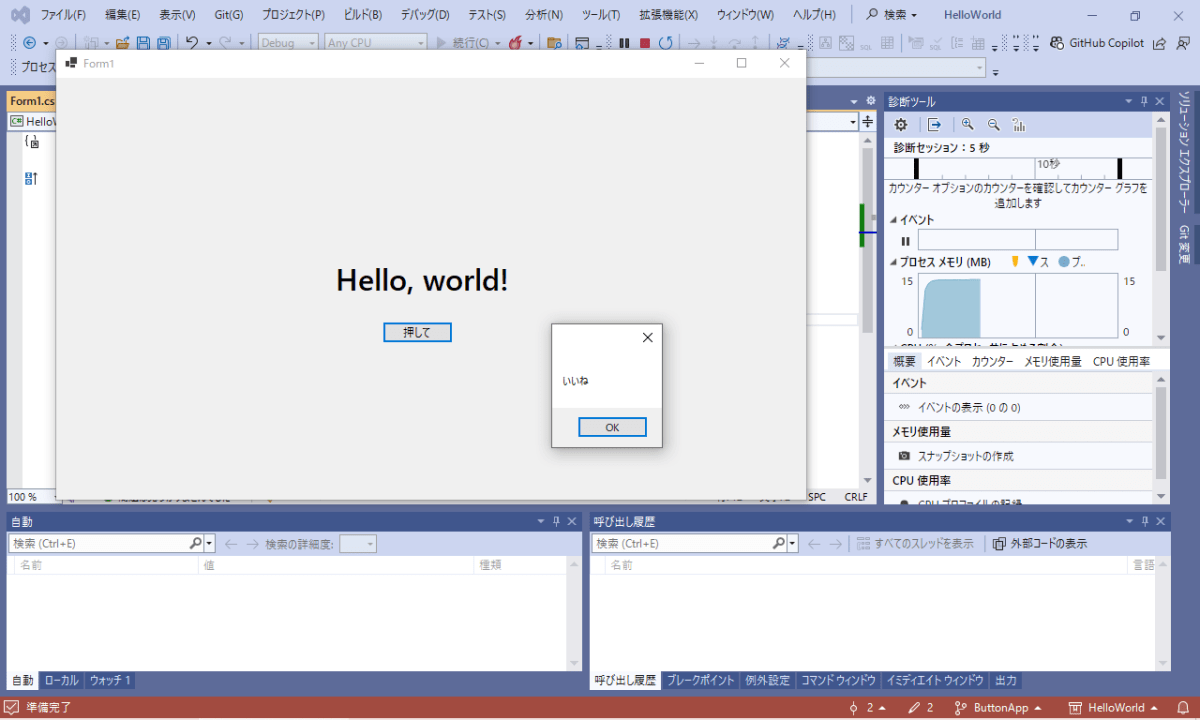
百聞は一見にしかず。さっそく、[デバッグ → デバッグの開始]メニューをクリックしてアプリを実行してみてください。ボタンをクリックすると、「いいね」と表示されると思います。

前編まとめ
前編では、アプリ作りの環境を整え、簡単なアプリを作りました。アプリを作るためには Visual Studio を使い、
- デザインタブで見た目(GUI)を作る
- デザインじゃないタブで処理内容(プログラムコード)を書く
- ビルドするとアプリができあがる
という流れを実践しました。
見た目を作るのは簡単かな、と思った方もいらっしゃるでしょう。ツールボックスからいろんなパーツをドラッグ&ドロップするだけで、いろんな見た目が作れます。
一方で、処理内容を自分で書くのは難しそう、と思われた方が多いのではないでしょうか。まさにここが大変なところで、勉強が必要になります。とはいえ、このチュートリアルでは説明しながら一緒にやっていきますので大丈夫です。
次回
主な改訂履歴
- 2024/06/08 初版。
- 2024/06/18 Hello world に向けてに追記。
Discussion