❤️🔥
無職の本気ポートフォリオ(Go * Vue.js * Google Cloud)
無職が 1 ヶ月半かけ本気でポートフォリオのためのフルスタック Web アプリケーションを開発したので、記事にまとめます。同志の参考になれば幸いです。
- 運用も考慮し、CICD ワークフローの構築、Infrastructue as Code によるリソース定義、開発環境と本番環境の分離も実現しています。
- セキュリティに配慮した上で、ソースコードは全て公開しています。
作ったもの
スクラム方式の開発チームに向けた、Burny というバーンアップチャートを生成するアプリケーションを開発しました。
以前会社で空き時間に同様のツールを Google Apps Script で作っていたことがあるのですが、スプレッドシートと密結合しているが故の不安定さが課題でした。Web アプリケーションとして使いやすく安定したものを作れたと思います。
機能
- ユーザー登録(メールアドレスの検証含む)、ログイン
- プロジェクトとスプリントスタッツの CRUD
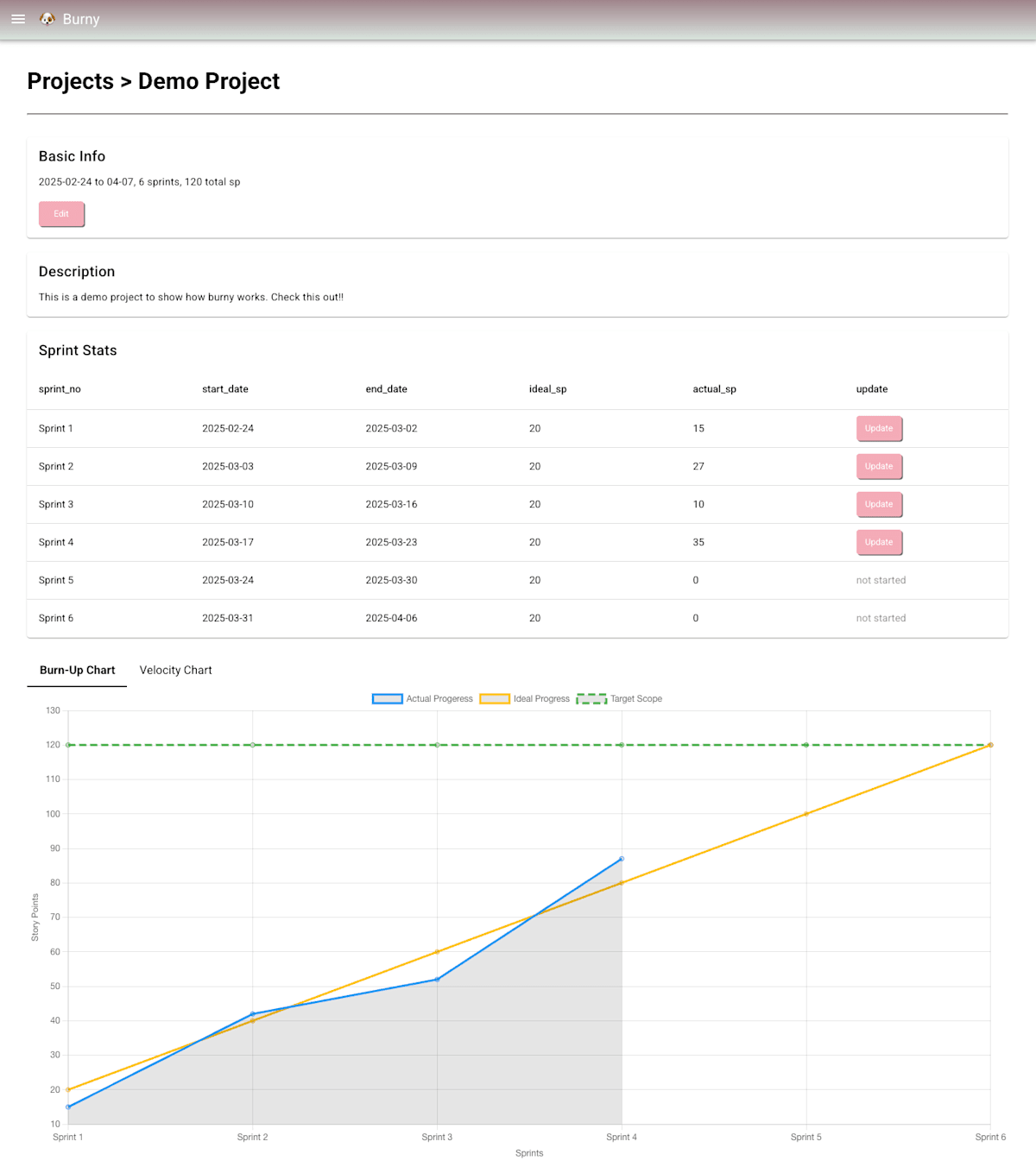
- バーンアップチャート、ベロシティチャートによるプロジェクトの進捗の可視化
- API キーによる API アクセスの提供
- モバイルデバイス対応
画面例

アーキテクチャ
アプリケーションを完成させてリリースすることが最も重要であるため、基本的に自身が慣れ親しんだ技術で構成しています。また全体を通して以下の事柄に気を配りました。
- チーム開発を想定したドキュメンテーション
- レポジトリ公開のための、環境変数やシークレットマネジャーによる徹底した機密情報の秘匿
api
- Go のecho FW で作成した REST API サーバー。Cloud Run 上で動作します。
- 緩い Clean Architecture で実装しており、
外部インターフェース層->ユースケース層->ドメイン層の一方向の依存関係を持ちます。- 依存性逆転は DB との通信等を行う
infrastrucure packageと、それを利用するusecase packageの間でのみ適用。infrastrucureはdomainのインターフェースを実装し、usecaseにそれを DI しています。
- 依存性逆転は DB との通信等を行う
- uber-go/digによる DI や、asaskevich/EventBusによるイベント駆動処理も特徴です。
web
- Vue.js 3 の Composition API で実装した SPA。Cloud Storage の静的サイトホスティングでホストしています。
- API を完全に分離しており、SSR や SSG を使うつもりがなかったので Nuxt.js は採用していません。
- UI にはVuetifyとChart.jsを活用しています。
- Vue のcomposable、データストアライブラリのPiniaによって状態管理を伴うロジックをカプセル化しています。
infra
- Terraform による Google Cloud のリソースの IaC。
-
dev,prod,dnsの3つのルートモジュールと、それぞれに対応する Google Cloud のプロジェクトが存在します。-
dnsを独立させたのは、ドメインの管理をprodに入れてしまうとdev -> prodの依存関係が発生してしまうからです。
-
- リソース群を
backend,frontend,github (Gitub Actionsでの認証認可のためのリソース)の3つのモジュールに切り出してルートから利用しています。 -
terraform graphで作成したprod環境のリソース図:

CI/CD
テスト戦略
最もコストパフォーマンスの高いテストを考えた結果、api、web ともに正常系のシナリオテストのみを実装することにしました。
ここでは「外部サービスのみをモックした状態で、ユーザーの実際の操作と同様のフローで行う結合テスト」をシナリオテストと呼んでいます。
- api: scenario_test.go
- API のレスポンス JSON をファイルで保持し比較する Golden ファイルテスト。
- web: {page_name}.spec.ts
- Playwrightを使った実際にブラウザを操作するテスト。
- API は Playwright の機能でモック。
フロー
- PR を作成した場合、
api,webディレクトリに差分があれば対応するシナリオテストが実行されます。 -
dev,mainブランチにプッシュした場合、必ず両方のシナリオテストが実行され、パスした場合のみ ブランチ名に対応する環境の Cloud Run 及び GCS へのデプロイが行われます。
活用した AI
- ChatGPT Plus ($20/month)
- 無料の
o3-miniモデル では解決できなかった問題を、 有料のo3-mini-highモデル で解決できたことがあったので課金して良かったです。
- 無料の
- GitHub Copilot ($10/month)
- Agent モードがかなり凄いです。 トップページなどはほとんど実装してもらいました。
-
uizard ($19/month)
- デザインの着想を得るために使いましたが、スクリプトによる修正依頼やコード生成の機能が実用的ではなかったためあまりお勧めはできません。
終わりに
0 から独力でアプリケーション全体(フロントエンド、バックエンド、インフラ、CI/CD)を構築することができ自信になりました。クォリティにも妥協していないつもりです。この経験が糧になると信じて就職活動頑張ります。
また、この記事がポートフォリオの作成を考えている方、作成中の方の何らかの参考になれば幸いです。後日、「心が挫けないポートフォリオの作り方」というような記事も書く予定です。
Discussion