イベント情報共有サイトを作成しました【Rails / Nuxt / AWS / Docker / GitHub Actions】未経験・独学
はじめに
ご覧いただきありがとうございます。
地方公務員からエンジニア転職を目指して、独学でポートフォリオを作成しました。
その紹介記事となります。
ポートフォリオ概要
サービス名 みんなのイベント
「みんなのイベント」は、だれでも気軽に、簡単に、地域の身近なイベント情報を発信でき、だれもがイベント情報にアクセスできる、そんなイベント情報共有サイトです。
本サイトを通じて、今まで知らなかった地域の催しが知れたり、参加してみることでコミュニティの輪が広がったり、地域の賑わいづくりの一助となれたら、という想いで制作しました。
サービスURL
※サービスを停止しました。 かんたんログインで会員登録せずに機能をお試しいただけます。レスポンシブ対応のため、PCでもスマートフォンでもご利用いただけます。
ソースコード
- バックエンド
- フロントエンド
制作背景
みなさんは地域のイベント情報をどのように探していますか?
大規模で有名なイベントはネット検索や広告を通じて容易に知ることができますが、地元のお祭りや小規模な催し物についての情報は、なかなか目にすることがありません。「自治体名+イベント」で検索すると、ヒットするのは大型イベントや自治体が管理する施設(美術館/博物館等)の展示情報がほとんどだと思います。
私はこれまでイベント事業に関わることが多く、イベントの周知方法について課題を感じていました。例えば自治体の広報紙、ウェブサイトやSNS、そして地域の掲示板などがありますが、これらのメディアは掲載スペースや頻度に限りがあります。
また、ご近所付き合いなどの、日頃からのの地域との繋がりがあまりない家庭(私自身もその一人です)では、地域イベントへのアクセスがさらに難しくなっていると実感しています。
「あまり知られていないけど実は楽しいイベント」や「事前に知っていれば参加したかったイベント」が数多くあるのではと感じ、主催者側と参加者側の双方にとっての機会損失を解消したいと考えました。
そうした背景から、誰もが気軽に地域のイベントをアウトプットでき、また簡単にアクセスできる情報プラットフォームの必要性を感じ、「みんなのイベント」を制作しました。
メイン機能
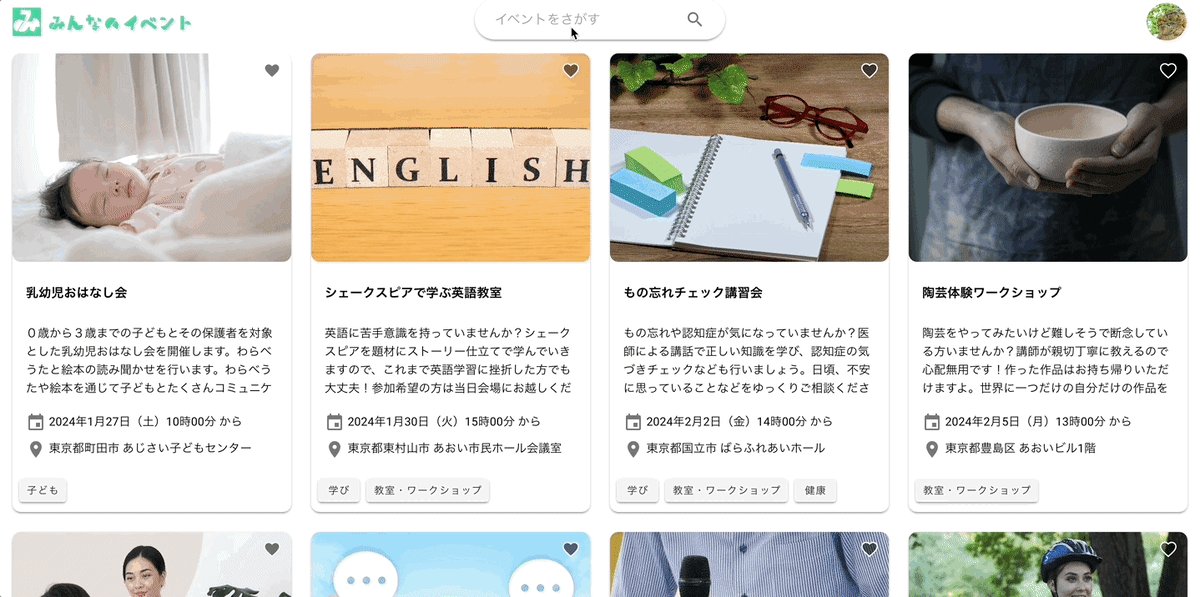
| 一覧表示 |
|---|
 |
| かんたんログイン |
|---|
 |
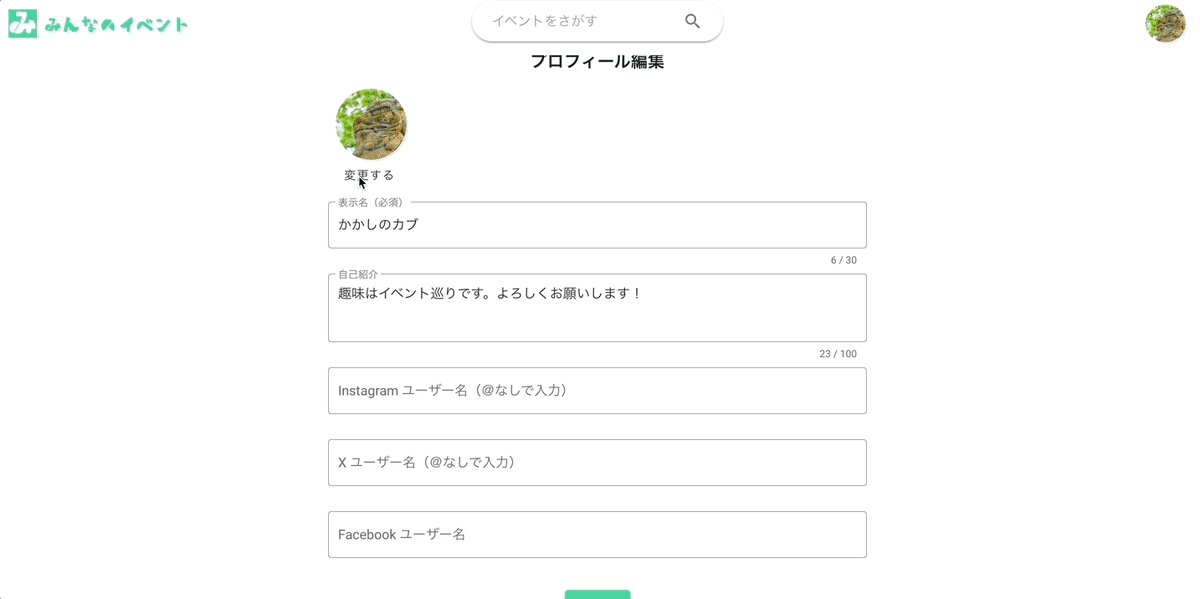
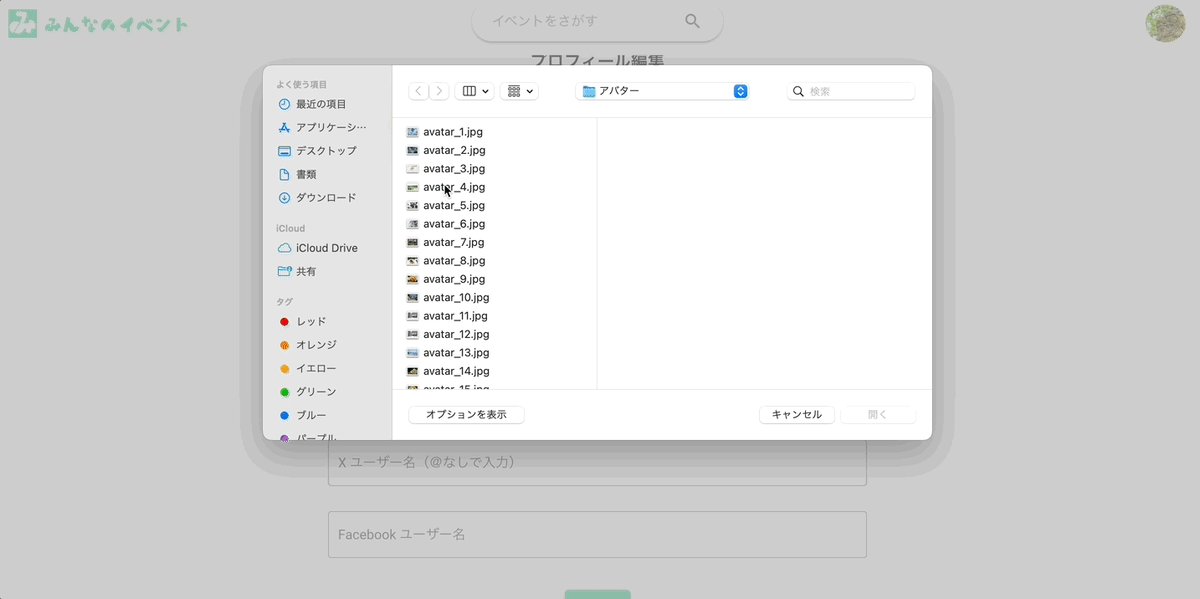
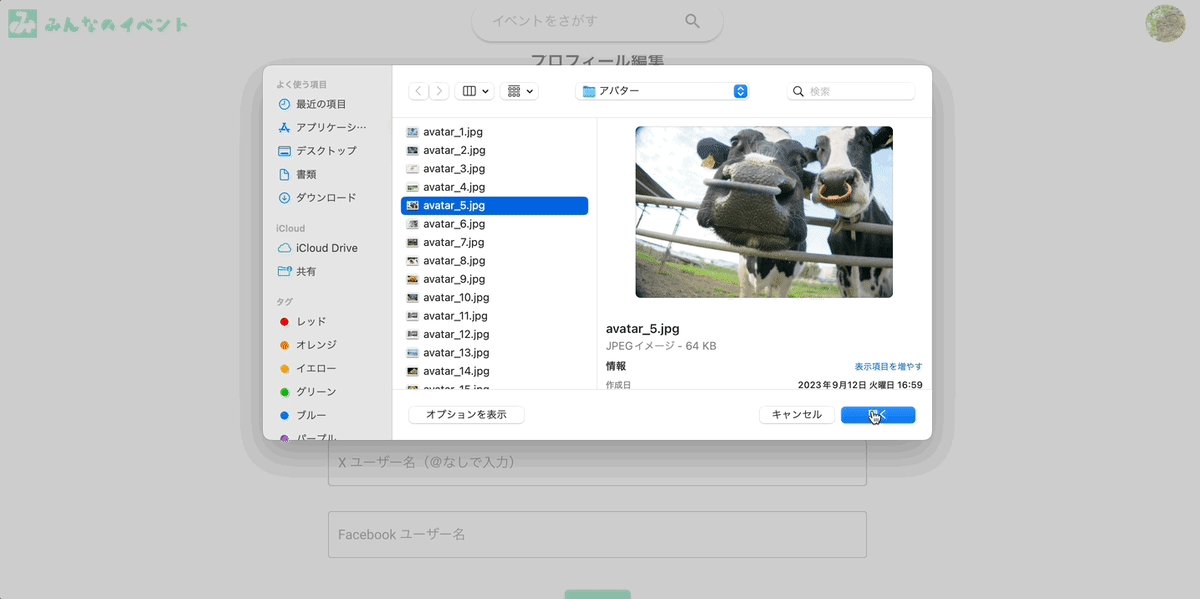
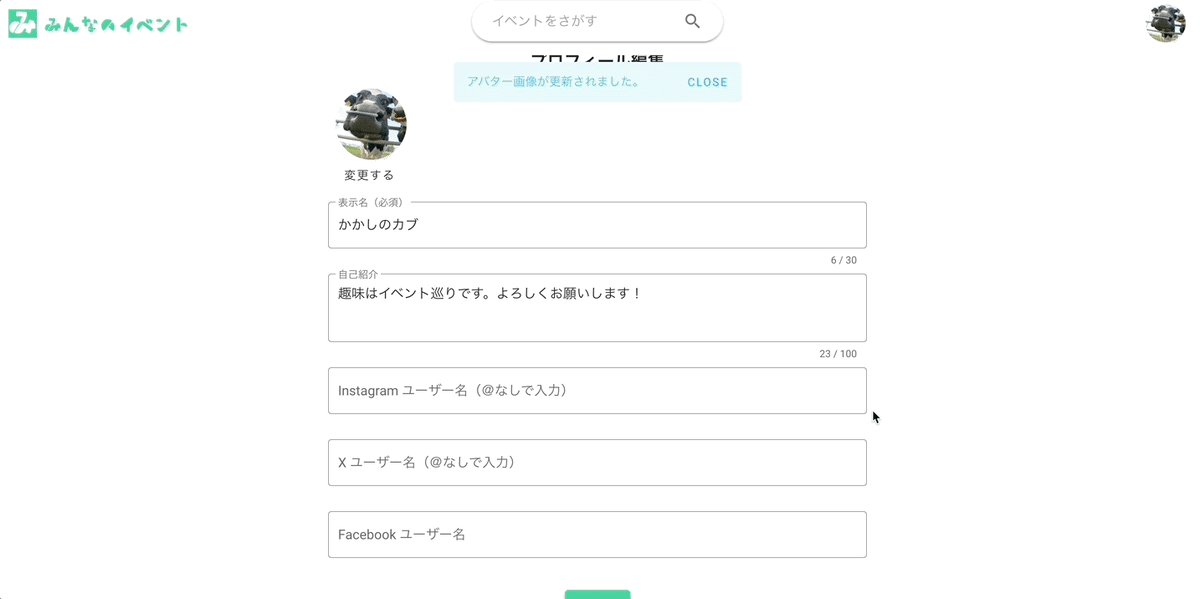
| プロフィール編集 |
|---|
 |
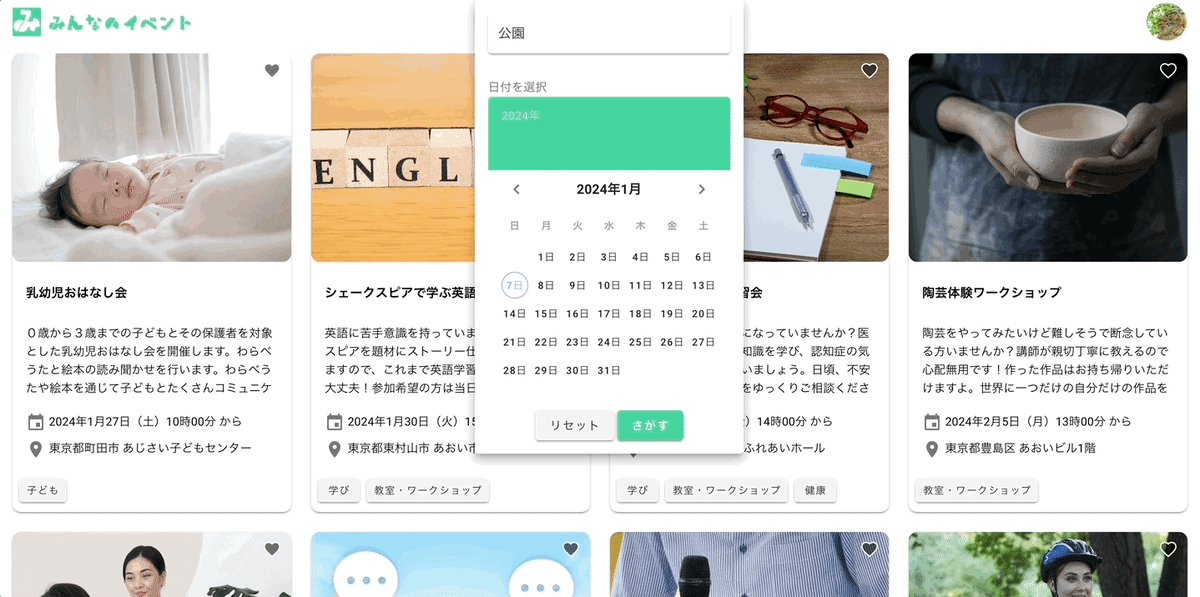
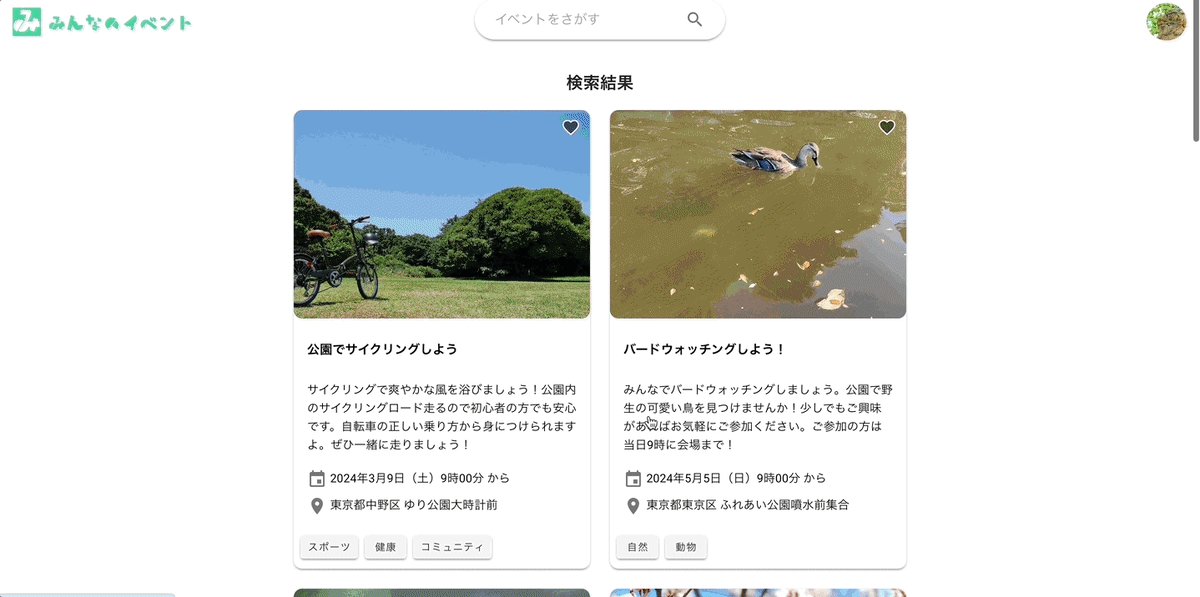
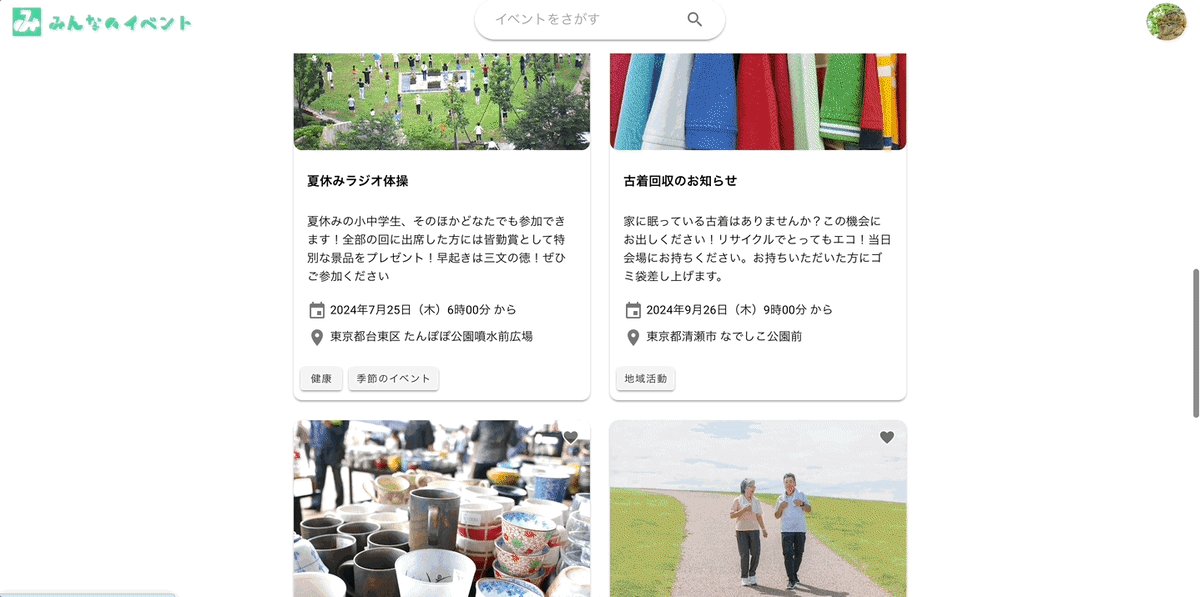
| 検索 |
|---|
 |
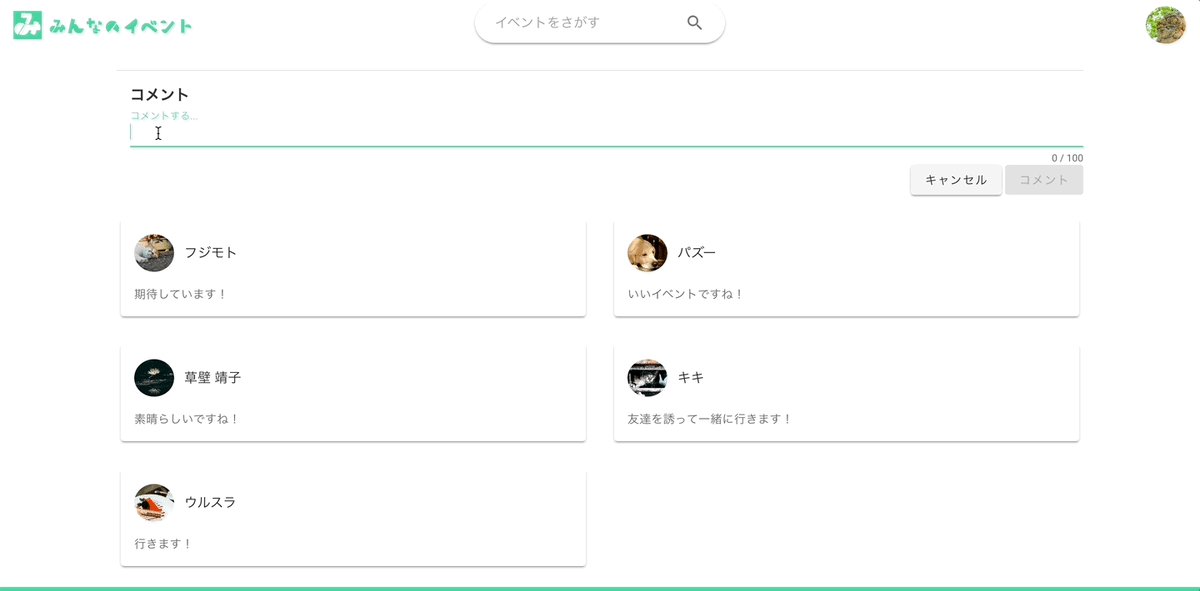
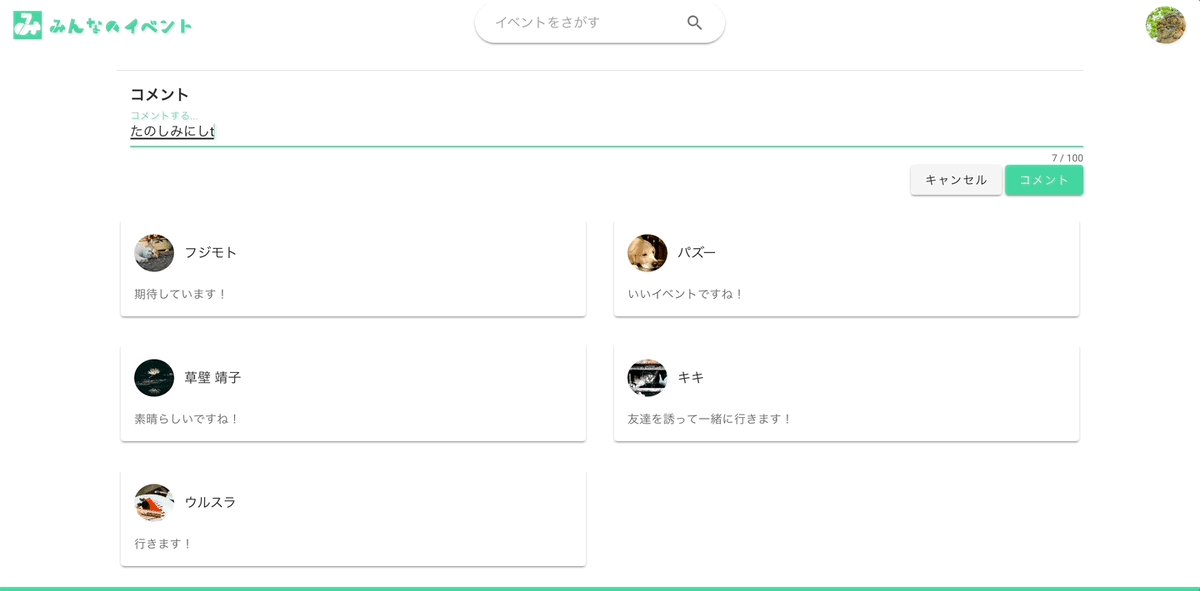
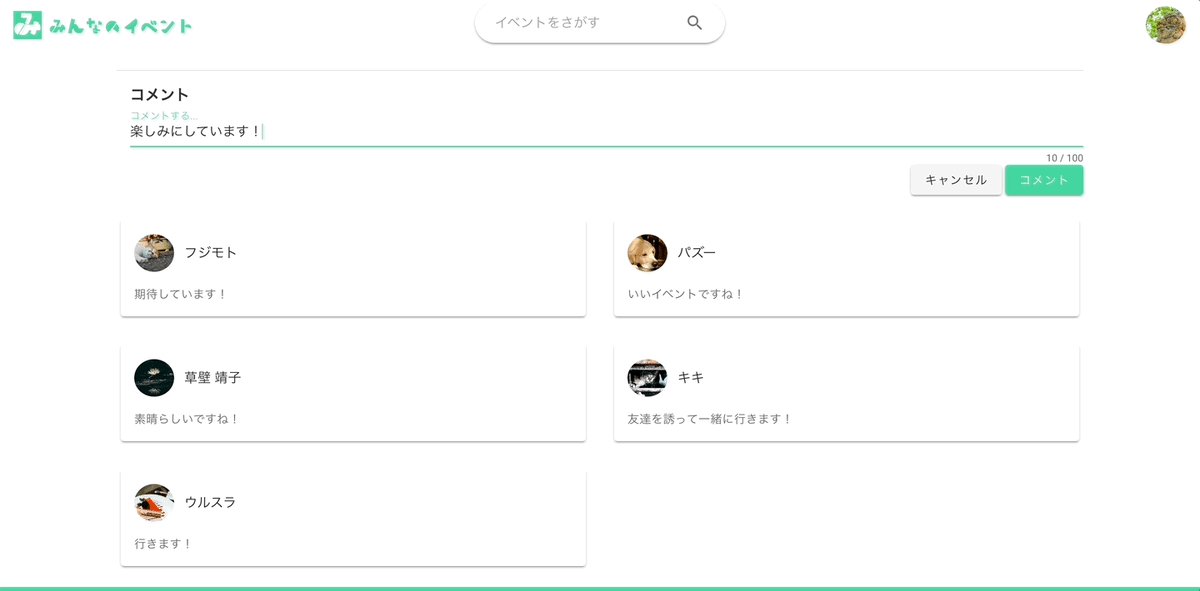
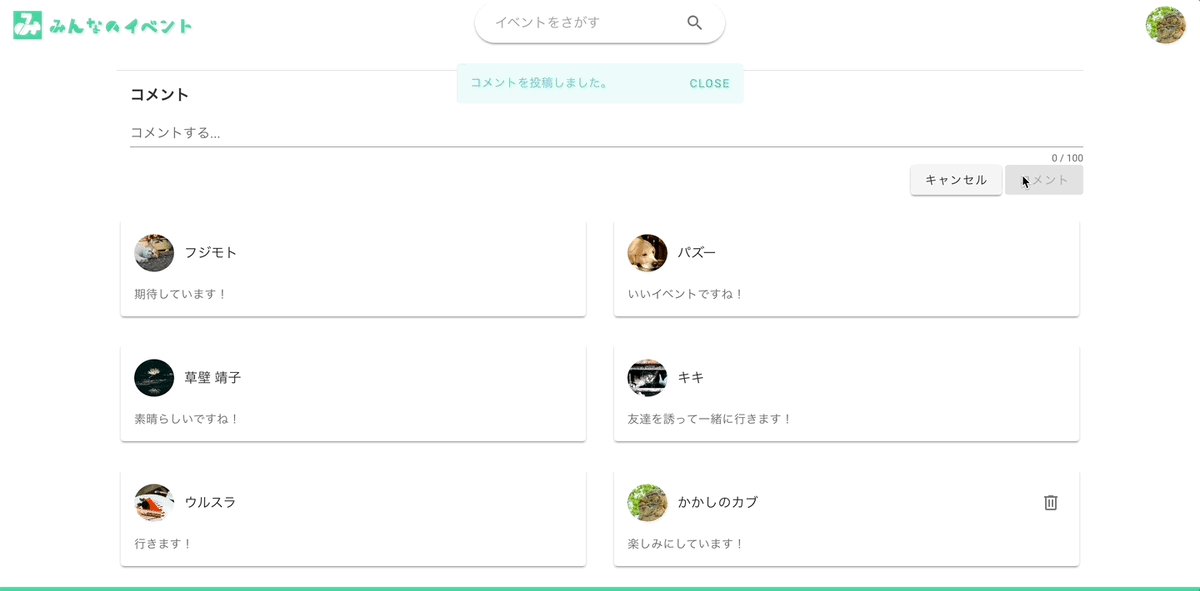
| コメント投稿 |
|---|
 |
| イベント投稿 |
|---|
 |
機能一覧
- 会員登録(メール認証) / 退会
- ログイン(JWT認証) / かんたんログイン / ログアウト
- イベント一覧表示 / カテゴリー別イベント一覧表示
- 個別イベント詳細表示 / 個別イベントのコメント表示
- ユーザー詳細ページ表示
- ユーザーが主催するイベント一覧表示
- フリーワード検索 / 日付検索
- レスポンシブデザイン
- トースト表示 / エラー画面表示
- 無限スクロール(vue-infinite-loading)
- プロフィール編集(アバター画像、自己紹介文、SNSリンク)
- お気に入り追加・削除
- お気に入りに追加したイベント一覧表示
- コメント投稿・削除
- イベント投稿・編集・削除
使用技術 / 選定理由
バックエンド
- Ruby 3.2.2
- Ruby on Rails 7.0.5
- RSpec / RuboCop
- nginx / puma
コミュニティが活発であり初学者でも学びやすく、企業での採用数も多いため、Ruby on Railsを使用しました。
フロントエンド
- Nuxt.js 2.17.2
- Vue.js 2.7.15
- Vuetify
- JEST / eslint / prettier
高速なページ遷移でユーザー体験を高めるためSPA構成を実現しました。Vue.jsはReactと比較して学習曲線が優しく、挫折しないためにVue.jsを選択しました。これからReactの学習に挑戦していきます。
インフラ
- AWS (ECS(Fargate) / VPC / ECR / RDS / Systems Manager / Certificate Manager / ALB / S3 / CloudWatch / Route 53 / IAM )
企業で多く用いられているAWSでのインフラ構築にチャレンジしました。また、コンテナ化されたアプリケーションを効率的に運用するためにECS(Fargate)を採用しました。
環境構築
- Docker / docker-compose
開発から本番環境までコンテナを利用することで、環境依存性を解消し、どの環境でも一貫した動作を実現させるために使用しました。
CI/CD
- GitHub Actions
開発プロセスの自動化と効率化の実現のために使用しました。
認証
- JWT
サーバー側でセッション情報やユーザーの認証状態を保持する必要がなく、セキュアな認証システムを実現するために使用しました。
インフラ構成図

ER図

注力した点
- ページ遷移を高速化してユーザー体験を向上させるため、バックエンドとフロントエンドを分離して開発し、SPA構成のアプリとしました。
- レスポンシブデザインでPC・スマートフォン・タブレット、どの端末からでも利用できるようにしました。
- Vuetifyを利用しシンプルで見やすく、直感的な操作が可能なデザイン構成にしました。
- ユーザーが分かりやすいようにトーストの表示、エラーページの実装を行いました。
- Vuexでステートを管理して画面への即時反映を実現しました。
- リアルなデモデータ(イベント、ユーザー、コメント)を考案、作成しseedで投入しました。
- 入力フォームではバリデーションをかけて適正な入力が行われるようにしました。
- vue-infinite-loadingで無限スクロールを実装しました。
- ユーザーがストレスを感じないようにv-progress-circularを使用して画像のローディング表示を実装しました。
- Docker/docker-composeでコンテナ運用を行い環境の差異を無くしました。
- AWS ECS(Fargate)を利用しサーバーレスな運用を実現しました。
- AWS Route53、Certificate Managerを使用して、独自ドメインの取得、HTTPS通信を実装しました。
- GitHub Actionsを用いて、CI/CDを実現し効率的な開発を行いました。
- 署名付きURLを用いてクライアントから直接 S3 に画像のアップロードができるようにしました。
- RuboCop、eslint、prettierを使用して読みやすいコード整形を行いながら開発しました。
- GitHubのIssues、プルリクエストを活用し、実務を意識しながら開発を行いました。
学習教材
基礎学習
私は独学で学習をしておりましたが、こちらのロードマップが大変参考になりました。
基本的にはこちらの流れに沿って学習を進めていきました。
Vue.js / Nuxt.js
フロントエンドの学習はUdemyを活用しました。
AWS
AWSのハンズオン教材はとても勉強になりました。書籍は初学者でも読みやすく、ざっくりとAWSの概要を掴むことができました。ECSでのデプロイは非常に困難でしたが、zennの書籍を何度も読み込み、エラーと格闘しながらなんとか実装できました。
ER図
初めはとっつきにくいと思っていたER図ですが、こちらの記事を参考に作成することができました。
おわりに
2023年の3月から基礎学習を開始し、2023年の12月末になんとかポートフォリオを形にすることができました。働きながら学習を進めていたため、10ヶ月もの時間がかかりましたが、学習を進めていくうちに、自分の中の知識が少しずつ増えて成長していくのを実感し、一つずつ実装できていくことに嬉しさと楽しさを覚えながら、夢中になって開発をすることができました。
今後はポートフォリオのブラッシュアップを進めながら、転職活動を行っていきたいと思います。
少しでもだれかの参考になれば幸いです。
ここまで読んでいただきありがとうございました。
Discussion