【個人開発】漫画好きが漫画とアロマをお勧めする診断アプリを作りました📚
はじめに
はじめまして、1歳子持ちのshikimum(@abbyE424214 )と申します。
完全異業種からエンジニアに転職するためオンラインスクールに入り学習をしていました。
私は幼少期より漫画が大好きで、漫画にさまざまな影響を受けてきました💪
もっとたくさんの人に漫画を読んでもらいたい、人生を変える1冊に出会って欲しいという思いから、その人にあった漫画をおすすめするアプリを作成しました📚
「漫画の処方箋」
ユーザーの疲れタイプに合わせて、あなたにあった漫画とアロマをお勧めします。
使い方
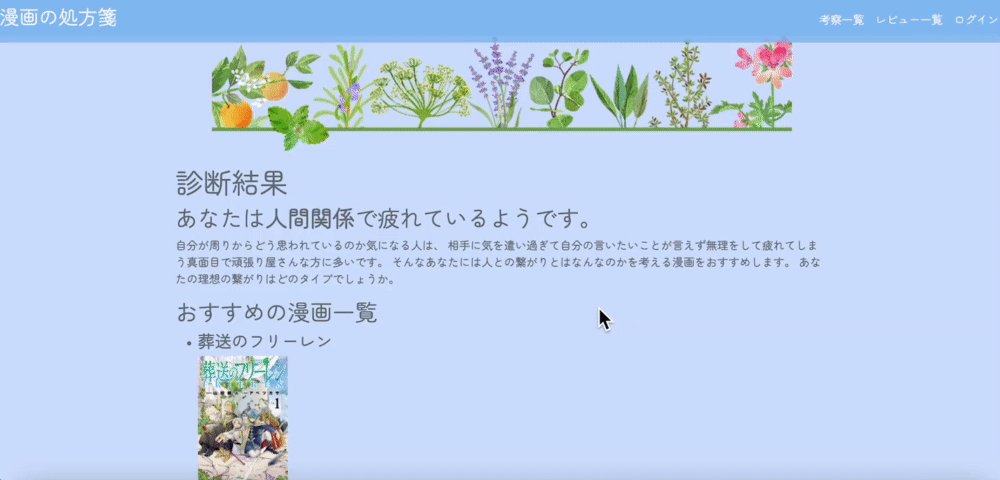
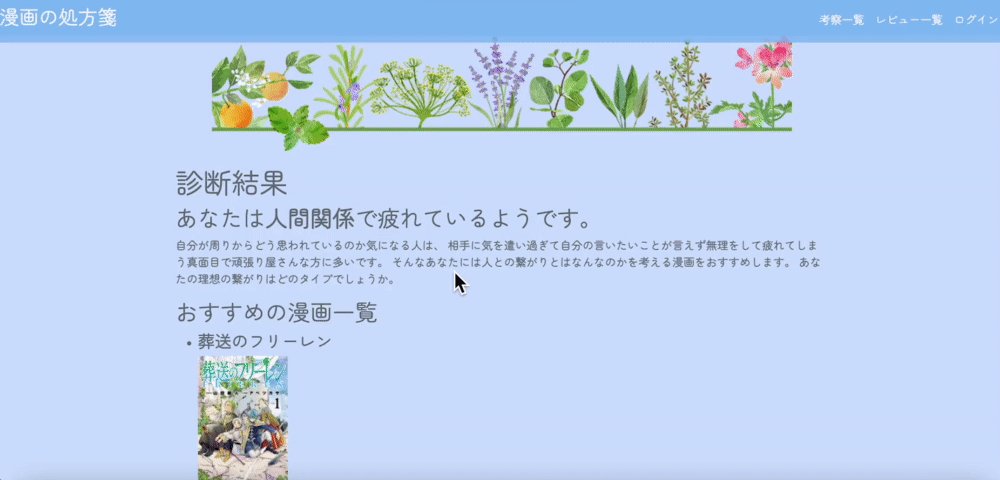
1.診断機能
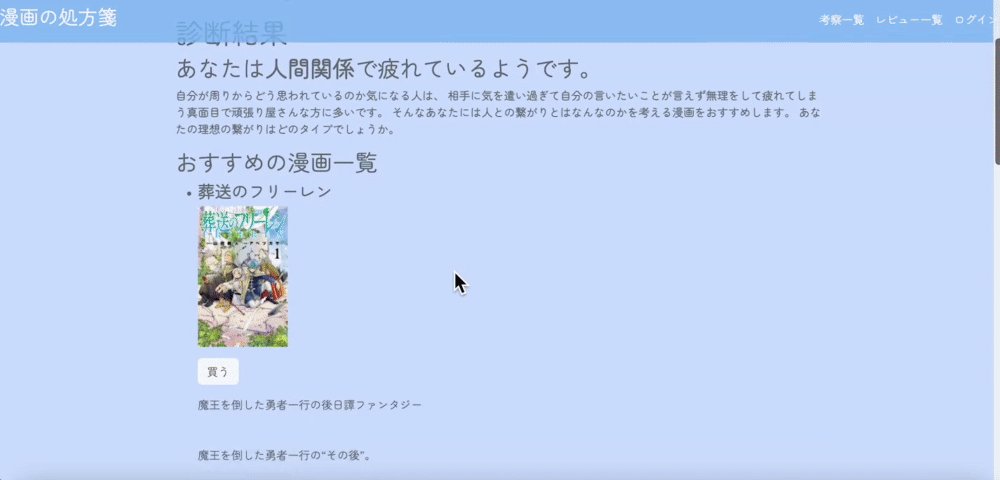
診断スタートボタンを押して、簡単な質問に答えることで、診断結果が表示されます。
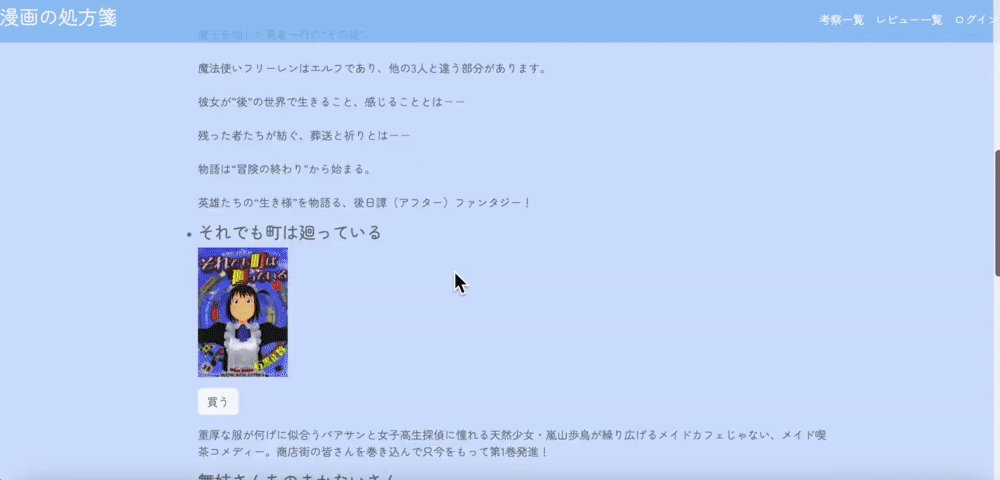
診断結果画面には、お勧めの漫画一覧とアロマが表示されます。
買うボタンを押すとGoogle Bookの購入画面へ移行します。
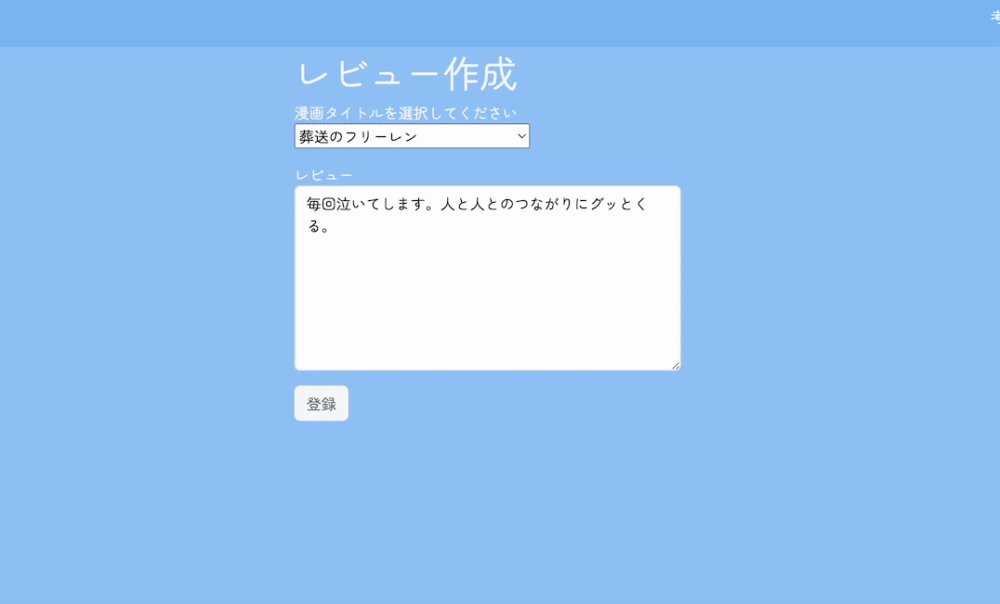
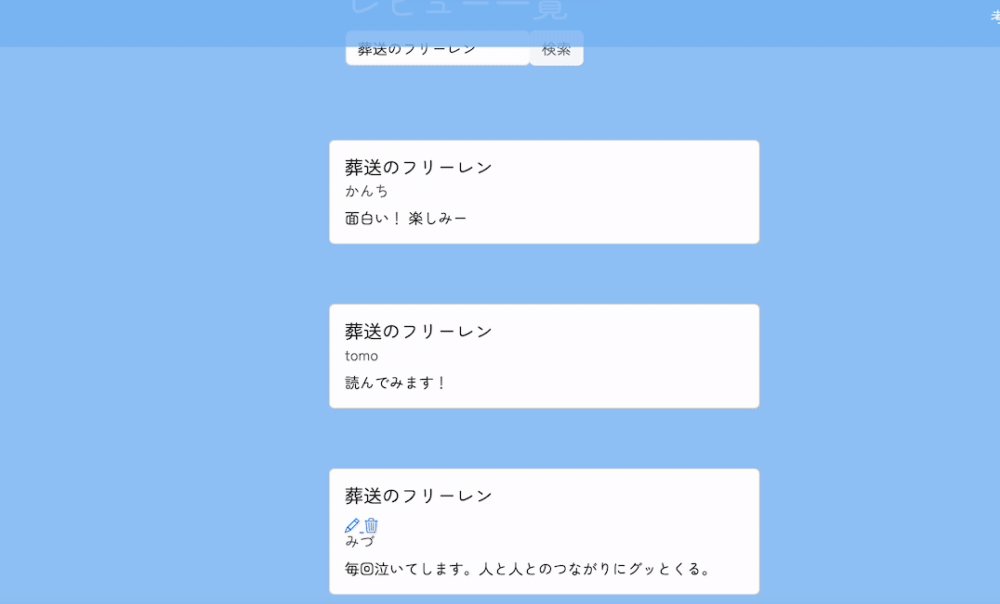
2.レビュー機能・考察機能
お勧めされた漫画のレビュー、考察(お勧めされていない漫画でもOK)が投稿できます。
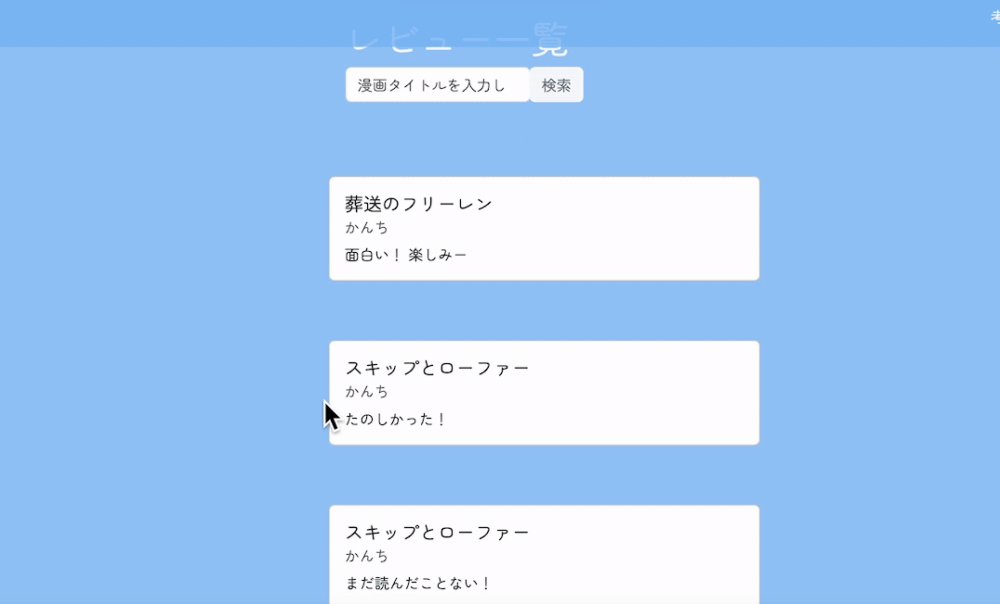
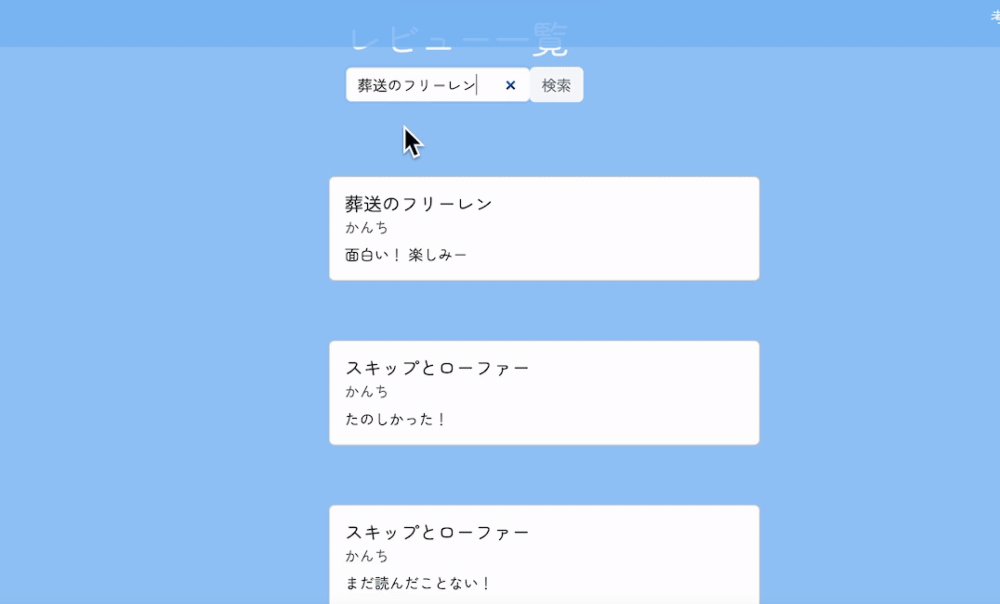
レビューや考察は簡単に検索できます。
※投稿にはユーザー登録が必要です。

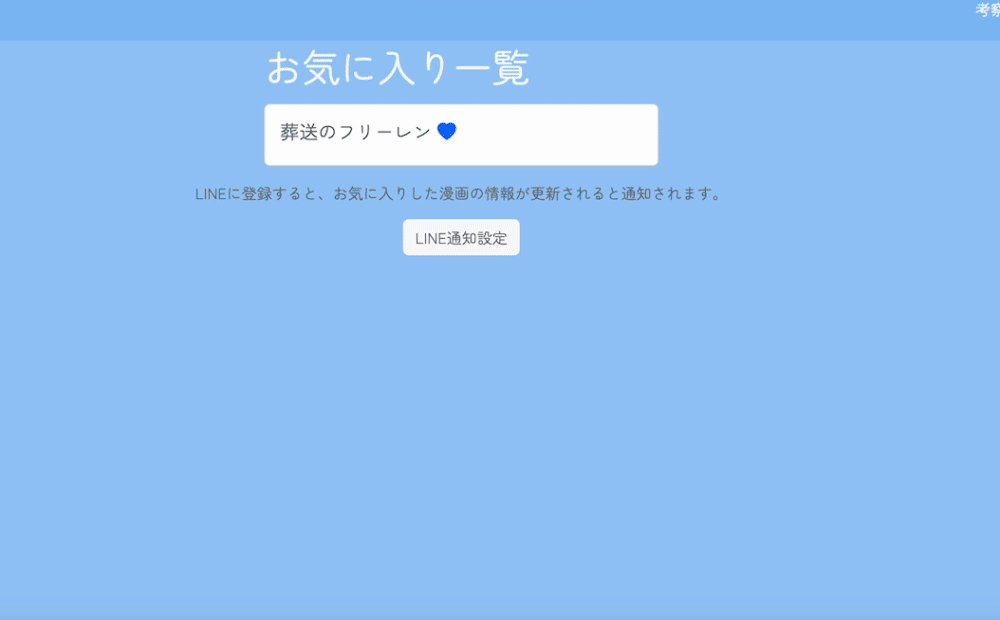
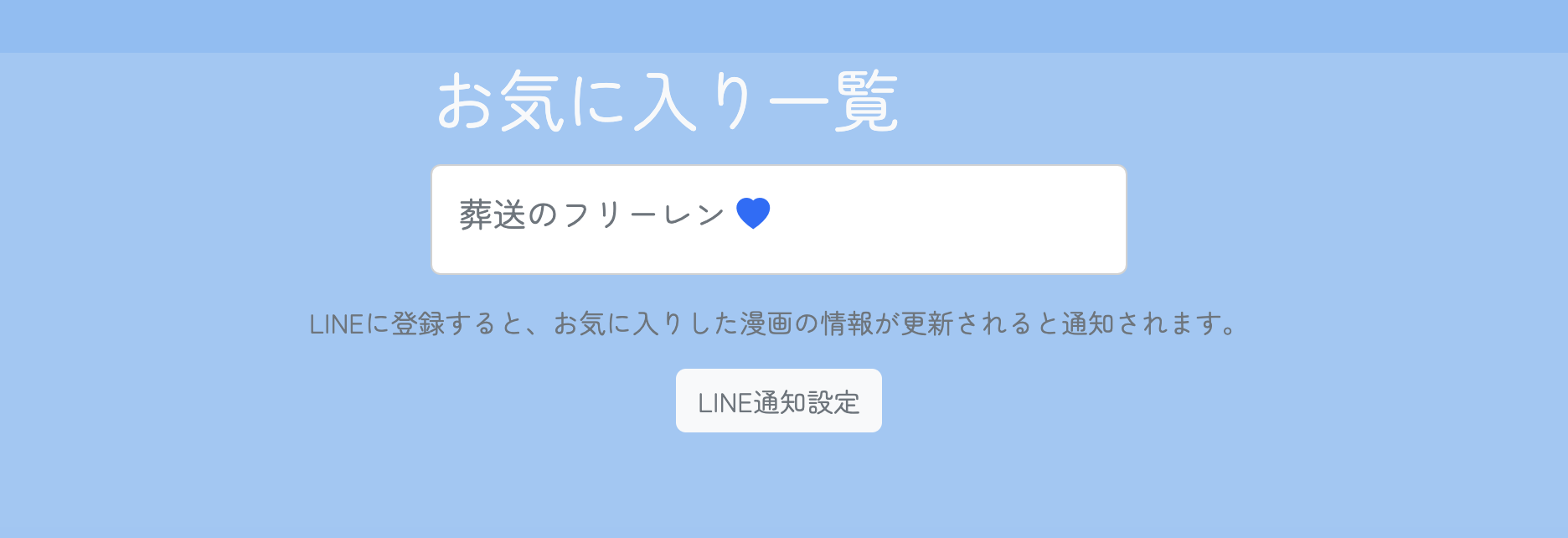
3.お気に入りリスト
購入しようと思っている漫画を確認できるようにお気に入り機能を追加しました。
ユーザーはランキングや診断結果から漫画をお気に入り追加することができます。
お気に入りした漫画はお気に入りリストから見ることができます。
※ユーザー登録が必要です。

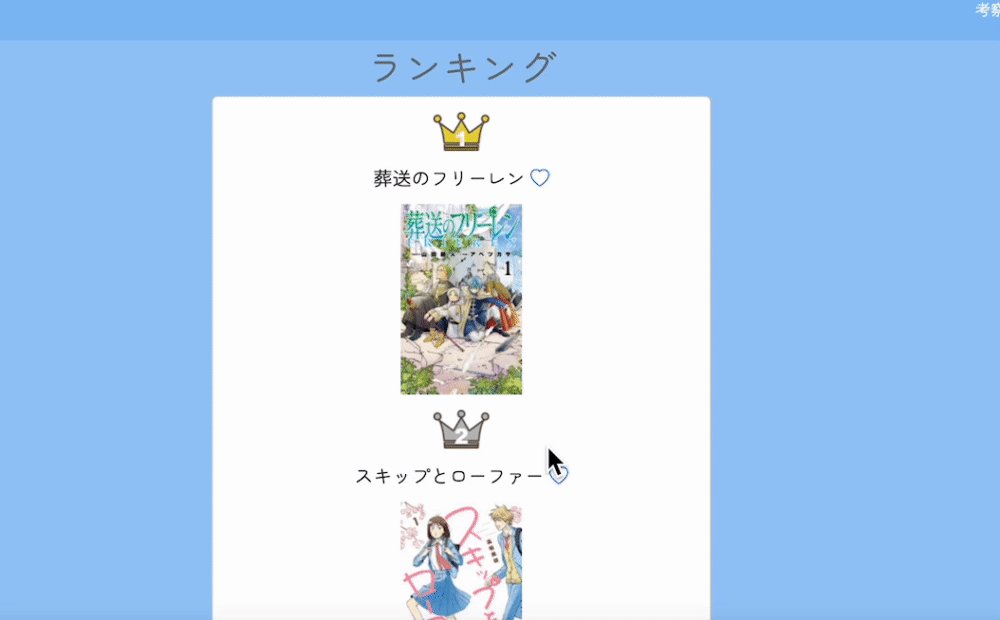
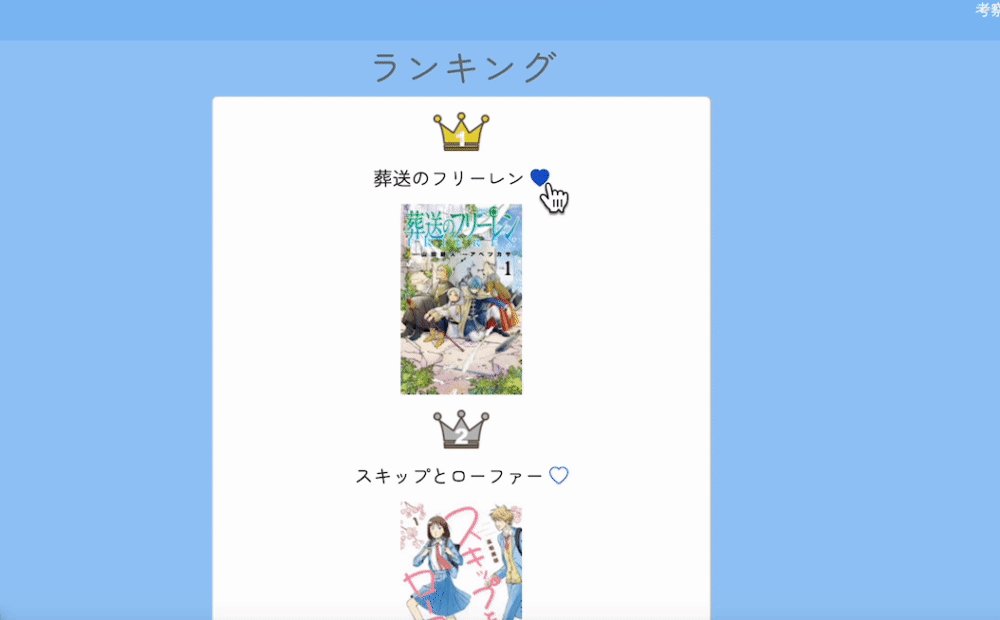
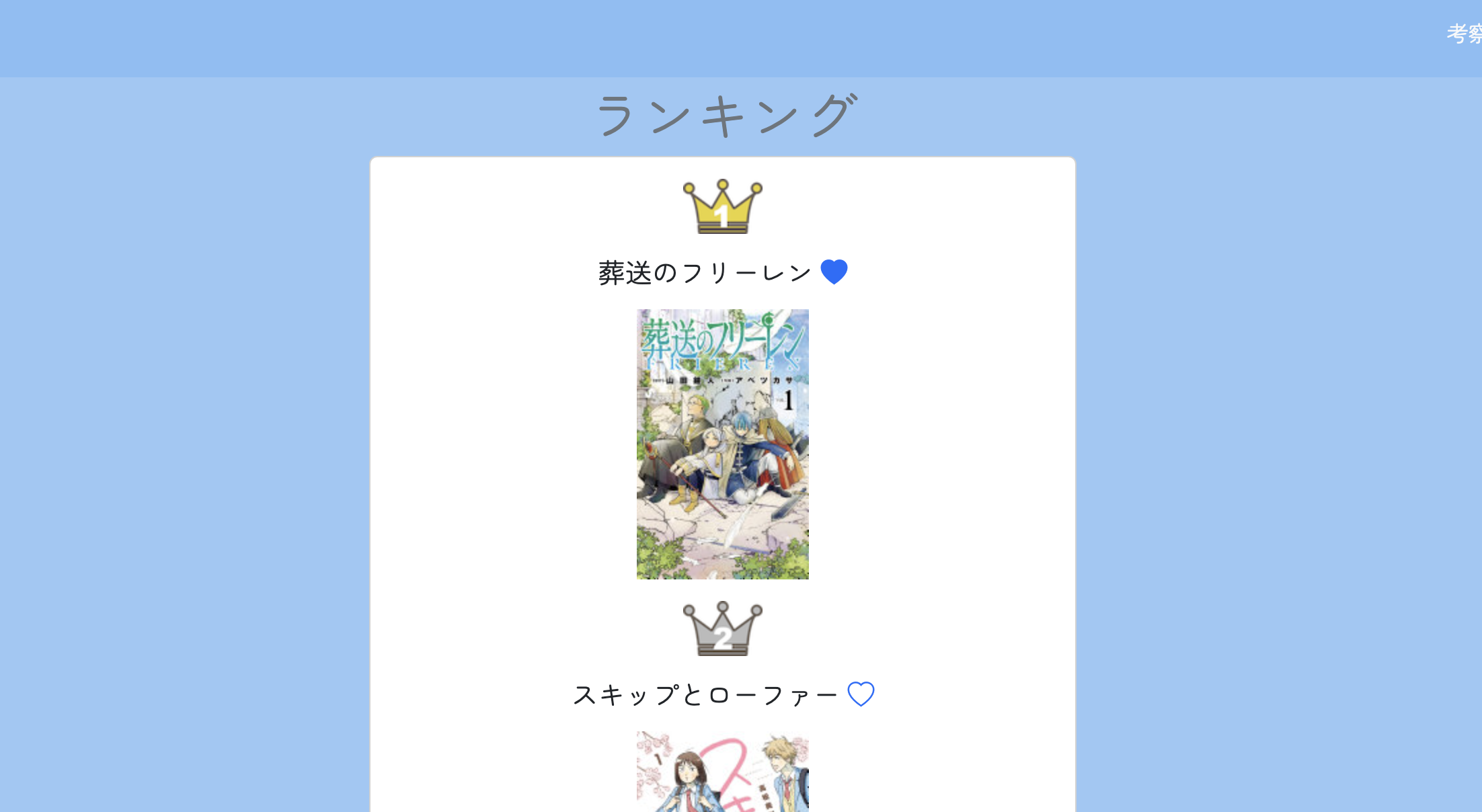
4.ランキング機能
ユーザーのお気に入り数を集計した、漫画ランキングが閲覧できます。
ランキングから読んでみたい漫画を選ぶのもいいですね。
※ユーザー登録が必要です。
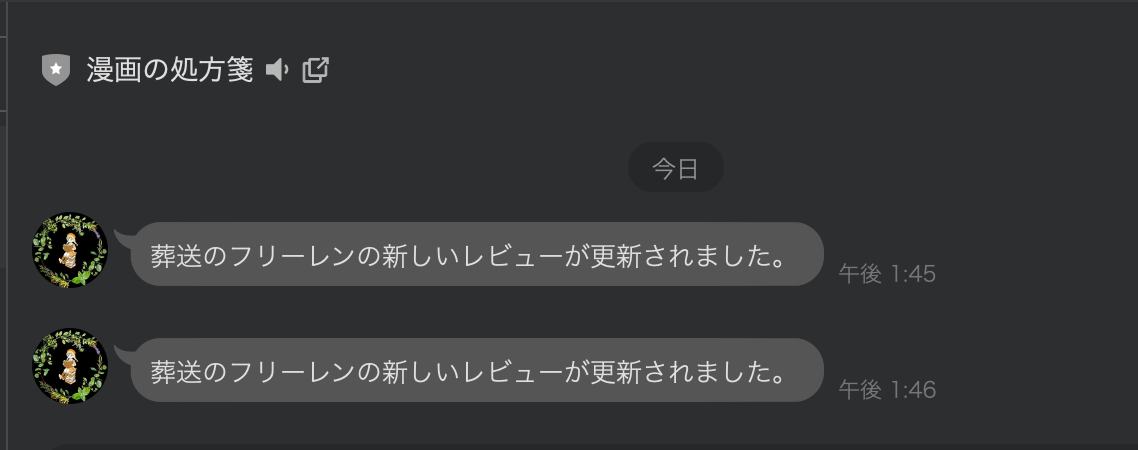
4.LINE通知
お気に入りした漫画に新しいレビューが投稿された際、LINEにて通知されます。
LINE通知設定には、お気に入り一覧画面からLINEログインを行うだけで、連携されます。


使用技術
【バックエンド】
- Ruby on Rails 7.0.8
- Ruby 3.1.4
- MySQL
- gem
- sorcery
【フロントエンド】
- JavaScript
- Hotwire
- bootstrap 5.3
【インフラ】
- Heroku(Dockerのコンテナベースでデプロイ)
【API】
- LINE Login API
- LINE Messaging API
- Google Book Api
選定理由
- スクールで学習していたのがRuby on Railsであり、キャッチアップが必要無くすぐに開発ができるRuby on Railsを選択しました。
- フロントエンドの技術がなかったため、Bootstrapを駆使して実装しました。
- インフラは、herokuにしました。デプロイプロセスが短くすぐに修正ができること、AWSのようにデプロイ構成を考えなくてよく自動でやってくれる。アクセス負荷がかかったら勝手にサーバーを増やしてくれる(オートスケール)点で開発に集中できると考えたため。
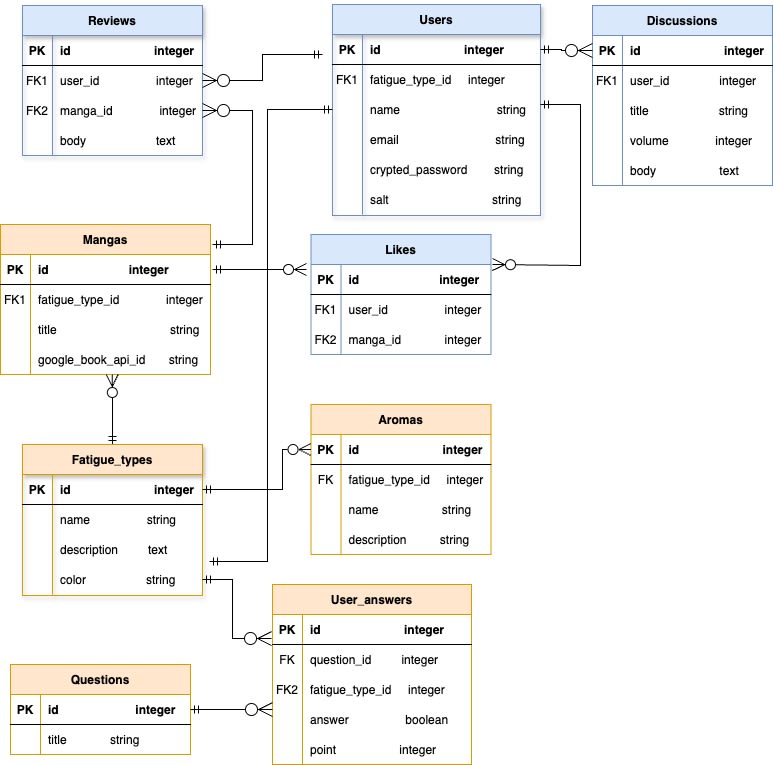
ER図
こだわったポイント
ユーザビリティ
前述した通り、ユーザーがストレスなく使えるアプリにしたかったです。
- ログイン不要で診断ができる
- 診断後にユーザー登録を行なっても診断結果情報は引き継がれる
- 質問に「前へ」ボタンを設置した
- Google Book APIを使用し、漫画サムネイル・説明・購入リンクを表示させることで、一目で作品の概要を把握でき、直感的に利用できるようになる
- 診断結果をSNSシェアできる
診断ロジックの構築
- アプリケーションを実装していく前にまずは診断ロジックの構成を考える必要がありました。診断は、質問構成(どのような質問にするか)〜各質問に対してYesと答えた場合やNoと答えた場合、それぞれの疲れタイプに何ポイント加算されるかを考えました。
JavaScriptで動作に表示 - 質問は1つ答えたら自動で次の質問に移行する
- 回答「Yes」・「No」はラジオボタンを押さずに、文字を押しても動作する
- 結果ボタンは最後の質問を回答した後に表示
- 2問目から「前へ」ボタンを表示
デザイン
プログラミングに全く関わったことのない方のほとんどはスマホで使用すると思ったため、対応しました。ハンバーガーメニューも設置しました。
検索のサジェスト機能
レビューや考察一覧で、漫画のタイトルを全て打ち込むのは面倒なため、短い打ち込みでサジェストしてくれる機能を追加しました。
お気に入り♡を押した時の非同期通信
Ajaxの導入により、ユーザーはより迅速で直感的な操作が可能になり、アプリの使い勝手が向上するのでこだわりました。
便利だったツール
CI/CD
アプリを作成していると、テストの実行を忘れてしまうことがありました。そこで、実装途中でCIを導入しRubocop,Rpec Testを自動化しました。
Pull requestを送った後にテストが実行されMergeまで多少時間がかかりましたが、スムーズに実装を進めることができました。
Sequel Ace
このツールは本当に便利でした。
Macデータベース管理アプリケーションで、アプリケーションのデータベースの中身の確認・編集・消去がコードを打たずに操作可能です。
改善したいポイント
1.リファクタリング
2ヶ月程でMVPリリースをするという目標で、まずどんな形でも実装したい機能を実装する、という考えで実装を進めたため、
ビューのerbファイル内にJavaScriptの記載しました。今後はviewフォイルとわけて整理したいです。
2.アロマの情報が乏しい
疲れを軽減するアロマの使用を促したいためRakuten APIを使用して楽天市場のアロマ商品を売れ行き上位3つを表示させたいです。
3.デザイン
ユーザー登録のメリットが視覚的にわかりにくいため、トップページのデザインを改良しユーザーにとって情報の理解が容易となるように改良したいです。
おわりに
1歳息子を育てながらの実装は時間が取れず計画的に進めることが困難でした。
技術的に未熟な部分も多いため、アプリを見てもまだまだだと感じますが、まずは完成できたことが嬉しいです。今後もこのアプリの改善と、学習に励んでいきたいと思います!📕
ぜひ、診断で遊んでみてください🙌




Discussion