Tokens Studio for Figma(FigmaTokens)とStyle Dictionaryでデザインの共通言語をつくる
この記事は弁護士ドットコム Advent Calendar 2022の13日目の記事です。
前日は@michimaniさんの「Telemetry API を使う Lambda Extension を作ってみた」でした🎄
こんにちは、弁護士ドットコムデザイン部の細貝です。
今年、Style DictionaryとTokens Studio for Figma(FigmaTokens)を使ってデザイントークンを実際のコードに反映する仕組みづくりをする機会がありました。
自分の振り返りがてら、紹介していきたいと思います。
弁護士ドットコムにデザイントークンがきた🎁
弁護士ドットコムでは、今年の1月ごろから本格的にデザイントークンの作成と導入に取り組んでいます。
@metsa77さんの尽力のおかげで、Figma上でデザイントークンをもとにデザイン作業ができるようになりました。
デザイントークンとは
W3Cのデザイントークン コミュニティグループのサイトを読むと、デザイントークンは下記のように定義されています。
チームが設計ツールやコーディング言語全体で使用できるように、設計上の決定事項に名前を付けて保存するための信頼できる唯一の情報源
プラットフォームに依存せずデザインの決定を表現する方法として、さまざまな分野やツールの間で共有できるのがメリットです。組織全体で共通の語彙を確立するときに役立つと案内されています。
デザイントークンを作成・管理するGUIツールもいくつかあり、裏側では下記のようなフォーマットのJSONファイルとして管理されているものが多いです。
{
"token name": {
"$type": "type name",
"$value": "token value"
}
}
まだ策定中の段階ですが、W3Cのデザイントークングループでも
- トークンのタイプ(種類)やグループ
- ファイルの形式や拡張子
など、標準化に向けた一般的な規格や周辺ツールが紹介されています。
デザイントークンを使ってFigmaでデザインする
普段のデザイン業務では「Tokens Studio for Figma (Figma Tokens)」というプラグインを使ってデザイントークンのJSONファイルを読み込み、トークンの値を利用しています。
※ 先日までは「Figma Tokens」というプラグイン名でしたが、ツールに関係なく使用できる専用のデザイン トークンマネージャーとして開発していく意図を込めて名前を変更したそうです
カラーやサイズなどの設定に加えて、先日のアップデートで余白(Spacing)にショートハンドが使えるようになったりと、実際にCSSを書くときと近い感覚でデザインの作成ができます。
デザイントークンをもっと活用したい
デザインを作成したあとは実際にHTML/CSSでマークアップを進めていきますが、当初はSCSSファイル上のVariablesとして、デザイントークンを手動でコード化していました。
しかし、トークンの種類が充実してくるとVariablesの追加作業が地味に大変ですし、手動での追加はどうしても小さいミスや漏れが起きるので、レビュー時の確認もそれなりに時間がかかります。
可能なところは自動化できると良いなと思って方法を調べてみたところ、下記の3つのツールを組み合わせて実現ができそうだったので、この機に試してみよう!ということになりました。
1. Style Dictionary
Style DictionaryはAmazonが開発しているnpmのパッケージで、デザイントークンが定義されているJSONファイルをあらゆるプラットフォームや言語のフォーマットに変換してくれます。
2. Tokens Studio for Figma(Figma Tokens)
前述のTokens Studio for Figmaには、同期オプションとしてGitHubやGitLabとの連携機能があります。
Tokens Studio for FigmaとStyle Dictionaryが同じJSONファイルを参照するようにできれば、デザインと実装の連携がよりスムーズに進められそうです。
3. Storybook Design Token
あわよくば作成したデザイントークンのドキュメントも一元管理できないかな…と追加で調べてみたところ、Storybookに「storybook-design-token」というプラグインがありました。
Style Dictionaryの設定を使い、プラグインで指定しているSCSSファイルのフォーマットが出力できれば、こちらもうまく連動ができそうでした。
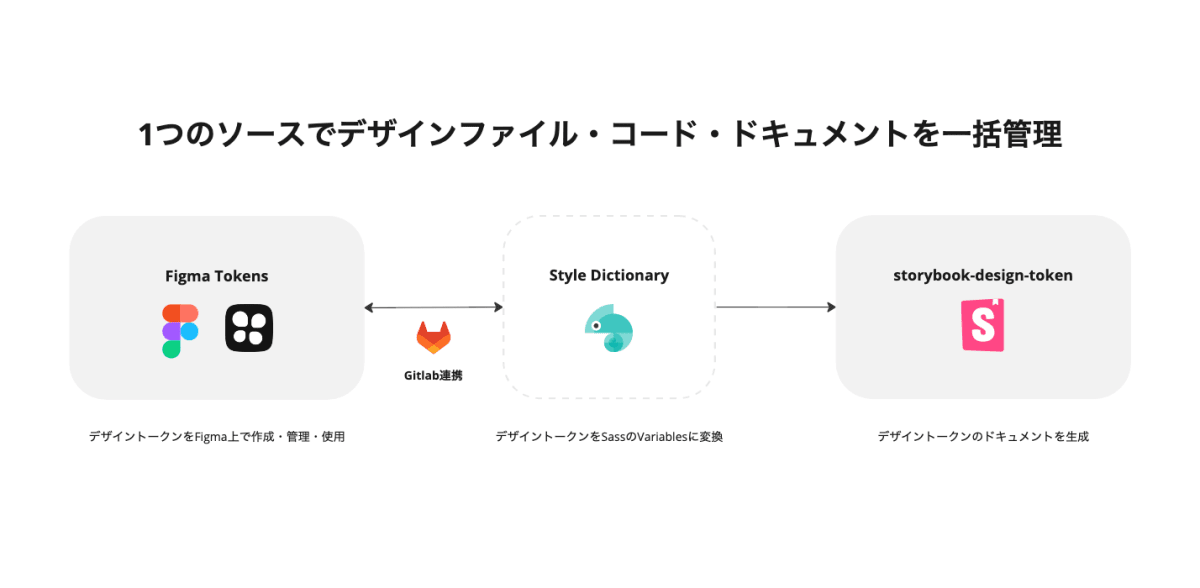
完成イメージ
弁護士ドットコムではコード管理にGitLabを使用しているので、連動の仕組みは下記の流れで検討しました。
- デザイントークンのJSONファイルをGitLabのリポジトリに設置
- Tokens Studio for FigmaのGitLab連携を使ってリポジトリ内のデザイントークンと同期する
- Style Dictionaryを使って、リポジトリ内のデザイントークンをSassファイルに変換する
- デザイントークンを変換したSassファイルをStorybookでドキュメント化する
図にするとこんな感じのイメージです。

実際に仕組みをつくってみる
GitLabのアクセストークンを発行する
まずはTokens Studio for Figmaのドキュメントを参考に、GitLabからアクセストークンを発行します。
-
https://gitlab.com/-/profile/personal_access_tokens を開く
- 自社のGitLabサーバーの場合は、
{自社のGitLabURL}/-/profile/personal_access_tokensを開く
- 自社のGitLabサーバーの場合は、
-
Token nameに適当な名前を入れる(添付キャプチャの場合はfigma-tokensで設定) -
Expiration dateの日付を設定(アクセストークンの有効期限を指しているので、無期限にしたい場合は未入力に変更しておく) -
Select scopesはapiにチェックを入れる- Tokens Studio for FigmaからGitLabへ意図的にPushをさせたくない場合は
read_apiでもOK
- Tokens Studio for FigmaからGitLabへ意図的にPushをさせたくない場合は
-
Create personal access tokenボタンをクリック -
Your new personal access tokenの欄に作成されたアクセストークンが表示されるので、コピーして手元に控える

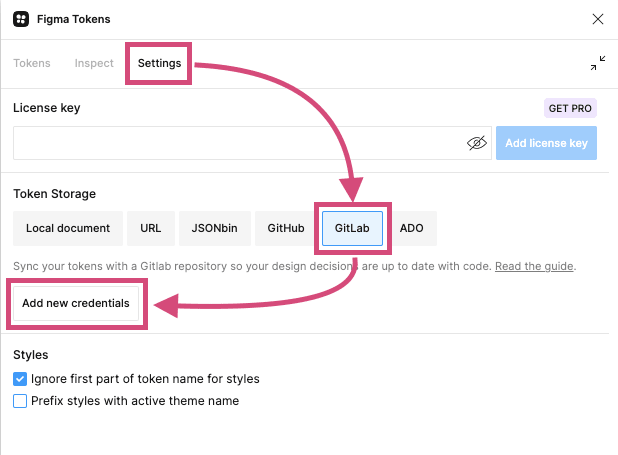
Tokens Studio for FigmaをGitLabに連携する
FigmaでTokens Studio for Figmaのプラグインを開き、Settings > GitLab > Add new credentials をクリックします。

下記の入力項目を埋めて「Save」ボタンをクリックします。
| 項目名 | 説明 | メモ |
|---|---|---|
| Name | 設定名 | 好きな名前で良い |
| Personal Access Token | アクセストークン | GitLabで作成したアクセストークンを貼り付ける |
| Repository(owner/repo) | リポジトリ名 | GitLabのリポジトリ名を入力する。https://gitlab.com/developer/samples の場合は developer/samples がリポジトリ名になる。 |
| Branch | 同期するブランチ | 基本的には master(main)でOK。もし作業ブランチがある場合は指定を変更できる。 |
| File Path or Folder path | 同期するファイル | 1ファイルだけ同期する場合はファイル名で指定する( 例: assets/tokens/global.json )複数ファイルを同期する場合はフォルダで指定する(例: assets/tokens/brand1 ) |
| baseUrl | リポジトリのドメイン |
https://gitlab.com/ または 自社のGitLabのURLを指定する。 |
連携時には、存在しないディレクトリにはプラグインとの連携がエラーになるので注意します。
現時点の内容で良いので、先に該当リポジトリへデザイントークンのJSONファイルをコミットしておくとわかりやすいと思います。
最初の連携時には「GitLabからデータをPullするか」と聞かれるのでYesまたはCancelを選びます。
- Yesをクリックするとリポジトリから最新のデザイントークンデータが同期される(ローカルのデータは上書きされるので注意)
- Cancelをクリックすると同期は行われない(あとから手動同期可能)

StyleDictionaryの設定をつくる
Tokens Studio for FigmaとGitLabの連携が無事に済んだら、次はStyleDictionaryの設定をつくります。
-
npm install style-dictionaryを実行し、style-dictionaryのパッケージをインストールする - プラットフォームや出力フォーマットを指定する設定ファイルを用意する
- ビルドを実行し、変換したファイルを出力する
参考: https://amzn.github.io/style-dictionary/#/quick_start
Sassのフォーマットは、
- Sassのmap形式で出力ができる
Deep - variablesの一覧で出力ができる
Flat
の2種類が用意されています。
フォーマットのカスタマイズや細かい出力条件は、公式ドキュメントに豊富なサンプルが載っているのでこちらを参考にしています。
今回は下記の条件でカスタマイズを入れました。
- 分類はFigma Tokensのカテゴリに準拠する
- ブランド別にSCSSファイルを生成できるようにする
- グローバルトークンには
global-*の prefixをつける - Storybook Design Tokenで指定されたフォーマットにあわせてSassのコメントを出力する
CodeSandboxにサンプルコードを上げているので、よければ参考にしてください。
できれば、
-
@useを含めたフォーマットの出力する - ファイル名をprefixにする
こともやりたかったのですがこちらはまだ非対応で、次のバージョンで対応が検討されているようです。
Storybookと連携する
最後にStorybookのプラグインをインストールして、デザイントークンのドキュメントを生成します。
-
npm install storybook-design-tokenを実行してプラグインをインストールする -
.storybook/main.jsにプラグインを追加する
参考: https://github.com/UX-and-I/storybook-design-token
プラグインの設定が終わったら、Storybookのストーリーに DesignTokenDocBlock を追加すると、さきほど作成したデザイントークンがカテゴリごとに出力できます。
// colors.stories.mdx
import { DesignTokenDocBlock } from 'storybook-design-token/dist/doc-blocks';
<DesignTokenDocBlock categoryName="Color" maxHeight={600} viewType="card" />;
※ 最新のStorybookのバージョンだと、プラグインの読み込みがクラッシュしてしまうようです(すでにIssueが上がっているので対応待ち)
小さくても仕組みを考えておくことで展開や応用がしやすくなる
最初に紹介した@metsa77さんの記事にもあるように、デザイントークンはただの変数ではなく、組織やチームの共通言語として使う意図があります。
最初から大掛かりな仕組み化や連携をしようとすると企画倒れになりがちですが、Figma TokensやStyle Dictionaryを活用して小さくはじめていくだけでも、ツールや職種を越えて複数のメンバーでの意思疎通がしやすくなると考えています。
サービスを運用する中で
- スタイルの適用をSass(SCSS)以外のツールに移行したい
- プロダクトをWEBから別のプラットフォームに展開したい
などのニーズが出てきたときも、デザイントークンが「信頼できる唯一の情報源」となってくれるため、ツールやプラットフォームに依存せず運用できることも強みです。
弁護士ドットコムでも複数のプロダクトやたくさんのページがあるため、まずは一部の機能やディレクトリからデザイントークンの適用をはじめており、この機に試してよかったなと個人的にはメリットを感じています。
🛷 弁護士ドットコム Advent Calendar 2022の明日の担当は@enkdsnさんです。こちらもお楽しみに!
Discussion