フロントエンドの「状態」の入門
状態管理についての整理
要約
状態管理は、アプリケーションの状態をデータとして表現することを指します。
特にフロントエンドでは、アプリケーションの状態がビューに影響を与え、ユーザーのアクションが状態を変更するサイクルがあります。
状態管理を適切に行なうことで、アプリケーションの保守性や性能を高めることができます。
Vue.jsでは、Vuexというライブラリを使って状態管理を行なうこともできます。
まえがき
フロントエンドエンジニアになって、「状態」というワードをよく耳にすることが多くなりました。
改めて自分の理解の整理もかねて、まとめておこうと思います。
なお、著者はVueを業務で使っているため、Vueベースでのお話になります。
参考とした著書は「みんなのVue.js」という本です。
状態とは
アプリケーションは、ユーザーとシステムが「状態」を介してやり取りを行なうものです。
「状態」はアプリケーションのふるまいを決定するもので、状態管理を適切に行なうことでアプリケーションの性能や保守性を高めることができます。
どういう「状態」にあるか、によってユーザーが見ているもの、操作する対象が変わります。
MVC モデルに親しみがある型は、対象のデータの Model+Controller というイメージでいいかもしれません。
↑ 違う気がしたので削除しました。
状態管理とは
システムの状態をデータとして表現したものを指します。
上の文章だと抽象的すぎるので、もう少し具体的解説します。
Webアプリケーションが持つ状態は以下の4種類があります。
| 状態 | 具体例 |
|---|---|
| UI の状態 | モーダル表示状態やタブ選択状態 |
| DB からのデータ | ブログの記事データ、商品データ |
| 通信処理の状態 | あるデータの読み込み中 |
| ナビゲーションの状態 | アプリケーションのどの位置にいるのか |
状態管理は、こうした「アプリケーションの状態を表現するデータ」を適切に扱うことを指しています。
フロントエンドの状態管理
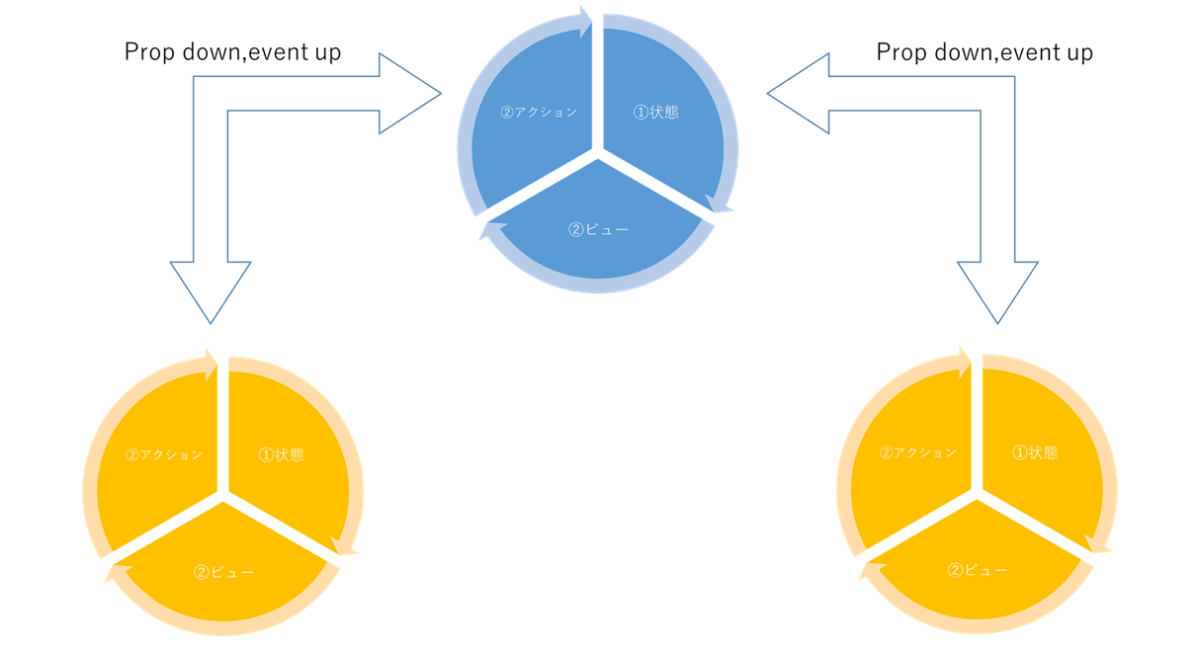
特にフロントエンドは、状態は以下の図のように作用します。

この図のように「状態」「ビュー」「アクション」をサイクルで関係しあいます。
- 状態:前述したとおり
- ビュー:UIを通してユーザーへ状態を伝え、ユーザーの操作を促す。
- アクション:ユーザーからの入力に応じて、何らかの処理が行なわれる。
また、昨今のフロントエンドでは状態を疎結合に持つため、部品(=コンポーネント)ごとに状態管理を行ないます。
イメージとしては以下図の通り。

コンポーネントごとの値の受け渡しは「Prop down,event up」という記述の通り、特定の操作でしか受け渡せないようになっています。
出入口を絞ることで管理しやすいアプリケーションになりますが、反対に状態の自由度がなくなってしまうことが問題になりました。
その問題を解決するためにFluxという思想から、VueだとVuexという状態管理ライブラリが生まれたという背景があります。
状態の種類
状態には2種類存在します。「状態データ」と「派生データ」です。
それぞれについて、Vueでの例を交えながら説明します。
- 状態データ
一般的な状態はこちらになります。Vueのオプションでいうと、Dataにあたります。
- 派生データ
状態データをもとに算出されるデータを指します。Vueのオプションでいうと、Computedにあたります。
状態管理の方法
コンポーネントでの管理
メリット
-
状態とコンポーネントの関係性がシンプルになる
コンポーネントの状態を、そのコンポーネントのライフサイクルにゆだねることができます。
そうすることで、状態とコンポーネントの関係性をシンプルにとらえることができます。
-
コンポーネントの依存関係が明確になる
「Prop down,event up」で出入口が1つになっているため、意図しない状態の変化が起きづらい設計にできます。
-
(Vueの場合は)単一ファイルコンポーネントの利点を最大化できる
SFCを使うと、「状態」「ビュー」「アクション」を1つのファイルで管理できます。
ストア使うと、状態がファイルの外に依存してしまい、見通しが悪くなります。
状態管理ライブラリでの管理
概要
コンポーネントでの管理は出入り口が1つになる代わり、俗にいうデータの「バケツリレー」が発生してしまいます。
その「バケツリレー」を回避するために使われるのがVuexのような状態管理ライブラリです。
詳しいコード等は載せませんが「信頼できる唯一の情報源」みたいなもの想像してください。
メリット
-
状態集中を集中管理できる
ストアで管理される状態が、アプリケーション全体における「信頼できる唯一の情報源」となります。その情報を使いまわして使うことで、アプリケーション内のデータの重複を減らすことができます。
-
コードが構造化される
Vuexでは「ステート」、「ゲッター」、「ミューテーション」、「アクション」といった四つの概念に整理されることで、コードが理解しやすくなります。
-
状態の変更経路を予想しやすくなる
「ミューテーション」のみで、状態が変わることで、どこで値が変更されたか理解するのが容易になります。
-
Vue.js dev toolの高度なデバッグ機能を利用できる
拡張機能「Vue.js dev tool」が使えることで、ステートの変更履歴をスナップショットとしてたどることができます。
あとがき
学習するほど「状態」という抽象的な概念について、具体的な理解を得ることができました。
ほかのフレームワークとの比較ができたらより面白そうですね。



Discussion