年末年始に「chibivue」でVueヂカラをつけた
chibivue について
chibivue とは
一言で言うと Vue の一部を自分で作ってみて、Vue の深い理解や本家のコードが読めるようになるオンラインブックです。
「はじめに」の本書の目的部分で詳細に書かれていますが、「Vue とは何なのか?」をステップバイステップでコードを書きながら学べる教材です。
まだ私は基礎編(Minimum Example)のみしか学習していませんが、フロントエンドに関わったことがある身として学習体験が非常に良かったので紹介する記事を書きました。
対象者
chibivue では、「Vue.js を触ったことがある」かつ「TypeScript が書ける」人が対象者となっています。
私はがっつりフロントエンドとして業務に携わった経験は 1 年ほどでしたが、何とか理解できるレベルだったので多くの Vue 経験者は対象者に入るはずです。
また、わからないことがあった場合は Discord のチャンネル等で識者に質問することができます。
(著者に直接質問できる&丁寧かつ分かりやすく教えていただけるので非常に助かりました 😭)
chibivue を勉強して何ができるようになるか
基礎編(Minimum Example)だけでも多くを学べます(自分は基礎編が終了した段階です)
基礎編では以下を学習できます。
- createApp で何が起きているのか?
- Vue ではどうやって HTML をレンダリングしているのか
- ReactivitySystem の内部構造
- 仮想 DOM の内部構造
- コンポーネント同士のやり取りの仕組み
- Vue のコンパイラ(template 機能から SFC コンパイルまで)の仕組み
私の感動ポイント
特に感動ポイントとしては、理解度が 「Vue なんか知らんけど書けば動く」から「Vue の動く仕組みを(一部)理解して書ける」ようになったのが挙げられます。
本書に
Vue.js で開発をしていると、明らかに JavaScript の記述ではない部分があると思います。テンプレートのディレクティブであったり、Single File Component であったり。
という説明があります。
他の多くの学習コンテンツでは Vue の各種機能は 「どうやったら動くのか?」 がフォーカスにあたっています。私は、JavaScript の記述ではないけれど JavaScript として動く部分は『動くもの』として割り切って覚えていました。
本書では 「そもそもなんで動くのか?」 というところにフォーカスを当てているので、特別な学習体験 [1] があります。
chibivue の紹介が長くなってしまいましたが本記事では特に印象に残った箇所を一部紹介しようと思います。
なお、前後の章の文脈がないと理解できない部分(もしくは若干の間違い)が多々あると思うので、興味がわいた方はぜひ chibivue に一度チャレンジしてみてください 🫡
Reactivity System を実装して理解する
そもそも Reactivity System とは何なのか?
ブック内でがっつり説明があるので本記事では割愛しますがリアクティブなオブジェクトとは、「値の変更と同時に画面が更新される」ものだと思ってください。
chibivue では、Vue に準拠した書き方で Reactivity System を作って学ぶことができます。
具体的には以下のようなコードのreactive関数部分に的を絞って説明します。
(chibivue でcreateApp関数やreactive関数などを 0→1 で作るところから学習できます、スバラシイ 👏)
const app = createApp({
setup() {
const state = reactive({ count: 0 }); // ここを自分で実装します!!!
const increment = () => {
state.count++;
};
return () =>
h("div", { id: "my-app" }, [
h("p", {}, [`count: ${state.count}`]),
h("button", { onClick: increment }, ["increment"]),
]);
},
});
app.mount("#app");
reactive関数では、引数にとったオブジェクトに対してProxy オブジェクトを使用して、オブジェクトの操作(値取得時[get]と値設定時[set])に「独自の処理」を追加します。
(あ、Proxy オブジェクトについての説明もブック内にあるので安心してください 😎)
reactive関数で追加する独自の処理が Reactivity System のカギになっています。
具体的には、Proxy の get と set のハンドラで以下を設定します。
- 値取得時[get]では、[track]という関数で、画面更新処理を登録
- 値設定時[set]では、[trigger]という関数で、[track]で登録した画面更新処理を実行
これらのハンドラを設定することで、「変更があった時に画面が更新される」ことを実現できていることが本書で学べます!
仮想 DOM を実装して理解する
上の章を実装して Reactive に画面を更新できるようになったあと、更新処理に無駄にあることが気付ける仕組みになっています。
私としては、自分で作ったものを改善しながら Vue の内部構造を理解できる学習体験が良かったです。
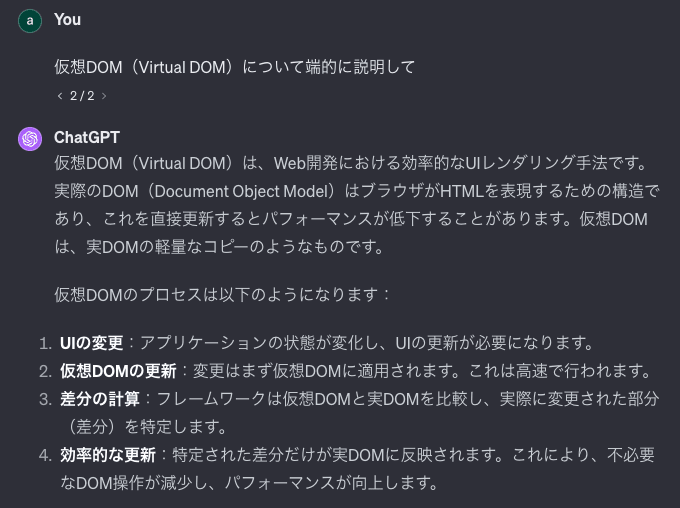
無駄を解消するための手段として仮想 DOM [2]を実装するのですが、仮想 DOM というと以下のような説明をされることが多く、説明を読んでも「🤔???」となっていました。

ChatGPT4 に聞いてみたとろ丁寧に仮想 DOM のプロセスを教えてくれますが、学習前はいまいちピンときませんでした。
本書ではこのプロセスを自分で実装しながら学ぶことができます。
実際には「仮想」と大げさな名前がついていますが、差分検知のための処理の一つであることが作りながら体験することができます!!
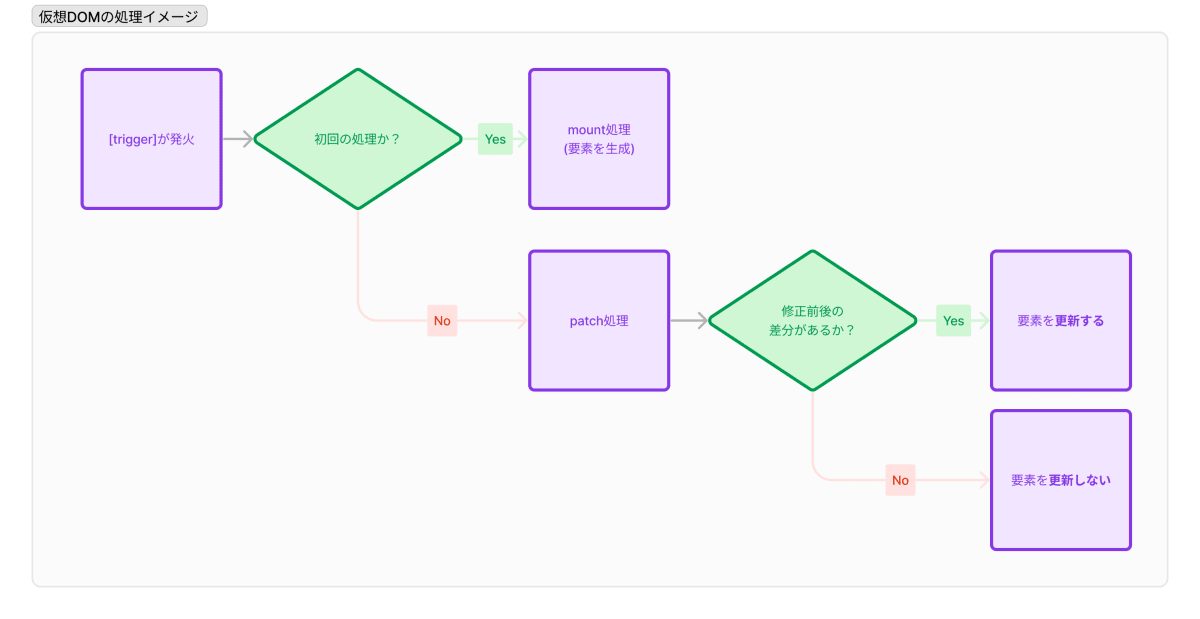
ちなみに自分が本書で理解した仮想 DOM のイメージは以下になります。

DOM の更新箇所を検知して処理している流れを図示しています。「JavaScript 上で DOM 要素を効率的に更新するための手段なんだ」と本書で理解することができて、仮想 DOM への「🤔???」感がなくなりました!
おわりに
chibivue では、より密度が高く、かつ分かりやすく上記の内容を説明しています!
皆さん、興味がある方はぜひ挑戦してみてください 👊(2 回目)



Discussion