VSCode Serverを使ってお手軽リモート開発をする
はじめまして、sev3e3eです。
私は普段デスクトップPCで開発をしていますが、ノートPCで開発をしたい時がちょくちょくあります。
そこでリモートの開発環境が構築できるサービスを調べたところ、最近リリースされたVSCode Serverなるものがとても良かったので紹介します。
VSCode Serverって?
VSCode November 2022 (version 1.74)から正式にリリースされた、リモート実行環境が簡単に構築できる機能です。
初出はVSCode June 2022 (version 1.69)ですが、プレビュー版のため申込みが必須、気軽に使えるものではありませんでした。
以下、公式ドキュメントからの引用です。
Visual Studio Code Server は、デスクトップ PC や仮想マシン (VM) などのリモート開発マシンで実行できるサービスです。SSH を必要とせずに、ローカルの VS Code クライアントを介してどこからでもそのリモート マシンに安全に接続できます。
VS Code サーバーを使用すると、次のような新しい方法で VS Code を使用できます。
- SSH サポートが制限されているリモート マシンでの開発、または Web ベースのアクセスが必要な場合。
- iPad / タブレット、Chromebook など、VS Code デスクトップのインストールをサポートしていないマシンでの開発。
- すべてのコードをブラウザのサンドボックスで実行できるというクライアント側のセキュリティ上の利点を体験します。
簡単に言うと、「タブレットやノートPC等の非力なマシン上でも、普段の環境で開発ができる」機能です。
他のWeb IDEとの違い
Github CodespacesやAWS Cloud9等、Web IDEを提供しているサービスは幾つかあります。
多くは有料で、GitHub等のコードホスティングサービスを使ってソースコードを管理。バックエンドがIaaSのサービスだったりすることも多いです。
しかしVSCode Serverは無料。必要なものがVSCodeのみ。お手軽です。
また、VSCodeを普段使っている方はその環境のままサブ機で開発できます。[1] これは大きな利点だと思います。ローカル(ホスト機)のファイルシステムにもアクセス出来るため、ソースコードもローカルに留めておけます。

しかし、裏を返せばホスト機を用意する必要があるという事です。
まあまあなスペックのマシン[2]を持っていない方にとっては、このVSCode Serverはあまり魅力的ではないでしょう。
更にコードを全てgithubで管理していて、ローカルのものが全部無くなっても別に・・・な方も他の選択肢があると思います。それでもVSCode Serverはお手軽ですので、一長一短でしょうか。
VSCode Serverを使う
では早速使ってみましょう!
リモートトンネルアクセスを有効にする
VSCode左下にある、Userアイコンから有効にします。

「リモートトンネルアクセスを有効にします...」をクリック
恐らく画面上部にダイアログが出てくると思いますので、指示に従って連携してください。

このような通知がポップアップされたら、有効になっています。

ホスト機へ接続する
ここからの作業はサブ機、つまりホスト機へアクセスしたノートPCやタブレット上での操作です。
ブラウザーを使って接続する
ブラウザーから接続したい場合は"ブラウザーリンクをクリップボードにコピーする"を選択し、URLを何らかの形でサブ機へ共有し、アクセスしてください。
もしくは
https://vscode.dev/tunnel/{ここにホスト機の名前}
でもアクセスすることができます。例えばホスト機名がhogehuga-PCであれば
https://vscode.dev/tunnel/hogehuga-PC
となります。
VSCodeを使って接続する
VSCodeから接続したい場合はRemote - Tunnels拡張機能をノートPCやタブレットなど、ホスト機へアクセスするサブ機に導入します。
左下の緑色のボタンからリモートウィンドウを開き...

「トンネルに接続...」を選択します。

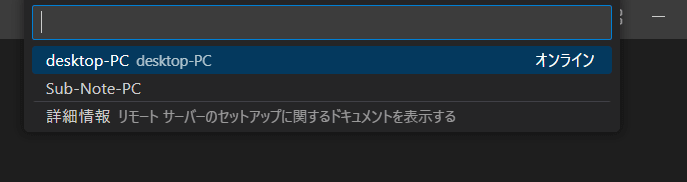
画面上部にマシン一覧が表示されますので、接続したいマシンを選択してください。

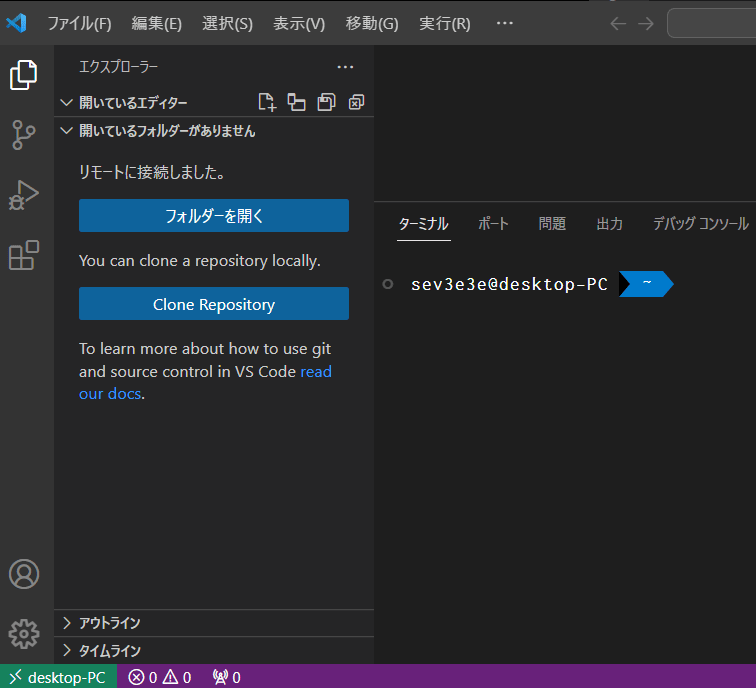
左下に接続したホスト機の名前があれば接続完了です。コンソールもホスト機のものになっているはずです。

できました!🎉🎉🎉
本当に処理がホスト機で行われるか、すごいかるーくチェックしましょう。

自分の場合、shellのカスタマイズしているので一目瞭然です。大丈夫そうですね!
VSCoder Serverの通信量
出先で使う時、通信量を気にする場面があるかもしれないので14時から日付が変わるぐらいまでの通信量を計測してみました。

Uploadが30MB, Downloadが23MBとだいぶ少なめですね。ポケットWifiなどはもちろん、テザリングでも使える気がします。
もちろんコードを書く量やプロジェクトのサイズ、再接続の有無によって差はあると思いますので参考程度に。
おわりに
使用してまだ1日しか経っていませんが、遅延もあまり無くすこぶる快適です。
VSCodeのみで完結する上、ソースコードもローカルに留めておける点はとても魅力的ですし、何より無料なのが良いですね。ノートPCであればVSCodeでも接続できるので、より開発しやすくなりますね。
ホスト機となるようなマシンを持っている方は是非試してみては如何でしょうか。
👋
Discussion