😺
GitHubのダークモードでのコードハイライトが見辛かったのでブラウザ拡張機能で見やすくした
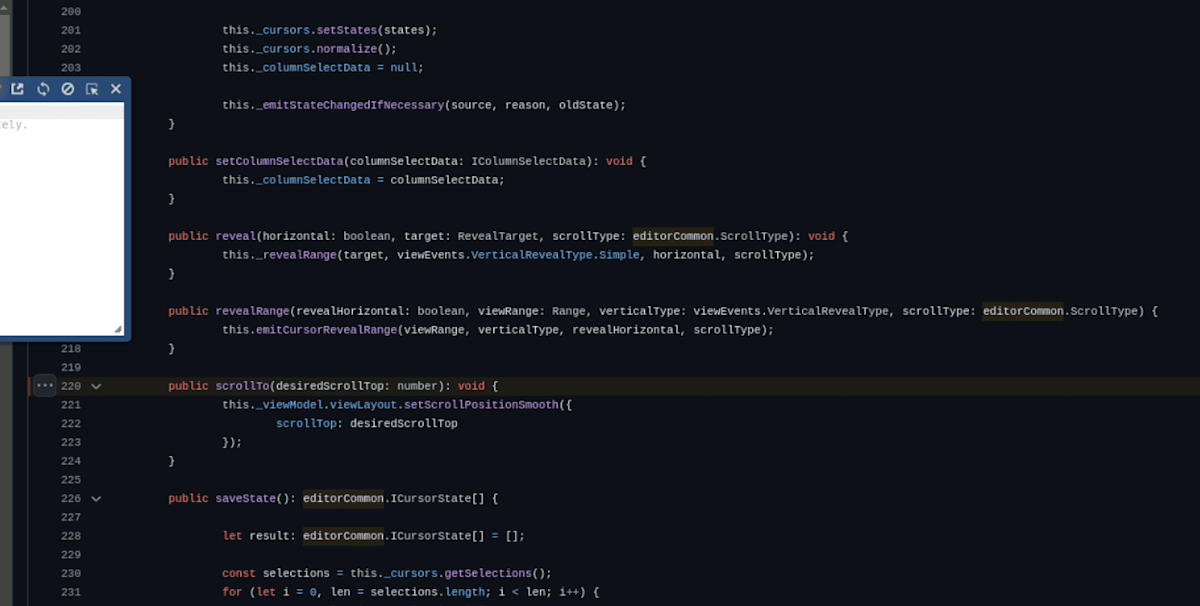
Before

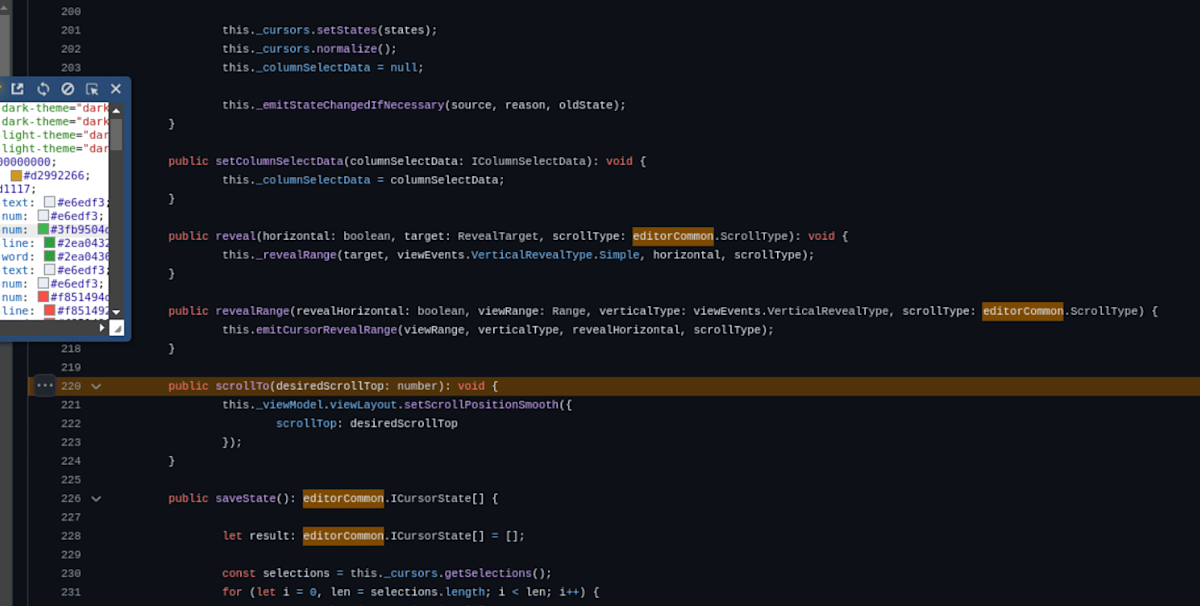
After

TL;DR
Magic CSS をインストールして
これで上書きできます
@media (prefers-color-scheme: dark) {
[data-color-mode="auto"][data-dark-theme="dark"],
[data-color-mode="auto"][data-dark-theme="dark"] ::backdrop {
--bgColor-attention-muted: #7e4a03;
}
}
私は #7e4a03 にしました[1]。Magic CSS 初めて使いましたが便利ですね
owari :-)
余談
--bgColor-attention-muted を見つけるのに 20 分くらいかかった
-
そもそももとの RGBA
#bb800926, Opacity: 0.26 が薄すぎるんですよね。松崎 ◯ げるくらい濃くていいと思います ↩︎
Discussion