レビュー支援ツール開発
はじめに
この記事は、レビュー品質向上のためレビュー支援ツール開発について記載したものです。
皆さんは「レビュー時に求められている観点がレビュアーによってバラバラ」という悩みはありませんか。
この悩みを解決するには、レビュー観点表(チェックリスト)を作ることでレビュアー単位のブレを減らすことが多いイメージです。
また、チェックリストを開発メンバーが事前にチェック(セルフレビュー)ができれば、開発品質向上・手戻りコスト減もできます。
一方でレビュー観点表をExcelで管理するとメンテナンスが大変になりがちですよね。そこで、普段使っているGitLabとも連携可能な「レビュー支援ツール」を作りました。

レビュー支援ツール(ReviewSupport)
ツール上では、セルフレビューとレビュー、第三者レビューと分けてレビューできるようにしてます。
また、レビュー観点は工程毎に異なるので、工程毎でグルーピングできるようにもしています。
- セルフレビュー
- コード等を作成した人(レビューイ)が実施します。
- レビュアへ依頼する前にチェックしてもらい、「開発の品質向上」と「レビュアへの負担低減」を目的としてます。
- レビュー
- 最終的にマージリクエストを承認・マージする人(レビュア)が実施します。
- 成果物の妥当性を担保しているか確認することが目的となります。
- 第三者レビュー
- 「他の作業者」や「プロジェクト外のフレームワークに詳しい人」などのイメージです。
- 横展開(他に似たような機能がないか)や別の記載方法がいいなどの視点でのチェックが目的です。
言語・フレームワーク
利用言語は以下でソースコードも公開してます。また、デプロイに関してはサーバは用意せずに静的ページとしてGitLab Pagesを使っています。
言語: TypeScript(JavaScript)
フレームワーク: Vue(3系)
UIフレームワーク: Vuetify
レビュー一覧画面
単にレビュー観点の一覧を見たいのであれば、ログインボタンの下に「レビュー観点を確認する」から一覧で確認できます。
※ 正直作ったばっかりで観点自体は少ないです。

ログイン
普段使っているGitLabのマージリクエスト(MR)との連携をメインに構成検討しました。
そのため、ログインはOAuth2プロバイダーとしてGitLabを使っています。
GitLabのアカウントをお持ちであれば、簡単に利用可能です。
ログイン後は、GitLab APIを介してプロジェクトやマージリクエストを取得します。

プロジェクト一覧画面
自分がメンバーのプロジェクトを表示します(メインはマージリクエストがオープンになっているプロジェクト)。
左上のスイッチを切り替えることでマージリクエストが全て閉じているプロジェクトも表示できます。

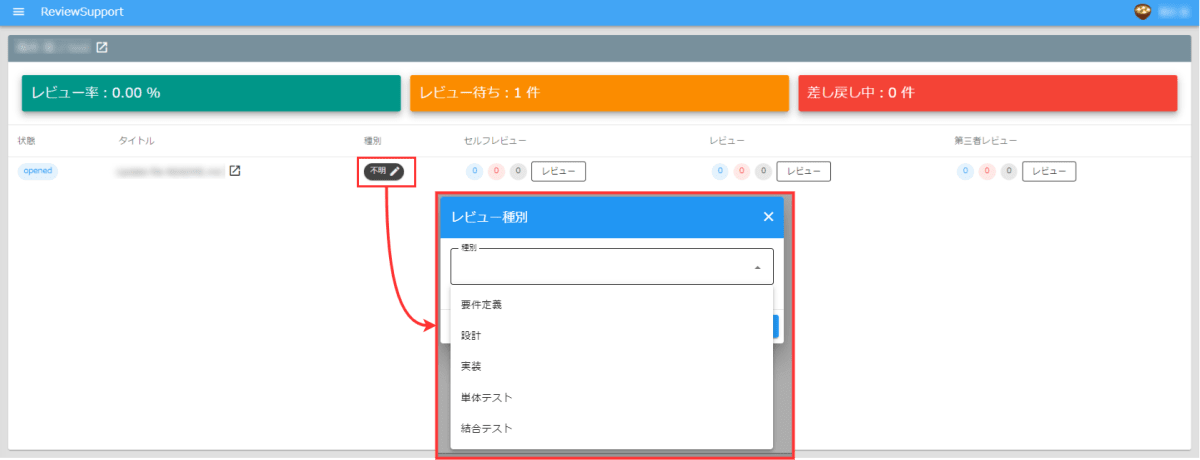
マージリクエスト一覧画面
プロジェクト一覧画面でレビューしたいプロジェクトの「ダッシュボード」をクリックすることで遷移できます。
また、この画面で対象のマージリクエストがどの工程の作業なのかを指定できます。

レビュー画面
この画面でレビュー観点が表示されるので観点に沿ってレビューを実施し、ドラックアンドドロップで「レビュー済み」「差し戻し」「対象外」に振り分けます。
また、経験が浅い人でもどんな観点か分かるよう詳細ボタンから内容の確認もできます。

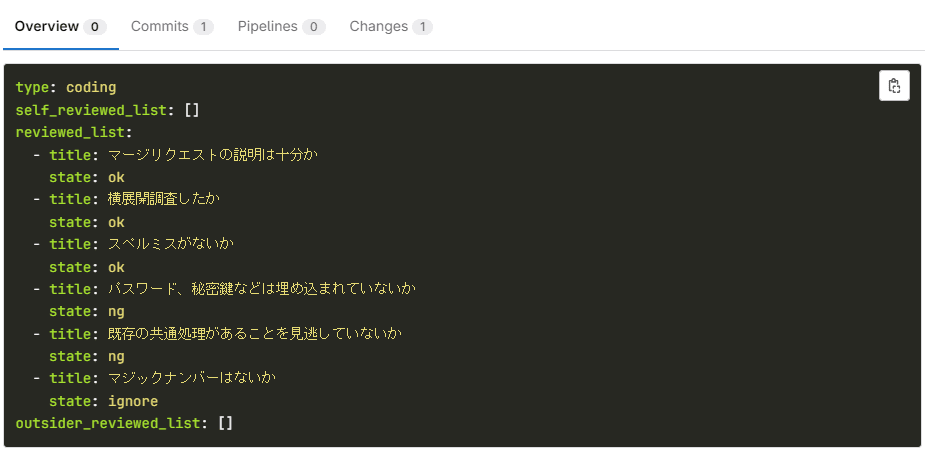
レビュー結果を保存するとマージリクエストの説明文(Description)の上部にyaml形式で保存されます。

おわりに
最後までご覧いただきありがとうございます。
今回は、レビューや開発の品質向上のためレビュー支援ツール開発のシステム概要についてご紹介しました。
プロジェクトでの運用は未実施のため、実際に利用した際はまた記事にしたいと思っておりますが、このツールを利用することで以下の効果があると考えてます。
- レビュー観点表が共有され、レビュアー単位のブレを減らすことができます。
- 開発メンバーが事前にチェック(セルフレビュー)することで開発の品質の向上・手戻りの削減もできます。
- レビュー観点表のExcel管理から解放されます。
また、ソースコードとアプリケーションは以下で公開してますので、バグを見つけた際には共有いただけると助かります🙇。ご意見・ご感想もお待ちしてます。
Discussion