〜Flexbox怖くない〜
Social Databank Advent Calendar 2024 の19日目です!
突然ですが、みなさん、
フロントを作る際に、このような悩みをもったことはないですか?
「このフォームとボタンを綺麗に横に並べたいだけなのに、、
なぜだか上手くいかない!もうわけがわからんっ!!」

そんな時に便利なものがあります!
✨Flexbox✨
Flexboxとは、
正式名称はFlexible Box Layout Moduleといい、
複雑なレイアウトも、簡単に作ることができるCSSのレイアウト手法です!
細かい所の自動調整もしてくれて、とっても便利!
これが分かれば、フロント作りがかなり楽になります!
基礎の説明から、よく使うプロパティのご紹介をしようと思うので、
冒頭のお悩みを抱えてる方は、ぜひ読んでみてください!
基礎!
1)親と子を決めましょう!
Flexboxは...
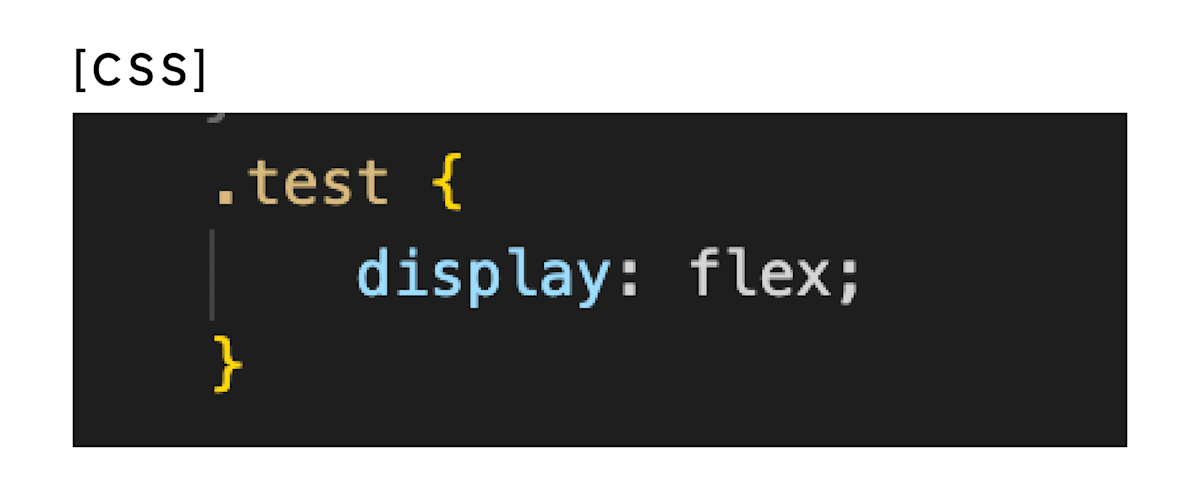
親要素(フレックスコンテナ)にdisplay: flexをかけて、
その直下の子要素(フレックスアイテム)を位置調整するという
親子構造が基本です。

2)FlexBoxに変身させる


この親にcssでdisplay:flexをかけると...


横に並んだっ!簡単!
3)構成イメージ
こんな感じになっています。

4) 影響は直接の子にだけ!
直下の子供にだけ影響を与えられます。
孫には指示できません。


親要素・子要素プロパティ
基礎がわかったところで、
親要素、子要素でそれぞれよく使うプロパティを見ていきましょう!
合わせて5つ!
<親プロパティ>
align-items
子要素の垂直方向の位置を指定するプロパティ。
上下を揃えたいときに使用する。

justify-content
子要素を水平方向のどの位置に配置するかを指定するときに使用する。

flex-direction
子要素を配置していく向きを指定するプロパティ。
横または縦に配置できる。

<子プロパティ>
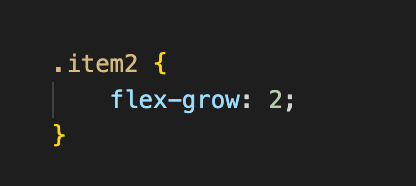
flex-grow
親要素内の余分なスペースを子要素に、どれだけ分配するかを指定する。
※数値で記述


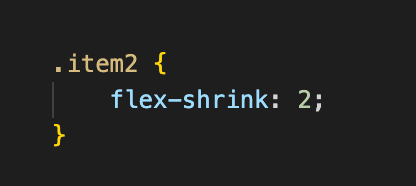
flex-shrink
親要素のサイズを超えてしまう場合に、子要素をどれだけ縮小するかを指定する。
※数値で記述


どうやって覚えるの!?
なんかたったの5つだよ〜みたいに紹介してきたけど、、、難しくない!?
プロパティどれがどれとか思い出せないんですけど!?
って思ったそこのあなた
安心してください!
私たちには、検証ツールがついてるよっ!!

最初に説明をした様に、親要素にcssでdisplay:flexをかけると、
検証ツールでStylesタブの方を見た時に、
親要素のdisplay:flexの横にこんな四角が並んだマークが現れます!

クリックすると、
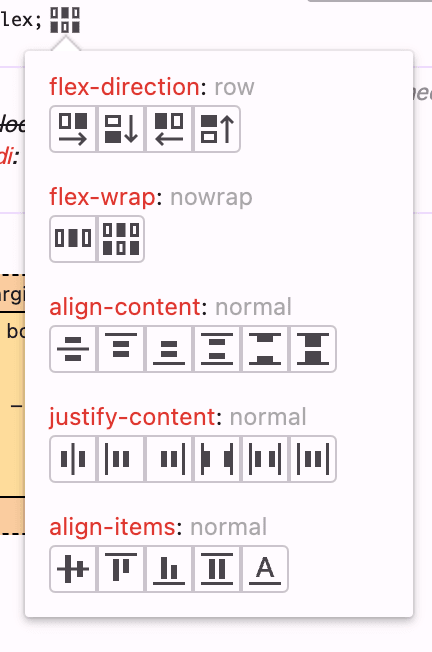
先ほど紹介したプロパティを含む、プロパティが記載された
Flexboxエディタが起動します!

これが起動できたら、
あとは、配置したい形の図を選んでポチポチ押せば良い!
例えば、縦に並べて、右寄せにしたいなら….

これとこれを選べば…

できました!
選んだプロパティは、検証ツールの親要素のところに反映もされるので、
このコードをそのまま、写して書けば、本当の本当に完成です!

これでいちいちプロパティを覚えなくてもいいというわけです!
ありがとう!検証ツール!!!
ちなみにな、おまけ知識ですが、
親要素にcssでdisplay:flexをかけると、
検証ツールのElementsタブにも変化があって、

こんなflexと書かれたボタンが出現します!
これをポチッと押すと、、、

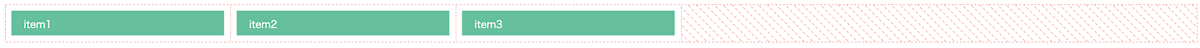
なんと、親要素(フレックスコンテナ)の範囲を点線で教えてくれます。
これで、まだ右に詰める余白がある。とかがわかります。便利!
ざざっと書いてきましたが、いかがでしたでしょうか。
私はこのFlexboxに出会って、フロントづくりが、ぐんっと楽になりました!
これを読んでくださった方が、少しでも苦手意識がなくなれば幸いです。
Discussion