👀
Vue DevToolsに表示されるvue-routerを見てみる
Vue Devtools 便利ですよね。
その中でも vue-router はどんなことが表示されているか見ていこうと思います。
vue-router で設定されたパスが確認できる!
vue-router で設定されたルーティングを確認できます。

どんな内容が表示されるか詳しく見ていきます。

-
path
- 設定したルートの path が表示されます
-
name
- 設定したルートの name が表示されます。
-
その他
- このルートの状態(exact、active)や、リダイレクト先が表示されます。
- また、vue-router の GitHub をみると、他にも alias 等があるようです。
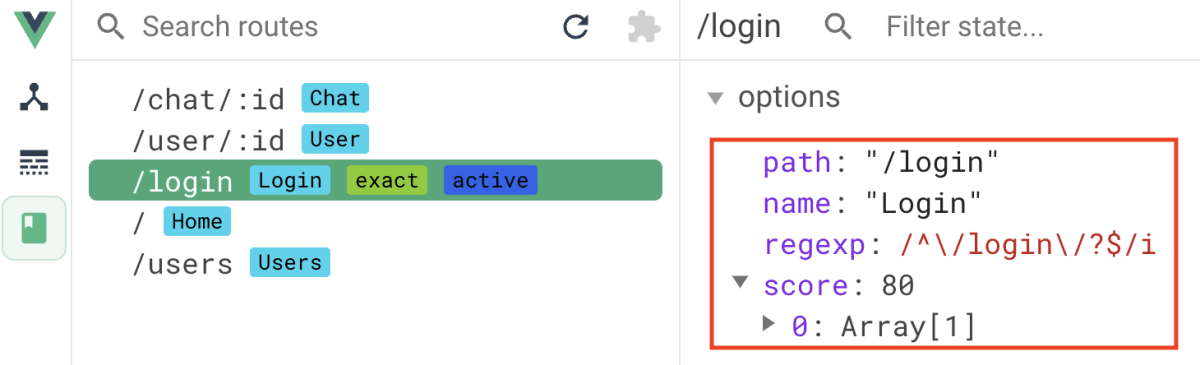
パスの詳細が確認できる!
赤枠外の左側でクリックしたルートの状態を確認できます。
-
path
- 設定したルートの path が表示されます
-
name
- 設定したルートの name が表示されます。
-
regex
- このルートに到達しようとしたとき、パスが合っているか確かめるための正規表現が表示されます。
-
score
- このルートのスコアが表示されます。
スコアとは
Vue Router が URL を解析し、適切なルートを選択するためのものです。
スコアを配列で持つ場合がありますが、これはパスの階層ごとにスコアをつけているからです。
詳しい点数の実装については こちら に書いてあります。
Discussion