【AWS】CloudFront + S3 でお手軽HP公開術
Social Databank Advent Calendar 2024 の11日目です。
こんにちは 😃 tatata-keshiです ❗
AWS CloudFront + S3 を用いることで、静的なウェブサイトを簡単に公開できます。今回はその方法について紹介します。
構成図
構成図は以下の通りです。

公開するページ
今回は、こちらのindex.htmlを公開します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
S3バケットの作成
AWSのコンソールにアクセスしてください。Amazon S3の「バケットを作成」を選択してください。htmlファイル等を保存しておくS3バケットを作成します。

バケット名以外は初期値のままで大丈夫です!
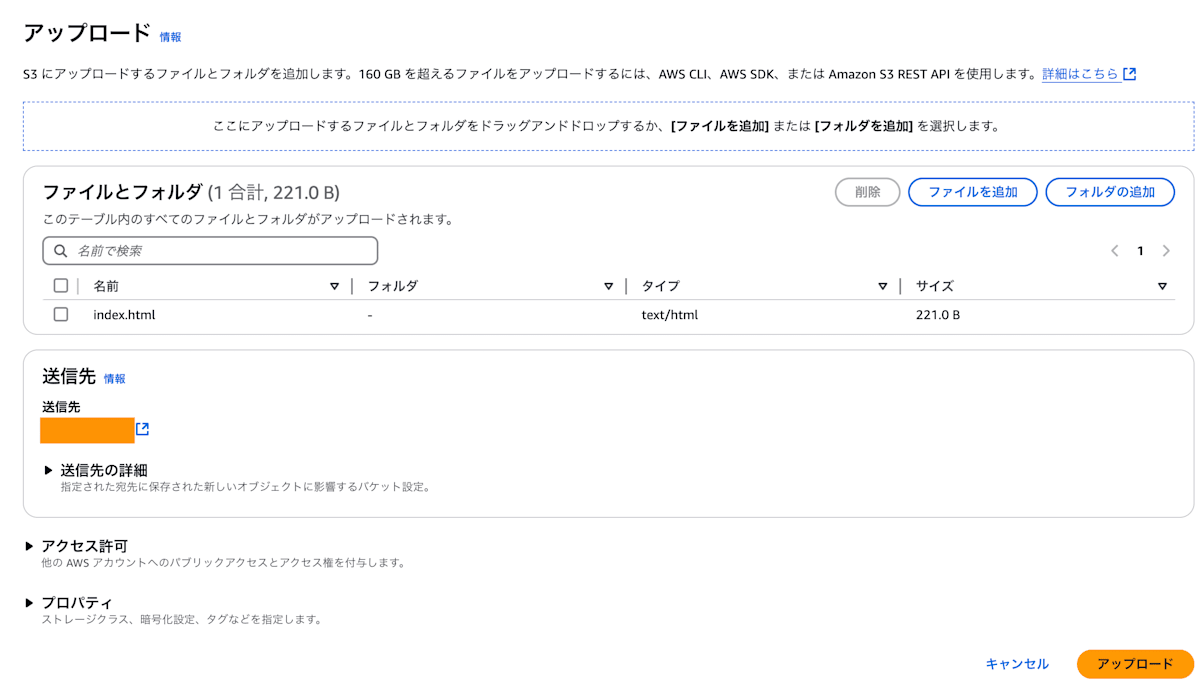
HTMLファイルをアップロードする
作成したバケットに先ほどのindex.htmlをアップロードします。

CloudFrontディストリビューションを作成する
この状態ではユーザーはindex.htmlにアクセスできません。そこでCloudFrontディストリビューションを経由することでユーザーがウェブサイトにアクセスできます。
AWSコンソールから「CloudFront」→「ディストリビューションを作成」を選択してください。
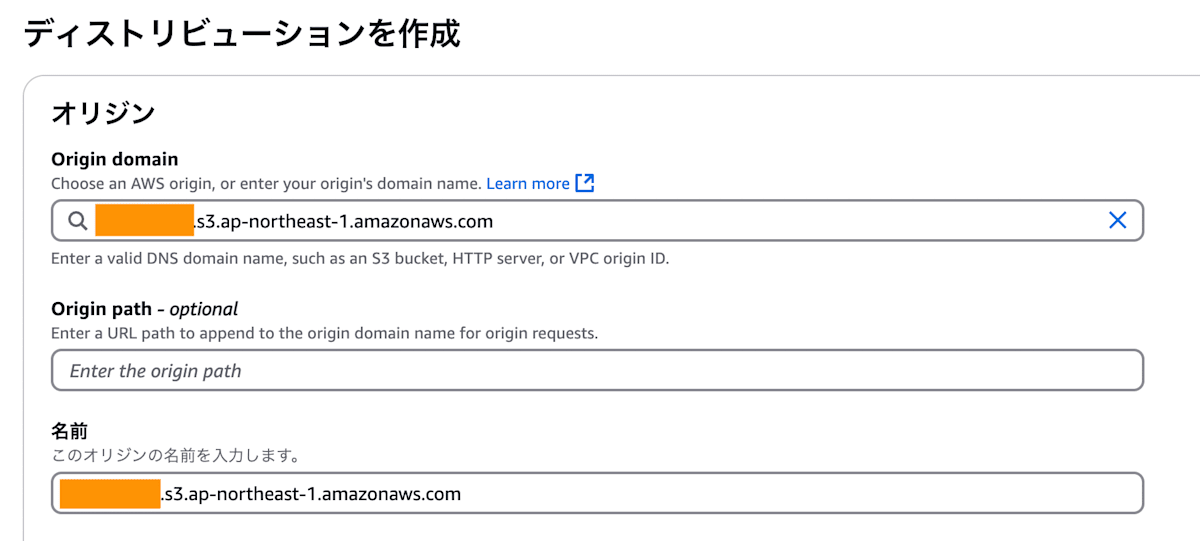
オリジンの設定
「オリジン」の「Origin domain」には先ほど作成したS3バケットを選択してください。

OAC(Origin Access Control)の設定
「オリジンアクセス」では「Origin access control settings (recommended)」を選択してください。

「Create new OAC」を選択してOACをそのまま新規作成してください。

ここまで設定できたら画面下部へ移動し「ディストリビューションを作成」してください。
S3 バケットポリシーの更新
ディストリビューションが作成されると、画面上部にこのような表示がされると思います。

「ポリシーをコピー」したら先ほど作成したS3に移動し「アクセス許可」→「バケットポリシー」から「編集」を選択して、コピーしたバケットポリシーを貼り付けてください。

実際にアクセスしてみる
それでは、作成してウェブサイトにアクセスしてみましょう。
CloudFrontに戻り先ほど作成したディストリビューションを開いてディストリビューションドメイン名をコピーします。
そうしたら新しくタブを開いて{ディストリビューションドメイン名}/index.htmlを打ち込んでアクセスしてみてください。
このように「Hello World!」が表示されていれば成功です!

まとめ
このように、AWS CloudFront + S3を用いると簡単にウェブサイトを公開できます。
このウェブサイトにドメインを設定したり、ホームページによくあるお問い合わせフォームをAPI Gateway + Lambdaで作成する方法もあるのでいつか解説記事を執筆します 💪
おまけ: Amplifyについて
どうやらAWS Amplifyなるものが世の中にはあるらしい...
AWS Amplify (アプリケーションの構築とデプロイ) | AWS
料金はCloudFront + S3のみでやるよりは割高になってしまうので一長一短... 🤔
Discussion