初心者がAIを使ってテキストをゴリラ語に変えるクソアプリを作ってみたウホ🍌
エンジニアと生まれたからには誰でも一生のうち一度は夢見る〜クソアプリ(KusoApp)〜
押忍!オラ初心者🔰!
今回はクソアプリを造ってみっぞ!
造ってみようと思った経緯は下記の記事を見たから
クソアプリ Advent Calendar 2023なるものがあるらしく、非常に楽しく読ませていただきました!そして自分もなにか作ってみようと思い思いついたアプリがこれだぁ👉…(1.2.3!)
ゴリラ語変換アプリ「DeepG(DeepGori)」
※公開はしてないよ!
🦍人間のフリするの、疲れたよね
みんな、おつかれウホ🦍
皆頑張って日本語読んだり、英語読んだりしてえらいウホね🍌
でも疲れたくない?僕らだって楽したいよね?
そこで僕らの言語に変換するGoogleChromeの拡張機能を造ってみたよ!(ドラミング💥)
でも造るにあたって実はゴリね、Chrome拡張機能作成の知識が全くなかったんだよね。
そこで今回はAI任せ総本山、他力本願寺になって全部AI任せで制作してみたよ!
🤖はじめましてだな!JetBrainsAI!
今回はChatGPTとJetBrainsAIの併用で造ってみたよ!
JetBrainsAI とは
PhpStormというテキストエディタ上で使えるAIだね、GithubCopilotくんの親戚みたいなもんだね。できることはほぼChatGPTだけど、テキストエディタ上ですぐ開けるから便利だよ。
🪄造ってみよう!
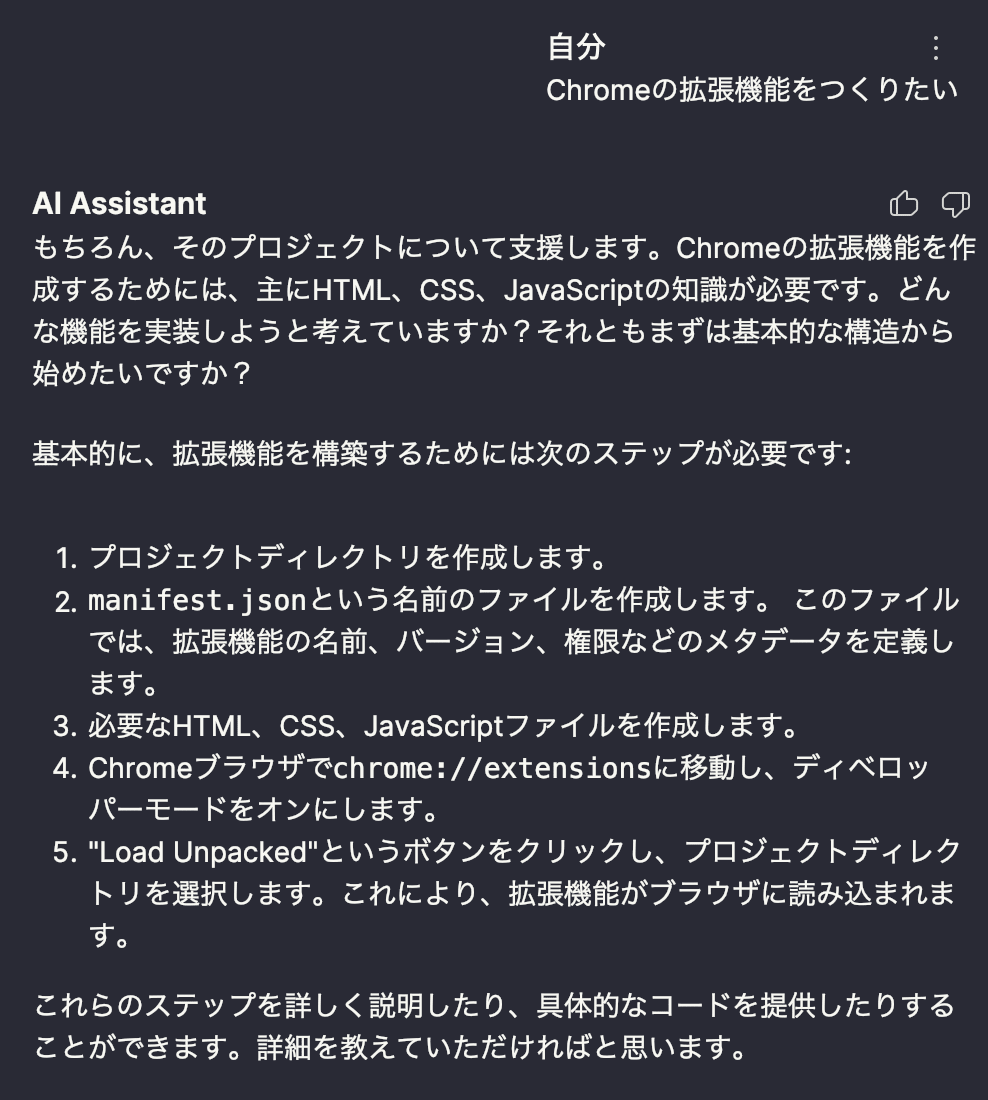
まずは何をしたいのかChatGPTに話しかけてみる

するとどういう補助が必要なのか聞かれる、何から始めればいいかわかんないのでそのまま聞いてみる。

色々やることが出てきた!1からやってみるぞ〜


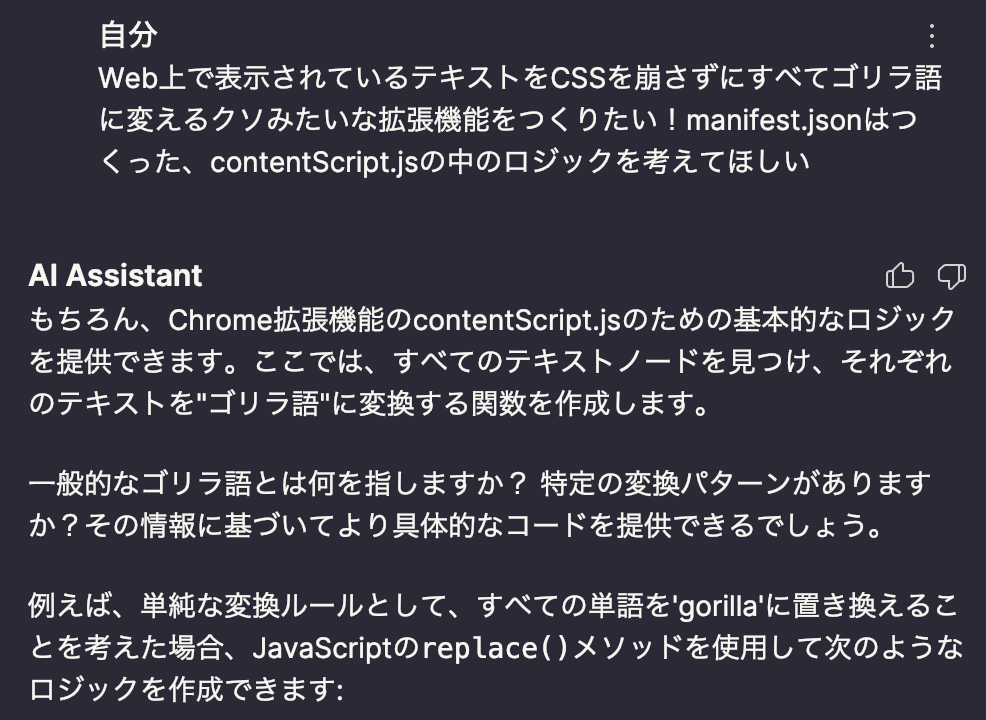
だんだんやることが明確になってきたね

すると下記のコードを提示してもらった。
{
"manifest_version": 2,
"name": "Gorilla Language Converter",
"version": "1.0",
"description": "Converts text on web pages to Gorilla language.",
"permissions": [
"activeTab"
],
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["contentScript.js"]
}
],
"browser_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "icons/icon16.png",
"48": "icons/icon48.png",
"128": "icons/icon128.png"
}
},
"icons": {
"16": "icons/icon16.png",
"48": "icons/icon48.png",
"128": "icons/icon128.png"
},
"permissions": ["activeTab"]
}

// この部分にゴリラ語への変換ロジックを実装します
function convertToGorillaLanguage(text) {
// 例: こんにちはをウホホウホ!に変換する場合
return text.replace(/こんにちは/g, 'ウホホウホ!');
}
// ページのテキストをゴリラ語に変換する関数を実行する
function convertTextToGorillaLanguage() {
// ページ上の全てのテキストを取得
let elements = document.getElementsByTagName('*');
for (let i = 0; i < elements.length; i++) {
let element = elements[i];
for (let j = 0; j < element.childNodes.length; j++) {
let node = element.childNodes[j];
if (node.nodeType === Node.TEXT_NODE) {
node.nodeValue = convertToGorillaLanguage(node.nodeValue);
}
}
}
}
// ページが読み込まれた時に実行
convertTextToGorillaLanguage();
これだけだと「こんにちは」しか変換されないため、ロジックを考える。
ロジックもAIに任せちゃえ〜


// ページ上のテキストをゴリラ語に変換する関数
function convertTextToGorillaLanguage() {
// ページ上の全てのテキストを取得
let elements = document.getElementsByTagName('*');
for (let i = 0; i < elements.length; i++) {
let element = elements[i];
for (let j = 0; j < element.childNodes.length; j++) {
let node = element.childNodes[j];
if (node.nodeType === Node.TEXT_NODE) {
node.nodeValue = convertToGorillaLanguage(node.nodeValue);
}
}
}
}
// ゴリラ語に変換するロジック
function convertToGorillaLanguage(text) {
// 文字の置換処理
const vowels = /[aeiou]/g; // 母音を表す正規表現
return text.replace(vowels, 'ウホホ'); // 母音をウホホに置換する
}
// ページが読み込まれた時に実行
convertTextToGorillaLanguage();
なんかできたっぽいので動きを確かめてたい!
でも起動の仕方がわかんないな〜
わかんないことは聞いてみっか!

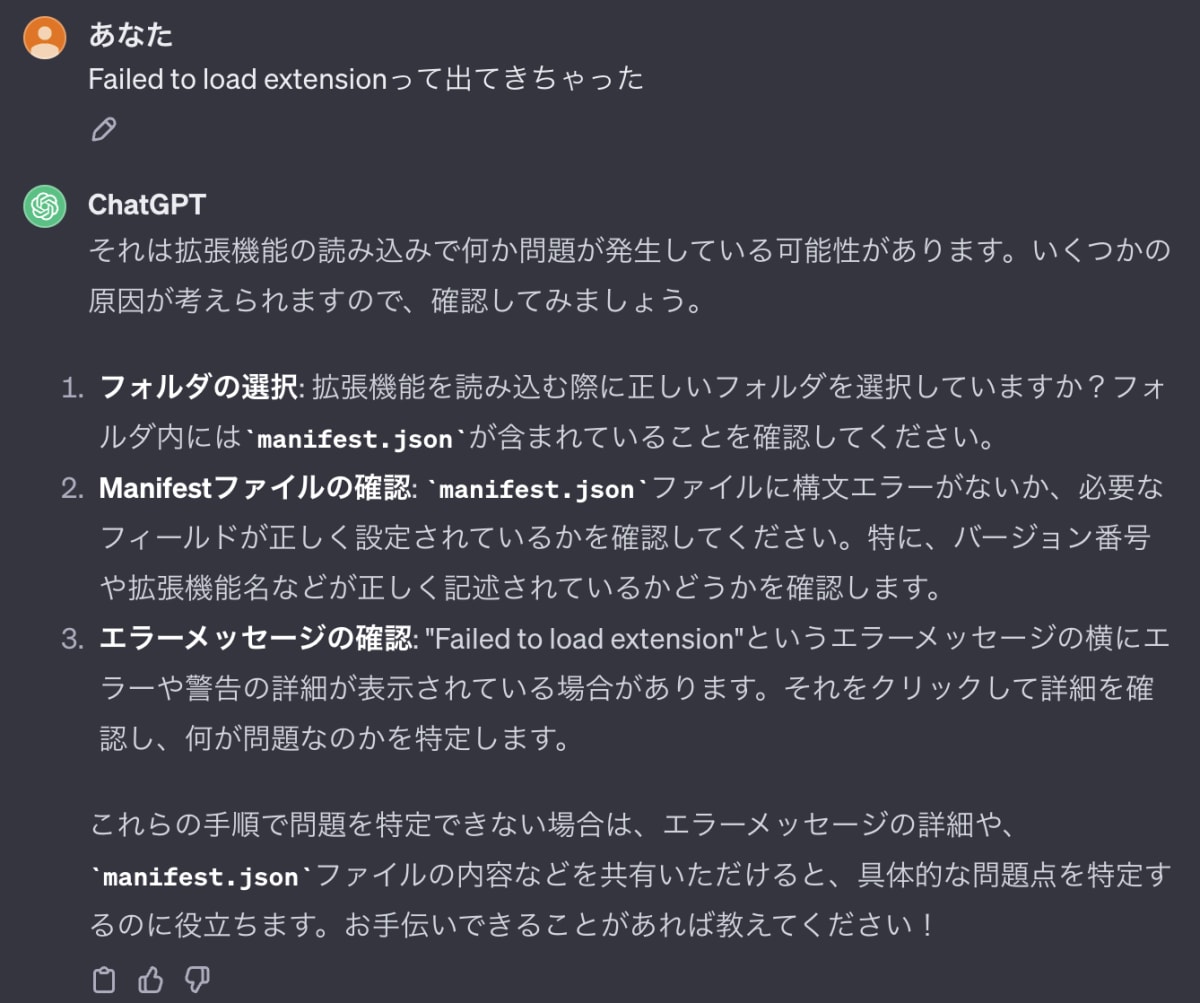
しかし、うまく起動できなかったので聞いてみる


ここで僕気づく、そういえば画像ファイルっぽいの書いてあったけど用意してないやん!🤯
早速用意して読み込ませてみる。すると…
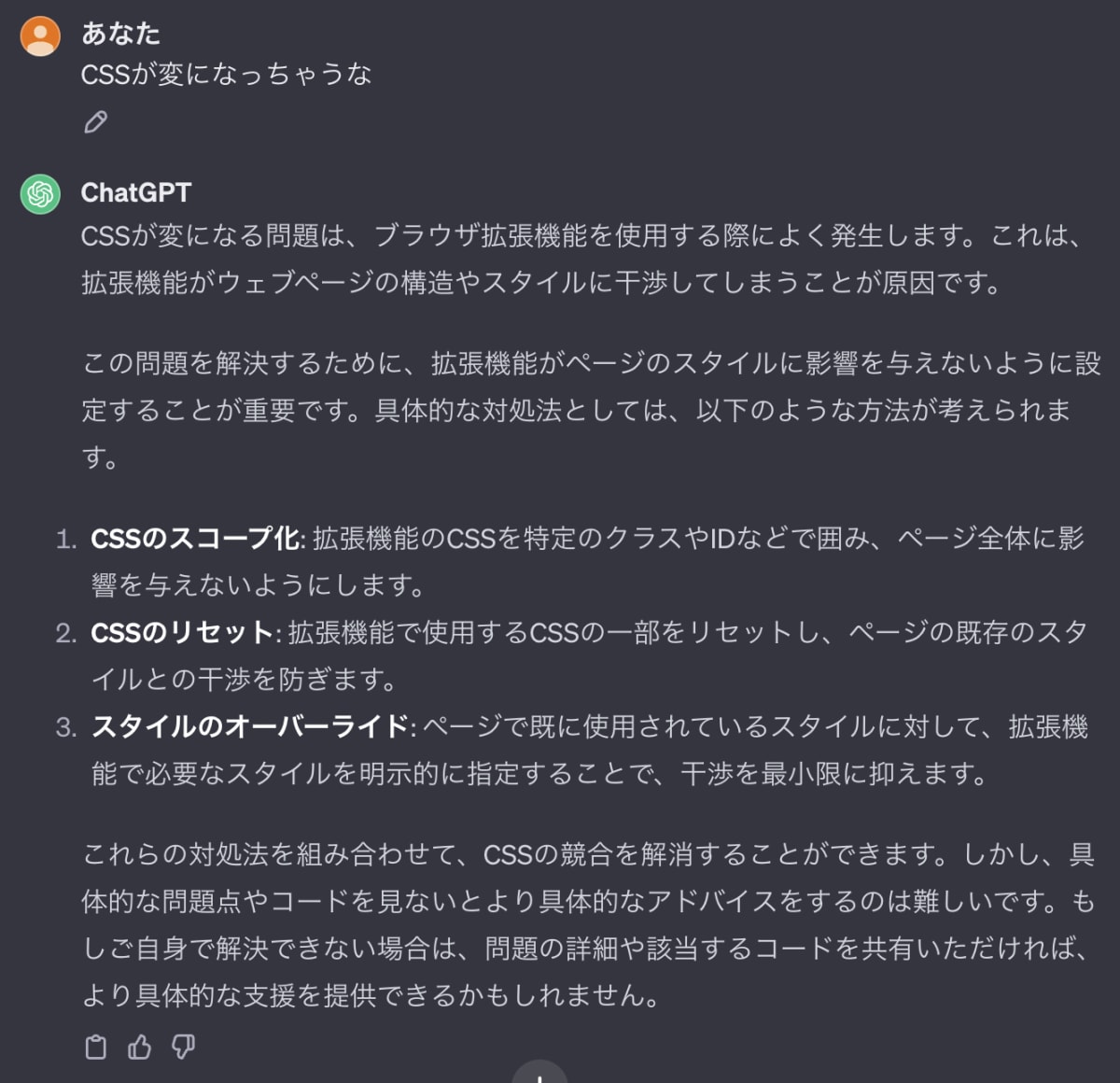
読み込めた!けどCSSの挙動が変わってしまう。
なのでそれも聞いてみる


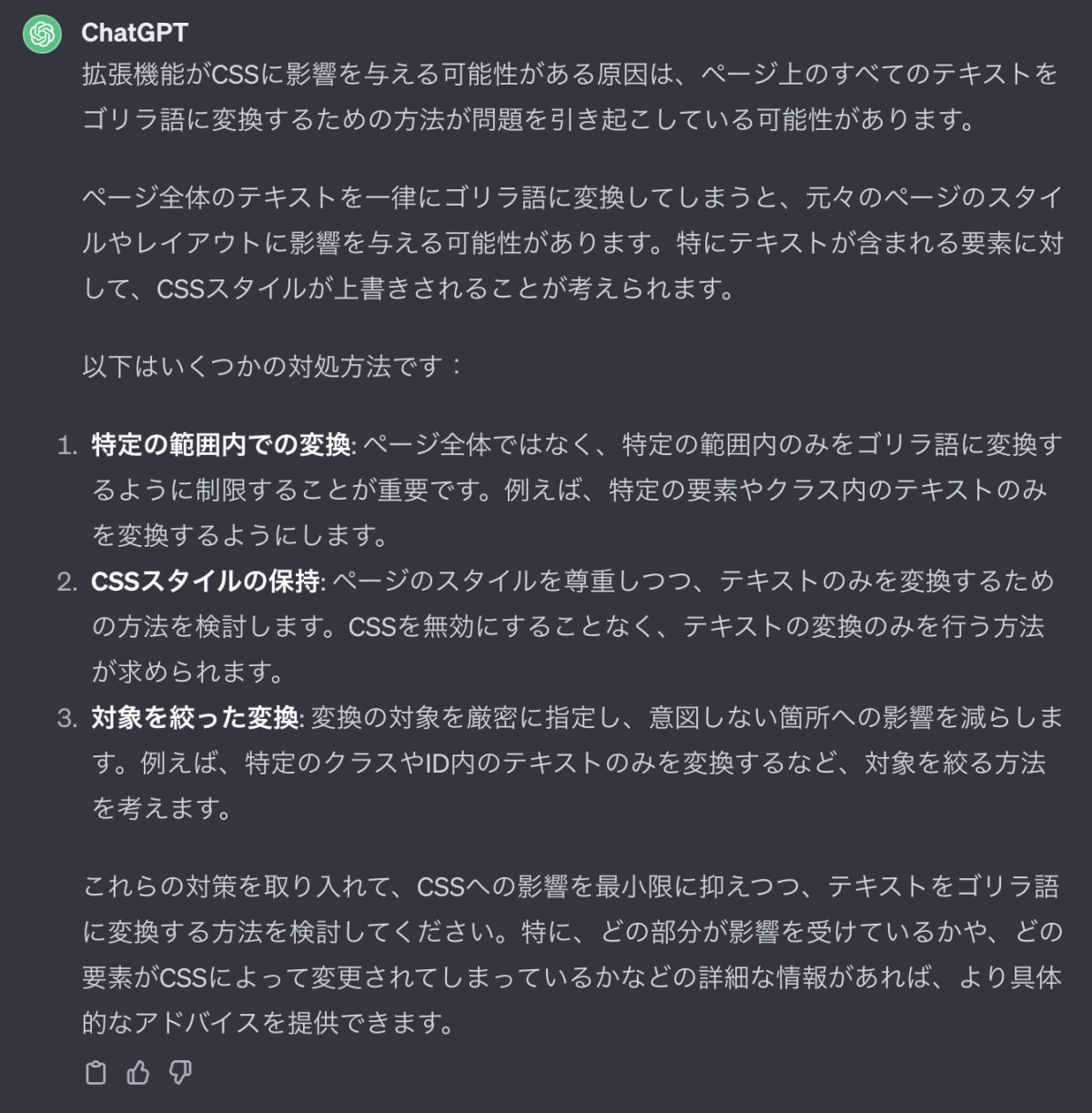
…。なんか色々原因言ってるけど
修正コード書いてくんねぇかな〜
ってことで「書いて♡」とお願いしてみる。

// ゴリラ語に変換するロジック
function convertToGorillaLanguage(text) {
// 文字の置換処理
const vowels = /[aeiou]/g; // 母音を表す正規表現
return text.replace(vowels, 'ウホホ'); // 母音をウホホに置換する
}
// ページ内の特定要素のテキストをゴリラ語に変換する関数
function convertElementToGorillaLanguage(element) {
let walker = document.createTreeWalker(element, NodeFilter.SHOW_TEXT, null, false);
let node;
while (node = walker.nextNode()) {
if (node.parentElement.tagName !== 'SCRIPT') { // スクリプト内のテキストは変換しないようにする
node.nodeValue = convertToGorillaLanguage(node.nodeValue);
}
}
}
// ページが読み込まれた時に実行
document.addEventListener("DOMContentLoaded", function() {
// ここでは特定の要素(例: <div id="content">内のテキストのみを変換)
let contentElement = document.getElementById("content");
if (contentElement) {
convertElementToGorillaLanguage(contentElement);
}
});
しかしこれ以降、文字が変換されなくなってしまい
いくら聞き直しても改善しなかった
なのでここからはJetBrainsAIを使ってみた
まずは状況の説明をする


function gorillize(node) {
if (node.nodeType === Node.TEXT_NODE) {
node.textContent = node.textContent.replace(/\b(\w+)\b/g, 'gorilla');
} else {
node.childNodes.forEach(gorillize);
}
}
gorillize(document.body);
これだと文字が全部「gorilla」になってしまう…!
そういうことじゃないんだよなと思いロジックを説明

function gorillize(node) {
if (node.nodeType === Node.TEXT_NODE) {
// Replace each vowel with the corresponding "gorilla language" letter
node.textContent = node.textContent.replace(/あ|い|う|え|お/g, 'ウ').replace(/え|お/g, 'ホ');
} else {
node.childNodes.forEach(gorillize);
}
}
gorillize(document.body);
ひらがなを全部変えたいのでその説明をする

function gorillize(node) {
if (node.nodeType === Node.TEXT_NODE) {
node.textContent = node.textContent.replace(/[あいうんゃゅょ]/g, 'ウ').replace(/[えお]/g, 'ホ');
} else {
// Recurse on the children
node.childNodes.forEach(gorillize);
}
}
gorillize(document.body);
…。🤔なんで????????
これだと「あいうえおゃゅょ」以外変わらないやん…?
というわけで再度説明

お!それっぽいぞ!!!!!!!!!!!!!!
ここまで来たらカタカナとか漢字とか英語とかを付け足すようお願いする
〜ここのやり取りは長いので割愛〜
最終的にこうなった
function gorillize(node) {
if (node.nodeType === Node.TEXT_NODE) {
node.textContent = node.textContent
.replace(/[あいうんゃゅょかきくがぎぐさしすざじずたちつだぢづなにぬはひふばびぶぱぴぷまみむやゆらりるわアイウンヤユョカキクガギグサシスザジズタチツダヂヅナニヌハヒフバビブパピプマミムヤユラリルワ]/g, 'ウ')
.replace(/[えおけこげごせそぜぞてとでどねのへほべぼぺぽめもよれろをエオケコゲゴセソゼゾテトデドネノヘホベボペポメモヨレロヲ]/g, 'ホ')
.replace(/[aeiou]/gi, 'u')
.replace(/[bcdfghjklmnpqrstvwxyz]/gi, 'ho')
.replace(/[\p{Emoji_Presentation}\u{1F3FB}-\u{1F3FF}\u{E0020}-\u{E007F}\u{FE00}-\u{FE0F}]/gu, '🍌')
.replace(/\p{Script=Han}/gu, 'ウホ!');
} else {
for (let i = 0; i < node.childNodes.length; i++) {
gorillize(node.childNodes[i]);
}
}
}
gorillize(document.body);
できた!!🎉🎉🎉🎉🎉🎉
実際に動かしてみっぞ!
これが…

こうじゃ!

おわりに
僕くらいの知識でもアプリが造れるいい時代だな〜と身をもって実感。
僕レベルでもテック系記事を書いてみたいな〜と思い挑戦してみました。
これからも技術力向上のため頑張るぞ!ウホ!🦍
Discussion