Figmaで実装しやすいデザインをつくるための心がけ
こんにちは🌤
ソーシャルデータバンクのデザインチームでインターンをしている河合です。
普段の業務では、弊社のプロダクトであるLinyのUI改善やデザインシステム構築に関する業務、さらに社内で使うシステムのUIデザインをしています!
この記事では、私が他職種(主にエンジニア)にとって見やすいFigmaでのデザインデータ作成を行うために、日頃心がけていることについてお話しできたらと思います。
前提:UIデザインに従事するのであればマークアップの知識はあったほうがいい
「デザイナーはコードも理解できたほうがいいのか?」という議論は業界でたくさんあるかと思いますが、個人的にはデザイナーもエンジニアリング領域の知見は持っておいたほうがいいと思っています。
なぜならデザイナー(特にこの記事でいうデザイナーはデジタルプロダクトのUIデザイナーを指す)は、「絵を描く人」ではなく「開発者」である からです。
自らバリバリコードを書けるようになったり、複雑なバックエンドまで理解する必要はないと思いますが、HTML & CSSの基礎あたりは理解しておくと、UIを作成する上で役に立つことがたくさんあると思います!
サクッと勉強するには、ProgateでHTML & CSSの講座を1周してみたり、書籍を使うのであれば『 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 』などが個人的なおすすめです。
以下、基礎的なマークアップに関する知識があることを前提にした内容で、普段心がけていることを4つ書いています🖋
1. マークアップの入れ子構造を意識した設計にする
Figmaで画面のUIデザインを作成する時は、マークアップする際の入れ子構造をFrameを使って再現するようにしています。
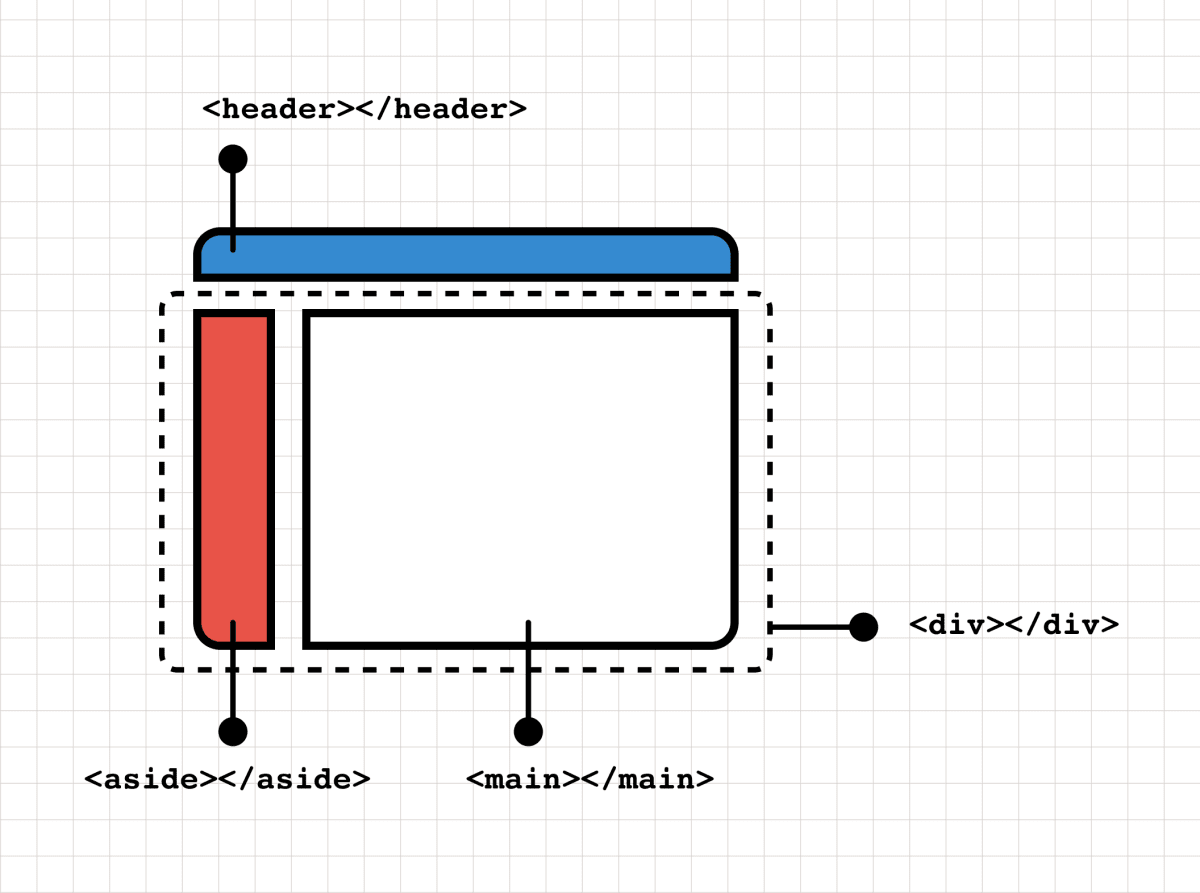
例えば↓のに示すような、画面上部にヘッダーがあり、左側にサイドバー、右側にメインコンテンツがある画面を作るとします。

このような画面を実装する場合のHTMLは以下のようになるかと思います。
<header></header> //ヘッダー
<div>
<aside></aside> //サイドバー
<main></main> //メインコンテンツ
</div>
図の点線に示すところがHTMLでの<div></div>の部分にあたり、サイドバーとメインコンテンツをまとめて囲っていることがわかります。
そしてこの入れ子構造をFigmaでも再現することで、エンジニアがレイアウトを組みやすくなります。
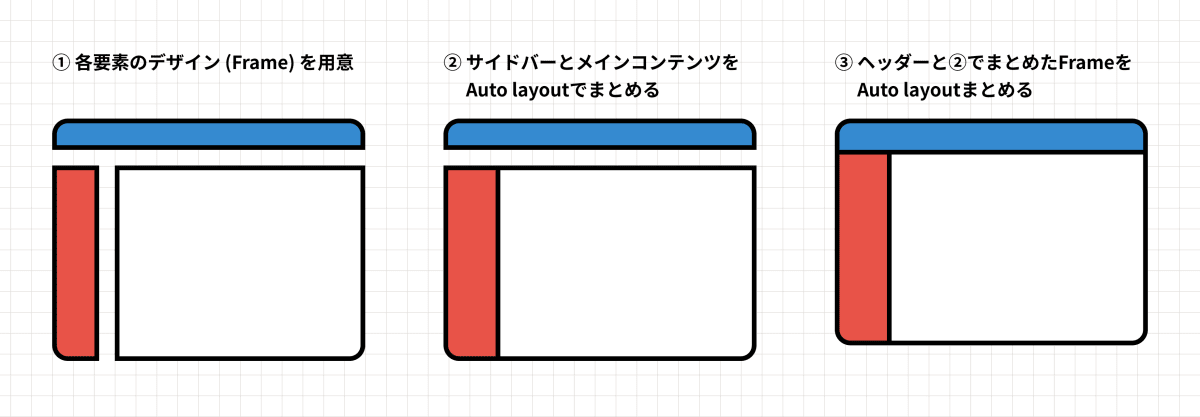
Figmaでは以下のような手順で画面を作成します。

このようなAuto layoutを使用したデザインデータの作り方をすることで、実際のマークアップ構造に近づけることができます
2. CSSでのFlexboxとFigmaのAuto layoutの関連を理解する
レイアウトに関する理解を深めるため、CSSのFlexboxについて知識を広げるのもおすすめです。
そして、FlexboxとFigmaのAuto layout機能がどのように関連しているのかはUIデザイナーとして理解して起きたいポイントの1つだと思います。
CSSのFlexboxについて理解をするためには↓のチートシートがおすすめです。
例えば、Auto layoutの方向「↓」「→」の矢印を切り替えると、CSSのflex-directionというプロパティが以下のように変化します。

他のプロパティとAuto layoutの関係については、以下の記事が丁寧にまとまっています。
こういったレイアウトのレパートリーを理解しておくことで、デザインをする際にも実装者の視点を持ったレイアウトの組み方ができるようになると思います。
3. 絶対配置を活用する
Auto layoutを当てている画面のデザインに対して、その整列規則に沿わない形でオブジェクトの配置をしたいケースがあると思います。
そうしたケースにおいては、Auto layoutを解除して単なるFrameにするのではなく、Figmaの絶対配置を使うといいです。

絶対配置をしたいオブジェクトを選択した状態で右側の四角で囲われた+マークを選択すると、Auto layoutをかけた親Frameに対して絶対配置をすることができます。
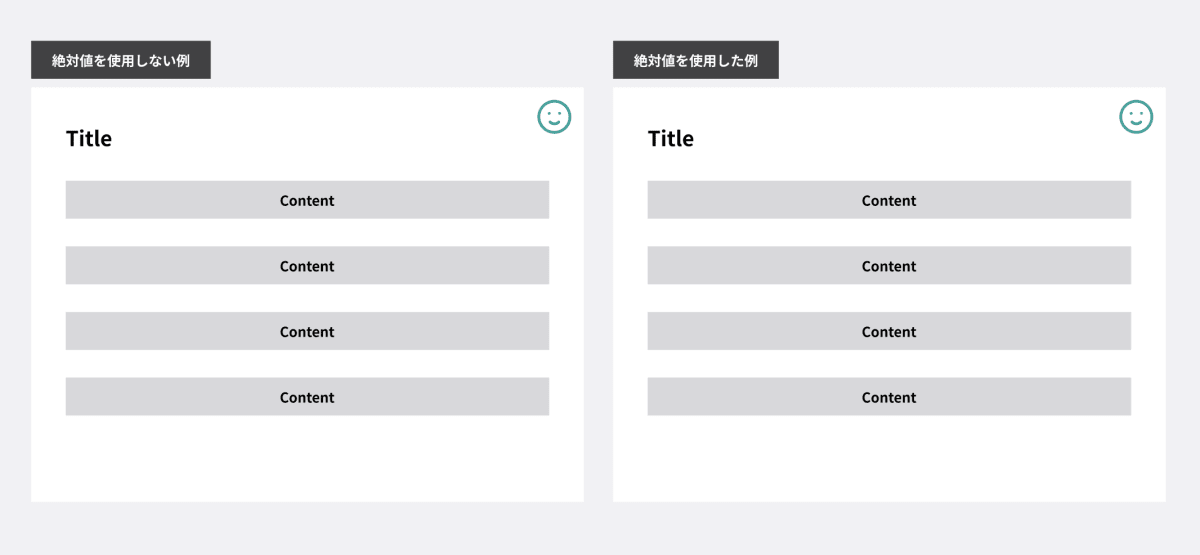
以下の2つの画面では、どちらもニコちゃんマークを上から10px、右から10pxの場所に配置しています。

2つとも見た目は同じになっていますが、左側はAuto layoutを解除してニコちゃんマークをFrame内に貼り付けています。
右側ではAuto layoutを解除せず、Figmaの絶対配置を使用しています。
両者のデザインをDevModeで見た際の表示の違いを確認してみると、絶対配置を使用した右側の例は、CSSでもPositionに関する情報を出力していることが確認できます。

こうすることで、実装時にはDevModeの出力するスタイルをそのままコピペして、オブジェクトの配置ができます。
4. データは常に整理整頓する
最後は具体的な方法というわけではないですが、PJなどで共有しているFigmaファイルは常に誰が見ても最新のデータに辿り着けるように整理を心がけています!
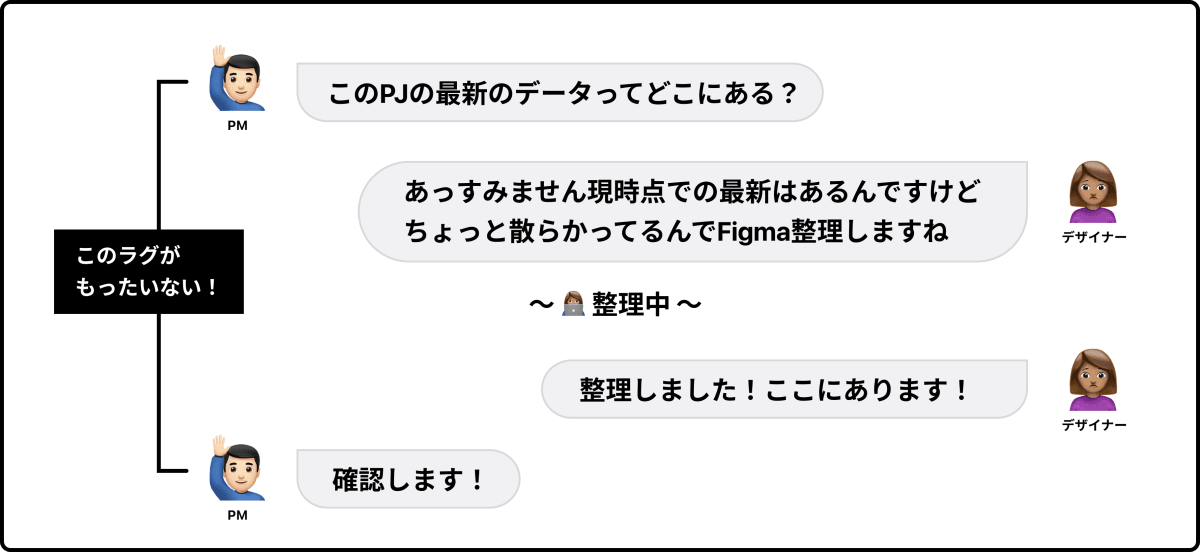
業務の中で↓のようなことがコミュニケーションが起きてしまうのがシンプルにもったいないからです。

これらのことが起きないように、自分では以下のようなマイルールを持って整理するようにしています。
- Figmaファイルのページは、できるだけ上から新しい順に並ぶようにする
- Figmaの1ファイルのページ数が増える場合は、絵文字や「└」を使ってすぐに目的のページが見つけやすいよう構造化する
- FigmaのSection機能などを活用し、リサーチや検討のデータはひとまとめにして寄せておく
- 古いデータが増える場合は「2/29_アーカイブ」のように日付を振り、いつのデータかわかるようにする
あくまで上記のルールは参考ですが、チーム内で整理方法などを話し合ってみたりするのも良いなと思ってます!
以上、私自身がエンジニアに一緒に働きやすいデザイナーだと思ってもらえるよう、日々心がけていることの紹介でした☺️
何かの知見になれば嬉しいです!

Discussion