ラズパイの監視カメラ映像をネットワーク越しにいい感じに出力した話
こんにちは!ラズパイ初心者です。
今回はとあるイベントのために監視カメラ化したラズパイからネットワークを通していい感じ(?)にディスプレイに表示した話をします。
いい感じとは
いくつかの映像を自動切り替えしたり、
映像の上にラーメンの妖精(???)をのせたり、
映像に軽くフィルタをかけたり、
できるだろうなと思っていてもいざやろうとするとめんどくさい、まぁそんな感じのことです。
今回はラーメンの妖精を合成しようと思います。(AR的なアレではないです、上に乗せただけです)
ラズパイを監視カメラ化
1. mjpg-streamerを入れる
こちらの記事を参考にしました。ありがとうございます。
2. mjpg-streamerを実行する
今回はラズパイにWebカメラをUSB経由で接続して実行してみます。
まずはWebカメラがどの/dev/videoとして登録されているか確認しましょう!
v4l2-ctl --list-devices を使ってみましょう!
v4l2-ctl --list-devices
bcm2835-codec-decode (platform:bcm2835-codec):
/dev/video10
/dev/video11
/dev/video12
/dev/video18
/dev/video31
/dev/media2
bcm2835-isp (platform:bcm2835-isp):
/dev/video13
/dev/video14
/dev/video15
/dev/video16
/dev/video20
/dev/video21
/dev/video22
/dev/video23
/dev/media0
/dev/media1
rpivid (platform:rpivid):
/dev/video19
/dev/media3
ELECOM 1MP Webcam: ELECOM 1MP W (usb-0000:01:00.0-1.2):
/dev/video0
/dev/video1
/dev/media4
今回使用するWebカメラはELECOMのやつです。
/dev/video0とか/dev/video1で良さそうです。
ってことでmjpg-streamer実行します。
cd ~/mjpg-streamer/mjpg-streamer-experimental
mjpg_streamer -o './output_http.so -w ./www -p 8080' -i './input_uvc.so -d /dev/video1 -r 1920x1080 -fps 30 -q 10'
ラズパイ上で確認してみます。
chromiumとかで以下のURLを叩いてみましょう。
localhost:8080?action=stream
ブラウザでウェブカメラの映像を見れるようになりましたね!わーい

(なんだこいつ...片方の紐長すぎるだろ...)
OBSのブラウザソースで監視カメラを見る
1. OBSとは
OBSとは、映像や音声を統合してライブ配信や録画が行えるPC用の配信ソフトです。
ゲームプレイの映像や、自分を映した映像、お絵描きの様子などを音声付きでリアルタイムに配信したり、録画したりすることができます。
こちらを利用してカスタマイズした映像をディスプレイに表示するということをします。
配信ソフトではありますが、繋いでいるディスプレイに表示する機能もあります。
2. シーン
OBSにはシーンというものがあります。
シーンとは配信中の画面の事で、シーン機能を使うと一瞬で画面を切り替えることができます。
この機能を使うことでいろんな画面に切り替えて表示できます。
3. ソースにブラウザソースを追加
シーンごとにソースを配置できます。
ソースは画像や動画など色々配置できます。
ブラウザも配置できるので、mjpg-streamerがホスティングしてるURLにアクセスすれば監視映像を配置できるということです!
localhostをラズパイのプライベートIPに変えてブラウザソースを作ってみましょう。

↓こんな感じ。

(紐直しました)
妖精を合成する
今回は妖精を合成した上で、OBS上で妖精をキーフレームアニメーションさせようと思います。
残念ながらOBSにはそういった機能はないので、カスタムCSSで実現させます。
1. 妖精の準備
カスタムCSSにするにあたって、妖精の画像に少し手を加えます。
まず背景をブルーバックにする。
そして余白を大きめに確保します。(余白が少ないと動きが大きいアニメーションができなくなります)

2. 妖精を画面に入れる
画像ソースとして映像にのせることはできますが、
カスタムCSSでアニメーションさせるにはブラウザソースで画像を読み込む必要があります。
ブラウザソースを選んだら、ローカルファイルにチェックを入れて画像を選びましょう。

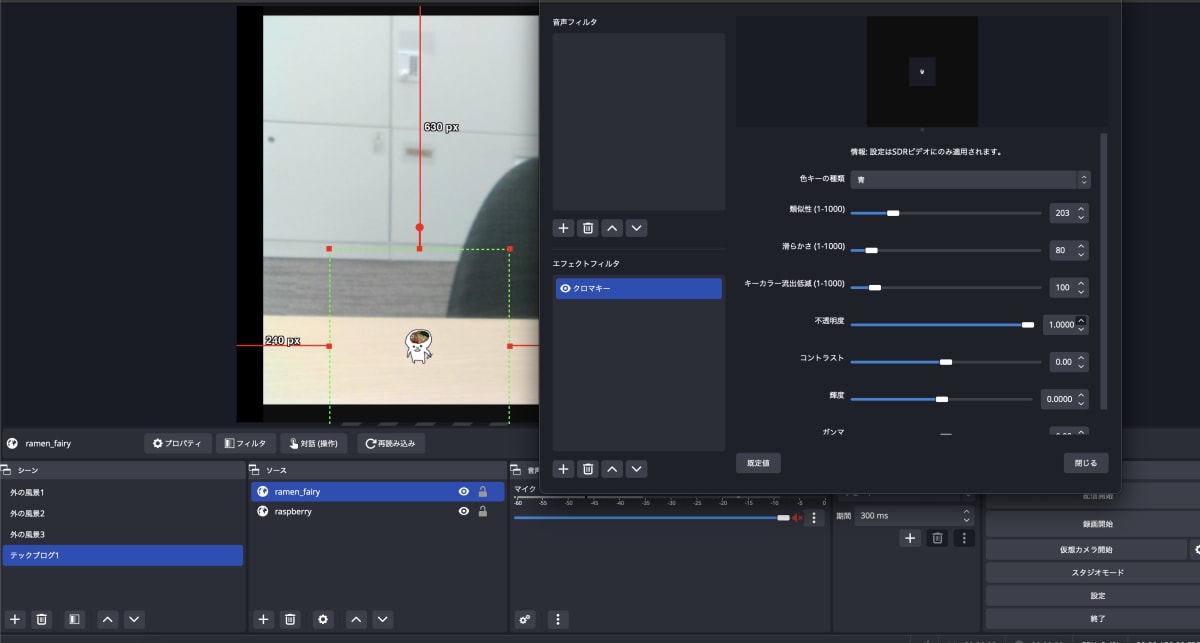
次に、クロマキーを設定しブルーバックを消します。
私の場合は類似性だけ軽くいじって調整しますが、何が正解かはわかりません。

3. 妖精を動かす
以下のCSSを入れてみましょう。
* {background: transparent!important;}
img {
animation: anime 8s linear 0.2s infinite;
max-height: 40%;
width: auto;
}
@keyframes anime {
0% { transform: scale(1.0, 1.0) translate(0%, 0%); }
1% { transform: scale(1.1, 0.9) translate(0%, 5%); }
4% { transform: scale(1.2, 0.8) translate(0%, 15%); }
5% { transform: scale(1.0, 1.0) translate(0%, 0%); }
6% { transform: scale(0.9, 1.2) translate(0%, -30%); }
7% { transform: scale(0.9, 1.2) translate(0%, -20%); }
8% { transform: scale(1.2, 0.8) translate(0%, 15%); }
10% { transform: scale(1.0, 1.0) translate(0%, 0%); }
50% { transform: scale(1.0, 1.0) translate(0%, 0%); }
100% { transform: scale(1.0, 1.0) translate(0%, 0%); }
}

こんな感じで飛んでくれます。

かわいいですね。
最終的に
監視映像とセットにして、画面上で「全画面プレビュー」を押すと
別のディスプレイとかにいい感じの映像を送れるようになります!

終わり
今回とあるイベントを通して、ラズパイへの忌避感やOBSへの理解が深まりました!
次はラズパイとルンバを繋いで遊ぼうと思ってます。
これからもっとラズパイを使ってエンジニアライフをさらに楽しんでいきます!


Discussion