[Gem不要!!HTML&CSSのみ]初心者が簡単にドロップダウンメニューを作成する方法
はじめに
ハンバーガーメニューやドロップダウンメニューの作成をしたいけど、Gem導入の方法がよくわからない・JavaScriptは思うようにいかない。
そんな初心者の方におすすめの記事なっております。
#開発環境
・Rails6.0.0
・MySQL5.6.50
#ドロップダウンメニューの実装
早速ドロップダウンメニューの実装の方法の流れを解説します。
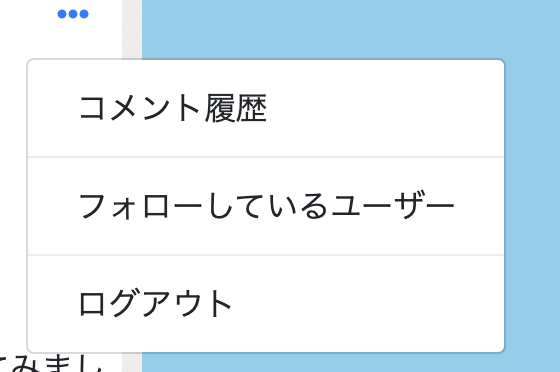
ちなみにドロップダウンメニューとは以下のようなメニューのことです。

「...」 を押すとメニューが表示されるものです。
よく見かけますが、JavaScriptでやるには面倒だし、Bootstrap導入のためにGemやjQueryを導入したりするのは初心者には中々ハードルが高めかなと思います。
それでは解説していきます。
1)application.html.erbで初期設定
まず app/views/layouts/application.html.erbでBootstrapなど必要なものを読み込みます。
以下は僕がドロップダウンメニューを作成した際に使用したHTMLコードです。
<!DOCTYPE html>
<html>
<head>
<title>PlansApp</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.18.1/build/cssreset/cssreset-min.css">
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
# ここでbootstrapを読み込んでいます
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<%= yield %>
# 以下の3行のscriptタグを追記しHTMLで使用できるようにしています
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
初期設定はこれで終了です。
2)HTMLを書く
初期設定ができたら、早速ドロップダウンメニューのHTMLを記述していきます。
具体的には公式を見てもらってアレンジしてもらうのがベストですが、参考にした記事のものと、僕が作成したものを紹介しておきます。
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
僕の場合だとlistタグがあるためレイアウトが崩れるなどの問題がありました。
そこで以下のようにアレンジいました。
<a class="nav-link" href="#" id="navbarDropdown" role="button" datatoggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="fas fa-ellipsis-h"></i>
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">コメント履歴</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">フォローしているユーザー</a>
<div class="dropdown-divider"></div>
<%= link_to 'ログアウト', destroy_user_session_path, method: :delete, class: "dropdown-item" %>
</div>
僕の場合はfontAwesomeでアイコンなどを使用したり、開発中のアプリのためパス指定があるところ・無いところがまばらですが、こんな感じでアレンジしました。
3)CSSの適用させる
ここまでくれば、後はお好みでCSSを記述していくだけです。
参考までに以下に参考記事の記述例を紹介しておきます。
参考記事のHTML7行目の以下のクラスに適用させていきます。
<div class="collapse navbar-collapse" id="navbarSupportedContent">
なぜ、このクラスに適用させるのかの詳しい解説は参考記事をご覧いただけるとわかりやすいので、ぜひ見てみてください。
@media screen and (max-width: 992px) {
.collapse.navbar-collapse{
padding: 10%;
border-radius: 10px 10px 10px 10px;
background: linear-gradient(white, #cccccc) !important;
margin: 15%;
font-size: 1.7rem;
}
}
@media screen and (max-width: 992px) {
// スマホ用
.collapsing.navbar-collapse{
padding: 10%;
border-radius: 10px 10px 10px 10px;
background: linear-gradient(white, #cccccc) !important;
margin: 15%;
font-size: 1.7rem;
}
}
以上でドロップダウンメニューの実装は終了です。
これを期に、UI/UXのスキルの一部を見に付けてみてはいかがでしょうか。
Discussion