ゼロから始める Firebase × Nextjs入門 #1 セットアップ編
ゼロから始める Firebase × Next.js 入門
これから何回かに分けて、Firebase × Next.js の入門講座を始めたいと思います。
第一回となる今回は、Firebase と Nextjs のセットアップと連携をやっていきたいと思います!
セットアップは、どんなアプリケーションを作るときにも必ず必要になってきますので、是非一緒にやってみてください!
Firebase とは?
Firebase とは、Google が提供している、すばやく高品質のモバイルアプリや Web アプリケーションを開発することができるプラットフォームです。
Firebase を使うことで、開発者はアプリケーションの開発に専念でき、バックエンドで動くサービスを作成する必要も管理する必要もありません。
バックエンドとは、サービスの内、見えないところでデータの処理や保存などを行う要素のことです。具体的には、ログインなどの認証機能や、チャットの履歴を保存したりできます。
フロントエンドエンジニアに大変人気のある素晴らしいサービスです。基本は無料で使えますので、是非この機会にマスターしていきましょう!
Next.js とは?
Next.jsは、JavaScriptライブラリであるReact開発におけるフレームワークです。
Reactではブラウザ側でレンダリング(htmlの解釈)を行うSPA(Single Page Application)の開発が特徴ですが、Next.jsを使うことでサーバ側でのレンダリングを行うことが可能です。
また、Vercelというサービスを使うことで、無料で簡単にwebアプリを公開することができます!
Next.jsはあくまでフロントエンドのフレームワークなので、実際のアプリの見た目を作ることに長けています。アプリの裏のコアの部分であるデータベースや認証を簡単にできるFirebaseとは極めて相性がいいです!
フロントエンドはNext.js、バックエンドはFirebaseを使うことで、誰でもモダンな開発をすることができます。
前提条件
- 端末にnodejsがインストールされていること
(パッケージ管理に npm ではなく yarn を用いる場合は yarn も) - google アカウントを作成していること
セットアップ開始
① Next.js プロジェクトを作成
- ターミナルでプロジェクトを作成したいディレクトリ(フォルダ)に行き、以下のコマンドを入力
$ npx create-next-app 好きなアプリ名
# 例
$ npx create-next-app my-app
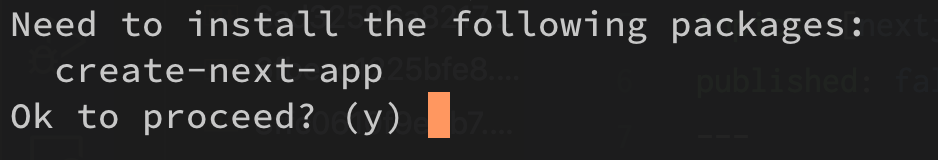
- Ok to proceed? (y)という質問が来たら、yを入力して ENTER

- しばらくして next.js のプロジェクトが作成されたら、ディレクトリを作ったプロジェクトに移動しましょう
$ cd 先程作るときに入力したアプリ名
# 例
$ cd my-app
以上で nextjs のセットアップは終了です!
② Firebase プロジェクトを作成
-
Firebase Consoleにアクセス & Add projectを選択

- プロジェクトの名前を決めて続行をクリック

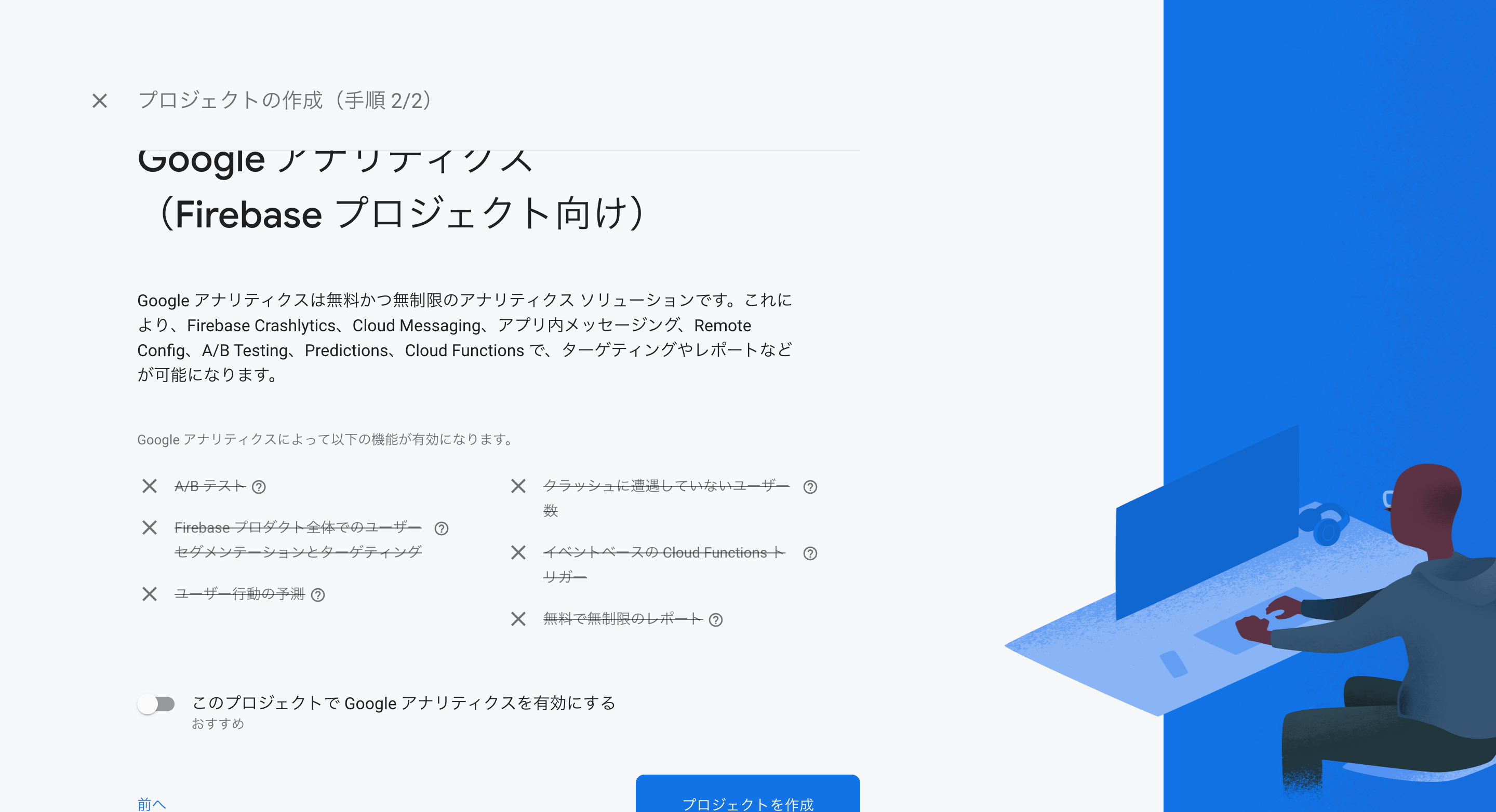
- Google アナリティクス(アクセス数などの集計や記録を管理できるツール)をオンにしたい方はオンにして(今回はオフにする)作成をクリック

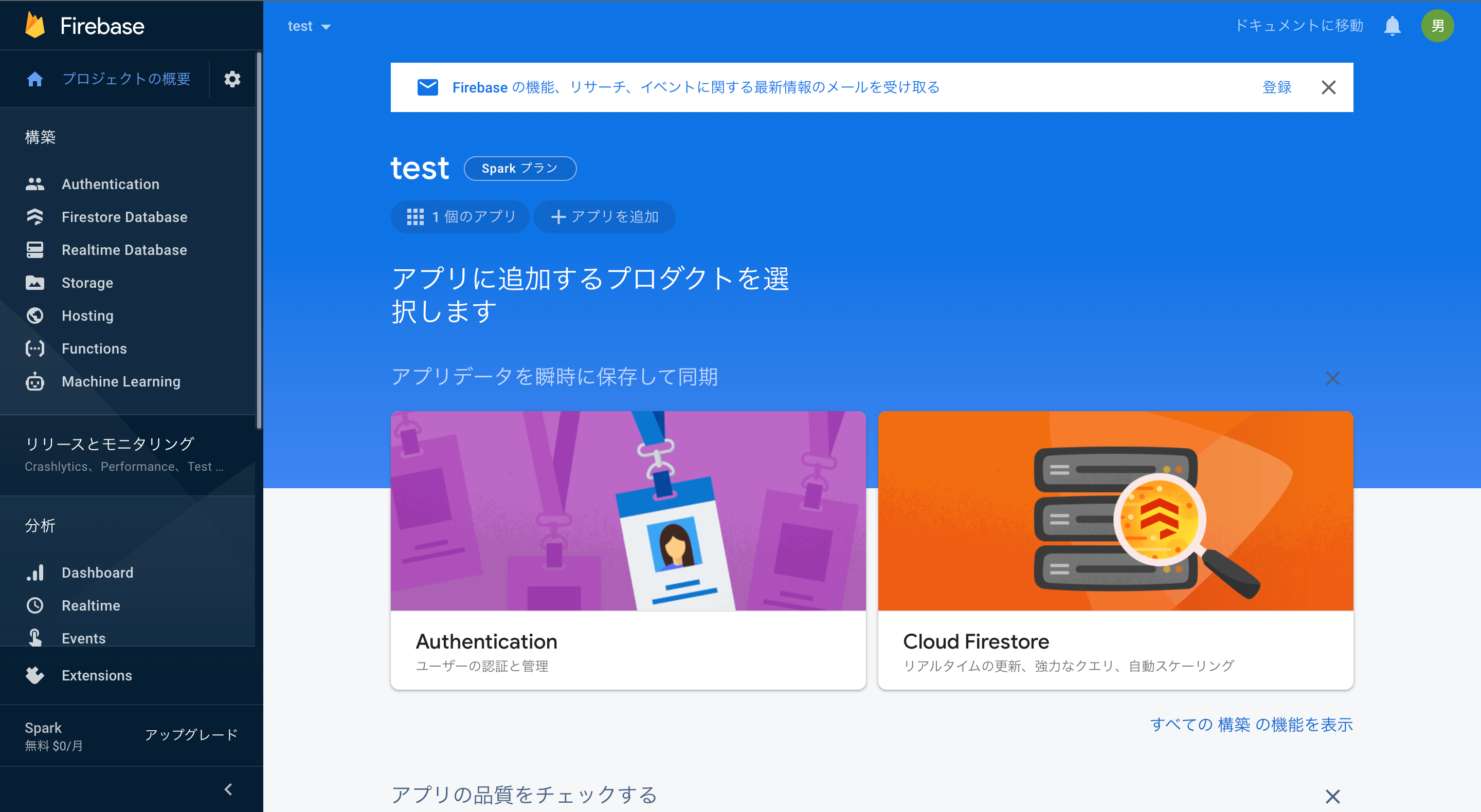
- しばらくしてこの画面になったら、続行をクリック

- プロジェクト作成が完了しました!

③ Firebase プロジェクトにアプリを追加
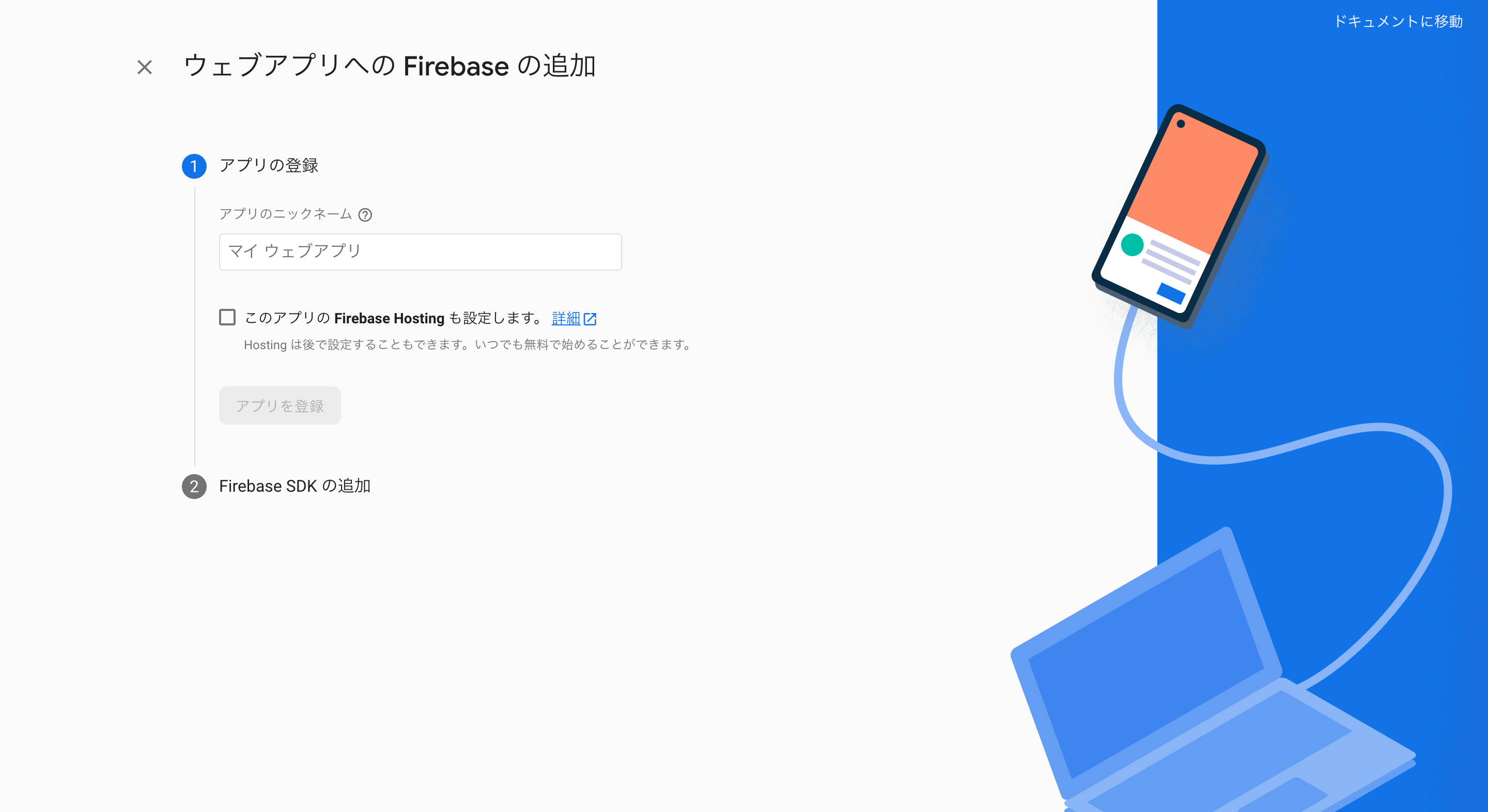
- web アプリを追加をクリック (赤い部分)

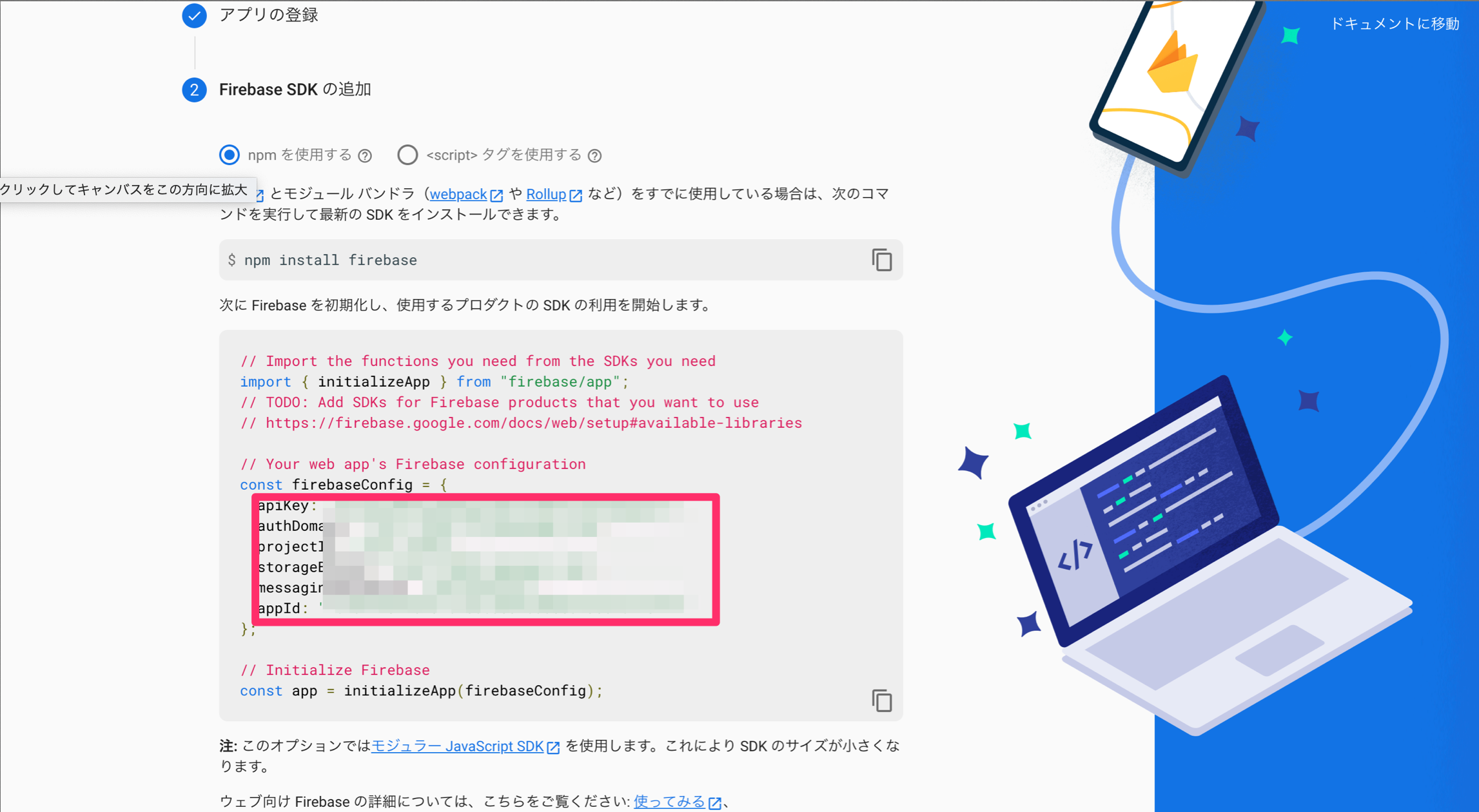
- アプリ名(Firebase のプロジェクト名をは別でも OK)を入力してアプリを登録をクリック

- 後で使うので、赤い部分をコピーして、コンソールに進むをクリック

- web アプリの追加が完了しました!

④ Next.js と Firebase を連携
これまでの操作で Firebase の設定は完了したので、次は next.js と Firebase を連携して行きます
- ターミナルに戻り、プロジェクトに Firebase を install
注意 Firebase バージョン 9 から、使い方が一部変更され、今までのやり方だとエラーが出ることがあります。
最初はネットに情報が多いFirebase バージョン 8 以下を使用することをおすすめします。(今回はバージョン 8.6.1 を使用しています)
# 今回はバージョンを@8.6.1と指定していますが、もし違うバージョンをインストールしたい場合は、@のあとの数字を変更してください
# yarn を使用する場合
$ yarn add 'firebase@8.6.1'
# npm を使用する場合
$ npm install firebase@8.6.1
- Firebase を管理するディレクトリを作成
Firebaseという名前のディレクトリにfirebase関連のファイルを置くことにします
(別に名前は何でもいいです)
# mkdirはディレクトリを作成するコマンド
$ mkdir Firebase
- Firebase ディレクトリの中に、firebase.js を作成
firebase.jsに初期設定を書きます
# touchはファイルを作成するコマンド
$ touch Firebase/firebase.js
- firebase.js に以下を入力
// firebaseをimportしています
import firebase from "firebase/app";
const firebaseConfig = {
// 先程Firebaseにアプリを追加するところでコピーしたコードを追加
};
// Firebaseのインスタンスが存在しない場合にのみ、インスタンスを作成します
if (!firebase.apps.length) {
firebase.initializeApp(firebaseConfig);
}
export default firebase;
- 以上で Nextjs と Firebase の連携が完了しました!
これからの展望
Firebase と Next.js を連携しただけだと何も作れないので、これから Firebase の様々な機能を Nextjs のプロジェクトで利用していきます
1. Cloud Firestore

Firebase のデータベースです。Cloud Firestoreを用いることで、データベースへのデータの追加、編集など様々なことができるようになります!
2. Authentication

Firebase Authenticationを用いることで、簡単にログイン機能を作ることができます!
終わりに
これでFirebaseの機能をNextjsのプロジェクトで使えるようになりました!お疲れさまでした!
これからの講座では上記に上げたようなFirebaseの色々な機能を紹介しながら一緒にマスターしていきましょう!
Discussion
有益な情報をありがとうございました。
続編はいつ頃公開していただけますでしょうか?
記事を読んで頂きありがとうございます!
少々お待ち下さい!只今他の要素で忙しくて記事が更新できない状況です。
2月中には更新します!