【完全版】eslint&prettier ~vscode~
はじめに
皆さん、javascript 書いてますか?
javascript はシンプルで書きやすく、できることも幅広い素晴らしい言語です。
今回はその javscript のコードを書く上で破壊的に役に立つ 2 つのプラグインについて解説、設定をしたいと思います。また、使うエディタは vscode で、npm コマンドが使える体で記事を書いています。
Demo Movie
ESlint Prettier 実行前

ESlint Prettier 実行後

eslint と prettier
その 2 つのは快適なパッケージの名前が eslint と prettier です。順番に解説します
eslint

まずは eslint から。突然ですが、javscript には同じ処理を行うのにも、様々なコードの書き方があります。
例えば、関数を定義するのに
// 1つ目
function funcName() {
// 処理
}
// 2つ目
const funcName = function () {
// 処理
};
// 3つ目
const funcName = () => {
// 処理
};
3 つの書き方があります。個人で開発する場合には、書き方に差異はそれほど出ないかもしれません。ですが、複数人だとそうはいきませんし、個人で開発する場合にも昨日の自分と同じとは限りません。「昨日の自分は他人」 です。
ですので、プロジェクトごとに書き方を予め指定しておく必要があります。先程の例でしたら、関数を定義する時はアロー関数(3 の関数)のみにして、それ以外の書き方はエラーとする、などルールを決めておくのです。そうすれば、誰がコードを書いても同じようなコードになります。
そのルールを決めて、ルールに反している場合エラーを返し、自動で修正できるところは修正してくれる、そんな夢のような拡張機能が eslint です。 eslint 以外にもそういうプラグインをあると思いますが、恐らく一番メジャーなプラグインが eslint だと思うので、今回は eslint を紹介します。
prettier

次は prettier です。prettier は完結に説明するとコードをフォーマットするプラグインです。フォーマットというのは整形のことで、コードを見やすい形に整形してくれます。
先程の例と被りますが、昨日の自分を含め様々な人が一つのプロジェクトを共同開発する場合、そこには多種多様なコードの書き方が存在します。先程は、同じ処理を実行するコードでも、文法的な書き方がことなるという話をしましたが、今回は見た目の話です。例えばインデント、改行の位置、半角スペースを入れるタイミングなど、人それぞれです。ですが、統一したほうが当然コードは読みやすくなります。そこで、prettier の出番です。
prettier 前
const test = (a, b) => {console.log(a);console.log(b);};
prettier 後
const test = (a, b) => {
console.log(a);
console.log(b);
};
prettier を実行する前と後で、コードの読みやすさが段違いですよね!prettier の便利さが納得できたかと思います。
実は、スペースなどちょっとした整形でしたらすでに紹介した eslint でも可能なのですが、prettier ではより高度な整形を行うことができます。ですので、今回は prettier を紹介したいと思います。
以上 2 つのプラグインの設定を vscode を用いて行いたいと思います!
いざ設定
では、実際に 2 つのプラグインを使えるように設定して行きましょう!
今回はエディタに vscode を使用するので、vscode 独自の設定も多少付け加える必要があります。ですので、vscode 独自の設定と、vscode とは関係ない共通の設定がわかるように説明します。
注意 ⚠
prettier と eslint を javascript の開発で使用する場合は、どちらも javascript のパッケージ管理ツール npm か yarn を用いて、プロジェクトごとにインストールし、設定するのが一般的です。
つまり、毎回プロジェクトを新しく作るごとに、これから行う設定をするということです。
めんどくさいかもしれませんが、頑張ってください。
グローバルにインストールするやり方もあるのですが、そのやり方だと、どのプロジェクトでも同じルール、フォーマットの形式になってしまいます。
個人で開発する場合はそれでも全然大丈夫かもしれませんが、チームで開発するときには、プロジェクトごとに違ったルール、違ったフォーマットの形式になることが多いかと思います。
そのため、できるだけパッケージはローカル(そのプロジェクト内だけ)でインストールし、設定するほうがいいかと思います。
(パッケージ管理ツール、グローバル、ローカルについて不安な方は、この記事がおすすめです!)

えー 新しくプロジェクト作るごとに設定しなきゃいけないの... めんどくさいなぁ
と思ったそこのあなた! わかります。
毎回同じコマンドを打つのがめんどくさい、覚えられない人は、シェルスクリプトという仕組みを使うと、解決することができます。シェルスクリプトがわからない方には、この記事を読むのがおすすめですが、ざっくりと説明すると、
シェルスクリプトとは、コマンドをまとめて記述し、実行することで、同じ処理を短いコマンドで行うことができるものです
この説明でピンと来ない方は、是非記事に目を通して見てください!
それではそろそろ本格的に設定していきます!実際にやってみましょう!
$ cd Desktop
# 任意のディレクトリに移動(好きなところで構いません。このディレクトリがプロジェクトということになります)
$ yarn --version
# yarn が入っているか確認 (この記事では、パッケージ管理ツールにyarnを用いることにします)
# 何かしらのバージョンが表示されたらyarnがインストールされていますが、エラーが出た場合はyarnをインストールします
# yarnがインストールされていなかった場合
$ npm install -g yarn
# npmを用いてyarnをインストールします。 -gというのは、グローバルに、という意味です。
# yarnがインストールされている・yarnをインストールした場合
$ touch index.js
# indexという名前のjavascriptを作成。indexの部分は任意の名前で大丈夫です。
(vscode 独自の設定)
ここからは、vscode 独自の設定をしていきます。エディタに vscode を使用していない人は、飛ばして OK です!(vscode はめちゃめちゃ高機能で使いやすいエディタなので、この機会に乗り換えるのもおすすめです)
vscode プラグインをインストール
vscode のプラグインである、eslint と prettier をインストールします。これはあくまで、vscode の独自のプラグインなので、これをいれただけで eslint と prettier が使えるというわけではありません。(pretteir は単体でも使えると思いますが、eslint との併用ができません。)
あくまで、eslint と prettier を vscode に合わせて使いやすくするためのプラグインというイメージです。
では、インストールしていきます!
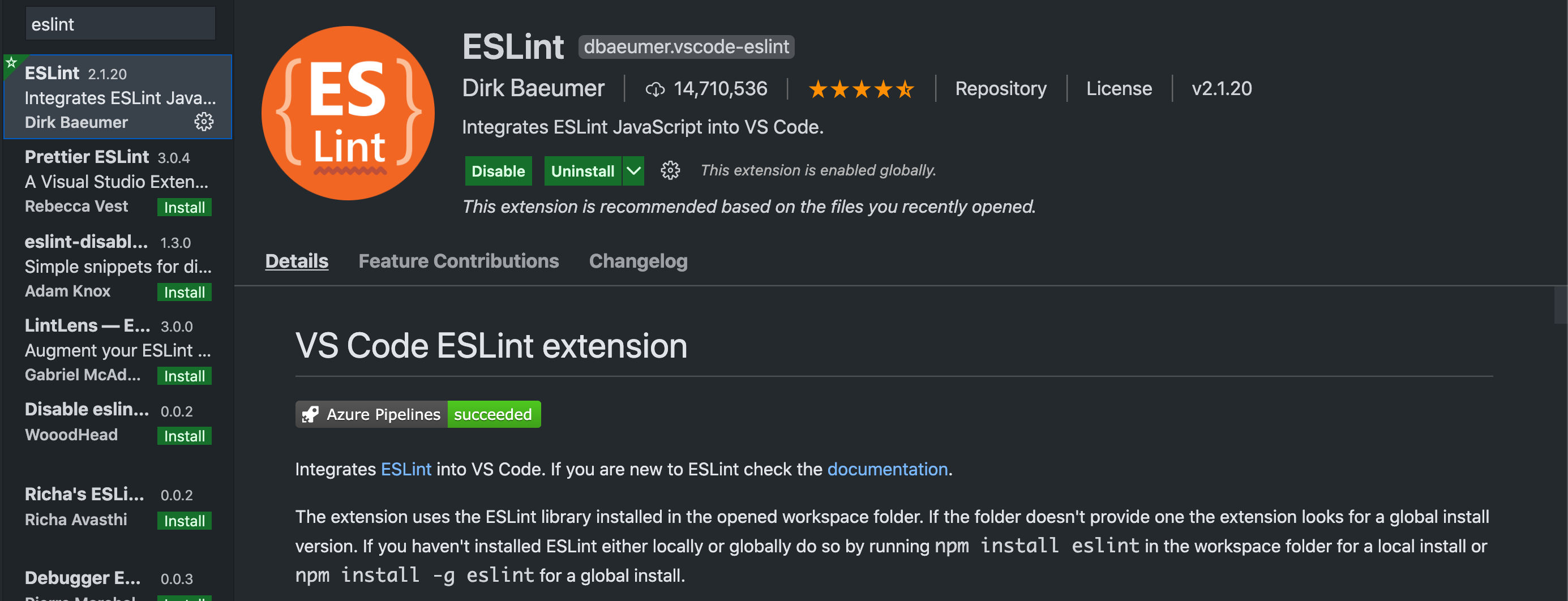
eslint(vscode のプラグイン)のインストール

- 拡張機能の検索バーに、eslintと入力して一番上に出てきたものをクリック
- install をクリック(画像ではすでに install してあるため、uninstall ボタンが表示されている)
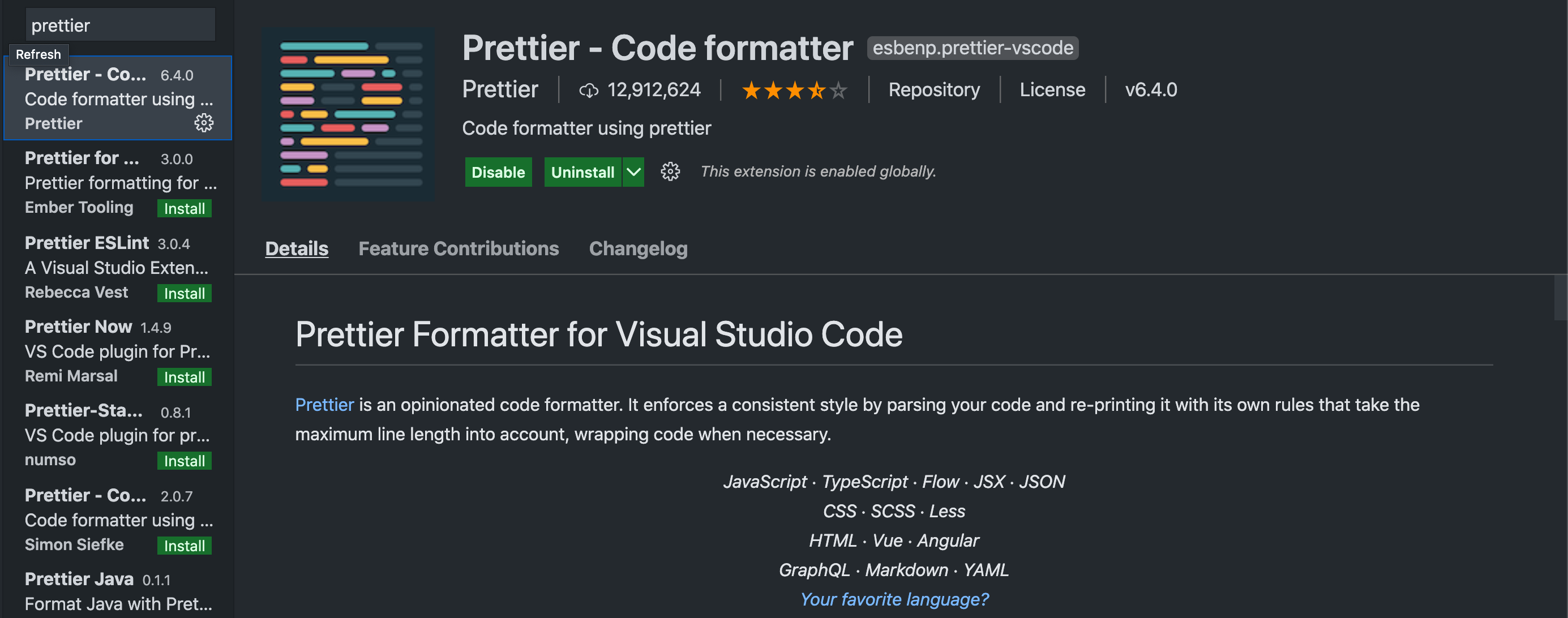
prettier(vscode のプラグイン)のインストール

- 拡張機能の検索バーに、prettierと入力して一番上に出てきたものをクリック
- install をクリック(画像ではすでに install してあるため、uninstall ボタンが表示されている)
2 つともインストールできたら、反映させるために、一度 vscode を再起動しましょう
以上で、eslint, prettier を使う前の基本が完了しました!
つぎのセクションから、eslint, prettier をインストール、設定していきます!
eslint, prettier のインストール
まずは、eslint と prettier を yarn を用いてプロジェクトにインストール
$ yarn add -D eslint prettier
# -Dを使用するとdevdependenciesに登録されます。基本的に開発時のみに使用されるプラグインはdevdependenciesに登録します。
これで、ディレクトリに何のファイルができているのかを見てみましょう
$ ls
# 出力結果
# => index.js | node_modules | package.json | yarn.lock
この 4 つが表示されていたら、正常に動作しています。
順番に解説していきます
-
index.js
これは、先程作った javascript のファイルですね。中身はまだ何も書いていません。 -
node_modules
これは何でしょうか?見慣れないフォルダです。これは、yarn add ~ を実行したことで作成されたフォルダです。ここには、ローカルで使用するパッケージが格納されています。
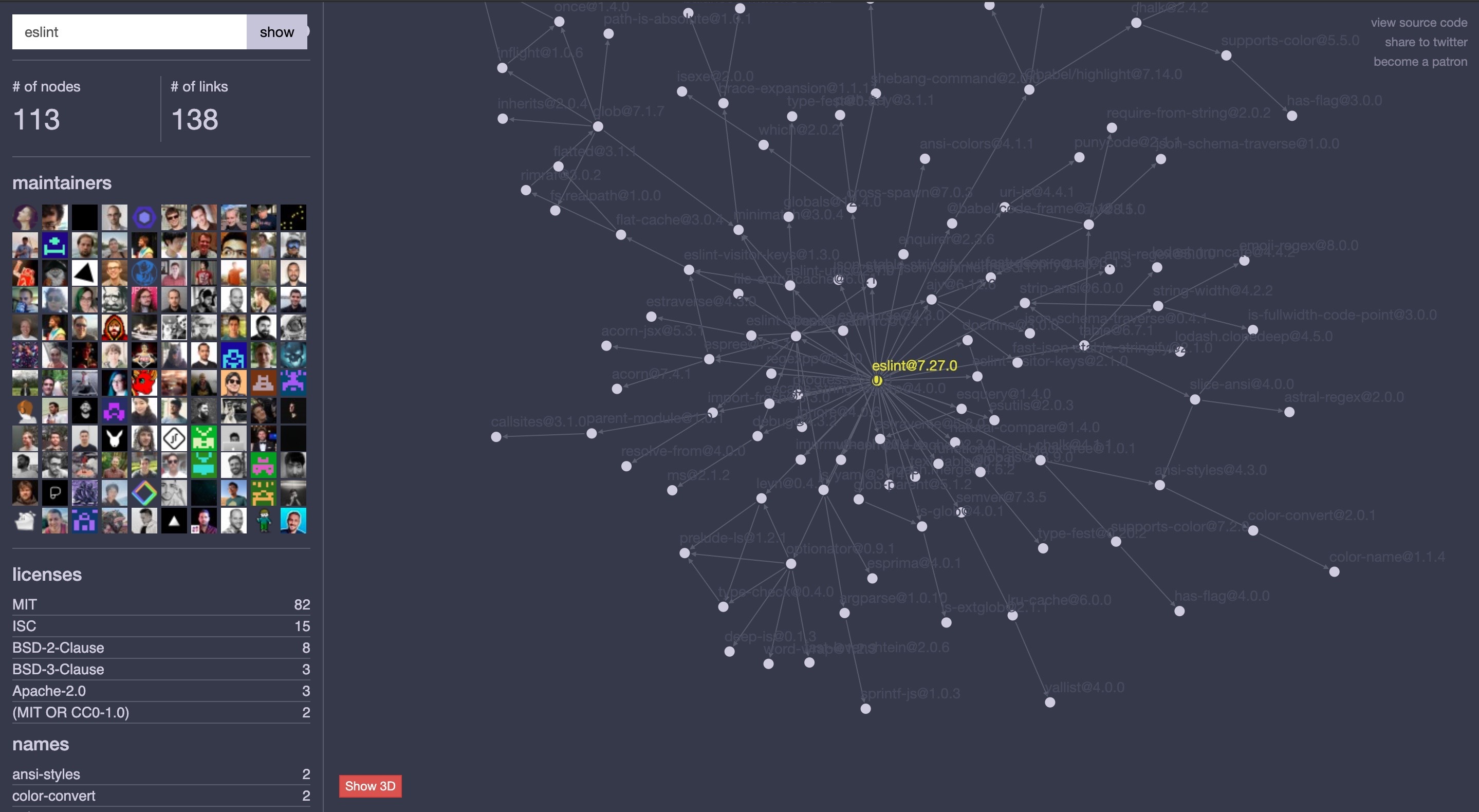
つまり、eslint や prettier はこのフォルダにインストールされているわけです。また、eslint や prettier などのプラグインには、依存関係というものがあって、eslint を使用するには A というパッケージが、A というパッケージを使用するには B というパッケージが... というふうにたくさんパッケージ同士で依存しています。つまり、このフォルダには今、eslint と prettier と、この 2 つに依存するパッケージが大量に格納されているわけです。
<例>eslint の依存関係 図解

-
package.json, yarn.lock
この 2 つのファイルはセットです。
package.jsonには、開発で使う依存ライブラリと本番で使う依存ライブラリを書くことができます。また、npm scripts を記述することで、コマンドをまとめて独自のコマンドを作ることもできます。この記事では、先程のように、$ yarn add ~~ と実行しましたが、package.json にパッケージを記述し、$ yarn と実行するだけで、全てのパッケージをインストールすることもできます。
yarn.lockには、プロジェクトが依存してるパッケージの正確なバージョンを記録しています。こちらは手動でいじることはないと思っていただいて大丈夫です。
以上で、この時点であるファイル・フォルダの説明は完了です!
次に、Prettier と競合する ESLint ルールを無効化するためのプラグインをインストールします。前の方で説明したように、ESlint にはデフォルトでフォーマット機能がついています。ですが、フォーマットでは Prettier のほうが優秀なので、ESlint のルールを無効化する必要があります。
そのプラグインが、eslint-config-prettier です
$ yarn add -D eslint-config-prettier
エラーが出なければ無事インストールできています。
以上で、eslint,prettier のインストールが終わりました!
次は、いよいよ設定ファイルを記述していきましょう
設定ファイルの作成
ESlint の設定
まずは、ディレクトリ内に、.eslintrc.jsonという名前のファイルを作ります。これは固定の名前のファイルですので、任意の名前はつけられません。
.eslintrc.json ファイルは、eslint の設定を記述するファイルです。ここに eslint 関連のものはすべて書きます
$ touch .eslintrc.json
# touch コマンドはファイルを作成するコマンド
ちなみに . から始まるファイルやフォルダは隠しファイル、隠しフォルダといって、finder や ls コマンドでは表示されません。
ですので、ls コマンドに特殊なオプションをつけて表示してみます
$ ls -a
# -a というのは、隠しファイルや隠しフォルダも表示してね、という意味です
# 出力
# => . | .. | .eslintrc.json | node_modules | yarn.lock | index.js | package.json
先程の表示した時と比較すると、3 つ増えたような気がします。.eslintrc.json は touch コマンドで作ったので、増えてるのは当たり前なのですが、. や .. というものがあります。
. というのはカレントディレクトリのことで、今いるディレクトリを指します。
.. というのは親のディレクトリを指します
$ cd .
# 今のディレクトリに移動 = 何も変わらない
$ cd ..
# 今いるディレクトリの一つ上のディレクトリに移動
それでは、.eslintrc.jsonファイルに設定を書いていきましょう
// このファイルは、.eslintrc.jsonファイルです
{
"env": {
"browser": true,
"es2021": true
},
"extends": ["eslint:recommended", "prettier"],
"parserOptions": {
"ecmaVersion": 12,
"sourceType": "module"
},
"rules": {}
}
一つずつ、解説していきます
1. "env"
環境の設定をここに記述します。
例えば、この JavaScript は、どこで、何のバージョンなのかとかです。
今回は、ブラウザ、es2021 を選択しています。(ES6 = es2015)
2. "extends"
ESlint を実行するには、ルールが必要です。
ですが、膨大な量のルールを逐一記述するわけにはいきません。
そこで、extends プロパティを使うことで ESLint おすすめのルールを読み込むことができます。
今回は、"eslint:recommended"というルールと、"prettier"のルールを追加します。
3. "parserOptions"
ES Modules 機能を有効にするには、"parserOptions" プロパティも設定する必要があります。ES Modules とは、ES6 から使えるようになった、javascript の機能の一つです。
4. "rules"
個別のルールを追加することができます。ここに記述することで、様々なカスタマイズを行います。
ESlint のルールについて詳しく知りたい方は、ESlint のルール一覧を見てみると良いと思います!
おめでとうございます!これで、ESlint の設定は完了しました!
Prettier の設定
さて、ESlint の設定を.eslintrc.json ファイルに記述したところで、次は Prettier の設定を記述していきたいと思います!
Prettier の設定は .prettierrcファイルに記述します。
ですが、Prettier はデフォルトのルールの設定がしっかりしているので、自分で設定するルールはあまり多くありません。
何も記述しなくてもいいのですが、自分好みのルールを追加したいときには、書きましょう。
今回は、クォーテーションはダブルクオーテーションだけ、すべてにカンマをつける,インデントは 4という 3 つのルールを上から追加していきたいと思います!
// このファイルは、.prettierrcファイルです
{
"doubleQuote": true,
"trailingComma": "all",
"tabWidth": 4
}
おめでとうございます!これで、Prettier の設定は完了しました!
vscode の設定
さて、最後にvscode 独自の設定をしていきたいと思います!
vscode では、ユーザー全体の設定とは別に、プロジェクトごとに機能を個別に設定することができます。
今回は、プロジェクトごとに機能を設定していきます。
また、設定の方法ですが、2つの方法があります。
一つ目は、GUI を用いてグラフィカルにクリック・入力して設定する方法です。
もう一つは、settings.jsonというファイルに、json 形式で設定を入力する方法です。
どちらでも同じ設定をすることができますが、たくさんの設定をする必要がある場合は、settings.jsonに記述したほうが、効率的ですし、使い回す事もできます。
ですので、今回はsettings.jsonに記述する方法を採用したいと思います!
それでは実際に設定していきましょう!
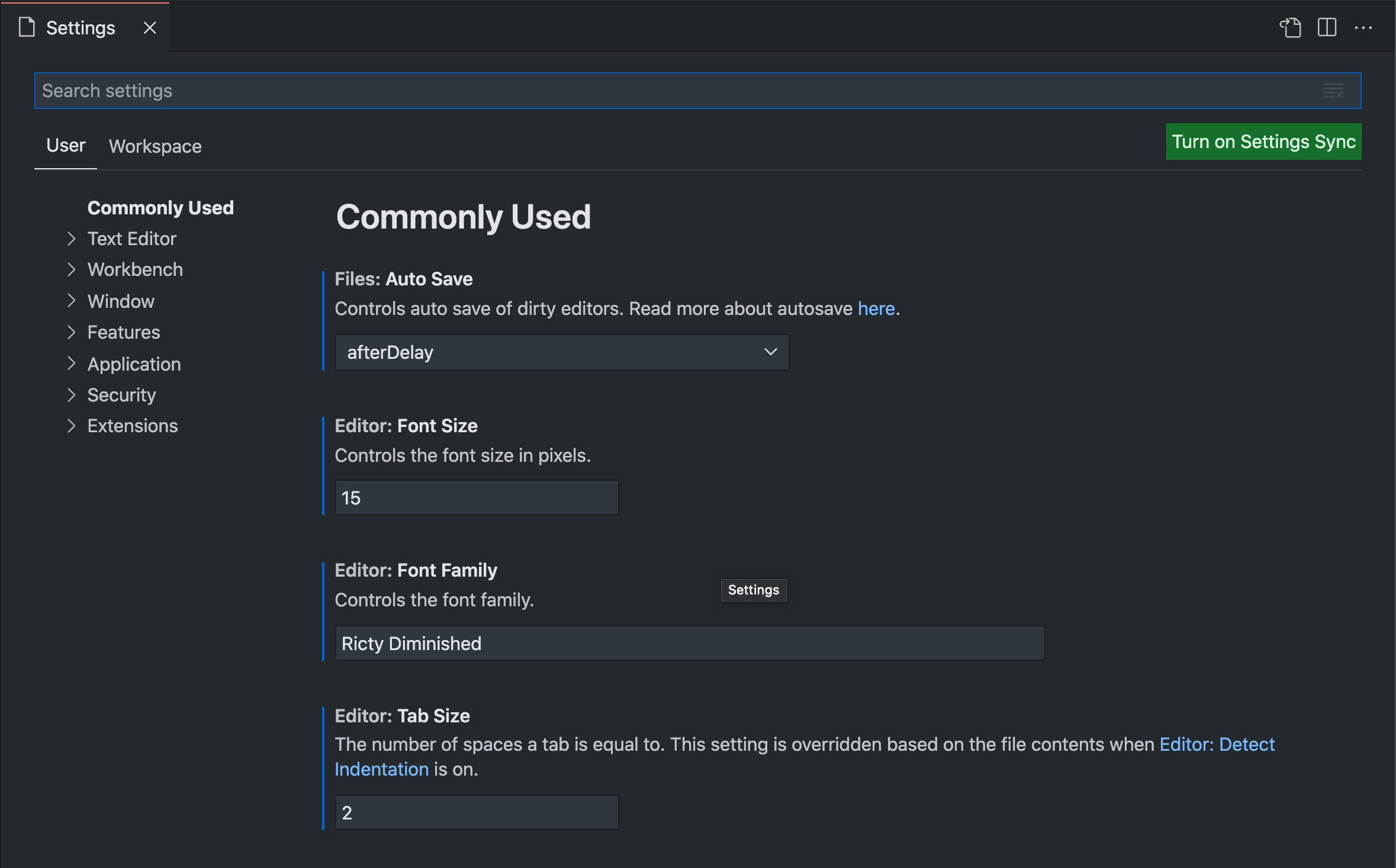
まずは、vscode を開いて、command + . を押します
そうすると、vscode の設定画面が開くかと思います。

設定画面を開いたら、Userの隣にあるWorkSpaceボタンをクリックします。
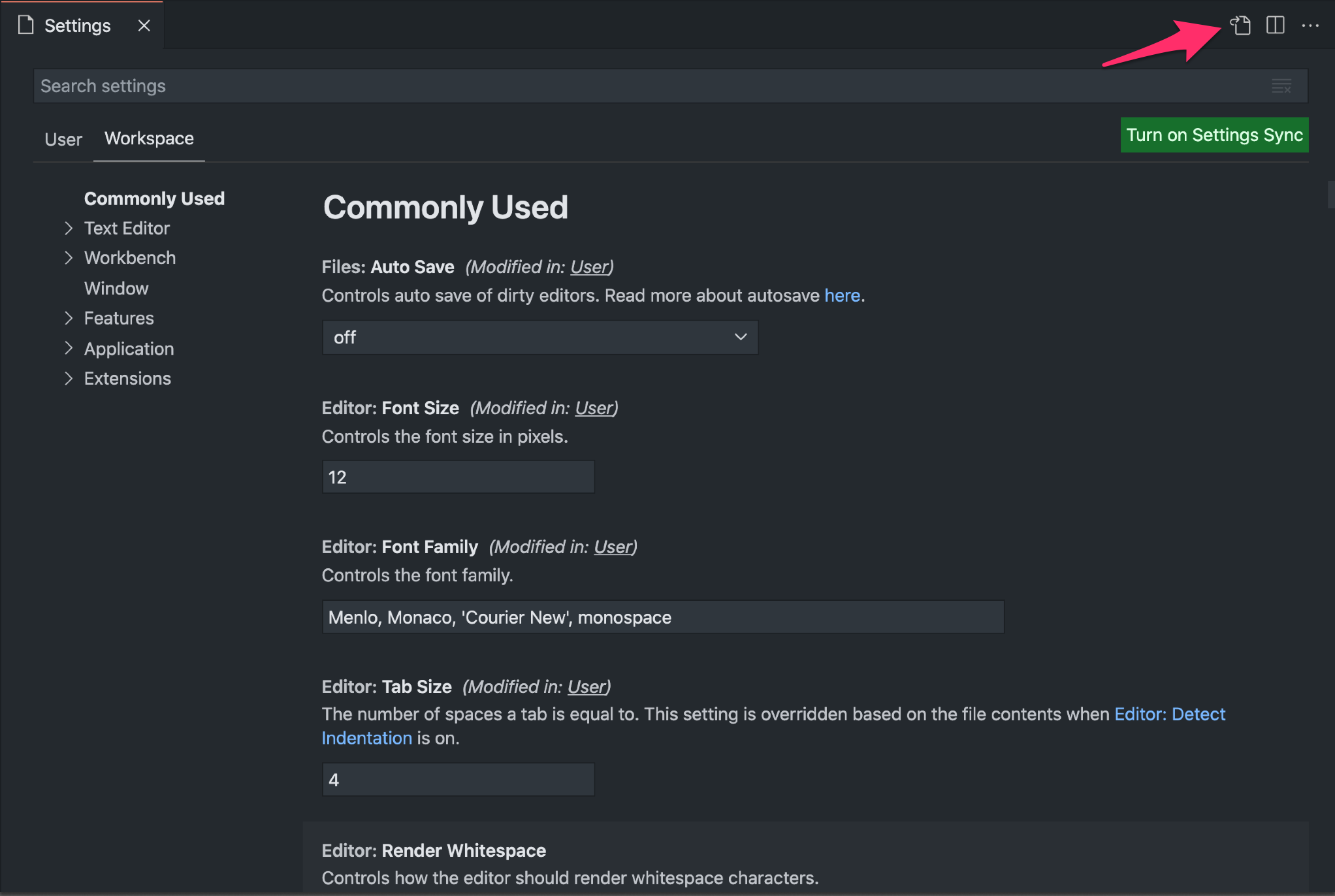
そして、settings.jsonを開きます。
右上にあるファイルのアイコンをクリックしてください!

そうすると、settings.jsonが開かれるかと思います。
ここにいろいろ設定を書いていきます!(今回は vscode の記事ではないため、設定のコードの解説はしません。)
vscode の詳しい設定を知りたい方は、是非公式サイト参照ください!
では早速、settings.jsonに設定を加えていきましょう!
{
// このファイルは/.vscode/settings.jsonです
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.format.enable": false,
"editor.formatOnSave": true,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.lineNumbers": "on",
"editor.rulers": [80],
"editor.wordWrap": "on",
"eslint.packageManager": "yarn",
"files.insertFinalNewline": true,
"files.trimTrailingWhitespace": true,
"npm.packageManager": "yarn",
"typescript.enablePromptUseWorkspaceTsdk": true
}
以上で、vscode 独自の設定は完了です!
ここまで終わったら、現在どんなファイルがあるのかを見ていきましょう!
隠しファイル・フォルダを見るには、ls コマンドに、-aオプションをつけるのでしたね。
$ ls -a
# 出力
# => . | .eslintrc.json | .vscode | index.js | package.json | .. | .prettierrc | index.html | node_modules | yarn.lock
どうでしょうか?同じファイル・ディレクトリが出力されれば成功です!
ちなみに、.vscode フォルダには、先程設定したsettings.jsonファイルが格納されています。
以上で、ESlint と Prettier,vscode の設定がすべて完了しました!それでは実際に使ってみましょう!
テスト
ここまで無事完了したら、もう ESlint と Prettier が使える状態になっています!
早速効果を実感してみましょう。
まずは、index.js をあえて読みにくい形式で記述します
// eslint prettier の効果
const testFunc = (a, b, c) => {let message = "helloWorld";console.log(c, b, a, message);};
testFunc(1, 2, 3);
いかにも見にくいコードですね。
ここで、vscode の場合、command + s を押すと、コードが整形され、自動でセミコロンがついたかと思います!
// eslint prettier の効果
const testFunc = (a, b, c) => {
let message = "helloWorld";
console.log(c, b, a, message);
};
testFunc(1, 2, 3);
上記のように見やすくなれば成功です!
ESlint と Prettier の効果を実感することができたかと思います!
お疲れ様でした!
コラム(コマンドで実行)
先程は、ESlint と Prettier を実行するときに、command + sを押したかと思います。しかし、command + sだと自動整形されないエディタもあると思いますし、ファイル単位でしか実行することができません。
そこで、プロジェクト内のすべてのファイルで一度に ESlint と Prettier を実行する方法を紹介したいと思います!
それはESlint と Prettier のコマンドを使用する方法です。
ESlint と Prettier は、コマンドで実行することもできます。
プロジェクトの親ディレクトリで、
$ yarn run prettier --write . && eslint --fix .
と実行すると、一度にプロジェクト内のファイルが整形されたのではないでしょうか?
これは意外と便利で、一日の開発が終わった後などにこのコマンドを実行することで、コードをきれいな状態に保つ事ができます。
しかし、こう思った方もいるのではないでしょうか?
「いや、コマンド長くね? 覚えるの不可能でしょ」
確かに、長くていちいち打つのはめんどうですよね。そこで、登場するのがnpm scriptsです。覚えてますでしょうか?先程package.jsonの解説に出てきた機能です。
npm scripts を記述することで、コマンドをまとめて独自のコマンドを作ることができます。
言葉だけだと伝わりずらいので、実際にpackage.jsonに npm scripts を記述してみましょう!
{
// 新しく追加 npm scripts
"scripts": {
"fix": "prettier --write . && eslint --fix ."
// prettier --write . => ディレクトリ以下のすべてでPrettierを実行
// eslint --fix . => ディレクトリ以下のすべてでESlintの自動修正を実行
},
// パッケージをインストールしたときに自動で生成される
"devDependencies": {
"eslint": "^7.27.0",
"eslint-config-prettier": "^8.3.0",
"prettier": "^2.3.0"
}
}
"scripts"のところで、2 つのコマンドをfixというコマンドで一度に実行できるようにしています。ショートカットを設定する感じです。
package.json の記述が完了したら、yarn run コマンドを用いて、npm scripts を実行してみましょう!
$ yarn run fix
これで、ディレクトリ以下のファイルが整えられているかと思います。また、ESlint が実行されるのは、javascript に関係するファイルだけかと思います(今回は拡張子が、.js もしくは.json)
Prettier は幅広く実行してくれます。(様々なファイルに対応している)
以上、より便利に使うための設定と使い方でした!!
更に楽したい方へ(おまけ)
今回、いろいろな設定をしてきたかと思いますが、注意にも書いたように、プロジェクトごとに一から設定する必要があります。
さすがに毎回やるのめんどくさくね?
そう思った方に向けてのおまけのコーナーです。
少し発展的な内容になっているため、初心者の方などは飛ばしても構わないです!
これらの設定をコマンド一つで実行できる魔法のツール
それが、シェルスクリプトです!
※シェルスクリプトについて知りたい方は、この記事を参照してみてください!
また、この記事では、fish シェルのシェルスクリプトを書いていきます!fish はすごく便利なので、この機会に是非 fish に乗り換えましょう!
※fish や fish のインストール、設定について気になる方は、この記事を参照してみてください!
それでは、早速シェルスクリプトを書いていきます。
この記事では、~/.config/fish/functions/ディレクトリにスクリプトを置き、どこからでも実行できるようにします!
~/.config/fish/functions/ディレクトリに jslint.sh というファイルを作成して、
function jslint
echo "type javascript project name :" && read projectName
mkdir $projectName
cd $projectName
mkdir .vscode
touch .vscode/settings.json
echo '{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.format.enable": false,
"editor.formatOnSave": true,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.lineNumbers": "on",
"editor.rulers": [80],
"editor.wordWrap": "on",
"eslint.packageManager": "yarn",
"files.insertFinalNewline": true,
"files.trimTrailingWhitespace": true,
"npm.packageManager": "yarn",
"typescript.enablePromptUseWorkspaceTsdk": true
}' > .vscode/settings.json
yarn add -D eslint prettier eslint-config-prettier
touch .eslintrc.json
echo '{
"env": {
"browser": true,
"es2021": true
},
"extends": ["eslint:recommended", "prettier"],
"parserOptions": {
"ecmaVersion": 12,
"sourceType": "module"
},
"rules": {}
}' > .eslintrc.json
touch .prettierrc
echo '{
"doubleQuote": true,
"trailingComma": "all",
"tabWidth": 4
}' > .prettierrc
sed -e '$d' package.json > output.json && rm package.json && mv output.json package.json
echo ',"scripts": {
"fix": "prettier --write . && eslint --fix ."}}' >> package.json
code .
end
上記のように記述します。これは、今までの設定を順番にやっている感じです!
これで、いつでもどこでも、jslintというコマンドを実行するだけで、eslint&prettierの設定が完了します!
また、jslintを実行すると、最初にプロジェクトの名前を入力するところがでてくると思うので、お好きな名前を入力しましょう!
以上、超絶楽したい方向けの、fish シェルスクリプトを用いたセットアップ方法でした!
終わりに

いかがでしたでしょうか?
最後まで目を通していただいて、ありがとうございます!
本記事を通して、ESlint と Prettier の便利さを少しでも感じていただければ幸いです!
ESlint と Prettier はプロの現場でも当たり前に使われていて、なくてはならないものなのですが、設定が少し複雑なので、最初のうちは混乱するかと思います(自分も、このブログを書く上で、何度も調べたりしました)
また、この 2 つのプラグインはどちらも多種多様なカスタマイズをすることができ、使いこなして自分なりのルールを設定しておくと、開発がよりはかどるかと思います!!
是非、本記事を最初の一歩として、オリジナルにカスタマイズしていただきたいです!
Discussion
夜遅くに失礼します。

添付した画像の前後の違いがわからないのですが、具体的にどのように変わっているのですか?
始めたばかりで知識が乏しいので説明していただけるとありがたいです。
私のミスです、修正します。
ご指摘いただきありがとうございます!