🐕
React × Django × OpenAI apiを活用したチャットアプリケーション開発
はじめに
今回は、ReactとDjangoを組み合わせて、リアルタイムチャット機能を持つWebアプリケーションの開発過程を共有します! このアプリはプロダクトの資料に合わせてAIがチャット形式で自動でインタビューをしてくれるものとなっています。手軽に生活者の意見を聞きたい時に活用したいと思い開発しました。この記事では機能の概要のみを説明するため、詳細なコードにご興味のある方はコメントいただければ幸いです!

プロジェクトの概要
このチャットアプリケーションは、ユーザーがリアルタイムでメッセージを交換できる機能を提供します。Reactを使用してインタラクティブなユーザーインターフェースを構築し、DjangoをバックエンドのAPIサーバーとして使用しています。
主な機能
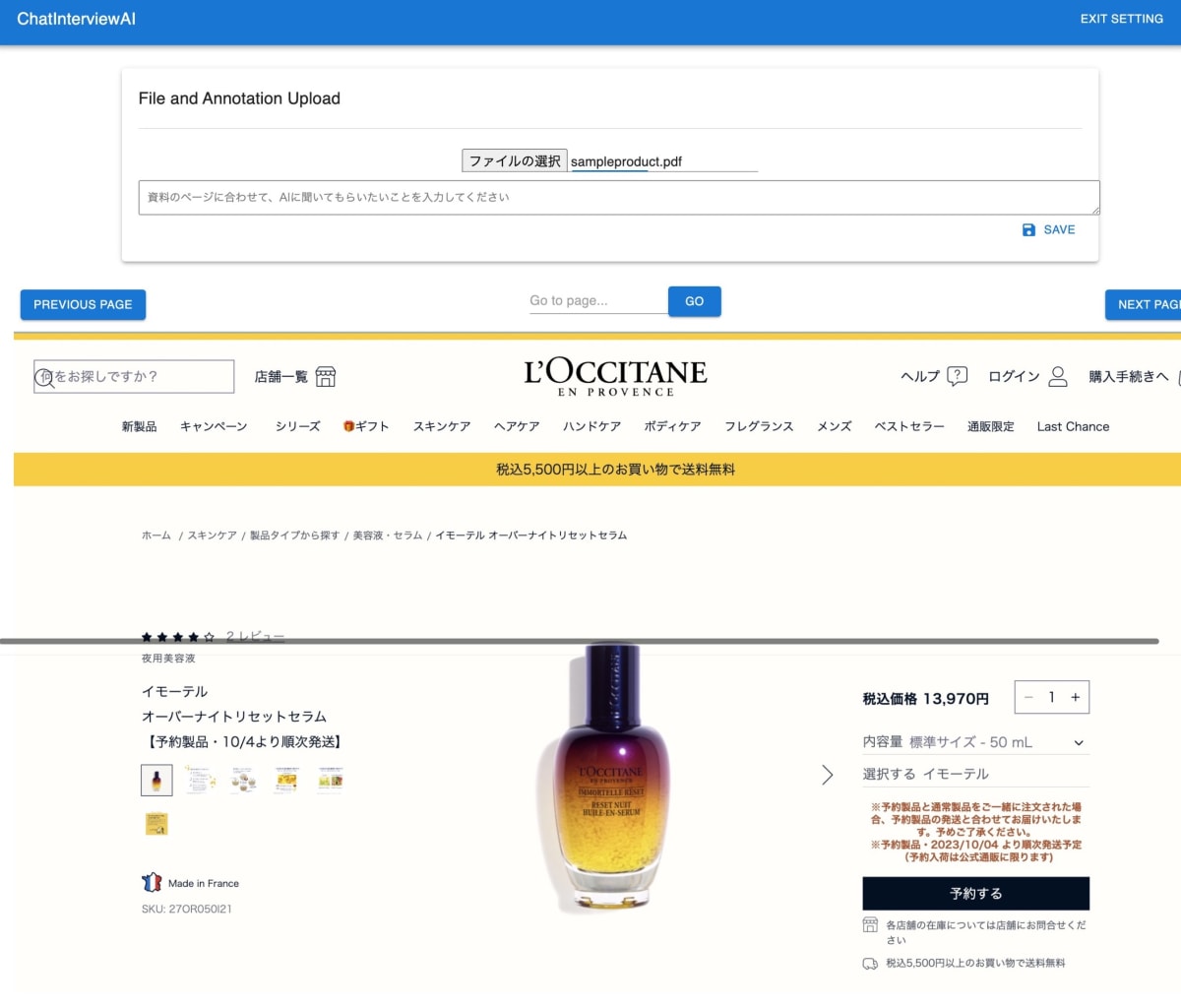
ファイルアップロード
最初にユーザーは、チャット内で使うファイルを共有できます。Djangoのバックエンドでファイルアップロード機能を実装しています。

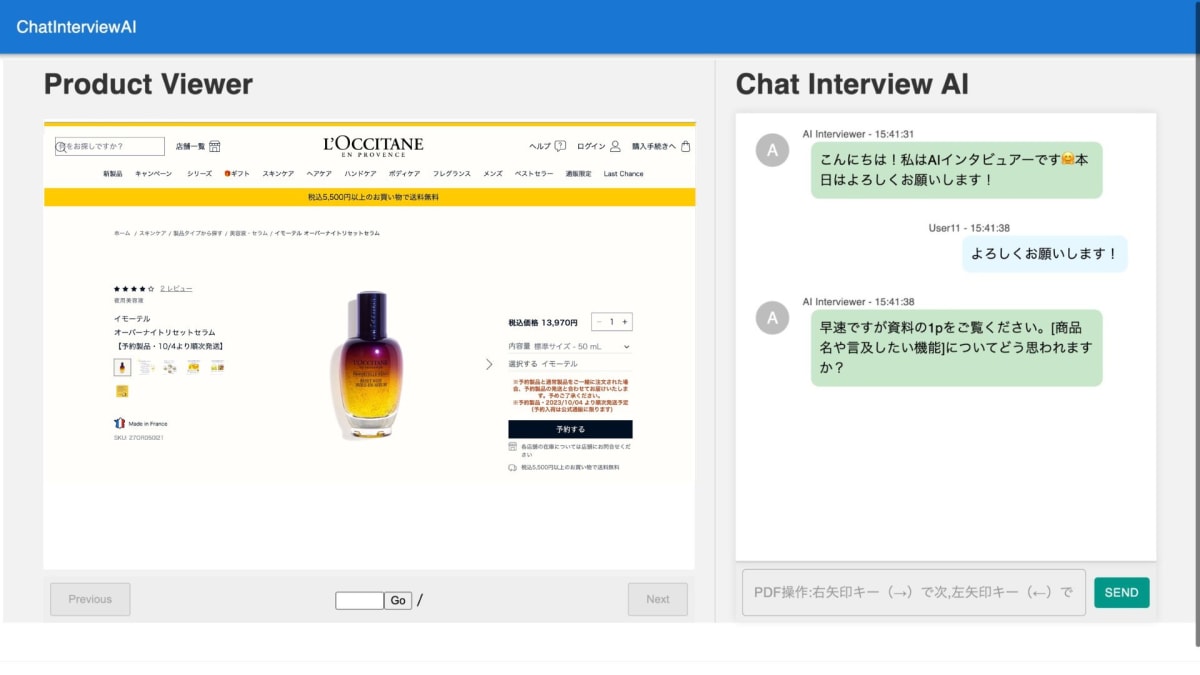
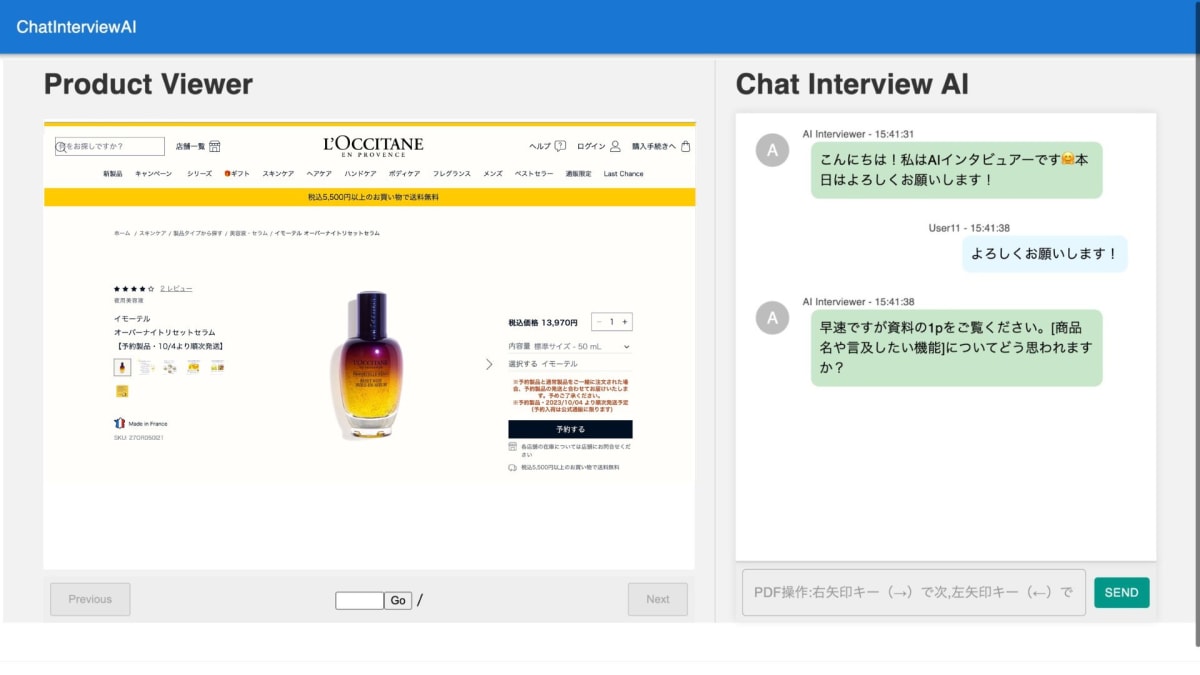
リアルタイムチャット
ユーザーは、リアルタイムで他のユーザーとメッセージを交換できます。WebSocketを使用して、フロントエンドとバックエンド間でリアルタイム通信を実現しています。

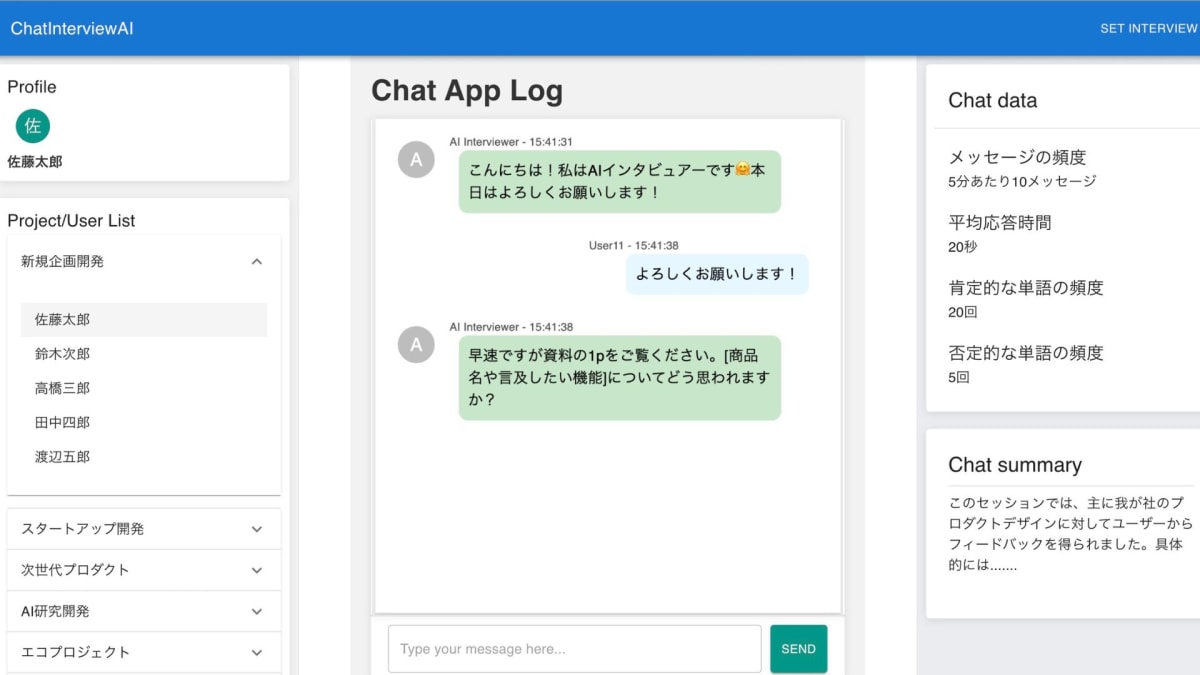
管理画面でインタビューデータの確認
プロジェクトとユーザーごとにインタビューデータを確認できます。簡単な指標の確認やサマリーの機能も実装しています。

まとめと今後
Azureでデプロイして簡単に使っていたのですが、クラウド代とapiの料金がかかってしまうのでもっと手軽にできたらいいなと思っています!Streamlitとかで代替できるか模索中です。
コードは整理中なので今後気が向いたら載せたいと思っています。もしご興味がある方がいれば詳細を説明します!




Discussion