Netlify Forms(確認画面付き)作成しました。zapier連携機能(オプション)もあります。
2021/3/10 Netlify Function で自動返信を実装する記事を追加しました。
Netlify Forms と Functions で確認画面、自動返信に加えて Airtable,HubSpot 連携(zapier 経由)を実装する方法。(ランディングページに最適)
1. 概要
Netlify Forms は、Web サイトの問い合わせページの form タグに、netlify と加えるだけで。フォーム機能を設置することが簡単にできるサービスです。(Netlify に Web サイトをホストしている前提です)
また、管理者へのメールもしくは Slack 通知、問い合わせ者リストの csv ダウンロード機能があります。フォーム送信前の確認画面の表示は標準では、ありませんが、JavaScript の設定で、実装することが可能です。(後程解説します)
標準機能で物足りない場合は、ウェブサービス自動連係ツールである Zappier を経由して、Netlify Forms と Gmail 連携を行い、フォーム登録内容自動返信メールをカスタマイズして送信することができるようになります。
GitHub: https://github.com/IoT-Arduino/MyFitness
サイト:https://myfitness-site.netlify.app/form/index.html
2. コードの解説
2.1. Netlify Forms 標準機能の実装
該当のフォームタグの属性に netlify と付け加えるだけです。
<form action="/form/thankyou.html" method="post" name="form" onsubmit="" netlify>
// 中略
</form>
フォームを送信すると、Netlify 管理画面上で、フォームの投稿内容を確認することができます。

また、管理者向けの通知機能や csv のダウンロード機能もあります。

その他標準機能については、こちらのブログ記事が参考になるかと思います。
参考)
標準のフォーム画面を説明した記事
2.2. フォームバリデーションの実装
正規表現と test メソッド等を使用し、Name、email、Subject,Message フィールドにチェック機能をいれました。条件不一致の際にはエラーを画面上に表示します。
email フィールドのバリデーション設定の例
function validateEmail() {
const email = document.getElementById("email");
const emailError = document.getElementById("emailError");
const re = /^([a-zA-Z0-9_\-\.]+)@([a-zA-Z0-9_\-\.]+)\.([a-zA-Z]{2,5})(\.[a-zA-Z]{2,5})?$/;
if (!re.test(email.value)) {
emailError.classList.add("is-invalid");
emailError.classList.remove("dsNone");
} else {
emailError.classList.add("dsNone");
emailError.classList.remove("is-invalid");
}
}
その他、message 欄には入力文字数カウントを行い、文字数制限をかけています。
2.3. フォーム確認画面の実装
標準機能では実装されていない、送信前の内容確認画面を用意します。
左から、フォーム入力画面、確認画面、送信後の Thankyou 画面になります。

まず、フォーム入力画面の form タグの中に確認ボタンと submit ボタンを配置します。
確認ボタンをクリックすることで、確認画面を表示しますが、確認ボタンには button タグを使用しないことがポイントです。submit ボタンには、button タグを使います。
<div class="buttonArea">
<div class="btnStyle">
<a id="BtConfirm">Confirm</a>
</div>
<div class="btnStyleCnl" id="BtReset">
Reset
</div>
</div>
<div class="buttonArea">
<button type="submit" id="BtSend">
Submit
</button>
<div class="btnStyleCnl">
<a id="BtCancel">rewrite</a>
</div>
</div>
確認ボタンをクリックすると、初期表示されていたフォームの入力フィールドが非表示に、初期画面で非表示となっていた、データ確認エリアが表示されます。
フォーム入力フィールドとデータ確認エリアへのデータの受け渡しは、
cinfirmInput()関数で行います。
確認ボタンをクリックしたときの処理
BtCfm.addEventListener("click", function() {
Cnt.style.display = "none";
Cfm.style.display = "block";
confirmInput();
});
cinfirmInput()関数
const confirmInput = () => {
const yourName = document.getElementById("name").value;
const yourEmail = document.getElementById("email").value;
const yourPhone = document.getElementById("tel").value;
const select = document.getElementById("select").value;
const textArea = document.getElementById("textArea").value;
nameCfm.textContent = yourName;
emailCfm.textContent = yourEmail;
phoneCfm.textContent = yourPhone;
selectCfm.textContent = select;
textAreaCfm.textContent = textArea; // radio button
const memberShip = document.form.membership;
let memberType = "";
for (let i = 0; i < memberShip.length; i++) {
if (memberShip[i].checked) {
memberType = memberShip[i].value;
break;
}
}
memberCfm.textContent = memberType; // check box
const methodPrefer = document.querySelectorAll('input[type="checkbox"]');
let methodType = [];
for (let i = 0; i < methodPrefer.length; i++) {
if (methodPrefer[i].checked) {
methodType.push(methodPrefer[i].value);
}
}
methodCfm.textContent = methodType.join(",");
};
name や email 等のフィールドは単純に値を変数に代入するだけです。
ラジオボタンと、チェックボックスはループ文を用いて、チェックされている要素の値を取得します。チェックボタンは複数の値を取得する為、値を配列に格納します。
<a id="markdown-24-躓いた点" name="24-躓いた点"></a>
2.4. 躓いた点

チェックボックスで複数の値をとる設定として、上記のとおり、チェックボックスでチェックされた値を配列に格納することで、確認画面まではうまく動作しました。
ところが、送信処理の後で、Netlify Forms の確認画面をみたところ、値が正しく送信されていませんでした。
最終的にドキュメントや、QA 等を確認して、解決しました。
少し特殊な設定ですが、以下のように form の name 属性に配列型として定義する必要があります。
name="ContactMethod[]"
<div class="input-element">
<label><input type="checkbox" name="ContactMethod[]" value="SMS" />SMS</label><br />
<label><input type="checkbox" name="ContactMethod[]" value="PhoneCall" />PhoneCall</label><br />
<label><input type="checkbox" name="ContactMethod[]" value="e-mail" />e-mail</label>
</div>
Netlify Forms 管理画面で以下のように複数の値が取得できました。
Contact Method["PhoneCall", "e-mail"]
3. 拡張機能について(フォーム内容自動返信メール機能)
標準機能では、問い合わせがあった場合、管理者向けの通知しかできません。いわゆる、フォーム登録内容の自動メール返信機能を実装したい場合は、Netlify と Zappier を連携することで可能になります。
ここで、Zappier とは何かということですが、様々な Web サービスを自動連係させ、生産性を向上させるサービスです。日本では、メルカリさんの事例などが紹介されています。
メルカリエンジニアブログ
3.1. Netlify と Zappier の連携設定
Netlify と Zappier を連携することで、標準では管理者のみお知らせとなっていたところを、Gmail と連携してお客様にお問い合わせ内容自動返信メールを送信することができます。
Netlify と Zappier の連携は、非常にスムーズに設定できるので、難しいコーディング等は一切不要です。
(1) Netlify にサインインして、対象の Web サイトとフォーム ID を指定します。

(2) Gmail との連携設定を行います(連携する Gmail のアカウント等を指定します)

(3) 自動返信送信内容の設定を行います
件名、宛先や cc 送信先の設定に加え、本文の設定を行います。
Netlify Forms で受け取ったフォームの内容とメール本文に表示する内容を紐づける設定をおこないます。順序の入れ替えや、レイアウトの設定等、自由度高く設定が可能です。

(4) 設定が完了すると、自動返信メールが送信されます

公式ブログ
公式ドキュメント
3.2. Netlify と Zappier の無料枠と有料課金の境界線
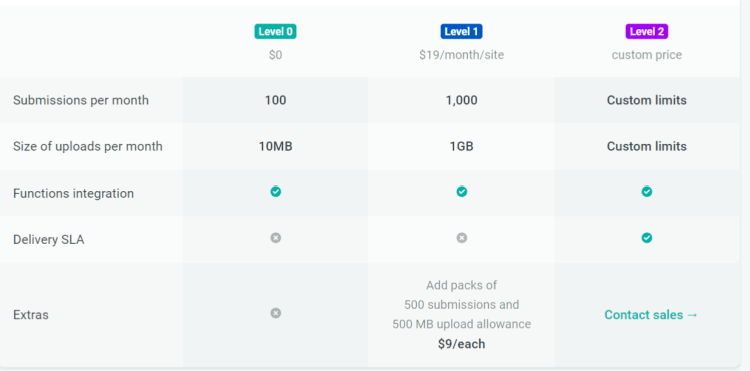
Netlify ホスティングは無料枠が大きいので特に問題はないと思いますが、NetlifyForms は 100 問い合わせ/月なので、ある程度問い合わせが見込める場合は有料版の検討が必要です。有料版(Level1)は月間 9 ドル課金、1000 問い合わせ/月まで対応となります。
NetlifyForms 価格表

また、上記で説明した、zappier と連携する場合は、zappier の価格設定も気になります。
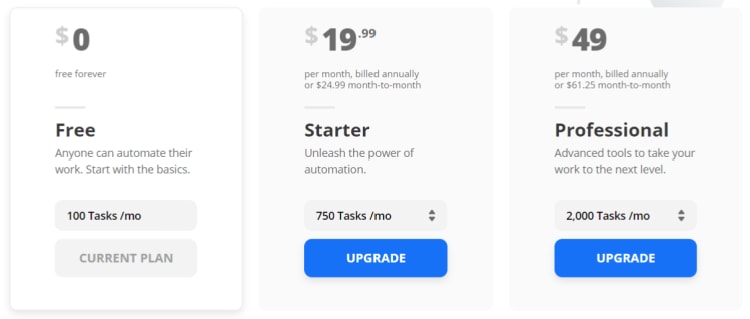
zappier の無料枠は、100tasks/月までとなりますので、NetlifyForms と同様に 100 件以上の問い合わせが考えられる場合は、有料版の検討が必要でしょう。有料版(STARTER)は 19 ドル/月、750tasks/月となっています。
zappier 価格表

(件数を無駄にカウントされないようにする為、Netlify スパム機能(標準装備)の導入は必要かと思います。)
3.3. Netlify Forms からデータベースへの連携
今回は、Netlify Forms から Gmail への連携機能の紹介となりましたが、さらに、GoogleSheets や Airtable(クラウドデータベース、kintone のようなもの)との連携も可能となっています。これら連携により、問い合わせに対して自動返信メールの送信に加え、顧客管理台帳への自動書き込み等の自動化が可能になります。ただし、この機能を実現する為には Zappier の有料版の導入が必須となります。
4. 参考サイト
jQuery + HTML でフォームの簡易確認を挟む
JS チェックボックス 複数値取得
確認ダイアログに表示する方法
Discussion