外付けカート(snipcart)機能を追加しました
MyFitness のサイトにショッピングカート機能を追加しました。
Web サイトへのショッピングカートの追加の方法はたくさんのやり方がありますが、今回は、e コマースサービスのサイトに商品を登録するのではなく、自分のサイトに商品を並べて「カート機能だけを追加する」ことにします。
1. snipcart と作成したカートページの概要
ショッピングカート機能については、様々なサービスが世の中に提供されていますが、今回は SnipCart を使用することにしました。

そして、完成したページがこちら。

商品画像にカーソルをあてると、AddToCart のリボンが出てきますので、それをクリックすると
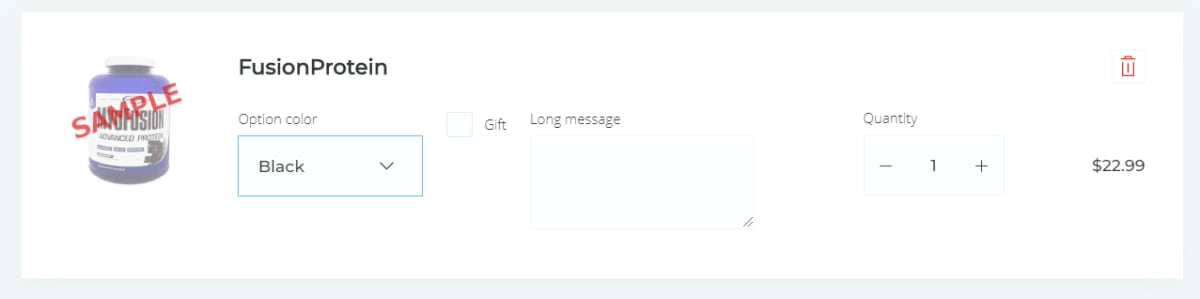
snipcart のカート画面から決済処理に進むことができます。(テスト用画面ですので、決済はできません)

snipcart Cart 画面

snipcart がすごいのは、商品毎の HTML の data 属性に、価格や名前を付与するだけで連携が実現することです。snipcart 側が自動的に商品毎のデータ属性を読み取り、決済カート画面に連携してくれます。
2. コードの説明
それでは、具体的に、これら機能の作り方について主要部分のコードを見ていきましょう。
全体のコードは GitHub に挙げています。特に Cart フォルダ以下のコードを参照してください。
2.1. json データから、カートに表示する商品データを取得(getProducts 関数)
json データは事前に作成しておきます。関連表示する画像データも image フォルダに保存しておきます。
fetch メソッドで、事前に定義した json ファイルのデータを取得し、map 関数を利用して、products 配列にデータを格納し、以降の処理で利用できるようにします。
また、async/await 構文で非同期処理の実装、try/catch 構文でエラーの捕捉を行っています。
// getting the products
const getProducts = async () => {
try {
let result = await fetch("products.json");
let data = await result.json();
let products = data.items;
products = products.map((item) => {
const { title, price } = item.fields;
const { id } = item.sys;
const image = item.fields.image.fields.file.url;
return { title, price, id, image };
});
return products;
} catch (error) {
console.log(error);
}
};
2.2. snipcart カート連携の為に data 属性を付与する(displayProducts 関数)
getProducts 関数で生成された、products 配列を引数に受け取り、商品一覧の HTML を生成します。ここで重要なのは、それぞれの商品に配置されるボタン要素に、snipcart 連携するための data 属性を用意するところです。
今回のコードでは、商品ID、価格、商品画像、商品名称、商品重量、オプション、ギフト対応、メッセージ等を用意していますが、これ以外にも様々なデータ属性の付与が可能になっています。
そして、ここで付与した data 属性は、カート画面に反映され、商品個数や価格以外の様々なオプション情報を収集することが可能になります。
const displayProducts = (products) => {
let result = "";
products.forEach((product) => {
result += `
<!-- single product -->
<article class="product">
<div class="img-container">
<img src=${product.image} alt="product" class="product-img">
<button class="bag-btn snipcart-add-item"
data-item-id=${product.id}
data-item-price=${product.price}
data-item-image=${product.image}
data-item-name=${product.title}
data-item-weight=${product.weight}
data-item-url="/paintings/starry-night"
data-item-description"This is cart item description."
data-item-custom1-name="Option color"
data-item-custom1-options="Black|Brown[+100.00]|Gold[+300.00]"
data-item-custom3-name="Gift"
data-item-custom3-type="checkbox"
data-item-custom4-name="Long message"
data-item-custom4-type="textarea"
>
<i class="fas fa-shopping-cart"></i>
add to cart
</button>
</div>
<h3>${product.title}</h3>
<h4>$${product.price}</h4>
</article>
<!-- end of single product -->
`;
});
productsDOM.innerHTML = result;
};
snipcart カート画面

(プロテインに、色の選択メニューがあるのは少し変ですが、デモ用として設定しました)
2.3. カート個数を示すバッジアイコンのプログラム

画面右上の、カートアイテム個数のアイコンですが、
以下のように、HTML 要素に snipcart のクラスを付与するだけで OK です。この部分の数値を変更するための、JacaScript を書く必要はありません。
<div class="cart-btn snipcart-checkout">
<span class="nav-icon">
<i class="fas fa-cart-plus"></i>
</span>
<span class="cart-items snipcart-items-count"></span>
</div>
2.4. CSS
商品一覧表示の部分は、参考サイトのチュートリアルを参考にしましたが、このままでは「AddToCart」のリボンが最初は見えないので、ユーザーが戸惑うと予想されます。そこで、画面読み込み時に、一瞬だけ、リボンが表れて消える transform 効果をいれて、リボンが隠れていることがユーザーに分かるようにしました。これでもわかりにくいと思われる場合は、商品価格の下にボタンを作っておくのがよいと思います。
2.5. snipcart その他機能
管理画面や、Stripe との決済連携機能等が用意されています。配送については、Fedex 等の配送業者のトラッキング機能との連携が海外では可能になっていますが、日本国内向けにヤマト運輸や日本郵便の配送トラッキング機能の連携はまだ実装されていません。
ただし、重量に応じた、配送料の算出等の機能は設定によって可能です。
2.6. snipcart の日本語対応
日本語翻訳情報を格納した、json ファイルの読み込みを行うための各種設定が必要ですが、日本語対応は可能になっているようです。
2.7. snipcart のカスタマイズ
日本でもいわゆる外部カート機能を提供するサービスは多数あるのですが、大半は、サービス提供者側で用意された iframe タグを張り付けるものとなっており、カート画面以降の画面デザインの自由度が低いのが通常ですが、この snipcart では、css や js の設定によりかなり自由度の高いカートでデザインが可能になっています。
例えば、今回作成したサイトでは、AddToCart ボタンをクリックしたあと、カート画面が全画面表示となりますが、以下の図のように、カート領域のモーダル表示も可能です。

3. 利用にあたっての手順
デモ版でいいので試してみたい場合は以下の手順を行ってください
-
cart フォルダのデータをコピー
-
snipcart の APIkey の取得(テスト用の API キーが用意されています)
-
HTML ファイルでの script 読み込み設定
(API キーを自分で取得したものに、書き換えてください)
以下リンクの動画とドキュメントを参考にしてください
https://docs.snipcart.com/v3/setup/installation -
アセットファイル(products.json と images ファイルの変更)
サンプルでは 8 個のデータですが、増やすことも減らすことも可能です。 -
app.js ファイルの変更
displayProducts 関数の変更を行います。特に button 要素に data 属性を付与するところについてドキュメント等を参考にしながら、追加変更を行いますと、カート機能の変更が、自由に行えることを実感していただけると思います。
詳細は、以下リンクの動画とドキュメントを参考にしてください
https://docs.snipcart.com/v3/setup/products -
HTML ファイル、css ファイルの変更
必要に応じて適宜変更してください。
<a id="markdown-31-今後の発展" name="31-今後の発展"></a>
3.1. 今後の発展
getProducts メソッドの fetch 関数の引数あたりを変更することで、ローカルの json ファイルだけでなく、データベース API との連携も可能になります。json の形式により、読み込む処理の記述も変わります。
前回の記事で説明したGoogleMap 表示 3.1.json データの取得の getLocation 関数等も参考にカスタマイズしてみてください。
4. snipcart の海外での評価
アメリカの有名ポッドキャスターのスコットさんも、今は shopify がポピュラーだが、これから使うなら、snipcart もいいと思うと話しています。
※※ ポッドキャスト URL (分秒)
SyntaxFm
41 分 35 秒 - Q: Which technology stack would you choose in 2020 for an e-commerce website and why?
5. 参考サイト
E-Commerce JavaScript Tutorial - Shopping Cart from Scratch (商品一覧表示の部分を参考にし、snipcart カートの連携部分は独自に実装しました。)
公式ドキュメント
Discussion