10日でChrome拡張機能を開発する
はじめに
今回、Chrome 拡張機能を初めて開発しました。
その名も パネルメモ です。
自分でも意外と使えるものが作れたと思っており、満足しています。
この記事や開発したサービスがお役に立ちましたら幸いです。
サービス紹介
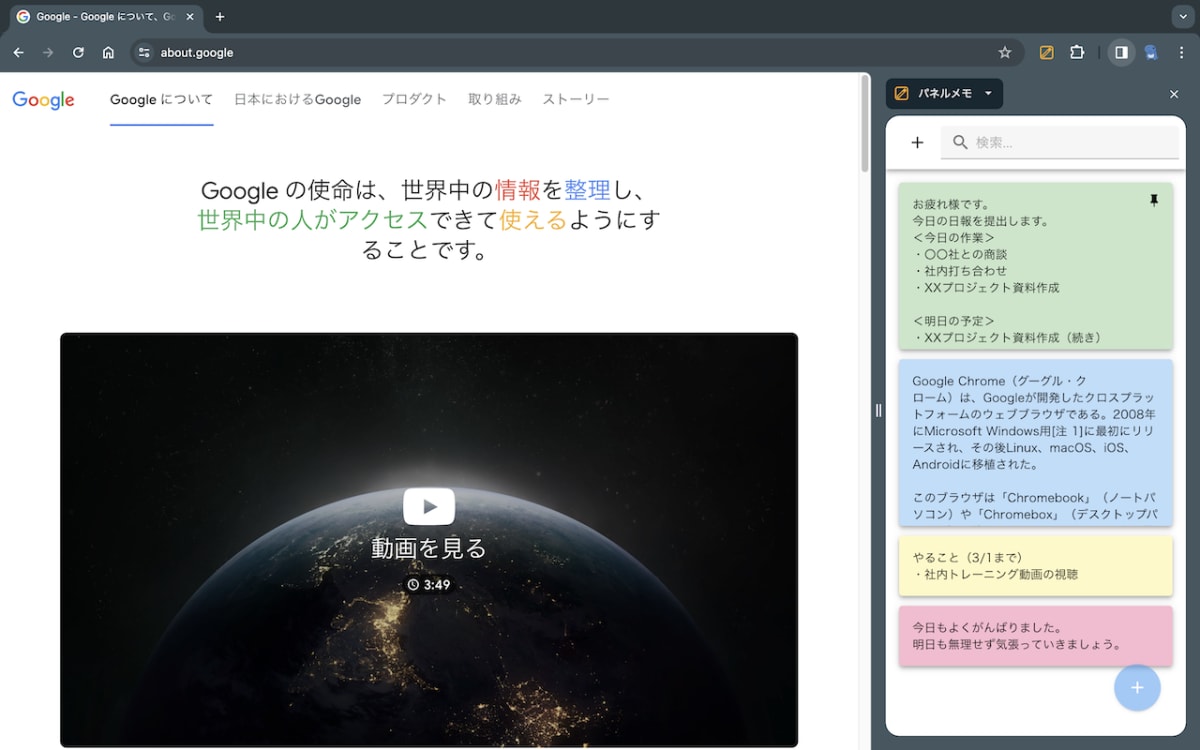
「パネルメモ」という名の通り?、サイドパネルでメモが取れるサービスとなっております(「サイドメモ」にしようと思ったのですが、同名のサービスが既に Chrome Web Store にありましたので、このような名前になりました、、)。
機能
-
基本機能
- メモの作成
- メモの編集
- メモの削除
- メモの一覧表示
-
その他機能
- メモの固定
- メモの背景色変更
- メモ内容をクリップボードにコピー
- メモのテキスト検索
一部画面の紹介
メモ一覧画面

メモ詳細画面

作ろうと思ったきっかけ
私は普段の仕事で日報を書いたり、業務内容やタスクをメモしたりすることが多々あります。毎回 Windows 標準アプリの「付箋」を使用していたのですが、Chrome 上で業務を行うことが多いため、そのデスクトップアプリを開くたびに画面を切り替えたり、画面サイズを調整したりしなければならず、それがストレスになっていました。
これを解消するために考えたのが、Chrome 拡張機能です。デスクトップアプリや Web アプリと違って画面やタブを切り替える必要がなく、Chrome での業務と並行して利用できる Chrome 拡張機能は、間違いなく自分の業務の生産性を上げてくれると思いました。
また、Web 系に憧れているというのもあり、JavaScript のモダンなフレームワークを使った開発がしてみたかったというのも理由の一つです(Angular は経験したことがあります)。
スケジュール
1 日 3 〜 4 時間 × 10 日ほどで完成しました。スケジュールははじめは決めていなかったですが、リリースした今振り返ると以下のようになります。
- 1 日目:企画
- 2 日目 〜 3 日目:画面設計
- 4 日目 〜 9 日目:開発(+勉強)
- 10 日目:テスト、リリース
使用技術
- Vue3
- Vuetify3
React か Vue か迷いましたが、Vue を選んだのは個人的に React の JSX 記法が見慣れないというただそれだけの理由です。
Vuetify に関しては、Web で調べたところメジャーな UI ライブラリだという所感を持ったので採用しました。
終わりに
最後まで読んでいただきありがとうございました。
興味を持った方は パネルメモ を見ていただけると嬉しいです。
また、GitHubでコードも公開していますので、よろしくお願いします。
また次回何かしら開発したら共有できればと思います。




Discussion