React Native 0.62.2 から 0.63.3へのアップデート作業内容
React Native 0.62.2のプロジェクトを0.63.3へアップデートする際に行った作業内容です。
0.63.3ではXcode12環境下でビルドができない問題が解消されている・・らしい。
ちなみに0.63.2では、iOS14で一部imageが表示されない不具合が修正されています。
更新内容の詳細はこちら(https://github.com/react-native-community/releases/blob/master/CHANGELOG.md#v0633)
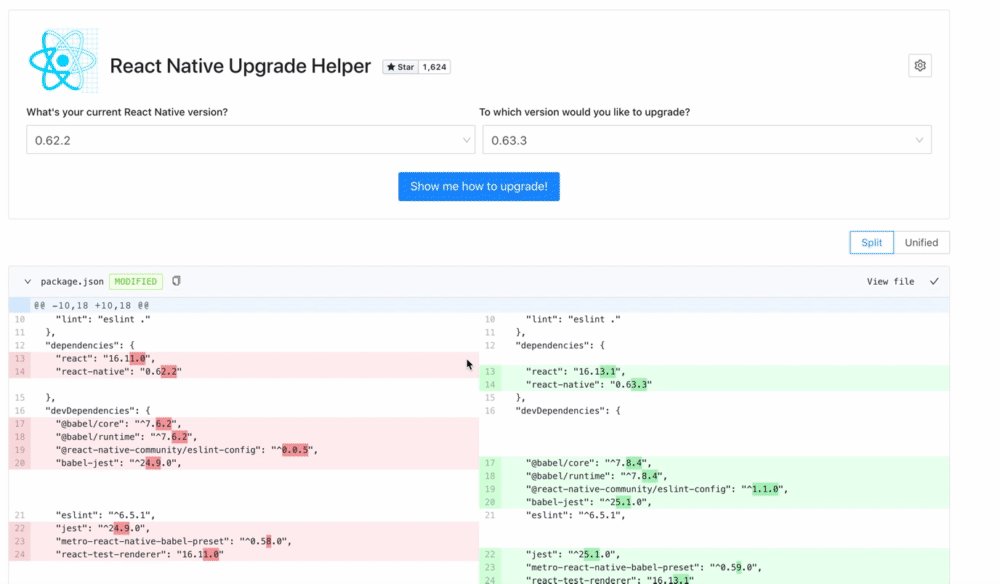
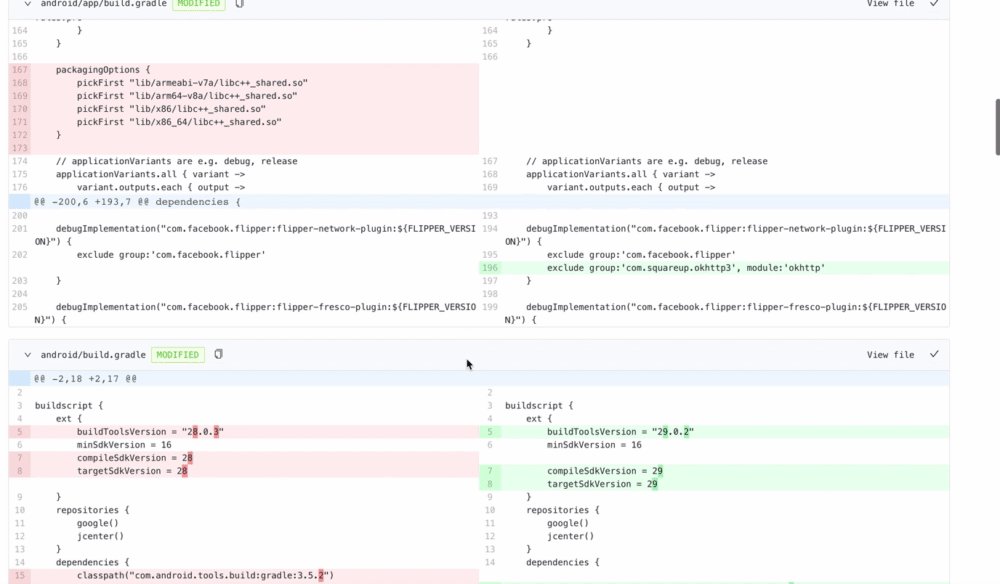
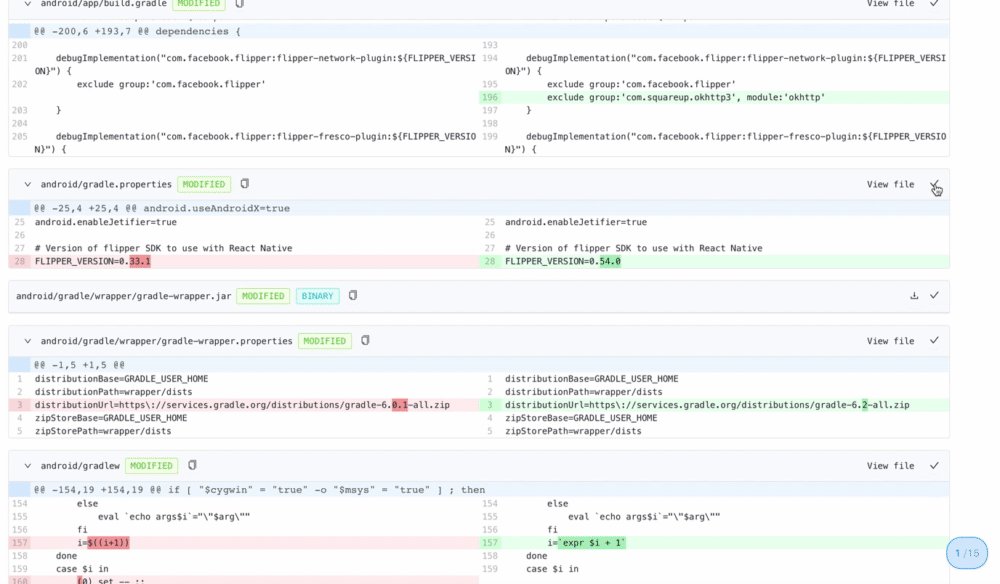
React Native Upgrade Helperで差分を確認
React Native Upgrade HelperはUpgradeする際のVersion間の差分を表示してくれます。
0.62.2から0.63.3の差分はこちら -> 差分
変更済みの箇所はチェックをつけることもできます。

差分修正のみで問題なければ、以降の作業は実施しなくても大丈夫なので参考までに。
iOS用のスプラッシュスクリーン実装方法を変更
0.62.2の段階では、iOSのスプラッシュスクリーン用のファイルはLaunchScreen.xibが生成されていたと思います。しかし、0.63以降はLaunchScreen.storyboardに変更になっています。
この対応を行います。
Launch Screen.storyboardの作成
XcodeでCommand + nでLaunch Screenファイルを新規作成します。
Launch Screen Fileを設定
XcodeのTarget -> App名 -> General内のApp Icons and Launch Imagesの
Launch Screen Fileに作成したLaunch Screenを指定します。
表示styleを調整
今回のアプリはスプラッシュスクリーンの中央に画像を表示したかったので調整します。
参考サイト:React Native iOS Splash Screen with Storyboard
Configurationの設定
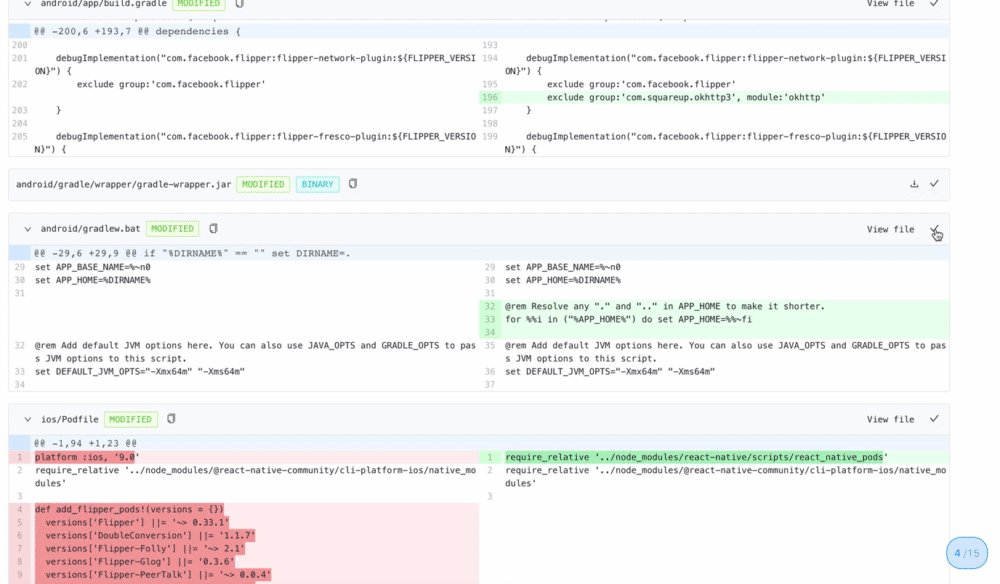
0.63からPodファイルがかなりシンプルになりました。
Flipperの記述もほぼなくなっています。
0.63.2の段階ではdevDebugやprdDebugといったConfigurationを設定している場合は、以前の記述を残す必要があったんですが、
0.63.3からFlipperに記述していたConfigurationの設定を簡易的に記述できるようになりました!
PRはこちら (https://github.com/facebook/react-native/pull/29074)
こんな感じでシンプルに記述できます。
use_flipper!(configurations: ['devDebug', 'stgDebug', 'prdDebug'])
最後に
簡易的な作業内容メモですが、参考になれば幸いです。
ちなみに、0.63.2の段階でも空のswiftファイルを作成すればXcode12環境下でビルドできるやもしれません。
Discussion