💨
vue-good-tableで簡単にテーブルを作成する
はじめに
vue-good-tableを使用することで、簡単にさくっと高機能なテーブルを作成することができます。
この記事ではインストール方法などは割愛します。下記のページを参考にしてみてください!
基本機能
columnsとrowsを指定するだけで、必要最低限のテーブルを作成できます。
<template>
<div>
<vue-good-table
:columns="columns"
:rows="rows"/>
</div>
</template>
<script>
export default {
data(){
return {
columns: [
{ label: '名前', field: 'name' },
{ label: '年齢', field: 'age', type: 'number' },
{ label: '性別', field: 'sex' },
],
rows: [
{ id:1, name:"太郎", age: 20, sex: '男性' },
{ id:2, name:"花子", age: 24, sex: '女性' },
{ id:3, name:"次郎", age: 16, sex: '男性' },
],
};
},
};
</script>

フィルタ機能
全体のフィルタと各列のフィルタを簡単に作成できます。
全体フィルタ
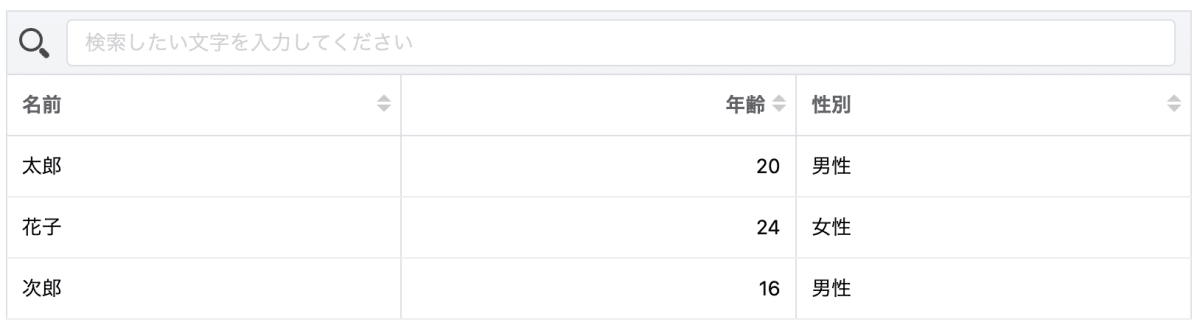
search-optionsを指定することで、全体フィルタが行えます。
<vue-good-table
:columns="columns"
:rows="rows"
:search-options="{
enabled: true,
placeholder: '検索したい文字を入力してください'
}"
/>

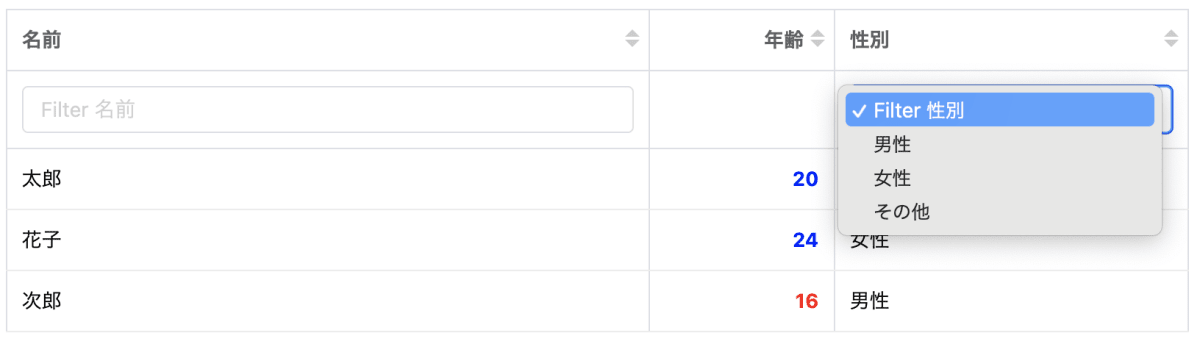
各列フィルタ
columnsにfilterOptionsを指定することでフィルタが行えます。
filterDropdownItemsで選択式のフィルタにすることも可能です。
<script>
columns: [
{
label: '名前',
field: 'name',
filterOptions: {
enabled: true,
}
},
{
label: '年齢',
field: 'age',
type: 'number',
},
{
label: '性別',
field: 'sex',
filterOptions: {
enabled: true,
filterDropdownItems: [
{ text: '男性', value: '男性' },
{ text: '女性', value: '女性' },
{ text: 'その他', value: 'その他' },
]
}
},
],
</script>

ソート機能
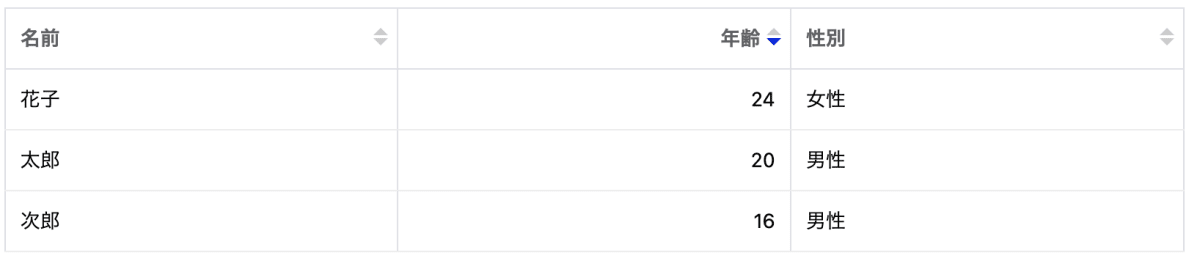
デフォルトのソート順を指定できます。
<template>
<div class="m-5">
<vue-good-table
:columns="columns"
:rows="rows"
:sort-options="{
initialSortBy: {field: 'age', type: 'desc'},
}"
/>
</div>
</template>

複数列を組み合わせたソートも簡単に指定できます。
<template>
<div class="m-5">
<vue-good-table
:columns="columns"
:rows="rows"
:sort-options="{
initialSortBy: [
{field: 'sex', type: 'desc'},
{field: 'age', type: 'desc'},
]
}"
/>
</div>
</template>

データの表示をカスタム
テーブルに表示するデータのスタイル等を簡単にカスタマイズできます。
<template>
<div class="m-5">
<vue-good-table
:columns="columns"
:rows="rows"
>
<template slot="table-row" slot-scope="props">
<span v-if="props.column.field == 'age'">
<span v-if="props.row.age >= 20" style="font-weight: bold; color: blue;">{{props.row.age}}</span>
<span v-else style="font-weight: bold; color: red;">{{props.row.age}}</span>
</span>
<span v-else>
{{props.formattedRow[props.column.field]}}
</span>
</template>
</vue-good-table>
</div>
</template>

テーブル全体のスタイル
themeやstyle-classを変更することで、テーブル全体のスタイルを変更できます。
<template>
<div class="m-5">
<vue-good-table
:columns="columns"
:rows="rows"
theme="black-rhino"
style-class="vgt-table striped"
/>
</div>
</template>

おわりに
今回紹介したのはvue-good-tableの機能のほんの一部ですが、少しでも参考になれば幸いです!
最後に宣伝ですが、sweeepではエンジニアを募集しています。ご興味のある方は下記リンクよりご応募お待ちしております!
Discussion