Tauriで使えるWebフレームワークたち(VSCodeのプラグインも添えて)
※Tauriって何?という方はお先にこちら↓の記事をどうぞ。
この記事は?
- Tauriで使えるWebフレームワークを探してみよう、という記事です。
- まずはRust部分(バックエンド)のコーディングに関係するVSCodeのプラグインを紹介してから、Webフレームワークの調査に入っていこうと思います。
- なぜVSCodeのプラグインかというと・・・単純に私が普段VSCodeでコーディングしているからです😋
TauriでのRustコーディングに関係するVSCodeのプラグイン
Tauri
- Tauriコマンドと、tauri.conf.json編集時の機能を追加してくれるプラグイン。
- 機能
- コマンドパレットに、init、deps、dev、buildコマンドが追加
- ドキュメントやオートコンプリートの表示
- Rust自体のコーディングにはあまり関係ないので、入れるかどうかはお好みでよいかと。
rust-analyzer
- コーディングを補助してくれる様々な機能を追加してくれるプラグイン。
- Language Serverと呼ばれるものの一種。
- 機能(代表的なもの)
- コード補完
- 定義へ移動
- すべての参照を検索
- シンボルの名前変更
- ホバーするとドキュメントを表示
- シンタックスハイライト
- 等々・・・
- Rustという拡張機能(こちらは「RLS」というLanguage Serverを使用)とは競合してしまうようなので、どちらかにしましょう。
- rust-analyzerのマニュアルは→こちら
CodeLLDB
- Rustに対応したデバッガを追加してくれるプラグイン。
- Rustのソースコードでブレークポイントやステップ実行等のデバッグ機能が使えるようになります。
- Tauriでの開発でどこまで使えるかは今のところわかりません・・・が、とりあえず導入しておいても良いのではないでしょうか。Rust単体での開発時は重宝すると思います。
Tauriでプロジェクトフォルダをセットアップ
まずはcreate tauri-appから
- Tauriがインストールできたら、まずはプロジェクトフォルダのセットアップをしましょう。
- 基本的には
create tauri-appからプロジェクトフォルダの作成をはじめることができます。
※本記事の手順ではyarnを使用する前提としています。npmを使用する方は適宜読み変えてください。
-
まずは、プロジェクトフォルダを作りたい場所で以下コマンドを実行してみましょう。
yarn create tauri-app実行結果

-
そのままEnterキーを押してみましょう。プロジェクトフォルダセットアップのための質問が始まります。
-
アプリの名前を決めましょう。そのままEnterを押すとデフォルトの「tauri-app」という名前になります。

-
アプリのウィンドウのタイトルバーに表示される文字を決めましょう。そのままEnterを押すとデフォルトの「Tauri App」という文字になります。

-
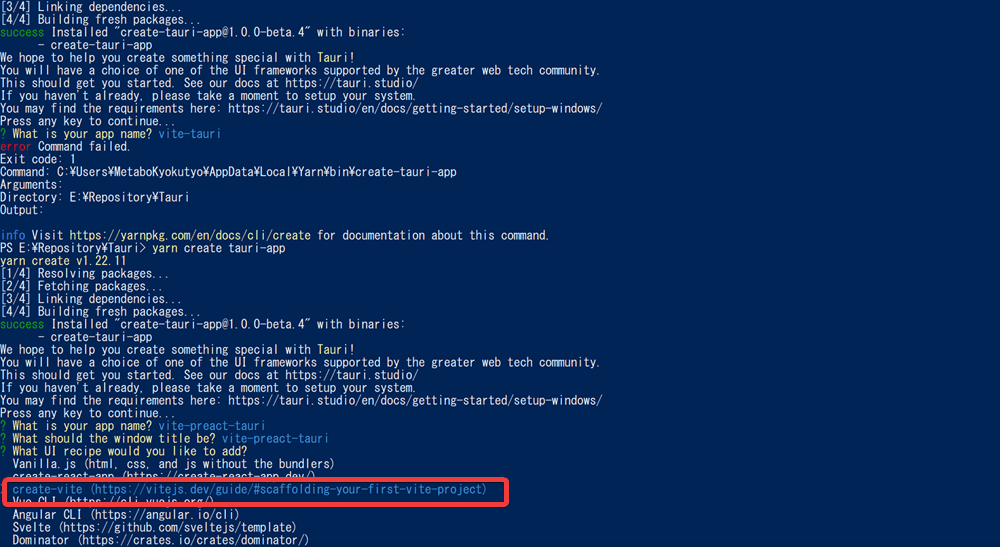
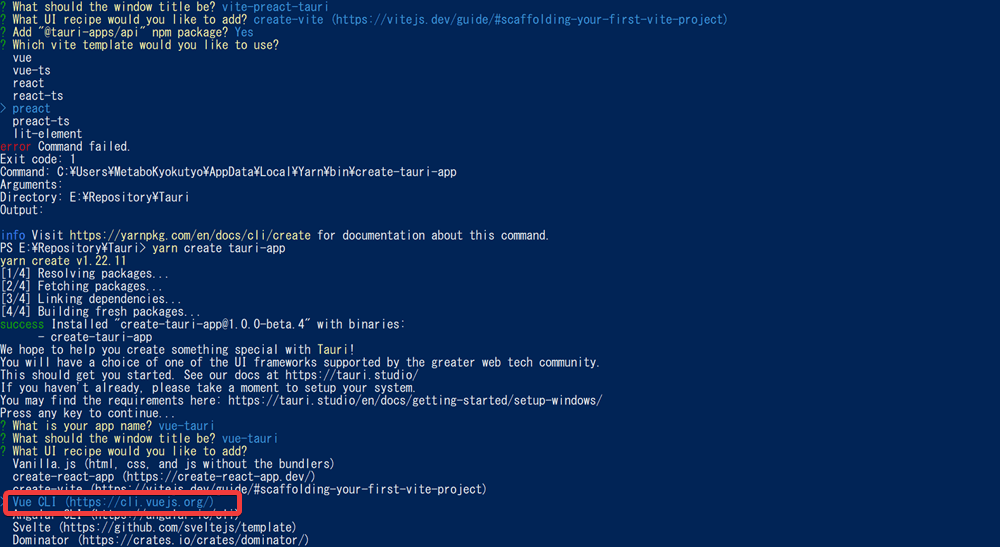
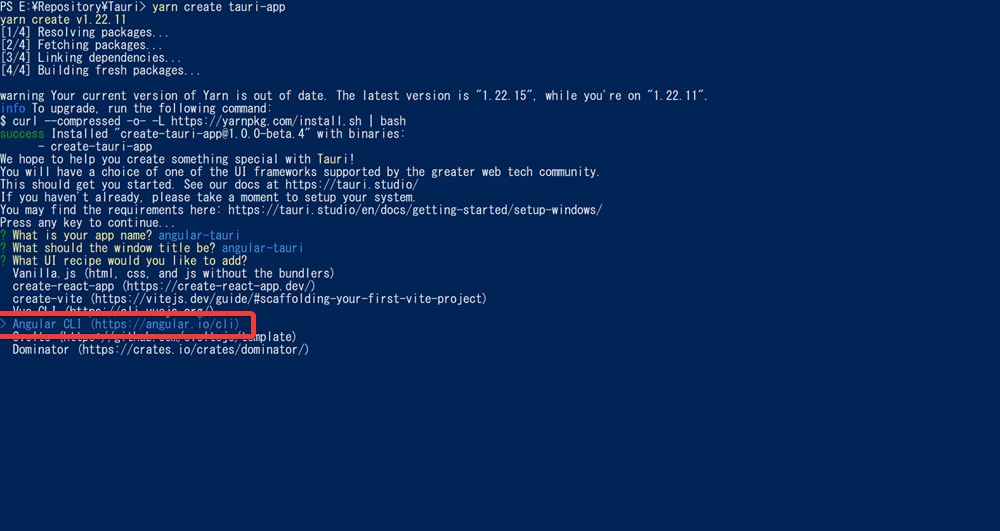
ここまできたら、作成するアプリのWebフレームワークの選択になります。上下で矢印(>)を動かして、自分の好きなフレームワークを選択しましょう。(私は一応一通りプロジェクトフォルダだけ作っておきました)

-
フレームワークの選択後、「tauri-apps/api」のnpmパッケージを導入するかどうか訊かれます。とりあえず入れておきましょう。(そのままEnterを押すとデフォルトで入ります)
ここから、各Webフレームワーク毎のセットアップ手順に入っていきます。
Vanilla.js(フレームワークなし)
- フレームワークなしでプロジェクトを作成します。

Vanilla.jsのセットアップ
- フレームワークで
Vanilla.jsを選択し、「tauri-apps/api」の導入有無を選択したら、パッケージのインストールが始まります。インストールにかかる時間は30秒ほど。 - 以上でセットアップ完了です。

React
- 公式サイト
- React (リアクト) は、Facebookとコミュニティによって開発されているユーザインタフェース構築のためのJavaScriptライブラリ。
- 有名フレームワークその1ですね。
Reactのセットアップ
- フレームワークで
create-react-appを選択し、「tauri-apps/api」の導入有無を選択したら、create-react-appを使用したReactのセットアップが始まります。 - JavaScriptを使用するかTypeScriptを使用するかを選択できます。ここではTypeScriptを選択しました。

- パッケージのインストールが始まります。インストールにかかる時間は1分30秒ほど。
- 以上でセットアップ完了です。

Vite
- 公式サイト
- Vite(フランス語で「速い」という意味の単語で /vit/ と発音)は、現代の Web プロジェクトのために、より速く無駄のない開発体験を提供することを目的としたビルドツールです。(公式サイトより)
- Vanilla.js、React、Vue、Preact、Svelte等のフレームワークが使える、ビルドツールなどのツール群のようです。

- 以下のようなたくさんのテンプレートの中から選べます。
- vanilla
- vanilla-ts
- vue
- vue-ts
- react
- react-ts
- preact
- preact-ts
- lit-element
- lit-element-ts
- svelte
- svelte-ts

Viteのセットアップ(ここでは、テンプレートにpreact-tsを選択)
- フレームワークで
create-viteを選択し、「tauri-apps/api」の導入有無を選択したら、create-viteを使用したセットアップが始まります。 - ここでは、テンプレートとして
preact-tsを選択しました。

- パッケージのインストールが始まります。インストールにかかる時間は1分ほど。
- 以上でセットアップ完了です。

Vue.js
- 公式サイト(バージョン2以前)
- 公式サイト(バージョン3)
- 有名フレームワークその2です。

Vue.jsのセットアップ
- フレームワークで
Vue CLIを選択し、「tauri-apps/api」の導入有無を選択したら、Vue CLIを使用したセットアップが始まります。 - Vue CLIのインストールを求められます。同意して入れましょう。

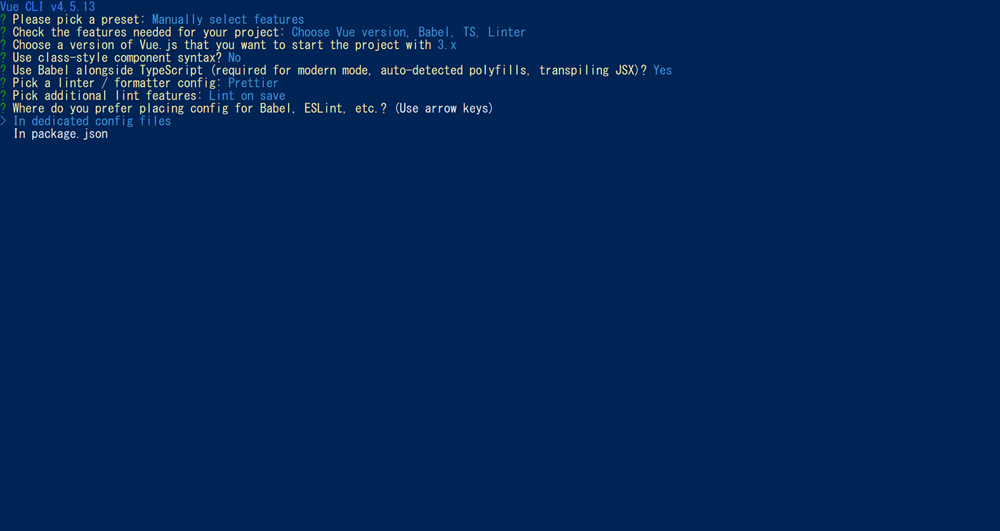
- プリセットの選択です。ここでは、自分で機能を選択する、
Manually select featuresを選びました。

- 入れる機能の選択です。スペースキーでどの機能を入れるか選択できます。ここでは、デフォルト設定に加えて
TypeScriptを有効にしました。

- Vue.jsのバージョン選択です。ここでは、新しい方の
3.xを選びました。

- class-styleのコンポーネントを使用するかどうかの選択です。ここでは、使用しない(デフォルト)を選びました。

- Babel alongside TypeScriptを使用するかどうかの選択です。ここでは、使用する(デフォルト)を選びました。

- linter(静的解析ツール)とformatter(コード整形ツール)の選択です。ここでは、
ESLint + Prettierを選択しました。

- linterによる静的解析の設定です。ここでは、
Lint on save(デフォルトで有効になっている。ファイル保存時に静的解析を実行する)のみ選択しました。

- BabelとESLint等の設定を
package.jsonファイルに持たせるか、それぞれの設定ファイル(.babelrcファイル、.eslintrc.jsonファイル等)に持たせるかの設定です。
ここでは、In dedicated config files(それぞれの設定ファイルに持たせる)を選択しました。

- ここまで設定してきた内容をプリセットとして保存しておくかどうかの選択です。ここでは、保存しない(デフォルト)を選択しました。

- パッケージのインストールが始まります。インストールにかかる時間は1分30秒ほど。
- 以上でセットアップ完了です。

Angular
- 公式サイト
- 有名フレームワークその3です。

Angularのセットアップ
- フレームワークで
Angular CLIを選択し、「tauri-apps/api」の導入有無を選択したら、Angular CLIを使用したセットアップが始まります。 - Angular Materialを導入するか訊かれます。ここでは、入れる(デフォルト)を選択しました。

- Angular ESLintを導入するか訊かれます。ここでは、入れる(デフォルト)を選択しました。

- angular cliの導入が求められます。同意して入れましょう。

- Angular routingを導入するか訊かれます。ここでは、入れない(デフォルト)を選択しました。

- CSSのフォーマットを訊かれます。ここでは、
SCSSを選択しました。

- パッケージのインストールが始まります。インストールにかかる時間は2分ほど。
-
Angular Materialを導入した場合
- テーマカラーを訊かれます。好きなものを選びましょう。ここでは、一番上にあったIndigo/Pinkを選びました。

- グローバルでtypographyを設定するか訊かれます。ここでは、設定しない(デフォルト)を選択しました。

- アニメーションを設定するか訊かれます。ここでは、設定する(デフォルト)を選択しました。

- パッケージのインストールが始まります。インストールにかかる時間は1分ほど。
- テーマカラーを訊かれます。好きなものを選びましょう。ここでは、一番上にあったIndigo/Pinkを選びました。
-
Angular Materialを導入した場合
- 以上でセットアップ完了です。

Svelte
- 公式サイト
- 比較的最近登場し、注目されているフレームワーク。コード量を少なくし、読みやすさを重視しているフレームワークのようです。

Svelteのセットアップ
- フレームワークで
Svelteを選択し、「tauri-apps/api」の導入有無を選択したら、Svelteを使用したセットアップが始まります。 - Typescriptを使用するか訊かれます。ここでは、使用する(デフォルト)を選択しました。

- degitパッケージのインストールを求められます。同意して入れましょう。

- パッケージのインストールが始まります。インストールにかかる時間は1分ほど。
- 以上でセットアップ完了です。

Dominator
Zero-cost ultra-high-performance declarative DOM library using FRP signals for Rust!
(githubのREADMEより)
- DOMをRustから使用するためのライブラリのようです。
- GitHubのリポジトリは4年前くらいからあるようですが、日本語情報は見つからず・・・。

Dominatorのセットアップ
- フレームワークで
Dominatorを選択し、「tauri-apps/api」の導入有無を選択したら、セットアップが始まります。 - パッケージのインストールが始まります。インストールにかかる時間は30秒ほど。
- 以上でセットアップ完了です。

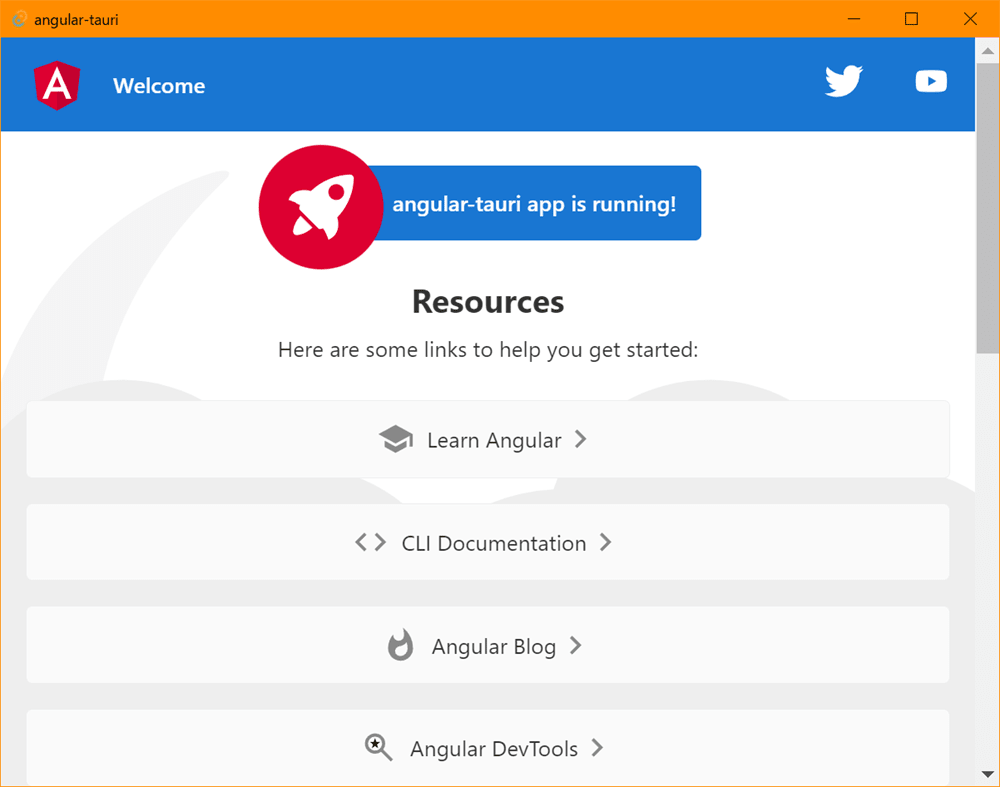
TauriでHello Worldする
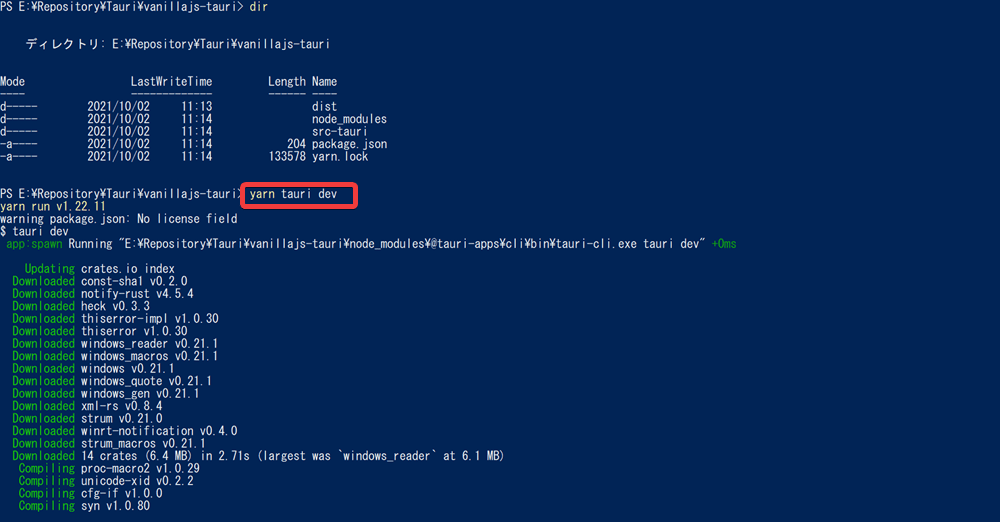
基本的には、プロジェクトフォルダに移動して、
yarn tauri dev
でアプリが起動し、ウィンドウが開きます。
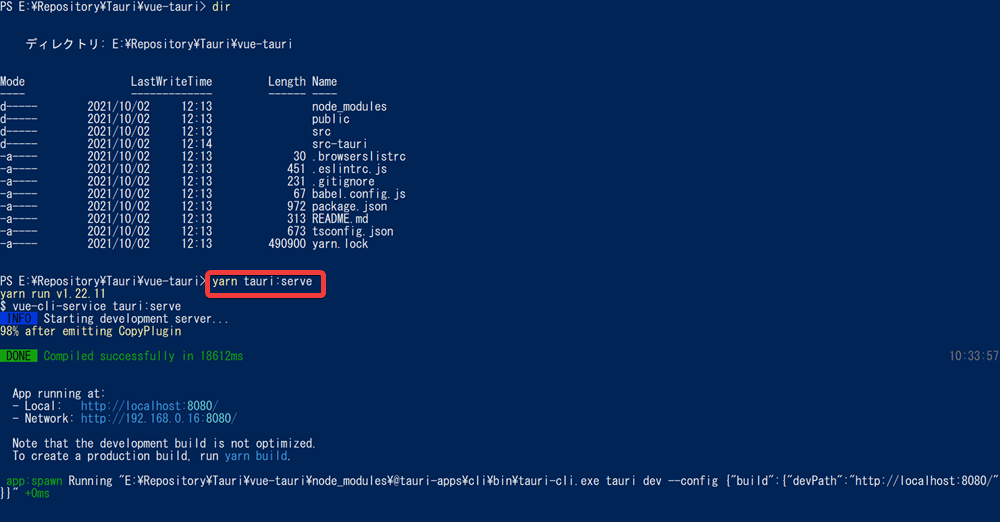
上記フレームワークの中では、Vue.jsのみ
yarn tauri:serve
で起動でした。(TauriはVue CLIのプラグインがあるので、それでコマンドが違うのかもです)
※初回起動時はRustのパッケージインストールが入るので、1,2分ほど時間がかかります。
Vanilla.js


React


Reactの場合は、ブラウザでも画面が開きました。

Vite(preact)


Vue.js


Angular


Svelte


Dominator


Dominatorでアプリを起動した時、Rustのコンパイルエラーが出ていました・・・

現時点ではアプリの画面が正しいかもわからないので、Dominatorについては、この記事では一旦ここまでにします。(src/lib.rsにはDOM操作のコードらしきものが書かれていたので、正しい画面ではない気が・・・)
以上、Tauriで使えるWebフレームワークのセットアップ&Hello Worldでした。
次からは、Tauriの設計パターンと、RustでバックエンドのAPI作成に入っていければと思います。
Discussion