TauriでRustもフロントエンドも身につけたいので、最初の一歩を踏み出した
Tauriって?
- 公式サイトは→こちら
- Tauriは、RustツールとWebviewで表示されるHTMLを組み合わせてデスクトップコンピュータ用のアプリが作れる、アプリケーションフレームワークです。
- 公式もまだベータ版であり、日本語の資料は大変少ない・・・
- でも、これならRustへの理解をもっと深めるのもフロントエンドの勉強も同時に進められるじゃん!俺得!
ということで、早速インストールしてみます。
読むと今後得するかも?な人
- ReactとかVueは触ったことあるけど、Rustは触ったことない。Rustの勉強はしたいけど、コンソールで文字を表示するところから入るのは気が乗らない・・・っていう人
- Rustは触ったことあるけど、GUIのフレームワークにピンとくるものがない。画面をフロントエンドの技術で作れないかなぁ・・・と思っている人(私です😇)
- バックエンドとフロントエンドを、ローカル環境で一気に勉強したい人(私です😇)
- ただし、CもHTML・CSS・Javascriptも未経験、とかだと学習コストがやばいです。
- 本当のプログラミング初心者がTauriから始めるのは挫折の可能性が高い気がするのであんまりオススメはしません・・・。
前提
- 公式のセットアップガイドは→こちら(英語です)
- Windows 10 Pro 20H2で実施してます。
- Windows Subsystem for Linux (WSL) を使用する場合は別途手順が必要なので注意。
- 今回は素のWindowsでセットアップします。
- このセットアップはアプリ開発環境のみで必要です。実際にアプリが動く端末では、これらの作業は不要です。
- 以下のインストール手順にてユーザーアカウント制御のダイアログが出たら、全て「はい」をクリックしてください。
「まだ始めないんかい!」と思った人、すみません・・・次の項目からインストール始まります!
Microsoft Visual Studio C++ build toolsのインストール
※Visual Studio2017のビルドツールがインストール済であれば、アンインストールする必要があるかもしれません。2017と2019の両方がインストールされていると、Tauriが動作しないという報告があるようです。
-
Microsoftのダウンロードページにて「Build Tooldのダウンロード」をクリック

-
ダウンロードしたファイルを実行
-
「続行」をクリック

※この後、自分の場合はVisual Studio 2019がインストール済だったので以下の画面になりました。未インストールであれば出ないかもです。ひとまず「閉じる」をクリックしました。

-
「使用可能」タブから、「VisualStudio Build Tools 2019」→「インストール」をクリック

-
「ワークロード」タブから、「C++によるデスクトップ開発」にチェックをつけて、「インストール」をクリック

※ここでインストールに結構かかるので、Tauriのサイトにもあるようにコーヒーでも飲みながら待ちましょう。 -
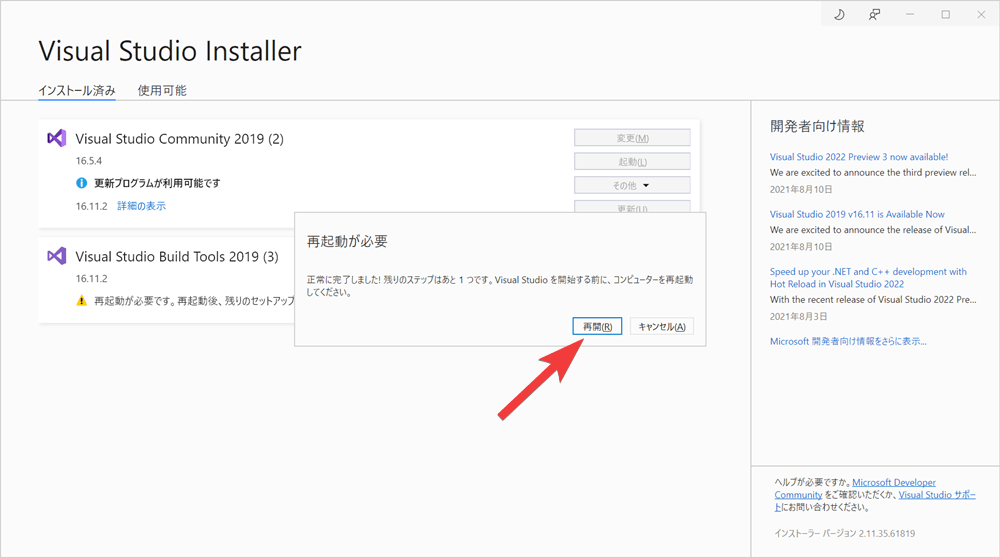
インストールが終わったら再起動が促されるので、「再起動」をクリック

-
再起動後、Windowsボタンから「Visual Studio Installer」を起動し、「インストール済み」に「Visual Studio Build Tools 2019」が表示されていればインストール完了

Node.jsのインストール
- Tauri公式ではnvm-windowsが推奨されていますが、素のNode.jsでもよいと思います。
- 今回はnvm-windowsを入れてみます。
- nvm-windowsを導入する際には、既にNode.jsが入っていれば、以下のアンインストール手順が必要です。
- Node.jsのアンインストール
- %ProgramFiles%\nodejsフォルダの削除
- npmモジュールのインストールディレクトリ(C:\Users<user>\AppData\Roaming\npm 等)の削除
nvm-windowsのインストール
-
nvm-windowsのページにて「Download the latest installer」をクリック

-
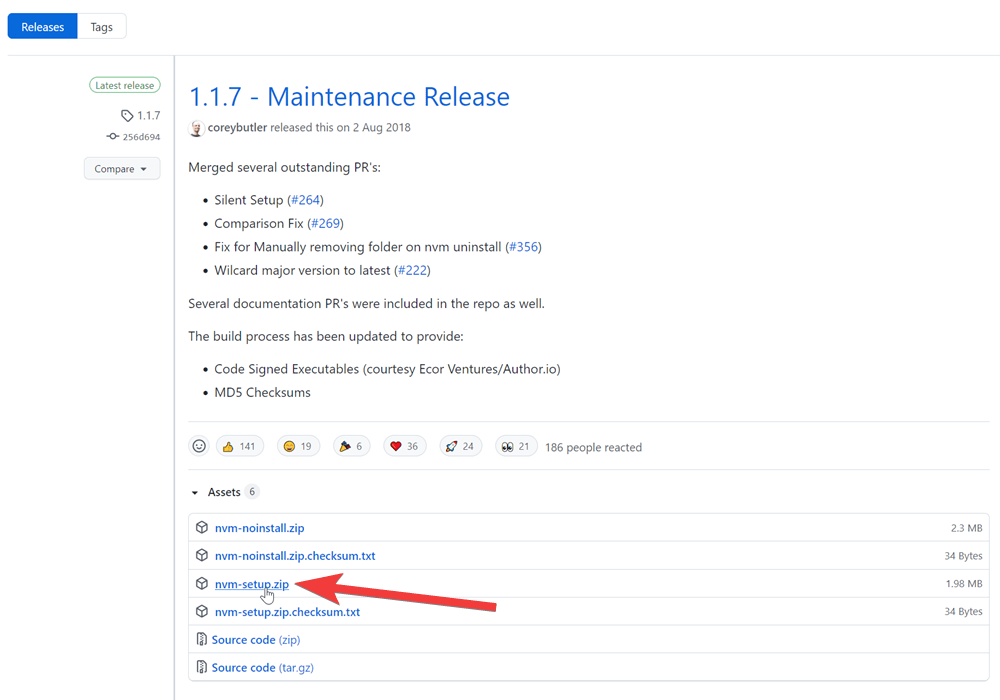
最新版の「nvm-setup.zip」をクリック

-
解凍して出てきたインストーラを実行
-
「I accept the agreement」をチェックして、「Next」をクリック

-
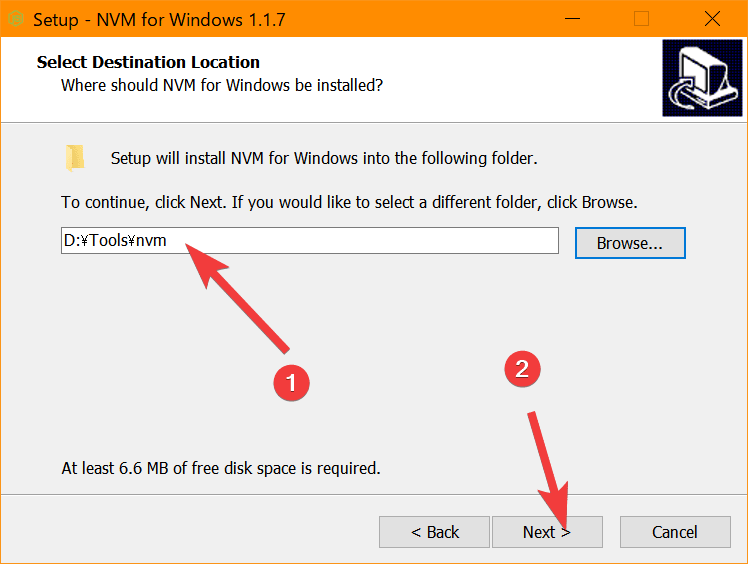
任意のインストール先を選択して、「Next」をクリック

-
任意のNode.js(シンボリックリンク)のパスを選択して、「Next」をクリック

-
インストール内容を確認して、「Install」をクリック

-
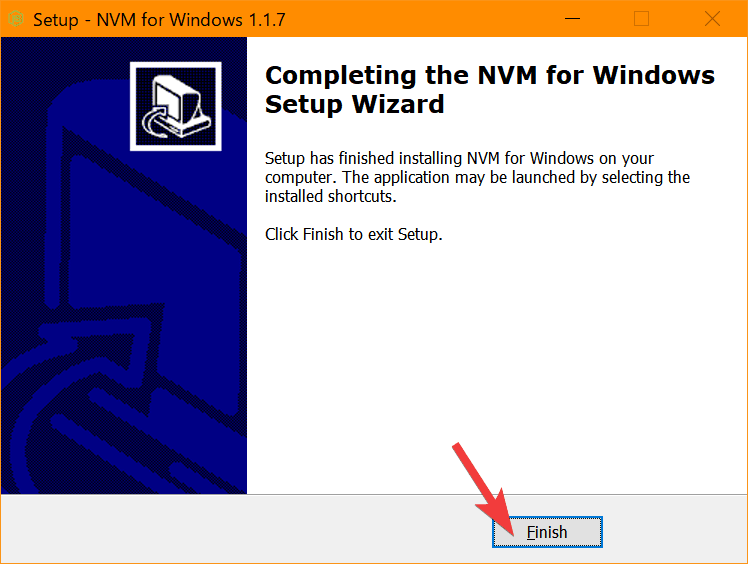
インストールが終わったら、「Finish」をクリック

nvm-windowsでNode.jsを有効化
-
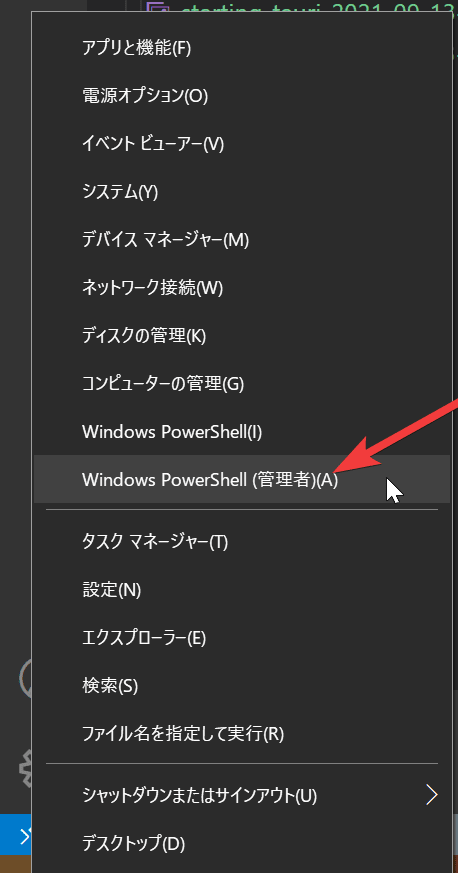
Windowsボタン上で右クリックして、「Windows PowerShell(管理者)」をクリック

※ここでPowerShellではなくコマンドプロンプトが出る場合は、Windowsの設定 → 「個人用設定」→「タスクバー」から、「[スタート]ボタンを右クリックするかWindows キー + Xキーを押したときに表示されるメニューで、コマンド プロンプトを Windows PowerShell に置き換える」をオンにしてください。

-
開いたPowerShellにて、以下のコマンドを実行する
nvm install latest
-
Node.jsの最新版がダウンロードされるので、有効化するために以下のコマンドを実行する(先程のコマンド実行結果の最後に表示されているコマンドを実行する)
nvm use {先程ダウンロードした最新バージョン}→今回は16.9.1がダウンロードされたので、以下のコマンドとなる。
nvm use 16.9.1
-
以下のコマンド実行でNode.jsのバージョンが表示されれば有効化完了
node -v
Yarn(Node.jsのパッケージマネージャ)のインストール
- Tauriのチームではyarnが好まれているみたいなので、せっかくなのでインストールします。
- npmで十分!という方はこの手順は不要です。
- ここでは一旦グローバルインストールにしておきます。
- Node.jsのパッケージマネージャ自体についてはここでは説明しません。
-
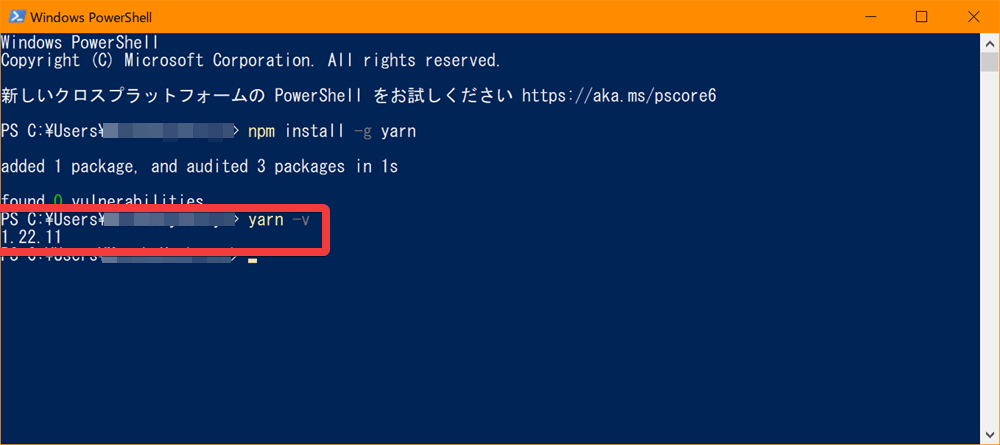
PowerShellを起動(これ以降は管理者権限でなくても大丈夫です)して、以下のコマンドを実行する
npm install -g yarn
-
以下のコマンド実行でYarnのバージョンが表示されれば、インストール完了
yarn -v
Rustのインストール
-
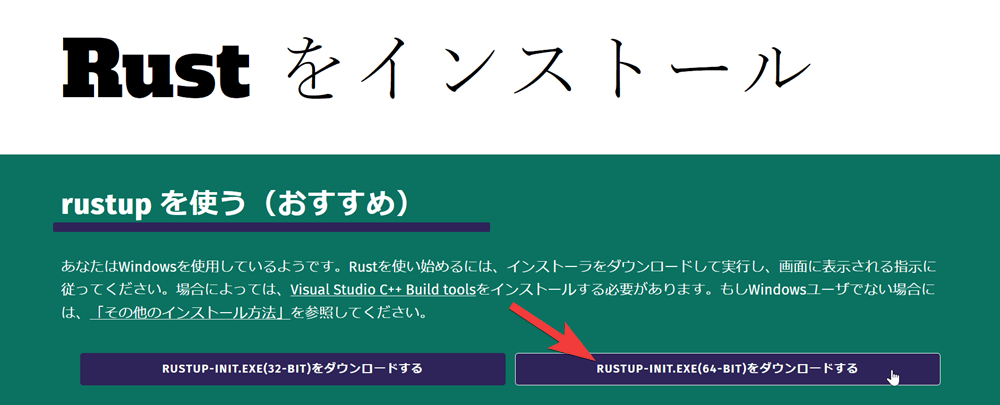
Rustの公式サイトにて「RUSTUP-INIT.EXE(64-BIT)をダウンロードする」をクリック

-
ダウンロードしたインストーラを起動
-
コマンドプロンプトが開く。「Proceed with installation」がデフォルトとなっているが、特に問題はないので、そのままEnterキーを押下する

-
自動でインストールが始まる。終わったら、Enterキーを押下する

-
PowerShellまたはコマンドプロンプトで以下のコマンドを実行し、バージョンが表示されれば、インストール完了
rustup show
WebView2のインストール
-
Microsoftのダウンロードページにて、「Evergreen Bootstrapper」の「Download」をクリック

-
「Accept and Download」をクリック

-
ダウンロードしたインストーラを起動
-
ウィンドウが開き、自動でインストールが始まる
-
インストールが終わったら、自動でウィンドウが閉じる
-
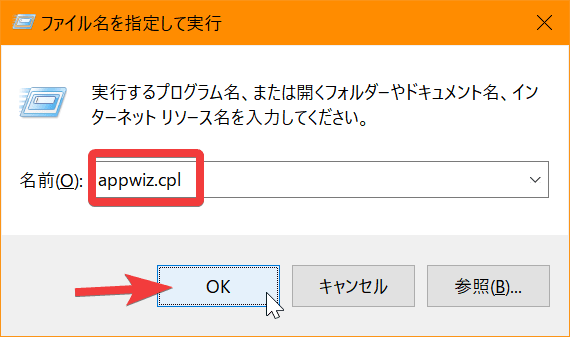
Windowsキー + 「r」キーを押下して、以下のファイル名を入力し、「OK」をクリックする
appwiz.cpl
-
プログラムと機能ウィンドウにて、「Microsoft Edge WebView2 Runtime」が表示されていれば、インストール完了

以上で、Tauriを使い始められる環境が整いました!
次からは、(VSCodeの設定を挟んで)どんなフロントエンドフレームワークが使えるか見ていきます!
次の記事はこちら↓
Discussion