静的HTMLをWordpressの固定ページに反映させる方法
Webサイト制作の練習で既存のWebサイトを模写したり、
自分でデザインを起こしてサイトを作成したりした際に、
それを自分のポートフォリオとして公開したいときってありますよね。
そんなときに作成したサイトをWordpressで
既存のテーマのヘッダーやフッターを無視して
固定ページとして公開する方法について解説したいと思います。
事前準備
・FTPソフトなどを使ってサーバーのファイルなどを操作できるようにする必要があります。
・HTMLはローカルで作成した前提です。
手順
1.作成した静的HTMLのファイル名を「page-◯◯.php」に変更します。
2.テンプレートとして選択できるようにファイルに追記します。
3.手順1のファイルをサーバーにあるWordpressのテーマフォルダーに保存します。
4.Wordpressの新規固定ページでテンプレートとして選択します。
以上の手順でWordpressでファイルを公開できます。
1つずつ詳しく解説します。
1.作成した静的HTMLのファイル名を「page-◯◯.php」に変更します。
Wordpressで固定ページのテンプレートとして利用するためには「page-◯◯.php」という名前でファイルを作成する必要があります。
◯◯の部分は任意のテンプレート名となりますので、好きに付けてOKです(ただし半角英数字)。
また、このテンプレートのために独自でCSSを当てる場合は通常の通常の「style.css」と区別するために、スタイルシートのファイル名も変更しておきましょう。
例えば「◯◯_style.css」※◯◯には「page-◯◯.php」と同じ文言を入れましょう。
2.テンプレートとして選択できるようにファイルに記述します。
この工程での作業は多いです。
まず、テンプレートして認識されるための記述を追加します。
テンプレートのための記述
(ア)「page-◯◯.php」をエディタで開きます。
(イ)コードの先頭に以下の内容を追記します。
<?php
/*
Template Name: テンプレート名
*/
?>
※ここで記述するテンプレート名は全角でも問題ありません。
むしろWordpressの画面から選択するときには、日本語でどんなテンプレートかわかるようになっていた方が良いです。
ファイルの指定や画像の指定をWordpress仕様に変更する
ローカルでHTMLを作成しているときには、画像の指定を
<img src="images/test.png" alt="テスト"/>
のようにしていたと思います。
このままだとWordpressで見たときに画像が表示されないため、表記を変える必要があります。
具体的にはPHPの記述でテーマフォルダーまでのURLを取得できるようにします。
例えば、テーマフォルダーまでのURLを取得する場合は、
<?php $uri = get_template_directory_uri(); ?>
となります。
つまり、
<img src="images/1.png" alt="食事"/>
↑↑↑これが ↓↓↓こうなります
<img src="<?php $uri = get_template_directory_uri(); ?>/images/test.png" alt="テスト"/>
これで実際にネット上で公開された状態になると、以下のようなURLとして指定されるようになります。
<img src="https://ドメイン名/wp-content/themes/テーマ名/images/test.png" alt="テスト"/>
なお、子テーマを使用している場合は、上記の記述だとうまくいきません。
なぜなら親テーマのフォルダーURLを取得してしまうからです。
もし子テーマを使用している場合は、記述を以下の内容に変えて試してみてください。
<?php echo get_stylesheet_directory_uri(); ?>
CSSファイルのファイル指定パスも忘れずに変更してくださいね。
3.手順1のファイルをサーバーにあるWordpressのテーマフォルダーに保存します。
FTPソフトなどを使ってサーバーのテーマフォルダー内に「page-◯◯.php」を保存します。
他にもCSSファイルや「images」フォルダーがある場合は同じ場所にアップします。
4.Wordpressの新規固定ページでテンプレートとして選択します。
1.Wordpressの管理画面から固定ページの新規作成ページを開きます。
2.タイトルを入力します。※タイトルを入れないと公開できないので
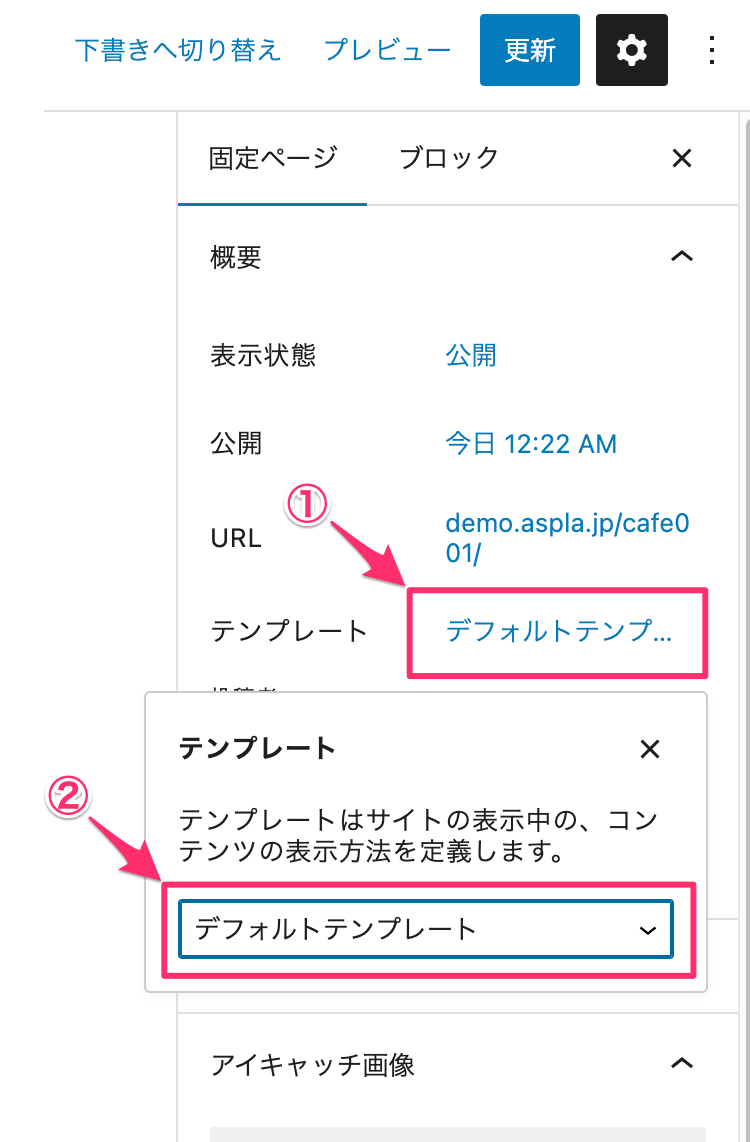
3.画面右のメニューにある「テンプレート」をクリックして、作成したテンプレートを選択します。

4.「URL」をクリックして公開したいURLに修正します。
5.[更新]をクリックして公開します。
以上の手順で作成した静的HTMLファイルをWordpressの固定ページとして公開できます。
注意点としてはこのページのレイアウトはWordpress上からは編集できないです。
Discussion